DeLeTe



عدد المساهمات : 2752
معدل النشاط : 9565
السُمعة : 75
 |  موضوع: شرح تفعيل خاصية Facebook Connect في المنتدى موضوع: شرح تفعيل خاصية Facebook Connect في المنتدى  الإثنين 16 مارس 2015 - 15:18 الإثنين 16 مارس 2015 - 15:18 | |
| |
شرح تفعيل خاصية Facebook Connect في المنتدى
| |
عدل سابقا من قبل النجم الذهبى في الإثنين 18 سبتمبر 2017 - 2:42 عدل 3 مرات (السبب : تنسيق الشرح) | |
|
الزعيم
احلى إدارة



عدد المساهمات : 18904
معدل النشاط : 15105
السُمعة : 296
 |  موضوع: تنبيه: ضرورة تجديد Facebook Connect من طرف مدير المنتدى بعد تحديث Facebook لطريقة عمله. موضوع: تنبيه: ضرورة تجديد Facebook Connect من طرف مدير المنتدى بعد تحديث Facebook لطريقة عمله.  الخميس 11 يونيو 2015 - 12:30 الخميس 11 يونيو 2015 - 12:30 | |
| |
تنبيه: ضرورة تجديد Facebook Connect من طرف مدير المنتدى بعد تحديث Facebook لطريقة عمله.
| |
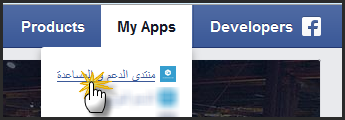
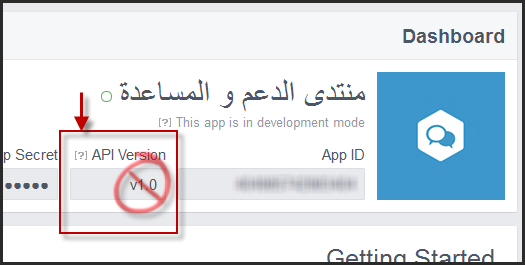
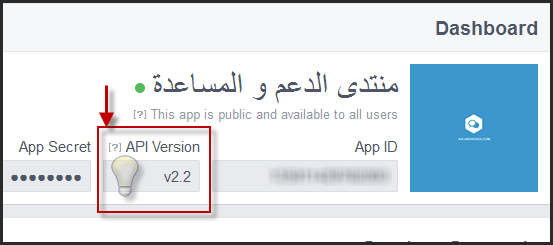
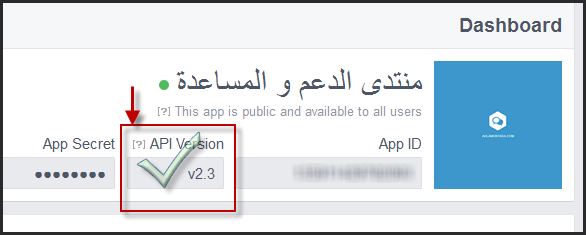
السلام عليكم, ليكم في علم أصحاب المنتديات التي تستعمل نظام Facebook Connect أنه بسبب تجديد Facebook لطريقة عمل هذا النظام, قد يتوجب على المدير تحديث تطبيق Facebook Connect الخاص بمنتداه حسب نسخة التطبيق الذي يستعمله.و بالتالي, فإنه و منذ شهر ماي 2015 لم يعد Facebook يدعم النسخة V1 من تطبيق Facebook Connect. و بالتالي فمن الاجباري على كل المنتديات التي تستعمل النسخة V1 من هذا التطبيق أن يقوموا بحذفها و إنشاء تطبيق جديد لنظام Facebook Connect بنسخة V2.2 على الأقل. بالنسبة لأحلى منتدى, فقد قمنى من جهتنا و منذ ايوم 29 أبريل 2015 بتعميم تجديد على كل أحلى المنتديات التي أصبحت و بعون الله تدعم أحدث نسخة من Facebook Connect. طريقة تحديث نسخة التطبيق Facebook Connect الخاص بالمنتدى.لتتمكن من فحص نسخة تطبيقك, عليك الدخول الى مركز المطورين الخاص بالفيسبوك ثم تختار في عارضة الملاحة "My Apps" ثم تنقر على ارسم تطبيق منتداك:  اذا كان الحقل API Version يُظهر لك النسخة V1.0 فمنتداك يستعمل النسخة البالية و يتوجب عليك حذفها و تجديدها بانشاء واحدة أخرى على النسخة الجديدة.  أما إن كان يستعمل النسخة V2.2 من التطبيق, فهي أيضاً بالية لكنها تعمل لحد كتابة هذه السطور بشكل جيد و لا زال Facebook يدعمها:  أما إن كان يستعمل النسخة V2.3 من التطبيق, فالكل تمام فانت تستعمل أكثر النسخ حداثة لحد الساعة و ليس عليك أن تفعل شيء:   |
ملاحظة هامة:
لضمان العمل الطبيعي لتطبيق Facebook Connect الخاص بالمنتدى, يتوجب على المديرين الذين اشترو حق تعديل التومبلايتات الشخصية لمنتدياتهم و قاموا بتعديل التومبلايت الإفتراضي index_body أو overall_footer_end أو profile_add_body أو mod_login لأحلى منتدى أن يطلعوا على التعديلات التالية و يؤخدوها إجبارياً بعين الإعتبار. |
|

عدل سابقا من قبل Mohamed Nsr في الأربعاء 29 يوليو 2015 - 5:24 عدل 2 مرات (السبب : تنسيق الشرح) | |
|
الزعيم
احلى إدارة



عدد المساهمات : 18904
معدل النشاط : 15105
السُمعة : 296
 |  موضوع: رد: شرح تفعيل خاصية Facebook Connect في المنتدى موضوع: رد: شرح تفعيل خاصية Facebook Connect في المنتدى  الخميس 11 يونيو 2015 - 12:31 الخميس 11 يونيو 2015 - 12:31 | |
| index_bodyقم بتغيير الكود التالي: - الكود:
-
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button> بالكود الجديد التالي: - الكود:
-
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button> قم بتغيير الكود التالي: - الكود:
-
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
بالكود الجديد التالي: - الكود:
-
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
overall_footer_endقم بتغيير الكود التالي: - الكود:
-
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_facebook_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_facebook_login --> بالكود الجديد التالي: - الكود:
-
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
FB.init({
appId : {switch_facebook_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_facebook_login --> profile_add_bodyقم بتغيير الكود التالي: - الكود:
-
<!-- BEGIN switch_fb_account_not_linked -->
<fb:login-button size="medium" onlogin="facebook_link()" v="2">{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_account_not_linked --> بالكود الجديد التالي: - الكود:
-
<!-- BEGIN switch_fb_account_not_linked -->
<fb:login-button size="medium" onlogin="facebook_link()" >{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_account_not_linked --> قم بتغيير الكود التالي: - الكود:
-
<!-- BEGIN switch_preferences_menu -->
<!-- BEGIN switch_fb_connect -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_preferences_menu.switch_fb_connect.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_connect -->
<!-- END switch_preferences_menu --> بالكود الجديد التالي: - الكود:
-
<!-- BEGIN switch_preferences_menu -->
<!-- BEGIN switch_fb_connect -->
<div id="fb-root"></div>
<script type="text/javascript">
FB.init({
appId: '{switch_preferences_menu.switch_fb_connect.FACEBOOK_APP_ID}',
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_connect -->
<!-- END switch_preferences_menu --> mod_loginقم بتغيير الكود التالي: - الكود:
-
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_login.switch_fb_connect_login.L_FB_PERMISSIONS}" class="margTop4">{switch_login.switch_fb_connect_login.L_FB_LOGIN_BUTTON}</fb:login-button> بالكود الجديد التالي: - الكود:
-
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_login.switch_fb_connect_login.L_FB_PERMISSIONS}" class="margTop4">{switch_login.switch_fb_connect_login.L_FB_LOGIN_BUTTON}</fb:login-button> قم بتغيير الكود التالي: - الكود:
-
align="center"><fb:login-button size="small" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_login_small.switch_fb_connect_login.L_FB_PERMISSIONS}" class="margTop4">{switch_login_small.switch_fb_connect_login.L_FB_LOGIN_BUTTON}</fb:login-button>
بالكود الجديد التالي: - الكود:
-
align="center"><fb:login-button size="small" onlogin="window.location='/facebook_connect.forum'" scope="{switch_login_small.switch_fb_connect_login.L_FB_PERMISSIONS}" class="margTop4">{switch_login_small.switch_fb_connect_login.L_FB_LOGIN_BUTTON}</fb:login-button> قم بتغيير الكود التالي: - الكود:
-
<!-- BEGIN switch_fb_widget_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_widget_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_widget_login --> بالكود الجديد التالي: - الكود:
-
<!-- BEGIN switch_fb_widget_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_widget_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_widget_login --> 
عدل سابقا من قبل Mohamed Nsr في الأربعاء 29 يوليو 2015 - 5:26 عدل 3 مرات | |
|























