وهبة الساحر



عدد المساهمات : 9060
معدل النشاط : 14827
السُمعة : 135
 |  موضوع: تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع موضوع: تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع  الأحد 22 مارس 2015 - 16:50 الأحد 22 مارس 2015 - 16:50 | |
|
تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع | |
تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع
| |
الكود: تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع كود جديد تومبلايتالكود: تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع
ملاحظة :الكود يعمل على النسخة PHPBB2 و PunBB
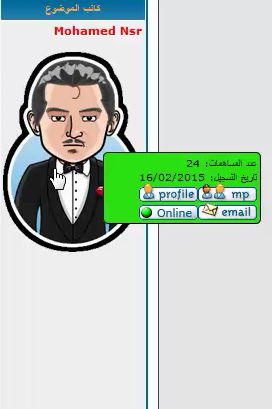
صورة للمعاينه https://i.servimg.com/u/f19/19/08/62/30/ffffff10.pngبعد ما شوفنا صور عمل الكود ندخل على وضعه فى المنتدى https://i.servimg.com/u/f19/19/08/62/30/ffffff10.pngبعد ما شوفنا صور عمل الكود ندخل على وضعه فى المنتدىلوحة الاداره>>مظهر المنتدى>>التومبلايتات و القوالب>>إدارة عامة>>viewtopic_body>>اضغط على تعديل  قوم بالبحث عن الكود التالي: - الكود:
-
{postrow.displayed.POSTER_RANK}
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span>
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
ونستبدله بهذا الكود - الكود:
-
</span>
<!-- INICIO DE LAS MODIFICACIONES DEL PERFIL HECHAS POR HARICOOW -->
<div class="infobulle_avatar">{postrow.displayed.POSTER_AVATAR}
<em>
<!-- BEGIN profile_field -->{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</em></div>
<!-- FIN DE LAS MODIFICACIONES DEL PERFIL HECHAS POR HARICOOW -->
الكود الاخر فى ورقة تصميم cssلوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم cssتعطيل كود ال CSS الأصلي: لاتفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css - الكود:
-
div.infobulle_avatar em {
display:none;
}
div.infobulle_avatar:hover {
background: none;
z-index: 999;
cursor: hand;
position: relative;
text-decoration:none;
border: 0;
}
div.infobulle_avatar:hover em {
font-style: normal;
font-size: 10px;
color:#000 !important;
padding: 3px;
display: block;
position: absolute;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px ;
background-color: #2DE113;
border: 1px solid #000;
width:150px;
top: 100px;
left: 100px;
}
ملاحظة: يمكنك تعديل على كود CSS كما تشاء مثال ؟
يمكنك من هنا تغيير للون الخلفية - الكود:
-
background-color: #2DE113; يمكنك من هنا تغيير للون الاطار وتغيير الاللوان - الكود:
-
border: 1px solid #000; تم الشرح بواسطتى
وهبة الساحر
المتطوع المساعدارجوا ان اكون قد افدتكم
انتهي الموضوع

 |
|
عدل سابقا من قبل وهبة الساحر في الأحد 22 مارس 2015 - 22:43 عدل 1 مرات | |
|







