وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14827
السُمعة : 135
 |  موضوع: كود وضع احصائيات المنتدى بطريقة رائعة جديدة وحصريا موضوع: كود وضع احصائيات المنتدى بطريقة رائعة جديدة وحصريا  السبت 4 أبريل 2015 - 16:21 السبت 4 أبريل 2015 - 16:21 | |
|
كود وضع احصائيات المنتدى بطريقة رائعة جديدة وحصريا |
|
كود وضع احصائيات المنتدى بطريقة رائعة جديدة وحصريا
| |
كود وضع احصائيات المنتدى بطريقة رائعة جديدة وحصريا عمل الكود هو: وضع احصائيات المنتدى وصورة ايضا واطار وخلفية ليظهر الشكل مناسب لك
ويمكنك التحكم بكل شىء فى الاكواد
ملاحظة: هذه التقنية تعمل على النسخة: phpBB3
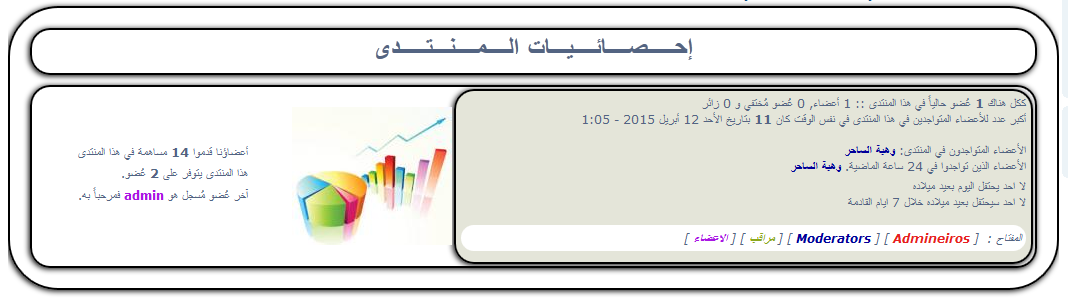
صورة للمعاينه
 https://i.servimg.com/u/f19/19/08/62/30/11111116.png https://i.servimg.com/u/f19/19/08/62/30/11111116.png الأن نتوجه الى: لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: الصفحة الرئيسية
ثم نضع الكود التالي: - الكود:
-
$(document).ready(function(){
/**** كود وضع احصائيات المنتدى بطريقة رائعة جديدة وحصريا ****/
var urlimagen = "http://i19.servimg.com/u/f19/19/08/62/30/statis10.jpg";
var titulo = "إحـــــصــــائــــيـــات الــــمــــنـــتـــــدى";
/***** كود وضع احصائيات المنتدى بطريقة رائعة جديدة وحصريا *****/
var miTb = document.createElement("table");
var tbBody = document.createElement("tbody");
var tr = document.createElement("tr");
var td = new Array();
var i = 1;
var divs = ["","miqlinea", "miimagen","miestadistica"];
for (i=1; i<=3; i++) {
td[i]=document.createElement("td");
tr.appendChild(td[i]);
var tdDiv = document.createElement("div");
tdDiv.setAttribute("id", divs[i]);
td[i].appendChild(tdDiv);}
tbBody.appendChild(tr);
miTb.appendChild(tbBody);
miTb.setAttribute("id", "tb_leyen");
var mitit = document.createElement("div");
mitit.setAttribute("id", "new_leyen_titulo");
mitit.innerHTML=titulo;
var cont = document.createElement("div");
cont.appendChild(mitit);
cont.appendChild(miTb);
cont.setAttribute("id", "new_leyendas");
$("#i_whosonline").prev().remove();
$("#i_whosonline+p+div.clear").next().remove();
$("#i_whosonline+p+div.clear").before($(cont));
$("div#miqlinea").append($("#i_whosonline+p"));
$("div#miqlinea").append($("#i_whosonline+p>em"));
$("div#miestadistica").append($("p.page-bottom"));
$("div#miimagen").append('<img src="' + urlimagen + '" />');
}); الكود الاخر فى ورقة تصميم css لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css تعطيل كود ال CSS الأصلي: لا تفعيل نظام تحسين مردودية ال CSS المشخص: نعم - الكود:
-
/* كود وضع احصائيات المنتدى بطريقة رائعة جديدة وحصريا */
#new_leyendas {
background: none repeat scroll 0 0 burlywood;
background-color: #FFFFFF;
border:2px solid #000000;
border-radius: 50px!important;
-moz-box-shadow: -1px 1px 5px #000000;
-webkit-box-shadow: -1px 1px 5px #000000;
box-shadow: -1px 1px 5px #000000;
padding: 20px;
width: auto;
}
#new_leyendas #miqlinea {
background: none repeat scroll 0 0 cyan;
background-color: #E4E5D9;
border: 2px solid #000000;
border-radius: 20px!important;
border-radius: 5px 5px 5px 5px;
-moz-box-shadow: -1px 1px 5px #000000;
-webkit-box-shadow: -1px 1px 5px #000000;
box-shadow: -1px 1px 5px #000000;
font-size: 12px;
padding: 5px;
}
p em {
background: none repeat scroll 0 0 white;
border-radius: 15px 15px 15px 15px;
display: block;
padding: 5px;
}
#new_leyendas #tb_leyen {
border:2px solid #000000;
border-radius: 20px!important;
-moz-box-shadow: -1px 1px 5px #000000;
-webkit-box-shadow: -1px 1px 5px #000000;
box-shadow: -1px 1px 5px #000000;
font-size: 12px;
width: 100%;
}
#new_leyendas #new_leyen_titulo {
border:2px solid #000000;
border-radius: 20px!important;
-moz-box-shadow: -1px 1px 5px #000000;
-webkit-box-shadow: -1px 1px 5px #000000;
box-shadow: -1px 1px 5px #000000;
color: #536482;
font-size: 26px;
font-weight: bold;
margin-bottom: 10px;
padding-bottom: 10px;
text-align: center;
width: auto;
} كيف يمكننا التعديل على مظهر ؟
 https://i.servimg.com/u/f19/19/20/32/92/11111111.png 1-هنا للون الخلفية https://i.servimg.com/u/f19/19/20/32/92/11111111.png 1-هنا للون الخلفية - الكود:
-
background-color: #CAF7B3; 2-هنا للون الخلفية - الكود:
-
background-color: #A3FF5F; 3-رابط الصورة اذا كان من غير او بوضع صورة كما تحب ويمكنك تغيير ذلك من الكود جافا - الكود:
-
http://i19.servimg.com/u/f19/19/08/62/30/stats10.png 4-هنا لون الكتابة - الكود:
-
color: #A3FF5F; تم الشرح بواسطتى
وهبة الساحر
المتطوع المساعد ارجوا ان اكون قد افدتكم
انتهي الموضوع

 |
|
| |
|







