من فضلكم اريد كود
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 من فضلكم اريد كود
من فضلكم اريد كود
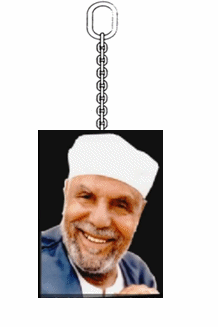
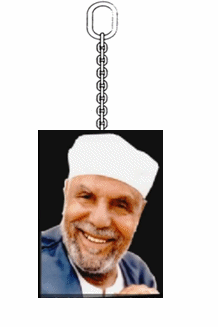
من فضلكم اريد كود لتوضع صوره به علي الصفحه الرئيسيه بحيث انها تظهر بشكل سلسلة معلقه علي جميع الصفحات ارجوكم
 رد: من فضلكم اريد كود
رد: من فضلكم اريد كود
السلام عليكم
مرحباً بك في منتدى الدعم و المساعدة الخاص بشركة احلى منتدى
بما
أنك جديد في منتدانا, اعطيك هنا بعض الروابط التي يستحسن تذكرها و الإطلاع
على محتواها قبل أي سؤال مقبل:
قانون منتدى الدعم من الواجب عليك احترامها للحصول على إجابة سريعة
مواضيع تشرح لك بالصور كل تقنيات و خبايا ادارة منتداك
مواضيع تشرح لك تقنيات منقدمة لتشخيص ورفع مردود منتداك
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
و الآن, للإجابة على سؤالك,...
اهلا اخي..
للأسف اخي لم افهم ماذا تقصد بالظبط..
الذي فهمته هو انك تريد وضع صورة تظهر في جميع الصفحات هل هذا صحيح؟.. يرجى التوضيح اكثر اخي ولو تقدر تأتينا بصورة لنساعدك بكل سهولة بإذن الله
مرحباً بك في منتدى الدعم و المساعدة الخاص بشركة احلى منتدى
بما
أنك جديد في منتدانا, اعطيك هنا بعض الروابط التي يستحسن تذكرها و الإطلاع
على محتواها قبل أي سؤال مقبل:
قانون منتدى الدعم من الواجب عليك احترامها للحصول على إجابة سريعة
مواضيع تشرح لك بالصور كل تقنيات و خبايا ادارة منتداك
مواضيع تشرح لك تقنيات منقدمة لتشخيص ورفع مردود منتداك
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-
و الآن, للإجابة على سؤالك,...
اهلا اخي..
للأسف اخي لم افهم ماذا تقصد بالظبط..
الذي فهمته هو انك تريد وضع صورة تظهر في جميع الصفحات هل هذا صحيح؟.. يرجى التوضيح اكثر اخي ولو تقدر تأتينا بصورة لنساعدك بكل سهولة بإذن الله

 رد: من فضلكم اريد كود
رد: من فضلكم اريد كود
Jaden Yuki كتب:ممكن مثال
للاسف لا يوجد مثال ولكنه مثل سلسلة sale مثلا التي تكون معلقة في المحلات
 رد: من فضلكم اريد كود
رد: من فضلكم اريد كود
تقدر تبحث في جوجل عن الصورة التي تريدها..
وثم ضعها بالتشكيلات العامة اذا كان هذا قصدك...
وثم ضعها بالتشكيلات العامة اذا كان هذا قصدك...
 رد: من فضلكم اريد كود
رد: من فضلكم اريد كود
DeLeTe كتب:تقدر تبحث في جوجل عن الصورة التي تريدها..
وثم ضعها بالتشكيلات العامة اذا كان هذا قصدك...
يافندم انا لا احتاج لصورة من جوجل انا اوضح مثال فقط كنفس الشكل اريد كود جافا وانا سأضع فيه الصور
 رد: من فضلكم اريد كود
رد: من فضلكم اريد كود
الصراحة يا اخي لم افهم طلبك .. 
لكن سأساعدك الى ان يتم الحل ان شاء الله
حسب فهمي اعتقد بأنك تريد "سلايد شو"
جرب الاكواد التي بهذا الموضوع..
كود سلايد شو احترافى

لكن سأساعدك الى ان يتم الحل ان شاء الله
حسب فهمي اعتقد بأنك تريد "سلايد شو"
جرب الاكواد التي بهذا الموضوع..
كود سلايد شو احترافى
 رد: من فضلكم اريد كود
رد: من فضلكم اريد كود
السلام هليكم ورحمة الله وبركاته
أعتقد أني قد فهمت إلى حد ما طلب المحترم @GOLD FIGHTER
فهو بده كود مثل هذا الشكل

بده الصورة تتأرجع يمين وشمال وتبقى السلسلة ثابتة أعلى المنتدى
أنا بعطيك أخي الكريم كود لأرجحة الصورة ولكن أبعاد الصورة كبيرة يرجى تزويدي بالصورة اللي بدك تحطها ..
لمزيد من المعلومات حول الكود يرجى زيارة الرابط التالي .. تم الحذف
هذا كود أنا قمت بنسخه من مواقع أجنبية وقمت بالتعديل عليه إن كنت قد إخترقت حقوق احلى منتدى بوضعي راط خارجي فإعذروني فأنا حاولت تقديم الكود لمنتدى الدعم ولكني ليس لدي صلاحيات خاصة لأضع مواضيع أكواد وتقنيات لأني جديد بالمنتدى .. فإعذروني ان كنت قد خالفت القوانين ولكني أسعى فقط للمساعدة ..
أعتقد أني قد فهمت إلى حد ما طلب المحترم @GOLD FIGHTER
فهو بده كود مثل هذا الشكل

بده الصورة تتأرجع يمين وشمال وتبقى السلسلة ثابتة أعلى المنتدى
أنا بعطيك أخي الكريم كود لأرجحة الصورة ولكن أبعاد الصورة كبيرة يرجى تزويدي بالصورة اللي بدك تحطها ..
- الكود:
<!-- كود مرجحة للإعلان -- يقدم لكم من sasa designe -->
<!-- هتمل -->
<!-- لاتقم بالتعديل على الكود غير في تغيير الصوره والرابط --> <div style="RIGHT:250px; OVERFLOW: visible; WIDTH:100px; POSITION: absolute; TOP:90px; HEIGHT: 20px">
<div class="home_details">
<div class="home_explain_social">
<div class="home_sway_adv">
<div class="home_sway_content">
<!-- جافا سكربت --><script type="text/javascript">
</script>
<!-- ضع صورتك ورابط --><a href="http://7opelward-estayel.lovelyforum.net/" rel="nofollow" target="_blank"><img src="http://i38.servimg.com/u/f38/19/12/22/06/eu_o10.png" /></a>
<!-- end --><span id="Zedo-Ad=1194840_277_2_300_250;Domain=.zedo.com">
<!-- جافا سكربت --> <style>
/*** المكان***/
.home_details .home_explain_social{display:block;overflow:hidden}
/*** هام ***/
.home_details .home_explain_social div.home_latest_users ul{display:block;overflow:hidden;padding-right:5px;padding-left:2px}@-webkit-keyframes infinite-spinning{from{-webkit-transform:rotate(0deg);opacity:.8}to{-webkit-transform:rotate(360deg);opacity:1}}@-moz-keyframes infinite-spinning{from{-moz-transform:rotate(0deg)}to{-moz-transform:rotate(360deg)}}@-webkit-keyframes swinging{0%{-webkit-transform:rotate(-4deg)}50%{-webkit-transform:rotate(4deg)}100%{-webkit-transform:rotate(-4deg)}}@-moz-keyframes swinging{30%{-moz-transform:rotate(-4deg)}50%{-moz-transform:rotate(4deg)}150%{-moz-transform:rotate(-4deg)}}
/*** أساس لتصميم***/
.home_details .home_sway_adv{display:block;width:280px;height:210px;float:right;position:absolute;top:-6px;background:url() no-repeat;-webkit-animation:swinging 4s infinite ease-in-out;-moz-animation:swinging 4s infinite ease-in-out;-webkit-transform-origin:top;-moz-transform-origin:top}
/*** الابعاد فو وتحت ***/
.home_details .home_sway_adv .home_sway_content{display:block;margin:auto;margin-top:52px;width:300px;height:250px;background:#}.ie_warning{display:block;width:400px;height:25px;margin:auto;text-align:center;line-height:50px;position:relative;background:#1e8aca;display:none}.ie_warning h2 a{color:#;text-decoration:none}
</style> </span>
<!-- كود مرجحة للإعلان -- يقدم لكم من sasa designe -->
لمزيد من المعلومات حول الكود يرجى زيارة الرابط التالي .. تم الحذف
هذا كود أنا قمت بنسخه من مواقع أجنبية وقمت بالتعديل عليه إن كنت قد إخترقت حقوق احلى منتدى بوضعي راط خارجي فإعذروني فأنا حاولت تقديم الكود لمنتدى الدعم ولكني ليس لدي صلاحيات خاصة لأضع مواضيع أكواد وتقنيات لأني جديد بالمنتدى .. فإعذروني ان كنت قد خالفت القوانين ولكني أسعى فقط للمساعدة ..
عدل سابقا من قبل (GeNeRaL) في الأحد 15 مارس 2015 - 14:29 عدل 1 مرات (السبب : تم حذف الرابط)
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني

