تضليل خانة الكود
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 تضليل خانة الكود
تضليل خانة الكود
السلام عليكم
اريد كود يخلي الخانة الي اضع بها الاكود نفس الي عندكم
وشكرا
وفي منتداي لا تظهر فقط صورة طويلة لا يظهر لي تضليل المحتوى
 رد: تضليل خانة الكود
رد: تضليل خانة الكود
تفضل الكود ضعه في اي صفحة
مع تغير حجم الخلفية من الارقام ب الكود
مع وضع موضوعك في مكان الكتابه
مع تغير حجم الخلفية من الارقام ب الكود
مع وضع موضوعك في مكان الكتابه
- الكود:
<table align="center" border="0" cellpadding="0" cellspacing="0" height="237" style="background-color:#6699FF;" width="623">
<tbody>
<tr>
<td style="text-align: center;">ضع الاكواد هنا</td>
</tr>
</tbody>
</table>
 رد: تضليل خانة الكود
رد: تضليل خانة الكود
تفضل ضع هذة الاكواد في ورقة css
- الكود:
dl.codebox {
background: none repeat scroll 0 0 white;
border: 1px solid #00A5CD;
box-shadow: 0 1px 3px;
margin: 3px 10px;
}
dl.codebox dt {
background: url("http://i42.servimg.com/u/f42/09/02/12/09/script10.png") no-repeat scroll 0 0 transparent;
border: 0 none;
color: #0372BE;
font-size: 0.9em;
padding-left: 22px;
text-transform: none;
}
dl.codebox code {
font-size: 13px;
padding: 2px;
color: black;
font-family: Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace;
}
.prettyprint {
font-size: 13px;
padding: 2px;
font-family: Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace;
}
 رد: تضليل خانة الكود
رد: تضليل خانة الكود
من بعد اذن الاخ المساعد واذن الاخ باحث عن الحق
تفضل اخي هذا الكود الجديد والحصري مني وهو الان في منتدى الدعم للمعاينة والموافقة عليه ان شاء الله قريب
وهذا نسخة من الموضوع من منتداي
اخواتي اخواتي
اعضاء وزوار معهد همسة حق
رغبا مني للتقديم كل ما هو جديد وحصري
وبما بان الكثير من الاعضاء طالبني به وحتى لا يتم سرقته مني ايضا
وبتعاون مع صديق من احد المنتديات البرازيلية وهو مشرف عام للمنتدى الدعم والمساعدة
وحتى لا ننسى تعاونه معي في تحضير هذا الكود
اقدم لكم
كود تظليل محتوى الأكواد الجديد والحصري (hamsa-haq)
من احدى هذه المميزات
لو كان الكود كبير جدا يتم تصغيره في صندوق للكود
والمميزة الثانية
يعطيك نسخ الكود بضغطة على زر لنسخ
والنقطة الثالثة
يفتح لك صفحة الكود في صفحة مستقلة
صورة عن الكود

https://i.servimg.com/u/f58/15/96/93/59/cod10.png
الان تفضلو الكود الاول
والان طريقة وضع الكود في المنتدى
http://www.hamsahaq.com/13149.js
والان تفضلو الكود الثاني
المرحلة الثانية
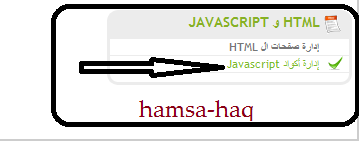
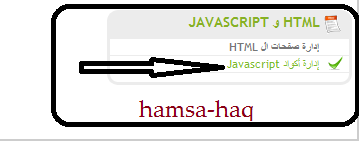
 HTML و JAVASCRIPT
HTML و JAVASCRIPT
ونختار
اكود Javascript
تفضل اخي هذا الكود الجديد والحصري مني وهو الان في منتدى الدعم للمعاينة والموافقة عليه ان شاء الله قريب
وهذا نسخة من الموضوع من منتداي
اخواتي اخواتي
اعضاء وزوار معهد همسة حق
رغبا مني للتقديم كل ما هو جديد وحصري
وبما بان الكثير من الاعضاء طالبني به وحتى لا يتم سرقته مني ايضا
وبتعاون مع صديق من احد المنتديات البرازيلية وهو مشرف عام للمنتدى الدعم والمساعدة
وحتى لا ننسى تعاونه معي في تحضير هذا الكود
اقدم لكم
كود تظليل محتوى الأكواد الجديد والحصري (hamsa-haq)
من احدى هذه المميزات
لو كان الكود كبير جدا يتم تصغيره في صندوق للكود
والمميزة الثانية
يعطيك نسخ الكود بضغطة على زر لنسخ
والنقطة الثالثة
يفتح لك صفحة الكود في صفحة مستقلة
صورة عن الكود

https://i.servimg.com/u/f58/15/96/93/59/cod10.png
الان تفضلو الكود الاول
- الكود:
<br />/***[size=16][/size]
* Syntax Highlighter funtionality for Forumotion![size=16][/size]
* (c) http://balupton.github.io[size=16][/size]
* Version: 1.28082013-jq1.9.1[size=16][/size]
* Made by JScript - 2013/12/16[size=16][/size]
*/[size=16][/size]
jQuery(function () {[size=16][/size]
var sCSS = '<style>' +[size=16][/size]
'/***' +[size=16][/size]
'* Syntax Highlighter funtionality for Forumotion!' +[size=16][/size]
'* CSS: .codebox dd.cont_code' +[size=16][/size]
'* (c) http://balupton.github.io' +[size=16][/size]
'* Version: 1.28082013-jq1.9.1' +[size=16][/size]
'* Made by JScript - 2013/12/16' +[size=16][/size]
'*/' +[size=16][/size]
'code.punbb_block, pre.punbb_block {' +[size=16][/size]
' background-color: #FAFAFA !important;' +[size=16][/size]
' border: 1px solid #C9C9C9 !important;' +[size=16][/size]
' color: #000000;' +[size=16][/size]
' font-family: Consolas,"Bitstream Vera Sans Mono","Andale Mono",Monaco,"DejaVu Sans Mono","Lucida Console",monospace !important;' +[size=16][/size]
' font-size: 11px !important;' +[size=16][/size]
' line-height: 110% !important;' +[size=16][/size]
' max-height: 250px !important;' +[size=16][/size]
' overflow: auto !important;' +[size=16][/size]
' padding: 5px !important;' +[size=16][/size]
' white-space: pre-wrap !important;' +[size=16][/size]
' width: auto !important;' +[size=16][/size]
'}' +[size=16][/size]
'.punbbtop {' +[size=16][/size]
' background-color: #FFDEAD !important;' +[size=16][/size]
' color: #1D3652;' +[size=16][/size]
' font-size: 10px;' +[size=16][/size]
' font-weight: bold;' +[size=16][/size]
' line-height: 100%;' +[size=16][/size]
' margin-top: 5px;' +[size=16][/size]
' padding: 2px 1px 2px 3px;' +[size=16][/size]
'}' +[size=16][/size]
'.punbbtop button {' +[size=16][/size]
' background: -moz-linear-gradient(center top , #EDEDED 5%, #DFDFDF 100%) repeat scroll 0 0 #EDEDED;' +[size=16][/size]
' border: 1px solid #BBBBBB;' +[size=16][/size]
' border-radius: 3px 3px 3px 3px;' +[size=16][/size]
' color: #1D3652;' +[size=16][/size]
' cursor: pointer;' +[size=16][/size]
' display: inline-block;' +[size=16][/size]
' font-size: 10px;' +[size=16][/size]
' padding: 0 6px;' +[size=16][/size]
' text-decoration: none;' +[size=16][/size]
'}' +[size=16][/size]
'.punbbtop button:hover {' +[size=16][/size]
' background: -moz-linear-gradient(center top , #DFDFDF 5%, #EDEDED 100%) repeat scroll 0 0 #DFDFDF;' +[size=16][/size]
' border-color: #9A9A9A;' +[size=16][/size]
' color: #3D70A3;' +[size=16][/size]
'}' +[size=16][/size]
'.punbbtop button:active {' +[size=16][/size]
' position: relative;' +[size=16][/size]
' top: 1px;' +[size=16][/size]
'}' +[size=16][/size]
'pre.punbb_block.expand, code.punbb_block.expand {' +[size=16][/size]
' max-height: 100% !important;' +[size=16][/size]
'}' +[size=16][/size]
'.prettyprint ol.linenums {' +[size=16][/size]
' padding-left: 15px !important;' +[size=16][/size]
'}' +[size=16][/size]
'</style>';[size=16][/size]
jQuery(sCSS).insertBefore('#page-body');[size=16][/size]
[size=16][/size]
if (jQuery('.cont_code').length) {[size=16][/size]
var tagCode = jQuery('.cont_code');[size=16][/size]
} else {[size=16][/size]
if (jQuery('.cont_code').length) {[size=16][/size]
var tagCode = jQuery('.code');[size=16][/size]
} else {[size=16][/size]
var tagCode = jQuery('code'); [size=16][/size]
}[size=16][/size]
}[size=16][/size]
tagCode.each(function () {[size=16][/size]
var sContent = jQuery(this).html();[size=16][/size]
var codebox = jQuery(this).parent().parent();[size=16][/size]
codebox.before('<div class="punbbtop">تظليل الكود <button onclick="punbbExpand(this); return false;">اظهار للكامل لكود</button><button style="display: none" onclick="punbbCollapse(this); return false;">collapse</button> <button onclick="punbbSelect(this); return false;">انسخ</button> <button onclick="punbbPopup(this); return false;">فتح في نافذة مستقلة</button> <button style="margin-right: 50px; float: right;" onclick="punbbAbout(this); return false;">?</button></div><pre class="highlight punbb_block">' + sContent + '</pre>');[size=16][/size]
codebox.remove();[size=16][/size]
});[size=16][/size]
jQuery.getScript('http://balupton.github.io/jquery-syntaxhighlighter/scripts/jquery.syntaxhighlighter.min.js', function () {[size=16][/size]
jQuery.SyntaxHighlighter.init({[size=16][/size]
'wrapLines': false[size=16][/size]
})[size=16][/size]
})[size=16][/size]
});[size=16][/size]
function punbbExpand(oThis) {[size=16][/size]
jQuery(oThis).css('display', 'none');[size=16][/size]
jQuery(oThis).next().css('display', '');[size=16][/size]
jQuery(oThis).parent().next('pre.punbb_block').addClass('expand');[size=16][/size]
}[size=16][/size]
function punbbCollapse(oThis) {[size=16][/size]
jQuery(oThis).css('display', 'none');[size=16][/size]
jQuery(oThis).prev().css('display', '');[size=16][/size]
jQuery(oThis).parent().next('pre.punbb_block').removeClass('expand');[size=16][/size]
}[size=16][/size]
function punbbPopup(oThis) {[size=16][/size]
var content = jQuery(oThis).parent().next('pre.punbb_block').html();[size=16][/size]
var my_window = window.open("","PunBB_Code","scrollbars=1,toolbar=no,menubar=no,personalbar=no,status=0,left=0,location=0,menubar=0,top=0,width=640,height=480");[size=16][/size]
[size=16][/size]
my_window.document.write('<pre>'+content+'</pre>');[size=16][/size]
}[size=16][/size]
function punbbAbout(oThis) {[size=16][/size]
alert('Simple code to add Syntax Highlighter fuctionality for Forumotion\n\nBy JScript FROM Brazil - 2013/12/16\n');[size=16][/size]
}[size=16][/size]
function punbbSelect(oThis) {[size=16][/size]
var doc = document;[size=16][/size]
var text = jQuery(oThis).parent().next('pre.punbb_block')[0];[size=16][/size]
if (doc.body.createTextRange) {[size=16][/size]
var range = doc.body.createTextRange();[size=16][/size]
range.moveToElementText(text);[size=16][/size]
range.select();[size=16][/size]
} else if (window.getSelection) {[size=16][/size]
var selection = window.getSelection();[size=16][/size]
var range = doc.createRange();[size=16][/size]
range.selectNodeContents(text);[size=16][/size]
selection.removeAllRanges();[size=16][/size]
selection.addRange(range); [size=16][/size]
}[size=16][/size]
}[size=16][/size]
[size=16][/size]
[size=16][/size]
والان طريقة وضع الكود في المنتدى
وهي على مرحلتين
المرحلة الاولى
اولا نذهب الى لوحة الادارة
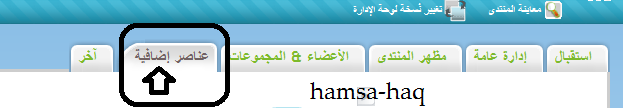
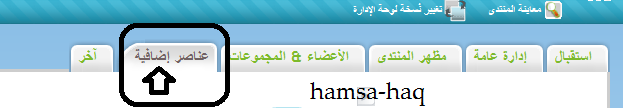
ونختار منها
عناصر اضافية
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f58/15/96/93/59/zu10.png
ومن بعد ننزل الى اسفل الصفحة الى
 HTML و JAVASCRIPT
HTML و JAVASCRIPT
ونختار
اكود Javascript

https://i.servimg.com/u/f58/15/96/93/59/u11.png
ومن بعدها
نختار ونضع اسم الكود
ثانيا اين تريد ان يظهر
نختار من المواضيع
ونضع الكود في المربع اسفلها
ونضغط على قدم
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f58/15/96/93/59/812.png
المرحلة الاولى
اولا نذهب الى لوحة الادارة
ونختار منها
عناصر اضافية
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f58/15/96/93/59/zu10.png
ومن بعد ننزل الى اسفل الصفحة الى
ونختار
اكود Javascript

https://i.servimg.com/u/f58/15/96/93/59/u11.png
ومن بعدها
نختار ونضع اسم الكود
ثانيا اين تريد ان يظهر
نختار من المواضيع
ونضع الكود في المربع اسفلها
ونضغط على قدم
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f58/15/96/93/59/812.png
بعض ان انتهينا من وضع الكود في مكانه ننسخ الكود ونحتفظ بالرابط
مثال راح يكون بهذا الشكل
http://www.hamsahaq.com/13149.js
والان تفضلو الكود الثاني
- الكود:
jQuery(function(){jQuery.getScript("ضع هنا الرابط الذي نسخته ")});
المرحلة الثانية
وهي نفس طريقة وضع الكود في الطريقة الاولى
نذهب الى لوحة الادارة
ونختار منها
عناصر اضافية
ونختار منها
عناصر اضافية
ونختار
اكود Javascript
ومن بعدها
نختار ونضع اسم الكود
ثانيا اين تريد ان يظهر
نختار من المواضيع
ونضعط رابط كود الجافا الاول في داخل الكود الثاني
ونضغط على قدم
ملاحظة :
يجب تفعيل نظام إدارة أكواد Javascript بالصغط على
نعم - سجل
يسمح بالنقل مع ذكر صاحبة الكود والمصدر
وعدم حذف حقوقي من على الكود
ولا اسامح من يحذف حقوقي من الكود
ارجو منكم بالدعاء لي بالشفاء
والله هو وحده الشافي
والرحمة للوالدي
وفي النهاية تقبلو اجمل تحيات اختكم بالله
hamsa-haq
نختار ونضع اسم الكود
ثانيا اين تريد ان يظهر
نختار من المواضيع
ونضعط رابط كود الجافا الاول في داخل الكود الثاني
ونضغط على قدم
ملاحظة :
يجب تفعيل نظام إدارة أكواد Javascript بالصغط على
نعم - سجل
يسمح بالنقل مع ذكر صاحبة الكود والمصدر
وعدم حذف حقوقي من على الكود
ولا اسامح من يحذف حقوقي من الكود
ارجو منكم بالدعاء لي بالشفاء
والله هو وحده الشافي
والرحمة للوالدي
وفي النهاية تقبلو اجمل تحيات اختكم بالله
hamsa-haq
 رد: تضليل خانة الكود
رد: تضليل خانة الكود


 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11354
معدل النشاط : 16000
السُمعة : 454
 مواضيع مماثلة
مواضيع مماثلة» كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
» تضليل المحتوى
» كيفية وضع صندوق الكود استعراض----تضليل المحتوي
» كود تضليل المحتوى
» كود تضليل المحتوى
» تضليل المحتوى
» كيفية وضع صندوق الكود استعراض----تضليل المحتوي
» كود تضليل المحتوى
» كود تضليل المحتوى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني


