هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
اجمل اكواد زينة راس السنة واعياد الميلاد مقدمة من اختكم hamsahaq
صفحة 1 من اصل 1
 اجمل اكواد زينة راس السنة واعياد الميلاد مقدمة من اختكم hamsahaq
اجمل اكواد زينة راس السنة واعياد الميلاد مقدمة من اختكم hamsahaq
السلام وعليكم
اعضاء وزوار منتدى الدعم والمساعدة اهلا بكم جميعا
اعضاء وزوار منتدى الدعم والمساعدة اهلا بكم جميعا
اليوم اقدم لكم عدة اكواد للزينة المنتدى بمناسبة اعياد الميلاد وراس النسة
وبهذه المناسبة اهنئ الادارة وعلى راسهم الاخ الزعيم وجميع اعضاء وزوار المنتدى
يعيدها علينا وعليكم بالخير والبركة جميعا
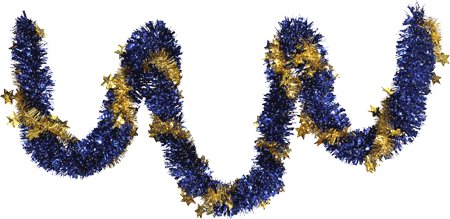
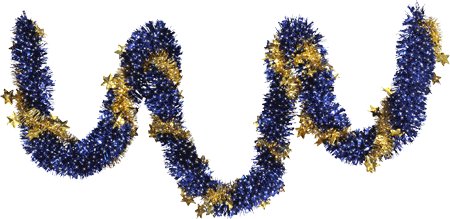
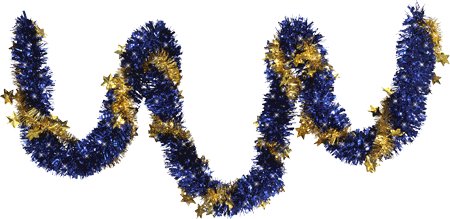
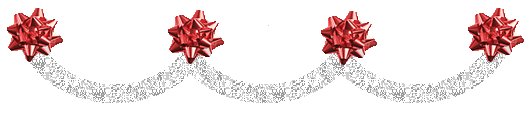
وهذه بعض الصور العشوائية لاكواد ولم اضع جميعا لطبر حجم بعض الصور منهم
وهذه بعض الصور العشوائية لاكواد ولم اضع جميعا لطبر حجم بعض الصور منهم






| |
| |
هذا اول واجمل الاكواد على الاطلاق

يظهر في اعلى المنتدى
وعندما تضع الماوس عليه يخرج لك اصوات جميلة
هذا الكود بالضبط لمن لا يملك حق التعديل على التومبيلات يوضع مثل اي كود اخر في الصفحة الريئسية
وان كنت تملك حق التعديل على التومبيلات تضعه في اسفل قالب
او في
overall_header
اسفل
</head>
- الكود:
<link rel="stylesheet" href="http://www.patmax.eu/CSS1/121209164028.css">
<script type="text/javascript" src="http://www.patmax.eu/J1/121209091631.js"></script>
<script type="text/javascript" src="http://www.patmax.eu/J1/121216092959.js"></script><div class="b-page_newyear">
<div class="b-page__content">
<i class="b-head-decor">
<i class="b-head-decor__inner b-head-decor__inner_n1">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n2">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n3">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n4">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n5">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n6">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n7">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
</i>
</div>
</div>
- الكود:
<Img src = "http://i13.servimg.com/u/f13/16/54/26/99/xmas_s10.gif" alt = "" title = "" />
- الكود:
<Img src = "http://i13.servimg.com/u/f13/16/54/26/99/d_1210.gif" alt = "" title = "" />
- الكود:
<Img src = "http://i13.servimg.com/u/f13/16/54/26/99/d510.gif" alt = "" title = "" />
- الكود:
<Img src = "http://i13.servimg.com/u/f13/16/54/26/99/a310.gif" alt = "" title = "" />
- الكود:
<Img src = "http://i13.servimg.com/u/f13/16/54/26/99/xmaspr10.gif" alt = "" title = "" />
- الكود:
<Img src = "http://i13.servimg.com/u/f13/16/54/26/99/2310.gif" alt = "" title = "" />
- الكود:
<Img src = "http://i13.servimg.com/u/f13/16/54/26/99/2410.gif" alt = "" title = "" />
- الكود:
<Img src = "http://i13.servimg.com/u/f13/16/54/26/99/1710.gif" alt = "" title = "" />
- الكود:
<Img src = "http://i13.servimg.com/u/f13/16/54/26/99/d910.gif" alt = "" title = "" />
- الكود:
<Img src = "http://i13.servimg.com/u/f13/16/54/26/99/20cfa610.gif" alt = "C Neues Jahr!" title = "C Neues Jahr!" />
- الكود:
<div style = " position : absolute ; right : 0% ; top : 0px ; " ><img src = "http://img0.liveinternet.ru/images/attach/c/2//66/850/66850920_53014430_225.gif" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 0% ; top : 0px ; " ><img src = "http://img0.liveinternet.ru/images/attach/c/2//65/885/65885717_16.png " Grenze = "0" /> </ div>
- الكود:
<div style = " position : absolute ; right : 0% ; top : 0px ; " ><img src = "http://img1.liveinternet.ru/images/attach/c/2//65/885/65885538_07.png" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 70% ; top :- 90px ; " ><img src = "http://img1.liveinternet.ru/images/attach/c/2//65/885/65885942_29.png" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 70% ; top :- 90px ; " ><img src = "http://img1.liveinternet.ru/images/attach/c/2//65/885/65885859_25.png" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 70% ; top :- 90px ; " ><img src = "http://img0.liveinternet.ru/images/attach/c/2//65/885/65885616_11.png" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 70% ; top :- 90px ; " ><img src = "http://img1.liveinternet.ru/images/attach/c/2//65/885/65885975_31.png" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 70% ; top :- 90px ; " ><img src = "http://img1.liveinternet.ru/images/attach/c/2//65/886/65886006_33.png" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 70% ; top :- 90px ; " ><img src = "http://img0.liveinternet.ru/images/attach/c/2//65/885/65885953_30.png" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 70% ; top :- 90px ; " ><img src = "http://img0.liveinternet.ru/images/attach/c/2//65/885/65885500_04.png" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 70% ; top :- 90px ; " ><img src = "http://freeon.in.ua/uploads/posts/2010-12/1291725694_a3e59a5222fa.png" border = "0" /></div>
- الكود:
<div style = " position : absolute ; top : 0 ; right : 0 ; " >
<img border = "0" src = "http://pro-fi.at.ua/neydalat/shapka.gif" align = "right" >
</div>
- الكود:
<div style = " position : absolute ; top : 0 ; right : 0 ; " >
<img border = "0" src = "http://pro-fi.at.ua/neydalat/shapka.gif" align = "right" >
</div>
- الكود:
<div style = " position : absolute ; right : 0% ; top :- 20px ; " ><img src = "http://mynew-year.ru/Animation/Snegoviki.gif" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 35% ; top :- 15px ; " ><img src = "http://blestki.com/RAZDELITEL/58.gif" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 35% ; top :- 15px ; " ><img src = "http://img0.liveinternet.ru/images/attach/c/0//52/923/52923609_000001.gif" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 35% ; top :- 15px ; " ><img src = "http://images-photo.ru/_ph/14/2/628250978.gif" border = "0" /></div>
- الكود:
<div style = " position : absolute ; right : 0% ; top : 0px ; " ><img src = "http://img1.liveinternet.ru/images/attach/b/0/22365/22365903_9.gif" border = "0" /></div>
وهنا في اعلى الصفحة
الكود الاول
- الكود:
<div style = " height : 60px ; background : url ( http://img0.liveinternet.ru/images/attach/c/0//52/918/52918804_0001.gif ) repeat-x 100% ; " ></div>
- الكود:
<script src = http://sd-1.archive-host.com/membres/up/37821634957680146/deco/botte22R.js /></script><div style = " height : 60px ; background : url ( http://img0.liveinternet.ru/images/attach/c/0//52/920/52920153_001.gif ) repeat-x 100% ; " ></div>
- الكود:
<script src = http://sd-1.archive-host.com/membres/up/37821634957680146/deco/botte22R.js /></script><div style = " height : 60px ; background : url ( http://img0.liveinternet.ru/images/attach/c/0//52/918/52918785_0001.gif ) repeat-x 100% ; " ></div>
- الكود:
<div style = " height : 60px ; background : url ( http://img0.liveinternet.ru/images/attach/c/0//52/919/52919804_0001.gif ) repeat-x 100% ; " ></div>
- الكود:
<div style = " height : 60px ; background : url ( http://img1.liveinternet.ru/images/attach/c/0//52/925/52925075_000001.gif ) repeat-x 100% ; " ></div>
- الكود:
<div style = " height : 60px ; background : url ( http://img1.liveinternet.ru/images/attach/c/0//52/891/52891576_barnev.gif ) repeat-x 100% ; " ></div>
وهذا الكود اطار حول كامل المنتدى من 4 جهات
- الكود:
<script type = "text/javascript" src = "http://szenprogs.ru/scripts/garland/garland.js" ></script>
<script type = "text/javascript" > <!--
garland . imgtop = 'http://szenprogs.ru/scripts/garland/girlyanda-t.gif' ;
garland . imgbottom = 'http://szenprogs.ru/scripts/garland/girlyanda-b.gif' ;
garland . imgleft = 'http://szenprogs.ru/scripts/garland/girlyanda-l.gif' ;
garland . imgright = 'http://szenprogs.ru/scripts/garland/girlyanda-r.gif' ;
garland . height = 30 ;
garland . showleft = true ;
//-->
</script>
- الكود:
<div style = " height : 45px ; background : url ( http://i44.servimg.com/u/f44/16/54/26/99/girlyn12.gif ) repeat-x 100% ; " ></div>
- الكود:
<div style = " height : 70px ; background : url ( http://i44.servimg.com/u/f44/16/54/26/99/realgi10.gif ) repeat-x 100% ; " ></div>
- الكود:
<div style = " height : 45px ; background : url ( http://i44.servimg.com/u/f44/16/54/26/99/girlyn11.gif ) repeat-x 100% ; " ></div>
- الكود:
<div style = " height : 50px ; background : url ( http://i44.servimg.com/u/f44/16/54/26/99/gerlyn10.gif ) repeat-x 100% ; " ></div>
- الكود:
<div style = " height : 35px ; background : url ( http://i44.servimg.com/u/f44/16/54/26/99/girlyn10.gif ) repeat-x 100% ; " ></div>
- الكود:
<div style = " height : 30px ; background : url ( http://i44.servimg.com/u/f44/16/54/26/99/52331710.gif ) repeat-x 100% ; " ></div>
- الكود:
<script src="http://infoscript.ru/script/guirlande/guirlande.js"></script>
- الكود:
<div style="position:absolute;right:0px;top:0px;">
<object height="333" width="103" allowfullscreen="true" data="http://infoscript.ru/script/guirlande/guirlande.swf" type="application/x-shockwave-flash">
<param value="http://infoscript.ru/script/guirlande/guirlande.swf" name="movie">
<param value="transparent" name="wmode">
<param value="true" name="allowFullScreen">
</object>
</div>
شرح طريقة وضع الكود في المنتدى
لوحة الادارة
مظهر المنتدى
تشكيلات عامة
وضع اعلان في الصفحة الريئسية
ونضغط على قدم
وهذا الكود هدية مني لكم
كود العنكبوت في زاوية المنتدى
ويوضع في اكواد الجافا على ما اظن الكل يعرف كيف يضع كود في اكواد الجافا
- الكود:
$(function() {
// Happy Halloween from Forumotion !
var web = document.createElement('IMG'), spider = document.createElement('IMG'), actif = false, y_thn = window.pageYOffset;
web.src = 'http://i39.servimg.com/u/f39/18/21/60/73/web110.png';
spider.src = 'http://i39.servimg.com/u/f39/18/21/60/73/spider12.png';
web.setAttribute('style','position:fixed;top:0;right:0;');
spider.setAttribute('style','position:fixed;top:-485px;right:0;cursor:pointer;');
document.body.appendChild(web);
document.body.appendChild(spider);
spider.onclick = function() {
if (actif === true) return;
actif = true;
_spInt = window.setInterval(function() {
if (getY(spider) <= -485) {
if (getY(spider) < -485) spider.style.top = '-485px';
window.clearInterval(_spInt);
return actif = false;
}
spider.style.top = getY(spider) - 10 + 'px';
},15);
};
window.onscroll = function() {
if (actif === true) return;
var y_now = window.pageYOffset;
if (y_now > y_thn) {
spider.style.top = getY(spider) + 15 + 'px';
if (getY(spider) > 0) spider.style.top = 0;
y_thn = y_now;
}
if (y_now < y_thn) {
spider.style.top = getY(spider) - 15 + 'px';
if (getY(spider) < -485) spider.style.top = '-485px';
y_thn = y_now;
}
};
function getY(el) { return Number(el.style.top.replace(/px/,'')) }
});
اختكم همسة حق
hamsahaq

عدل سابقا من قبل HAMSAHAQ في الإثنين 8 ديسمبر 2014 - 23:44 عدل 2 مرات
 مواضيع مماثلة
مواضيع مماثلة» كود Javascript مجموعة اكواد للتزيين المنتدى بمناسبة اعياد الميلاد وراس السنة
» عندي مشكله بالرسائل الترحيب واعياد الميلاد
» خانة المتواجدين حالياً واعياد الميلاد واخر المسجلين اختفت
» كود تظليل المحتوى الاحترافي من اختكم hamsahaq
» موقع اخر المواضيع الاوتوماتيكي الملون والحديث وبدون تومبيلات من اختكم hamsahaq
» عندي مشكله بالرسائل الترحيب واعياد الميلاد
» خانة المتواجدين حالياً واعياد الميلاد واخر المسجلين اختفت
» كود تظليل المحتوى الاحترافي من اختكم hamsahaq
» موقع اخر المواضيع الاوتوماتيكي الملون والحديث وبدون تومبيلات من اختكم hamsahaq
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني