كود لجعل ازرار التصفح بكشل احترافي {رامي كاتي}
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 كود لجعل ازرار التصفح بكشل احترافي {رامي كاتي}
كود لجعل ازرار التصفح بكشل احترافي {رامي كاتي}
السلام عليكم ورحمة الله وبركاته
اخواني اعضاء وزوار منتدى الدعم والمساعدة
اقدم لكم كود تومبيلات + css لجعل ازرار التصفح كأزرار منتدى الدعم
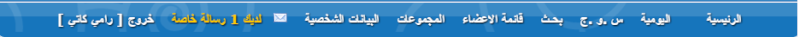
صوره للازرار بعد تريكب الكود
https://i.servimg.com/u/f38/18/69/71/26/uo_ouo10.png

وبعد مرور الماوس عليها
https://i.servimg.com/u/f38/18/69/71/26/1111110.png

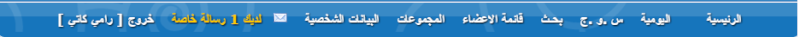
وعند وصول رساله جديده
https://i.servimg.com/u/f38/18/69/71/26/2222210.png

اولا للنسخه الثانيه
لوحة الاداره - مظهر المنتدى - التومبيلات والقوالب - اداراه عامه
ثم ابحث في قالب overall_header
ثم ابحث عن الكود التالي
واستبدله بالكود التالي
ثم ضع الكود التالي بورقة css
وضع الكود التالي بالجافا
واختر جميع الصفحات
ويمكنك اختيار الخلفيه للازرار والتحكم الكامل بها من كود الcss
ـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
اما النسخه الثالثه
لا يحتاج الى اي خطوه من الخطوات اعلاه
كل ماعليك وضع الكود التالي في ورقة css
اخواني اعضاء وزوار منتدى الدعم والمساعدة
اقدم لكم كود تومبيلات + css لجعل ازرار التصفح كأزرار منتدى الدعم
صوره للازرار بعد تريكب الكود
https://i.servimg.com/u/f38/18/69/71/26/uo_ouo10.png

وبعد مرور الماوس عليها
https://i.servimg.com/u/f38/18/69/71/26/1111110.png

وعند وصول رساله جديده
https://i.servimg.com/u/f38/18/69/71/26/2222210.png

اولا للنسخه الثانيه
لوحة الاداره - مظهر المنتدى - التومبيلات والقوالب - اداراه عامه
ثم ابحث في قالب overall_header
ثم ابحث عن الكود التالي
- الكود:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
واستبدله بالكود التالي
- الكود:
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
{GENERATED_NAV_BAR}
</ul>
ثم ضع الكود التالي بورقة css
- الكود:
ul.navlinks a.mainmenu {
-moz-transition-duration: 500ms;
-o-transition-duration: 500ms;
-webkit-transition-duration: 500ms;
line-height: 40px;
color: #FFFFFF;
font-size: 15px;
outline: none;
}
ul.linklist li {
display: inline;
font-size: 1.1em;
line-height: 2.2em;
list-style-type: none;
width: auto;
}
ul.navlinks {
-moz-border-radius: 0 0 7px 7px;
-o-border-radius: 0 0 7px 7px;
-webkit-border-radius: 0 0 7px 7px;
background: url('http://2img.net/i/fa/fdf3/bg_cat.png') repeat-x #1675BC;
border-bottom: 1px solid #fff;
border-radius: 0 0 7px 7px;
border-top: 1px solid #fff;
bottom: 16px;
font-weight: 700;
height: 40px;
position: relative;
text-align: center;
}
ul.borderless {
border-bottom: 0;
}
ul.navlinks {
border-bottom: 1px solid #fff;
font-weight: 700;
text-align: center;
}
ul.navlinks a.mainmenu:hover {
text-shadow: 1px 1px 10px;
font-size: 16px;
font-weight: bold;
color: #FFFF71;
}
.new-message {
color:#F85 !important;
font-weight:bold;
}
وضع الكود التالي بالجافا
واختر جميع الصفحات
- الكود:
$(function() {
var pm = document.getElementById('i_icon_mini_new_message');
if (pm) pm.parentNode.className += ' new-message';
});
ويمكنك اختيار الخلفيه للازرار والتحكم الكامل بها من كود الcss
ـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
اما النسخه الثالثه
لا يحتاج الى اي خطوه من الخطوات اعلاه
كل ماعليك وضع الكود التالي في ورقة css
- الكود:
ul.navlinks a.mainmenu {
-moz-transition-duration: 500ms;
-o-transition-duration: 500ms;
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
color: white;
font-size: 15px;
outline: none;
text-shadow: 1px 1px 2px black;
}
ul.navlinks a.mainmenu:hover {
text-shadow: 1px 1px 10px;
font-size: 16px;
font-weight: bold;
color: #FFFF71;
}
ul.navlinks {
background: url('http://2img.net/i/fa/fdf3/bg_cat.png') repeat-x #1675BC;
border-radius: 0 0 7px 7px;
-moz-border-radius: 0 0 7px 7px;
-o-border-radius: 0 0 7px 7px;
-webkit-border-radius: 0 0 7px 7px;
border-top: 1px solid white;
bottom: 9px;
position: relative;
text-align: center;
height: 40px;
}
ul.navlinks span.new-message {
transform:rotate(-4deg);
-ms-transform:rotate(-4deg);
-moz-transform:rotate(-4deg);
-webkit-transform:rotate(-4deg);
-o-transform:rotate(-4deg);
background: url("http://2img.net/i/fa/email.gif") no-repeat scroll right top transparent;
color: #FFCC00;
padding-right: 2em;
}
ويمكنك اختيار الخلفيه والتحكم الكامل بالازرار من كود الcss
ومبروك عليك الكود
والله يوفق الجميع يارب
ارجو النقل للقسم المناسب

زائر- زائر
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني