هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
شرح تفعيل خاصية Facebook Connect في المنتدى
2 مشترك
صفحة 1 من اصل 1
 شرح تفعيل خاصية Facebook Connect في المنتدى
شرح تفعيل خاصية Facebook Connect في المنتدى
شرح تفعيل خاصية Facebook Connect في المنتدى |
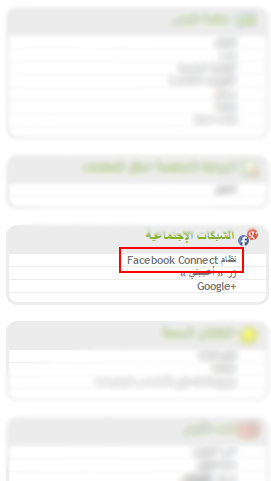
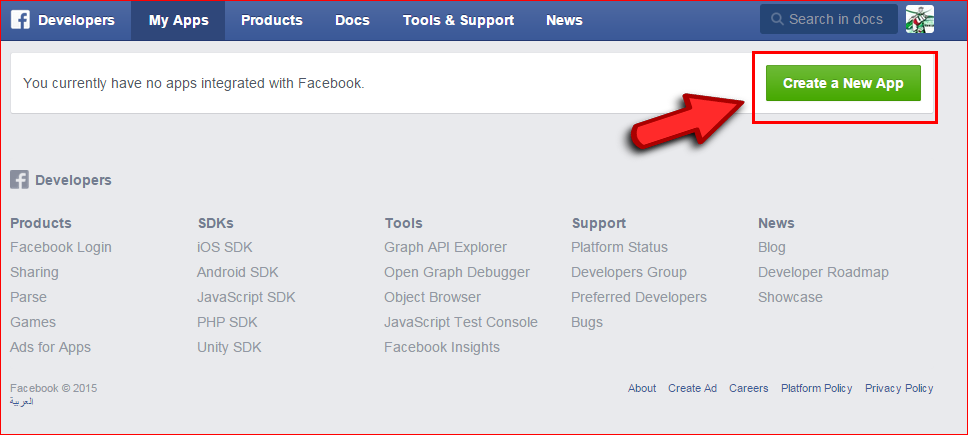
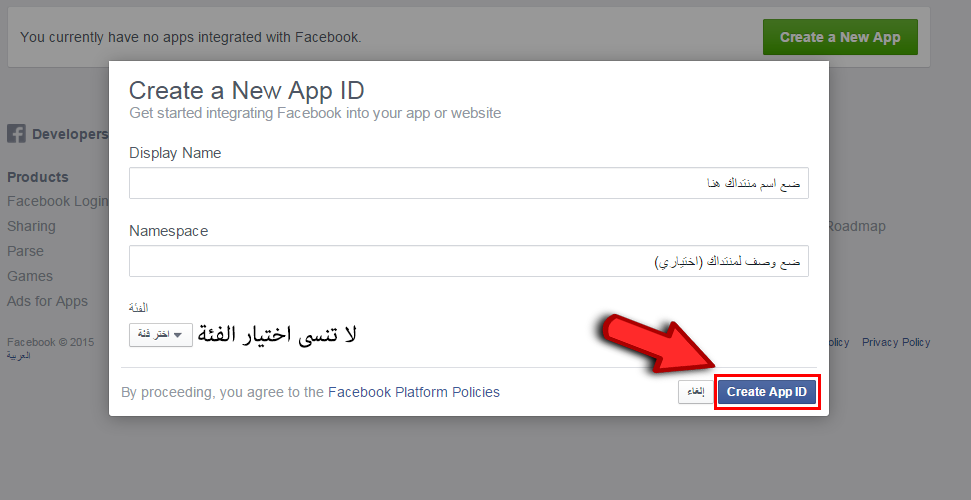
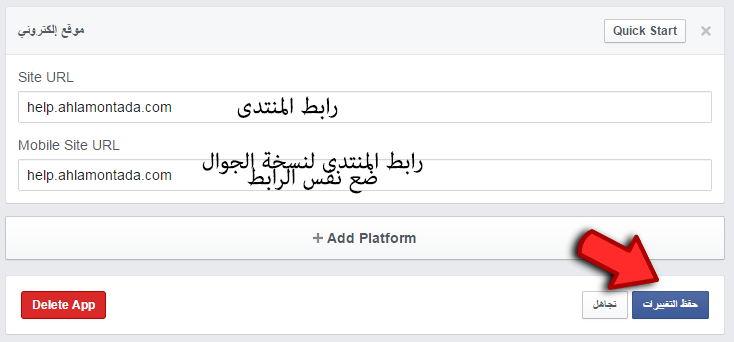
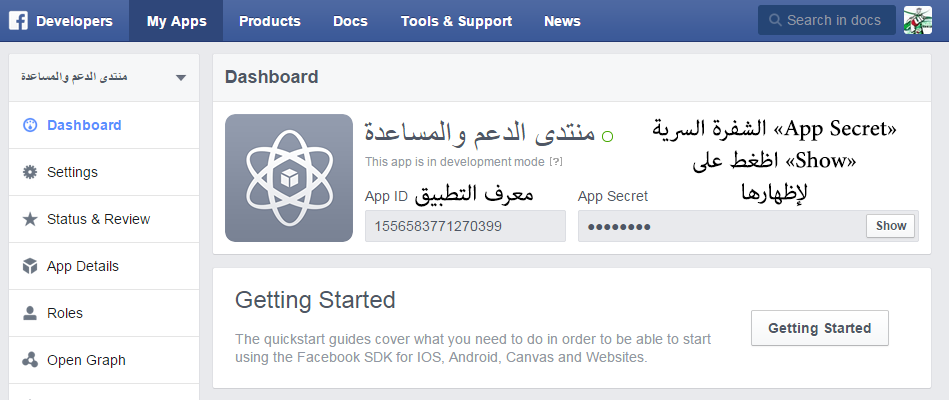
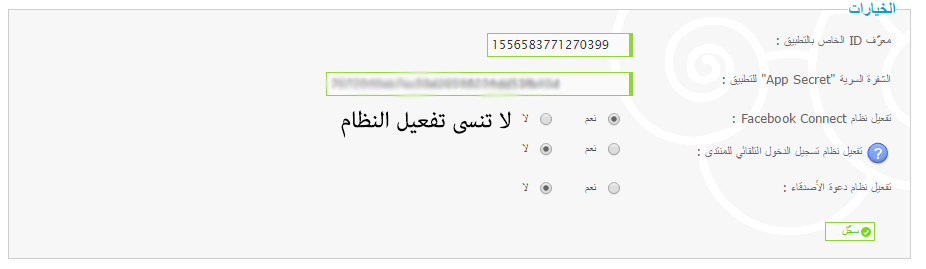
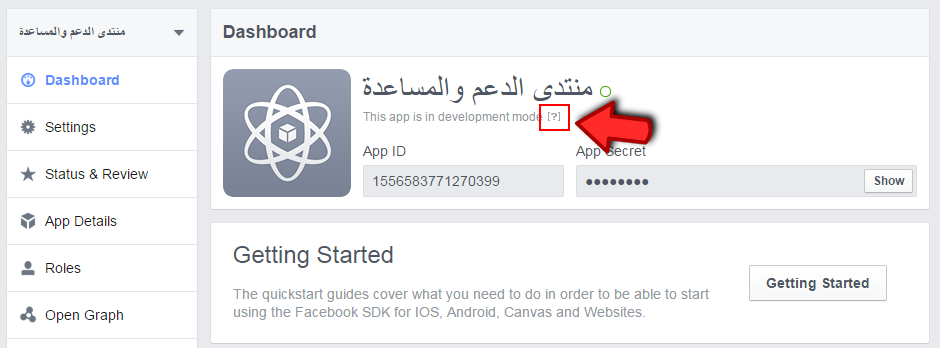
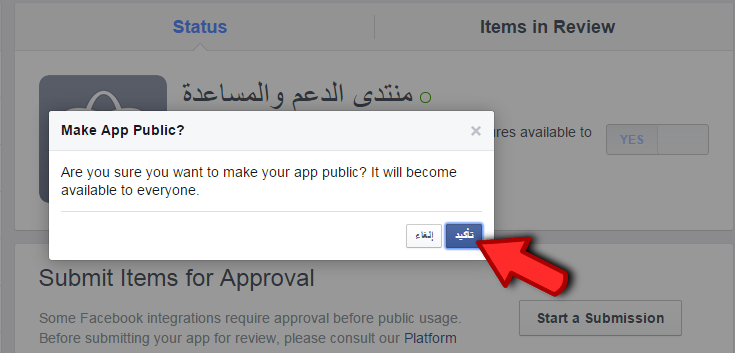
 السلام عليكم ورحمة الله وبركاته اقدم لكم شرح تفعيل خاصية الفيس بوك في المنتدى واتمنى منكم التركيز قليلاً ليتم تفعيلها..  لأن الفيس بوك غير خصائصه فعقد بعض الامور 1. ما هو نظام FaceBook Connect و ما الغرض منه ؟ نظام Facebook Connect هو تطبيق يمكن اعضاء و زوار المواقع و المنتديات من التسجيل و المشاركة فيها بسهولة كبيرة مباشرة باستعمال حسابهم على الموقع الإجتماعي العالمي Facebook. مزايا هذا النظام عديدة نذكر من أبرزها إشهار مجاني للمنتدى المستعمل للتطبيق على صفحات Facebook لأعضائه, إرسال دعوات لزيارة المنتدى مباشرة لجميع أصدقاء Facebook لكل عضو دخل المنتدى عبر التطبيق...الخ. 2. كيف يمكنني تفعيل نظام FaceBook Connect في منتداي ؟ لوحة الإدارة >> عناصر إضافية >> نظام Facebook Connect >> تشكيل  https://i.servimg.com/u/f58/18/34/82/83/110.jpg  https://i.servimg.com/u/f19/19/10/58/96/1210.png اولاً :: الدخول الى الفيس بوك "المطور" (Facebook developer) عبر الرابط التالي https://developers.facebook.com/setup ستظهر لك صفحة تسجيل الدخول الى فيس بوك بعد تسجيل الدخول ستظهر معك صفحة فارغة ستجد خيار بخلفية خضراء اظغط عليها كما في الصورة "Create a new app":  ثانياً :: بعد الظغط على الكلمة بالأعلى .. سيظهر لك صندوق لتضع فيه اسم منتداك او موقعك والوصف والفئة منتداك.. بعد اكمال المطلوب اظغط على "Create App ID" كما في الصورة:  ضع الأحرف بشكل صحيح ثم قدم.. رابعاً (مهم) :: ستظهر لك الصفحة الرئيسية الخاصة بتطبيقك اظغط على "Settings" في العامود الايسر وستجد خانة "Contact Email" ضع فيها ايميلك الخاص بك كما في الصورة: * يفضل عدم وضع ايميل الانشاء  بعد الإنتهاء اظغط على "Save Changes" خامساً (مهم) :: بعد الانتهاء من الخطوات السابقة ابقى في نفس الصفحة "Settings" وسترى في الاسفل خيار "Add Platform" اظغط عليه واختار "Website" كما في الصورة التالية:  بعد الاختيار .. سيظهر لك حقلين قم بكتابة رابط منتداك فيها بدون http ثم اظغط على "Save Changes" كما في الصورة التالية:  ثم اظغط على "حفظ التغييرات أو Save Changes" سادساً (مهم) :: بعد ماقمنا بجميع الخطوات السابقة نذهب الآن الى لوحة إدارة منتداك اذهب الى.. لوحة الإدارة >> عناصر إضافية >> واملأ كلاً من الحقول التالية: * معرف ID الخاص بالتطبيق : ستجده بالصفحة الرئيسية الخاصة بالتطبيق في الفيس بوك الشفرة السرية "App Secret" للتطبيق : ستجدها ايضاً بالصفحة الرئيسية الخاصة بالتطبيق في الفيس بوك صورة من الصفحة الرئيسية الخاصة بالتطبيق:  لاتنسى النقر على "Show" لإظهار الشفرة السرية وانسخوا المعلومات والصقوها في لوحة الإدارة كما قلت بالأعلى.. صورة من لوحة الإدارة بعد ملأ الحقول:  ثم سجل ثامناً (مهم) :: آخر خطوة سنقوم بها لتفعيل الخاصية سنذهب مرة أخرى الى الصفحة الرئيسية الخاصة بالتطبيق على الفيس بوك وانقر على علامة استفهام صغيرة تظهر أسفل اسم التطبيق مباشرة الخاص بك كما في الصورة:  بعد النقر يوجد في أول الصفحة خيار "جعل التطبيق عام" انقر على "No" سيتحول الى "Yes" واحفظ التغييرات كما في الصورة:  بعد التحويل ستظهر لك نافذة للتأكيد .. اظغط "تأكيد" صورة:  وكذا انتهينا من تفعيل خاصية الـ"Facebook Connect" في المنتدى اتمنى أنكم أستفدتوا من الموضوع  في حال وجود أي مشكلة يرجى انشاء موضوع جديد في قسم المشاكل الأخرى يحتوي على وصف للمشكلة وتصوير للمشكلة لإعطائك الحل المناسب ان شاء الله
DeLeTe #فريق_المساعدة  |
عدل سابقا من قبل النجم الذهبى في الإثنين 18 سبتمبر 2017 - 2:42 عدل 3 مرات (السبب : تنسيق الشرح)
 تنبيه: ضرورة تجديد Facebook Connect من طرف مدير المنتدى بعد تحديث Facebook لطريقة عمله.
تنبيه: ضرورة تجديد Facebook Connect من طرف مدير المنتدى بعد تحديث Facebook لطريقة عمله.
تنبيه: ضرورة تجديد Facebook Connect من طرف مدير المنتدى بعد تحديث Facebook لطريقة عمله. |
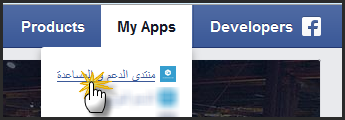
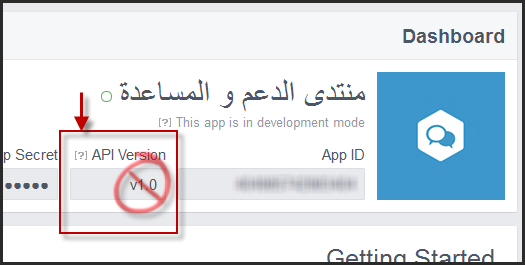
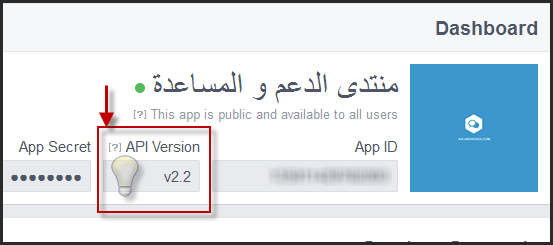
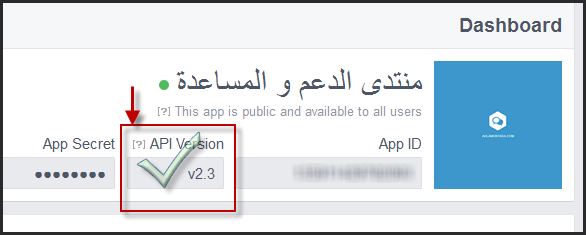
السلام عليكم, ليكم في علم أصحاب المنتديات التي تستعمل نظام Facebook Connect أنه بسبب تجديد Facebook لطريقة عمل هذا النظام, قد يتوجب على المدير تحديث تطبيق Facebook Connect الخاص بمنتداه حسب نسخة التطبيق الذي يستعمله. و بالتالي, فإنه و منذ شهر ماي 2015 لم يعد Facebook يدعم النسخة V1 من تطبيق Facebook Connect. و بالتالي فمن الاجباري على كل المنتديات التي تستعمل النسخة V1 من هذا التطبيق أن يقوموا بحذفها و إنشاء تطبيق جديد لنظام Facebook Connect بنسخة V2.2 على الأقل. بالنسبة لأحلى منتدى, فقد قمنى من جهتنا و منذ ايوم 29 أبريل 2015 بتعميم تجديد على كل أحلى المنتديات التي أصبحت و بعون الله تدعم أحدث نسخة من Facebook Connect. طريقة تحديث نسخة التطبيق Facebook Connect الخاص بالمنتدى.لتتمكن من فحص نسخة تطبيقك, عليك الدخول الى مركز المطورين الخاص بالفيسبوك ثم تختار في عارضة الملاحة "My Apps" ثم تنقر على ارسم تطبيق منتداك:  اذا كان الحقل API Version يُظهر لك النسخة V1.0 فمنتداك يستعمل النسخة البالية و يتوجب عليك حذفها و تجديدها بانشاء واحدة أخرى على النسخة الجديدة.  أما إن كان يستعمل النسخة V2.2 من التطبيق, فهي أيضاً بالية لكنها تعمل لحد كتابة هذه السطور بشكل جيد و لا زال Facebook يدعمها:  أما إن كان يستعمل النسخة V2.3 من التطبيق, فالكل تمام فانت تستعمل أكثر النسخ حداثة لحد الساعة و ليس عليك أن تفعل شيء: 
|
عدل سابقا من قبل Mohamed Nsr في الأربعاء 29 يوليو 2015 - 5:24 عدل 2 مرات (السبب : تنسيق الشرح)
 رد: شرح تفعيل خاصية Facebook Connect في المنتدى
رد: شرح تفعيل خاصية Facebook Connect في المنتدى
index_body
قم بتغيير الكود التالي:
- الكود:
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
بالكود الجديد التالي:
- الكود:
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
قم بتغيير الكود التالي:
- الكود:
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
بالكود الجديد التالي:
- الكود:
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
overall_footer_end
قم بتغيير الكود التالي:
- الكود:
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_facebook_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_facebook_login -->
بالكود الجديد التالي:
- الكود:
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
FB.init({
appId : {switch_facebook_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_facebook_login -->
profile_add_body
قم بتغيير الكود التالي:
- الكود:
<!-- BEGIN switch_fb_account_not_linked -->
<fb:login-button size="medium" onlogin="facebook_link()" v="2">{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_account_not_linked -->
بالكود الجديد التالي:
- الكود:
<!-- BEGIN switch_fb_account_not_linked -->
<fb:login-button size="medium" onlogin="facebook_link()" >{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_account_not_linked -->
قم بتغيير الكود التالي:
- الكود:
<!-- BEGIN switch_preferences_menu -->
<!-- BEGIN switch_fb_connect -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_preferences_menu.switch_fb_connect.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_connect -->
<!-- END switch_preferences_menu -->
بالكود الجديد التالي:
- الكود:
<!-- BEGIN switch_preferences_menu -->
<!-- BEGIN switch_fb_connect -->
<div id="fb-root"></div>
<script type="text/javascript">
FB.init({
appId: '{switch_preferences_menu.switch_fb_connect.FACEBOOK_APP_ID}',
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_connect -->
<!-- END switch_preferences_menu -->
mod_login
قم بتغيير الكود التالي:
- الكود:
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_login.switch_fb_connect_login.L_FB_PERMISSIONS}" class="margTop4">{switch_login.switch_fb_connect_login.L_FB_LOGIN_BUTTON}</fb:login-button>
بالكود الجديد التالي:
- الكود:
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_login.switch_fb_connect_login.L_FB_PERMISSIONS}" class="margTop4">{switch_login.switch_fb_connect_login.L_FB_LOGIN_BUTTON}</fb:login-button>
قم بتغيير الكود التالي:
- الكود:
align="center"><fb:login-button size="small" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_login_small.switch_fb_connect_login.L_FB_PERMISSIONS}" class="margTop4">{switch_login_small.switch_fb_connect_login.L_FB_LOGIN_BUTTON}</fb:login-button>
بالكود الجديد التالي:
- الكود:
align="center"><fb:login-button size="small" onlogin="window.location='/facebook_connect.forum'" scope="{switch_login_small.switch_fb_connect_login.L_FB_PERMISSIONS}" class="margTop4">{switch_login_small.switch_fb_connect_login.L_FB_LOGIN_BUTTON}</fb:login-button>
قم بتغيير الكود التالي:
- الكود:
<!-- BEGIN switch_fb_widget_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_widget_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_widget_login -->
بالكود الجديد التالي:
- الكود:
<!-- BEGIN switch_fb_widget_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_widget_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_widget_login -->
عدل سابقا من قبل Mohamed Nsr في الأربعاء 29 يوليو 2015 - 5:26 عدل 3 مرات
 مواضيع مماثلة
مواضيع مماثلة» مشكلة فى شرح تفعيل Facebook Connect في المنتدى
» تفعيل نظام FaceBook Connect
» طريقة تفعيل نظام Facebook Connect
» شرح تفعيل نظام facebook connect بالفيديو
» اقتراح خاصية connect with facebook
» تفعيل نظام FaceBook Connect
» طريقة تفعيل نظام Facebook Connect
» شرح تفعيل نظام facebook connect بالفيديو
» اقتراح خاصية connect with facebook
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني


