وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14827
السُمعة : 135
 |  موضوع: كود علبة الدردشه المنبثقه على عارضه المنتدى بطريقة رائعة موضوع: كود علبة الدردشه المنبثقه على عارضه المنتدى بطريقة رائعة  الجمعة 3 أبريل 2015 - 16:04 الجمعة 3 أبريل 2015 - 16:04 | |
|
كود علبة الدردشه المنبثقه على عارضه المنتدى بطريقة رائعة |
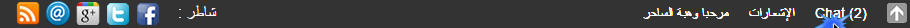
كود جديد يضع عدد المتواجون بدردشة +انه يعرض الدردشة بشكل مصغر ويمكنك التحكم به,فى شريط الاشعاراتعمل الكود هو: يمكنك مشاهدة عدد المتواجدون فى الدردشة فى شريط الاشعارات
ويمكنك ايضا التحدث فى الدردشة فى نفس المكان عند شريط الاشعارات
ملاحظة: هذه التقنية تعمل على جميع النسخ
صورة للمعاينهصورة عند ظهوره على الرئيسية  https://i.servimg.com/u/f19/19/08/62/30/2015-015.pngعند الضغط عليه يظهر بشكل مصغر على الرئيسية ويمكنك التحدث عن طريق النسخة المصغرة https://i.servimg.com/u/f19/19/08/62/30/2015-015.pngعند الضغط عليه يظهر بشكل مصغر على الرئيسية ويمكنك التحدث عن طريق النسخة المصغرة
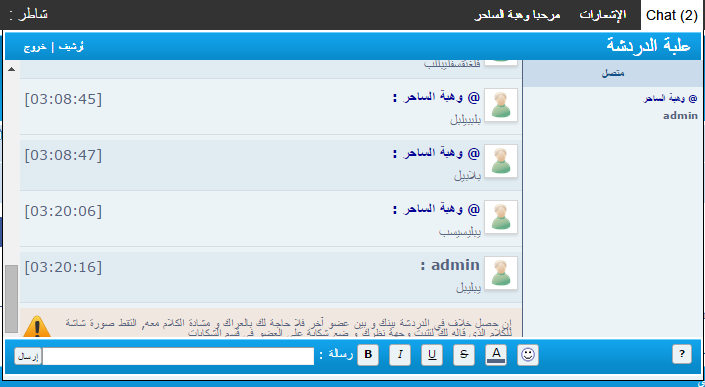
صورة له عند الضغط..؟ https://i.servimg.com/u/f19/19/08/62/30/22222211.png https://i.servimg.com/u/f19/19/08/62/30/22222211.pngالأن نتوجه الى:لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: جميع الصفحات
ثم نضع الكود التالي: - الكود:
-
$(function(){$(function(){
var config = {
width : '700px',
height : '350px',
mod_icon : 'default',
msgnotif : true,
timestamp : true,
connection_logs : true
},
fa_chat = cre('IFRAME'),
fa_button = cre('A'), fa_members =
cre('SPAN'), fa_style = cre('STYLE'),
fa_right = getId('fa_right'),
frame,
css = '#fa_chat_button{line-height:30px;padding:0
5px;color:#FFF;cursor:pointer;} .fa_actif{background:#FFF
!important;color:#000 !important;} .fa_new{background:#FF8
!important;color:#000 !important;}
#fa_chat{background:#FFF;width:'+config.width+';
height:'+config.height+';border:1px
solid #000;border-top:none;
position:absolute;top:30px;right:39px;}';
if (!fa_right || !_userdata.session_logged_in) return;
// set stylesheet
fa_style.type = 'text/css';
if (fa_style.styleSheet) fa_style.styleSheet.cssText = css;
else fa_style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(fa_style);
// members attributes
fa_members.id = 'fa_members';
fa_members.innerHTML = '(0)';
// fa_button attributes
fa_button.innerHTML = '(علبة الدردشه) ';
fa_button.id = 'fa_chat_button';
fa_button.className = 'rightHeaderLink';
fa_button.appendChild(fa_members);
fa_right.insertBefore(fa_button,fa_right.lastChild);
// fa_chat attributes
fa_chat.id = 'fa_chat';
fa_chat.src = '/chatbox';
fa_chat.style.display = 'none';
fa_right.insertBefore(fa_chat,fa_right.lastChild);
fa_chat.onload = function() {
if (fa_chat.contentDocument) frame = fa_chat.contentDocument;
else if (fa_chat.contentWindow) frame = fa_chat.contentWindow.document;
var memb_thn = getLength('chatbox_members','LI'), memb_now = memb_thn,
msg_thn = getLength('chatbox','P'), msg_now = msg_thn;
// set some data..
fa_members.innerHTML = '('+memb_thn+')';
// kill the interval if archives are enabled
var a = frame.getElementsByTagName('A');
for (i=0; i<a.length; i++) if (/archives/.test(a[i].href))
a[i].onclick = function() { window.clearInterval(fa_chat_refresh) };
// execute code in an interval
fa_chat_refresh = window.setInterval(function() {
// START chat members
memb_now = getLength('chatbox_members','LI'),
msg_now = getLength('chatbox','P');
if (memb_now > memb_thn || memb_now < memb_thn) {
memb_thn = memb_now;
fa_members.innerHTML = '('+memb_now+')'
}
// END chat members
// START chat notification
if (config.msgnotif) {
if (msg_now > msg_thn || msg_now < msg_thn) {
if (!/fa_new/.test(fa_button.className) &&
chatState(/none/) &&
!/none/.test(frame.getElementById
('chatbox_option_autorefresh').style.display))
fa_button.className += ' fa_new';
msg_thn = msg_now;
}
}
// END chat notification
// START timestamp
if (!config.timestamp) {
var date = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<date.length; i++) if
(/date-and-time/.test(date[i].className) &&
date[i].style.display != 'none') date[i].style.display = 'none';
}
// END timestamp
// START connection logs
if (!config.connection_logs) {
var logs = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<logs.length; i++) if
(/red/i.test(logs[i].style.color) || /green/i.test(logs[i].style.color))
if (!/none/.test(logs[i].parentNode.parentNode.style.display))
logs[i].parentNode.parentNode.style.display = 'none';
}
// END connection logs
// START mod icon
if (config.mod_icon.toLowerCase() != 'default') {
var s = frame.getElementsByTagName('STRONG'),i;
for (i=0; i<s.length; i++) if (/@/.test(s[i].innerHTML)
&& s[i].innerHTML.length === 1 &&
!/msg/.test(s[i].parentNode.parentNode.className)) s[i].innerHTML =
config.mod_icon;
}
// END mod icon
},1);
};
// toggle chat display
fa_button.onclick = function() {
if (/welcome/.test(fa_right.className)) removeClass(fa_right, /welcome/);
if (/notification/.test(fa_right.className)) removeClass(fa_right, /notification/);
if (chatState(/none/)) {
fa_chat.style.display = 'block';
fa_button.className += ' fa_actif';
if (/fa_new/.test(fa_button.className)) removeClass(fa_button, /fa_new/);
frame.getElementById('chatbox').scrollTop = 99999;
} else hideChat();
};
// hide chat when toolbar options clicked
getId('fa_welcome').onclick = function() { hideChat() };
getId('fa_notifications').onclick = function() { hideChat() };
getId('fa_hide').onclick = function() { hideChat() };
// chatbox functions
function hideChat() { if (chatState(/block/)) fa_chat.style.display = 'none';
removeClass(fa_button, /fa_actif/) };
function chatState(reg) { return reg.test(fa_chat.style.display) };
function getLength(id, tag) {
return frame.getElementById(id).getElementsByTagName(tag).length };
// basic functions
function getId(id) { return document.getElementById(id) };
function cre(el) { return document.createElement(el) };
function removeClass(el, reg) { el.className = el.className.replace(reg,''); };
})}); ويمكنك التحكم بالعرض والطول كما تشاء !! - الكود:
-
width : '700px',
height : '350px', تم الشرح بواسطتى
وهبة الساحر
المتطوع المساعدارجوا ان اكون قد افدتكم
انتهي الموضوع

 |
|
عدل سابقا من قبل وهبة الساحر في السبت 4 أبريل 2015 - 16:25 عدل 3 مرات | |
|







