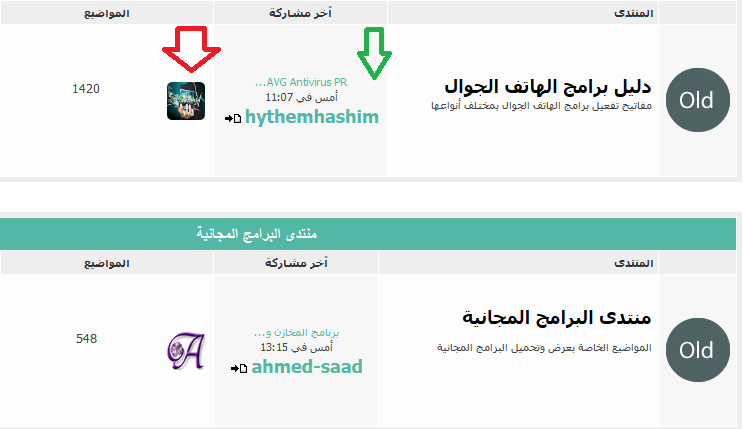
مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
السلام عليكم ورحمة الله
لقد حاولت تغيير الاكواد لتضهر الصورة لكن لا جدوى
ارجو منكم التعديل على الكواد
index_box
topics_list_box
ارجوا منكم المساعدة
لقد حاولت تغيير الاكواد لتضهر الصورة لكن لا جدوى
ارجو منكم التعديل على الكواد
index_box
- الكود:
<td class="alt1Active" id="f11" align="right">
<div>
<h{catrow.cathead.LEVEL}>
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</h{catrow.cathead.LEVEL}>
</div>
<div class="smallfont">{catrow.forumrow.FORUM_DESC}</div>
<br/>
<div class="smallfont">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</td>
<td class="alt2">{catrow.forumrow.LAST_POST}</td>
<td class="alt1">{catrow.forumrow.TOPICS}</td>
<td class="alt2">{catrow.forumrow.POSTS}</td>
<td class="alt1">
topics_list_box
- الكود:
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree -->
<br/> <br/> <font size="1" color="Navy" face="tahoma">كاتب الموضوع: </font>
</span><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span>
</td>
<td class="alt1" align="center" valign="middle" width="2%"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="alt2" align="center" valign="middle" width="2%"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
<td class="alt1" onmouseover='this.className="alt1"' onmouseout='this.className="alt1"' align="center" valign="middle" nowrap="nowrap" width="7%"><span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span></td>
ارجوا منكم المساعدة
 رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
وعليكم من السلام
فعل اظهار الصورة من لوحة التحكم
مظهر المنتدى
تحت
الهيكل والترتيب
إظهار الصورة الرمزية للعضو بجوار اسمه في عمود "آخر مساهمة=نعم
============
اذا لم تظهر ضع قالبindex_box
كامل
فعل اظهار الصورة من لوحة التحكم
مظهر المنتدى
تحت
الهيكل والترتيب
إظهار الصورة الرمزية للعضو بجوار اسمه في عمود "آخر مساهمة=نعم
============
اذا لم تظهر ضع قالبindex_box
كامل
 رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
فعلتها أخي ولم تظهر
اليك القالب
index_box
اليك القالب
index_box
- الكود:
<br/><br/>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<table class="forum-content" align="center" border="0" cellpadding="6" cellspacing="1" width="100%">
<tr>
<td class="tcat" colspan="6">
<center> <div colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </div>
</center>
</td>
</tr>
<tr align="center">
<td class="thead" width="5%"> </td>
<td class="thead" align="right" width="45%">المنتدى</td>
<td class="thead" width="20%">آخر مشاركة</td>
<td class="thead" width="7%">المواضيع</td>
<td class="thead" width="7%">المشاركات</td>
<td class="thead" width="7%">المراقبين</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- BEGIN inc -->
<tr align="center">
<td style="padding:0;">
<div class="img">
<div class="top"></div>
<div class="med"{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" /></div>
<!-- END inc -->
<div class="down"{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
<tbody id="collapseobj_forumbit_5" style="">
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr align="center">
<td class="alt2">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}"/></td>
<!-- END inc -->
<td class="alt1Active" id="f11" align="right">
<div>
<h{catrow.cathead.LEVEL}>
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</h{catrow.cathead.LEVEL}>
</div>
<div class="smallfont">{catrow.forumrow.FORUM_DESC}</div>
<br/>
<div class="smallfont">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</td>
<td class="alt2">{catrow.forumrow.LAST_POST}</td>
<td class="alt1">{catrow.forumrow.TOPICS}</td>
<td class="alt2">{catrow.forumrow.POSTS}</td>
<td class="alt1">
<!-- BEGIN switch_moderators_links -->
<table dir="ltr" border="0" cellpadding="0" cellspacing="0"><tbody><tr><span class="gensmall"><span class="gensmall"><span class="gensmall"><span class="gensmall"></span></span></span></span><td class="alt2" colspan="3" align="center" valign="middle" height="50"><span class="gensmall"><ul id="topMenu"><li class="alt2" onmouseover="this.className = 'over';" onmouseout="this.className = '';"></li><li class="" onmouseover="this.className = 'over';" onmouseout="this.className = '';"><img src="https://devenet.googlecode.com/svn/Dev-Net/DeveNet/color/boy.png" alt=""><ul style="width: 200px; top: 10px; left: 20px;" -3px;="" 25px;="" 50%="" top:="" 26px;="" left:="" 10px;=""><li><table class="forumline" border="0" cellpadding="0" cellspacing="1" width="100%"><tbody></span></td></tr><tr><td class="alt1" onmouseover='this.className="alt2"' onmouseout='this.className="alt1"' width="100%">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</td></tr></tbody></table></li></ul></li></ul><table dir="ltr" border="0" cellpadding="0" cellspacing="0"><style>#topMenu{padding: 0;margin: 0;list-style: none;}#topMenu li{float: left;list-style:none;position: relative;}#topMenu li ul{display: none;position: absolute;left: 0;padding: 0;margin: 0;}#topMenu li:hover ul, #topMenu li.over ul{display: block;}</style></table></span></td></tr></tbody></table>
<!-- END switch_moderators_links -->
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<br />
<!--bdayh-->
<img src="{SPACER}" alt="" height="5" width="1" />
<!-- END tablefoot --><!-- END catrow -->
<br>
 رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
تفضل
- الكود:
<br/><br/>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<table class="forum-content" align="center" border="0" cellpadding="6" cellspacing="1" width="100%">
<tr>
<td class="tcat" colspan="6">
<center> <div colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </div>
</center>
</td>
</tr>
<tr align="center">
<td class="thead" width="5%"> </td>
<td class="thead" align="right" width="45%">المنتدى</td>
<td class="thead" width="20%">آخر مشاركة</td>
<td class="thead" width="7%">المواضيع</td>
<td class="thead" width="7%">المشاركات</td>
<td class="thead" width="7%">المراقبين</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- BEGIN inc -->
<tr align="center">
<td style="padding:0;">
<div class="img">
<div class="top"></div>
<div class="med"{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" /></div>
<!-- END inc -->
<div class="down"{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
<tbody id="collapseobj_forumbit_5" style="">
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr align="center">
<td class="alt2">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}"/></td>
<!-- END inc -->
<td class="alt1Active" id="f11" align="right">
<div>
<h{catrow.cathead.LEVEL}>
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</h{catrow.cathead.LEVEL}>
</div>
<div class="smallfont">{catrow.forumrow.FORUM_DESC}</div>
<br/>
<div class="smallfont">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</td>
<td class="alt2">{catrow.forumrow.LAST_POST}</td>
<td class="alt1"> <!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->{catrow.forumrow.TOPICS}</td>
<td class="alt2">{catrow.forumrow.POSTS}</td>
<td class="alt1">
<!-- BEGIN switch_moderators_links -->
<table dir="ltr" border="0" cellpadding="0" cellspacing="0"><tbody><tr><span class="gensmall"><span class="gensmall">
<span class="gensmall"><span class="gensmall"></span></span></span></span><td class="alt2" colspan="3" align="center" valign="middle" height="50">
<span class="gensmall"><ul id="topMenu"><li class="alt2" onmouseover="this.className = 'over';" onmouseout="this.className = '';">
</li><li class="" onmouseover="this.className = 'over';" onmouseout="this.className = '';">
<img src="https://devenet.googlecode.com/svn/Dev-Net/DeveNet/color/boy.png" alt="">
<ul style="width: 200px; top: 10px; left: 20px;" -3px;="" 25px;="" 50%="" top:="" 26px;="" left:="" 10px;="">
<li><table class="forumline" border="0" cellpadding="0" cellspacing="1" width="100%"><tbody></span></td></tr><tr>
<td class="alt1" onmouseover='this.className="alt2"' onmouseout='this.className="alt1"' width="100%">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</td></tr></tbody></table></li></ul></li></ul><table dir="ltr" border="0" cellpadding="0" cellspacing="0">
<style>#topMenu{padding: 0;margin: 0;list-style: none;}#topMenu li{float: left;list-style:none;position: relative;}
#topMenu li ul{display: none;position: absolute;left: 0;padding: 0;margin: 0;}
#topMenu li:hover ul, #topMenu li.over ul{display: block;}</style></table></span></td></tr></tbody></table>
<!-- END switch_moderators_links -->
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<br />
<!--bdayh-->
<img src="{SPACER}" alt="" height="5" width="1" />
<!-- END tablefoot --><!-- END catrow -->
<br>
 رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
اهاا لقد قمت بمعالجتها :) نقلتها الى alt2
كيف يمكنني ان اجعل الصور دائرية الشكر ؟؟ لأنها تضهر بشكل المربع
كيف يمكنني ان اجعل الصور دائرية الشكر ؟؟ لأنها تضهر بشكل المربع
 رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
اريدها كما في هذه الصورة

https://i.servimg.com/u/f38/18/56/41/01/aa11.png
كما نلاحظ انه يوجد خط محيط بالدائرة لونه أزرق :)
+
اسم المستخدم عندي لا يتغير لونه على حسب لون المجموعة وأيضا كبير مقارنة بعنوان الموضوع والتاريخ

https://i.servimg.com/u/f38/18/56/41/01/aa11.png
كما نلاحظ انه يوجد خط محيط بالدائرة لونه أزرق :)
+
اسم المستخدم عندي لا يتغير لونه على حسب لون المجموعة وأيضا كبير مقارنة بعنوان الموضوع والتاريخ
عدل سابقا من قبل داعم العرب في الأحد 11 يناير 2015 - 1:03 عدل 1 مرات (السبب : تعديل)
 رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
تفضل مثل ماطلبت
- الكود:
<br/><br/>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<table class="forum-content" align="center" border="0" cellpadding="6" cellspacing="1" width="100%">
<tr>
<td class="tcat" colspan="6">
<center> <div colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </div>
</center>
</td>
</tr>
<tr align="center">
<td class="thead" width="5%"> </td>
<td class="thead" align="right" width="45%">المنتدى</td>
<td class="thead" width="20%">آخر مشاركة</td>
<td class="thead" width="7%">المواضيع</td>
<td class="thead" width="7%">المشاركات</td>
<td class="thead" width="7%">المراقبين</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- BEGIN inc -->
<tr align="center">
<td style="padding:0;">
<div class="img">
<div class="top"></div>
<div class="med"{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" /></div>
<!-- END inc -->
<div class="down"{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
<tbody id="collapseobj_forumbit_5" style="">
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr align="center">
<td class="alt2">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}"/></td>
<!-- END inc -->
<td class="alt1Active" id="f11" align="right">
<div>
<h{catrow.cathead.LEVEL}>
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</h{catrow.cathead.LEVEL}>
</div>
<div class="smallfont">{catrow.forumrow.FORUM_DESC}</div>
<br/>
<div class="smallfont">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</td>
<td class="alt2">{catrow.forumrow.LAST_POST} <!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</td>
<td class="alt1">{catrow.forumrow.TOPICS}</td>
<td class="alt2">{catrow.forumrow.POSTS}</td>
<td class="alt1">
<!-- BEGIN switch_moderators_links -->
<table dir="ltr" border="0" cellpadding="0" cellspacing="0"><tbody><tr><span class="gensmall"><span class="gensmall"><span class="gensmall"><span class="gensmall"></span></span></span></span><td class="alt2" colspan="3" align="center" valign="middle" height="50"><span class="gensmall"><ul id="topMenu"><li class="alt2" onmouseover="this.className = 'over';" onmouseout="this.className = '';"></li><li class="" onmouseover="this.className = 'over';" onmouseout="this.className = '';"><img src="https://devenet.googlecode.com/svn/Dev-Net/DeveNet/color/boy.png" alt=""><ul style="width: 200px; top: 10px; left: 20px;" -3px;="" 25px;="" 50%="" top:="" 26px;="" left:="" 10px;=""><li><table class="forumline" border="0" cellpadding="0" cellspacing="1" width="100%"><tbody></span></td></tr><tr><td class="alt1" onmouseover='this.className="alt2"' onmouseout='this.className="alt1"' width="100%">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</td></tr></tbody></table></li></ul></li></ul><table dir="ltr" border="0" cellpadding="0" cellspacing="0"><style>#topMenu{padding: 0;margin: 0;list-style: none;}#topMenu li{float: left;list-style:none;position: relative;}#topMenu li ul{display: none;position: absolute;left: 0;padding: 0;margin: 0;}#topMenu li:hover ul, #topMenu li.over ul{display: block;}</style></table></span></td></tr></tbody></table>
<!-- END switch_moderators_links -->
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<br />
<!--bdayh-->
<img src="{SPACER}" alt="" height="5" width="1" />
<!-- END tablefoot --><!-- END catrow -->
<br>
 رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
تم نقل الصورة الى اليمين مثل ماطلبت
متاكد انك نسخت الكود الي وضعته مؤخرا
متاكد انك نسخت الكود الي وضعته مؤخرا
 رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
تفضل كود
يوضع في ورقةcss
يوضع في ورقةcss
- الكود:
.lastpost-avatar img {
border-radius: 55px;
}
 رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
كيف اضيف لح حدود بلون معين ؟
يعني محيط الدائرة يكون ذا لون معين
يعني محيط الدائرة يكون ذا لون معين
 رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
رد: مشكلة في إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
تفضل الكود
غير الون بلون مناسب تراه
وحجم الايطار من رقم واحد
غير الون بلون مناسب تراه
وحجم الايطار من رقم واحد
- الكود:
.lastpost-avatar img {
border-radius: 55px;
border:solid 1px #27739d;
}
 مواضيع مماثلة
مواضيع مماثلة» مشكلة عدم القدرة علي إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
» إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
» جديد: إمكانية تعديل تومبلايتات phpBB3 و InVision + إمكانية إرسال رسائل جماعية مبرمجة + إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
» مشكلة بــ كود css جعل صورة العضو دائري بجوار اخر مساهمة
» صورة العضو بجوار آخر مساهمة
» إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
» جديد: إمكانية تعديل تومبلايتات phpBB3 و InVision + إمكانية إرسال رسائل جماعية مبرمجة + إظهار صورة العضو بجوار اسمه في عمود "آخر مساهمة"
» مشكلة بــ كود css جعل صورة العضو دائري بجوار اخر مساهمة
» صورة العضو بجوار آخر مساهمة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني