هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
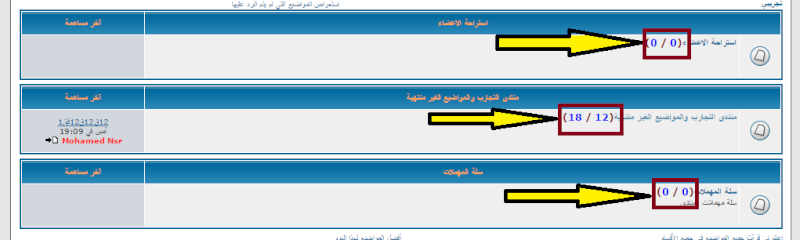
طلب كود جعل عدد مواضيع وعدد مساهمات بطريقة مميزة
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: طلب كود جعل عدد مواضيع وعدد مساهمات بطريقة مميزة
رد: طلب كود جعل عدد مواضيع وعدد مساهمات بطريقة مميزة
تفضل اخى
- الكود:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:200px;">{L_LASTPOST}</div>
<th nowrap="nowrap" width="30"><div style="width:30px;">rss</div>
<th nowrap="nowrap" width="40"><div style="width:60px;">احصائيات</div>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" height="50" valign="middle"><div style="text-align: justify;"><img src="http://i23.servimg.com/u/f23/16/43/22/50/oo13.png"><span class="gensmall">{catrow.forumrow.LAST_POST}<strong>
</td>
<td class="row2" align="center" valign="middle" height="50">
<img title="جديد قسم " alt="جديد قسم" src="http://i23.servimg.com/u/f23/16/43/22/50/rss10.png" "="">
</td>
<td class="row3 over" align="center" height="50" valign="middle" height="50">
<div id="bilal09" style="width: 100px; height: 18px; margin-top: 3px">
<font face="Tahoma">
<span style="font-size: 8pt">المواضيع:{catrow.forumrow.TOPICS} </span>
</font>
</div>
<div id="bilal09" style="width: 100px; height: 18px; margin-top: 3px">
<font face="Tahoma">
<span style="font-size: 8pt">ردود :{catrow.forumrow.POSTS} </span>
</font></div>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 رد: طلب كود جعل عدد مواضيع وعدد مساهمات بطريقة مميزة
رد: طلب كود جعل عدد مواضيع وعدد مساهمات بطريقة مميزة
عُذرآ على التأخير. تفضل ضعه بدل القديم:
- الكود:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:200px;">{L_LASTPOST}</div>
<th nowrap="nowrap" width="30"><div style="width:30px;">rss</div>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> {catrow.forumrow.TOPICS} / {catrow.forumrow.POSTS}
<br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" height="50" valign="middle"><div style="text-align: justify;"><img src="http://i23.servimg.com/u/f23/16/43/22/50/oo13.png"><span class="gensmall">{catrow.forumrow.LAST_POST}<strong>
</td>
<td class="row2" align="center" valign="middle" height="50">
<img title="جديد قسم " alt="جديد قسم" src="http://i23.servimg.com/u/f23/16/43/22/50/rss10.png" "="">
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 رد: طلب كود جعل عدد مواضيع وعدد مساهمات بطريقة مميزة
رد: طلب كود جعل عدد مواضيع وعدد مساهمات بطريقة مميزة
اسف اخى كنت افكر ان الكود يظهر مشهدات القسم سلمت يداك
 مواضيع مماثلة
مواضيع مماثلة» كود وضع رسالة فى spoiler بطريقة مميزة
» ادوات الاشراف بطريقة مميزة
» ارجوكم اريد طريقه اضافه مواضيع + مساهمات منتداك الى ال faceBook تلقائياً و بسرعه
» اريد كود لاخفاء مستطيل اخر مساهمة وعدد المواضيع وعدد المساهمات
» كيف وضع كود زر اعجبني للفيسبوك في جميع مواضيع و مساهمات المنتدى
» ادوات الاشراف بطريقة مميزة
» ارجوكم اريد طريقه اضافه مواضيع + مساهمات منتداك الى ال faceBook تلقائياً و بسرعه
» اريد كود لاخفاء مستطيل اخر مساهمة وعدد المواضيع وعدد المساهمات
» كيف وضع كود زر اعجبني للفيسبوك في جميع مواضيع و مساهمات المنتدى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني