وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14827
السُمعة : 135
 |  موضوع: كود وضع تنبيه اثناء ارسال موضوع جديد بطريقة رائعة موضوع: كود وضع تنبيه اثناء ارسال موضوع جديد بطريقة رائعة  الأحد 22 مارس 2015 - 17:19 الأحد 22 مارس 2015 - 17:19 | |
|
كود وضع تنبيه اثناء ارسال موضوع جديد بطريقة رائعة | |
كود وضع تنبيه اثناء ارسال موضوع جديد بطريقة رائعة
| |
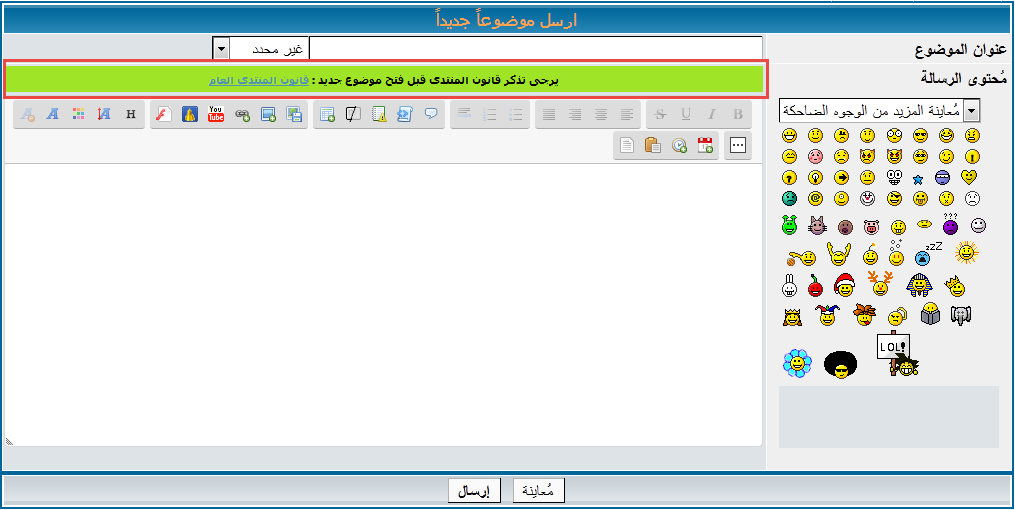
كود وضع تنبيه اثناء ارسال موضوع جديد بطريقة رائعة عمل الكود هو: وضع تنبيه بقانون المنتدى او اى شىء اخر يمكنك تعديله كما تشاء صورة للمعاينه

https://i.servimg.com/u/f19/19/08/62/30/2015-014.png
الأن نتوجه الى:لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: جميع الصفحات
ثم نضع الكود التالي: - الكود:
-
$(document).ready(function() { $('#text_editor_textarea').before('<div class="aviso_normas"><b>النص الذى تصف به الموضوع <a href="رابط الموضوع">اسم الموضع </a></b></div>');
});
الكود الاخر فى ورقة تصميم cssلوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم cssتعطيل كود ال CSS الأصلي: لاتفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css - الكود:
-
form#quick_reply #textarea_content textarea#text_editor_textarea { height: 120px !important; }
#textarea_content textarea#text_editor_textarea { height: 230px; width: 100% !important; }
.aviso_normas {
background: none repeat scroll 0 0 #F0E8E0;
border: 1px solid #C00000;
font-family: Tahoma,Arial;
font-size: 11px;
height: 24px;
line-height: 24px;
margin-bottom: 3px;
text-align: center;
} تم الشرح بواسطتى
وهبة الساحر
المتطوع المساعدارجوا ان اكون قد افدتكم
انتهي الموضوع

 |
|
عدل سابقا من قبل وهبة الساحر في الأحد 22 مارس 2015 - 17:44 عدل 1 مرات | |
|







