وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14827
السُمعة : 135
 |  موضوع: كود حذف كافة المعومات التى تخص العضو المطرود مع رسالة تنبيه موضوع: كود حذف كافة المعومات التى تخص العضو المطرود مع رسالة تنبيه  السبت 28 مارس 2015 - 2:18 السبت 28 مارس 2015 - 2:18 | |
|
كود حذف كافة المعومات التى تخص العضو المطرود مع رسالة تنبيه |
|
كود حذف كافة المعومات التى تخص العضو المطرود مع رسالة تنبيه
| |
كود جديد وهو حذف كافة المعومات التى تخص العضو المطرود مع رسالة تنبيههذه التقنية تعمل على: البيانات الشخصية + وفى المواضيع
وتظهر بشكل رائع
ملاحظة: الاكواد تعمل على جميع النسخ
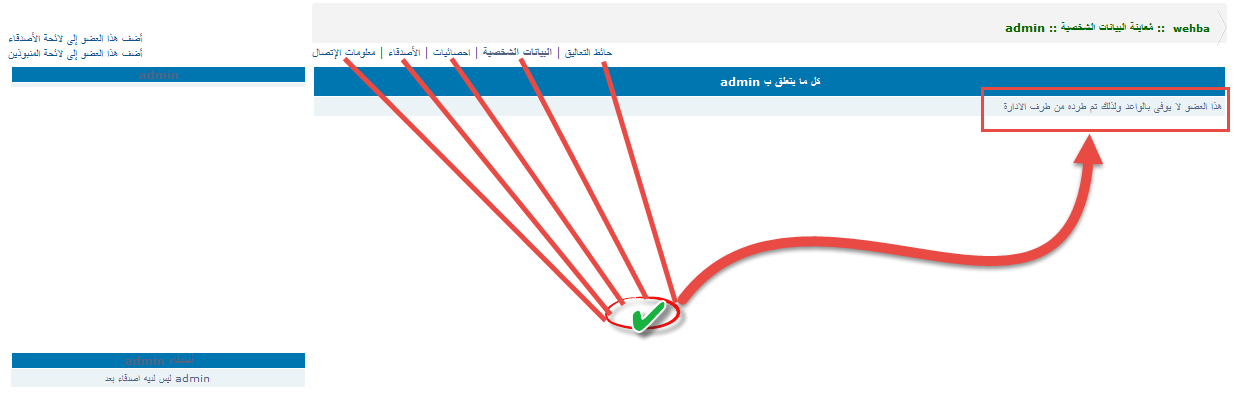
صورة للمعاينه

https://i.servimg.com/u/f30/20/35/61/89/1x1010.jpg

https://i.servimg.com/u/f19/19/08/62/30/2x10.pngولكن وقبل اى شىء
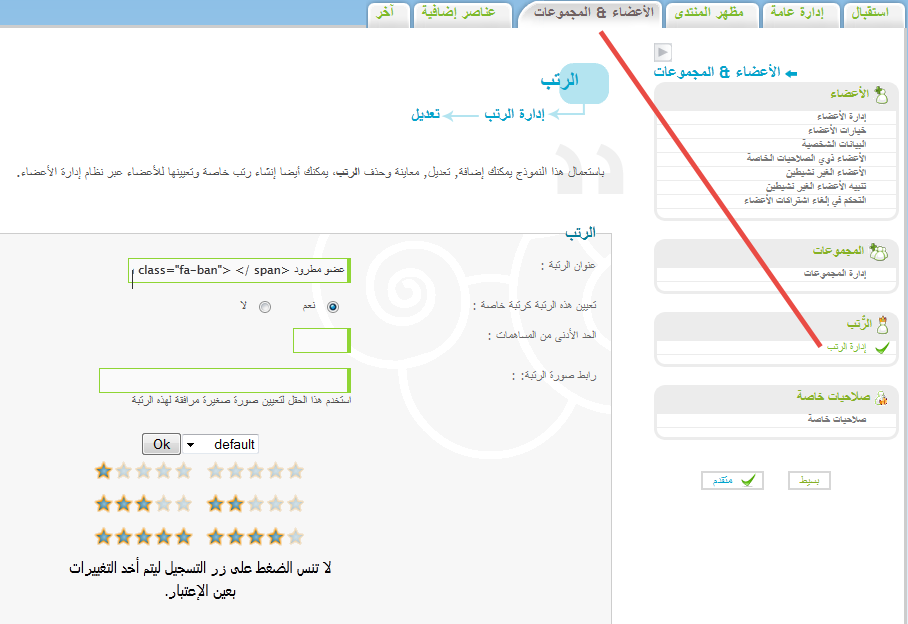
يجب الدخول الى الرتبوعمل رتبة تحمل هذا الكود - الكود:
-
عضو مطرود <span class="fa-ban"> </ span> صورة لكيف عمل ذلك من لوحة الادارة https://i.servimg.com/u/f19/19/08/62/30/3x10.png https://i.servimg.com/u/f19/19/08/62/30/3x10.pngالأن نتوجه الى:لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: جميع الصفحات.ثم نضع الكود التالي
phpBB2 - الكود:
-
var msghtml = "لا يظهر هذا المحتوى لأن العضو محظور";$(function(){ /* إخفاء نص الرسالة */ $('.fa-ban').parent().parent().next().find('div.postbody').html(msghtml); /* إخفاء الرسائل الشخصي*/ $(".fa-ban").parent(".postdetails").html($(".fa-ban:first").next().next("img")); /* إخفاء العضو */ $("#emptyidcc:has('.fa-ban')").find('#profile-advanced-details').html(msghtml); $(".fa-ban").parent(".gensmall").html($(".fa-ban").next().next("img"));}); phpBB3 - الكود:
-
var msghtml = "هذا العضو لا يوفى بالوعد ولذلك تم طرده من طرف الادارة";
$(function(){
/* Ocultar cuerpo mensajes */
$('.fa-ban').closest('.postprofile')
.prev('.postbody').find('.content').html(msghtml);
/* Ocultar perfil en mensajes*/
$(".post div.inner:has('.fa-ban')").each(function(index) {
var aa = $(this).find("div.postprofile:has('.fa-ban')")
.find("strong:first").html();
var bb = $(this).find(".fa-ban:first").next().next("img");
var cc = $(aa).append("<br>").append(bb);
$(this).find("div.postprofile:has('.fa-ban')").html(cc);
});
/* Ocultar perfil de usuario */
$("#emptyidcc:has('.fa-ban')").find('.inner:first').html(msghtml);
$(".fa-ban").parent("div").html($(".fa-ban").next().next("img"));
}); Invision - الكود:
-
var msghtml = "لا يظهر هذا المحتوى لأن العضو محظور";$(function(){ /* إخفاء نص الرسالة */ $('div.postbody:has(".fa-ban")>.post-entry').html(msghtml); /* إخفاء الرسائل الشخصي */ $('.postprofile:has(".fa-ban")').find('.popupmenu').remove(); $('.postprofile-details:has(".fa-ban")').html($(".fa-ban:first").next().next("img")); /* إخفاء العضو */ $("#profile-advanced-right:has('.fa-ban')").prev("#profile-advanced-layout").find(".box-content").html(msghtml); $('div#profile-advanced-right:has(".fa-ban")').find("div.box-content:first").html($(".fa-ban:first").next().next("img"));}) punBB - الكود:
-
var msghtml = "لا يظهر هذا المحتوى لأن العضو محظور";$(function(){ /* إخفاء نص الرسالة */ $('div.postbody:has(".fa-ban")>.post-entry').html(msghtml); /* إخفاء الرسائل الشخصي*/ $('div.user:has(".fa-ban")>.user-info').empty(); $('div.user-basic-info:has(".fa-ban")').html($(this).find(".fa-ban:first").next().next("img")); /* إخفاء العضو */ $("#profile-advanced-right:has('.fa-ban')").prev("#profile-advanced-layout").find(".main-content").html(msghtml); $('div#profile-advanced-right:has(".fa-ban")').find("div.main-content:first").html($(".fa-ban").next().next("img"));}); يمكنك تغيير هذه الرسالة التى تظهر عند الدخول فى بيانات العضو او فى المواضيع - الكود:
-
لا يظهر هذا المحتوى لأن العضو محظور تم الشرح بواسطتى{Lone~Wolf}
وهبة الساحر
المتطوع المساعدارجوا ان اكون قد افدتكم
انتهي الموضوع

 تم اضافة اكواد لباقية النسخ بمساعدة الاخ الفاضل {Lone~Wolf} |
|
عدل سابقا من قبل كونان2000 في الأحد 29 سبتمبر 2024 - 21:55 عدل 6 مرات (السبب : تعديل الصور) | |
|







