طلب كود.^.
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 طلب كود.^.
طلب كود.^.
السلآم عليكم,,
اولا اعتذر عن الموضوع السابق
لم انتبه المهم
ممكن هذا الكود كيف
اخليه مكتوب انامل ذهبية
واحتراف مبهر
صورهه

رابط المنتدى يلي فيه الكود
bnotatcute.ace.st
اتمنى المساعدة وشكرا
اولا اعتذر عن الموضوع السابق
لم انتبه المهم
ممكن هذا الكود كيف
اخليه مكتوب انامل ذهبية
واحتراف مبهر
صورهه

رابط المنتدى يلي فيه الكود
bnotatcute.ace.st
اتمنى المساعدة وشكرا

الصغيرة لونا
-

عدد المساهمات : 0
معدل النشاط : 3741
السُمعة : 0
 رد: طلب كود.^.
رد: طلب كود.^.
لا يااخي
هذا ليس الكود طلبي
هو كود وضع اختام للمواضيع
وليس لاسماء الاعضاء
فتلك عبارة عن مواضيع مميزة
فيتم منحها تلك الاختام
وشكرا لك:)

الصغيرة لونا
-

عدد المساهمات : 0
معدل النشاط : 3741
السُمعة : 0
 رد: طلب كود.^.
رد: طلب كود.^.
اختي هذا الكود اعرفه هذا كود اختام للمواضيع بس مااقدر احطه هنإأ صاحبته تمنع نقل اكوادها خارج منتداها
فأذا تبغي برسل لك رابط منتداها وتأخذيه منه (=
فأذا تبغي برسل لك رابط منتداها وتأخذيه منه (=
 رد: طلب كود.^.
رد: طلب كود.^.
اهلا بكى ,
تابعى هذا الموضوع تم البحث عنه وهو مضمون وتم تجربته من قبلى شخصياً ..
تحياتى لكى #
تابعى هذا الموضوع تم البحث عنه وهو مضمون وتم تجربته من قبلى شخصياً ..
أولاً :
كـــود Javascript + css لأظافة بادئة للمواضيع
مثال :
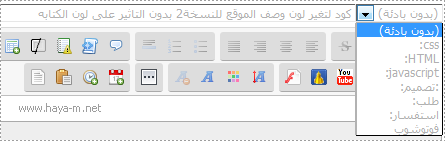
وهنا عند الدخول لأظافة موضوع جديد يمكن للعضو اختيار البادئة التي تناسب موضوعه
ثانياً :
كـــود Javascript + css لأظافة أختام للمواضيع
مثال :
طريقة التركيب :
مگونهّ من خطوتيّن :
آلخطوه آلأولى : وضع كود css
لوحة آلآدآأإره
ننّزل تحتّ
يوجد في الأعلى خيار ورقة تصميم css
وهذآأإ هو آلگوّد ..
الرمز:
/*----- ألوان بادئة الموضوع -----*/
#k1{
color:#f8c205;
font-weight: 700;
}
#k2{
color:#00d400;
font-weight: 700;
}
#k3{
color:#ff0000;
font-weight: 700;
}
#k4{
color:#d800ff;
font-weight: 700;
}
/*----- ألوان ختم الموضوع -----*/
#H1 {
background: #d800ff;
border-radius: 4px 4px 4px 4px;
color:#fff ;
display: inline-block;
font-size: 11px;
font-weight: 700;
height: 15px;
line-height: 15px;
padding: 0px 5px;
text-transform: uppercase;
vertical-align: middle;
}
آلخطوه آلثآنيه : وضع گود آلچآأإفآ سگرپت
لوحة آلآدآأإره
ننّزل تحتّ أخر آلصفحه
نفعلّ صفحآأإت آلچآفآ سگرپتّ
ثم نضغط
نحذف خيآر آلصفحه آلرئيسيه ونظيف خيآر جميع الصفحات گمآ في آلصورة
وهذآأإ هو آلگوّد ..
الرمز:
var copyright ="www.haya-m.net - haya @ Rights Reserved";
document.write(unescape('<script src=https://haya-m.googlecode.com/svn/trunk/codekey.js></script>'));
var prefixes = ["مفتآح1:","مفتآح2:","مفتآح3:","مفتاح4:"];
jQuery(document).ready(function(){jQuery(".module a, .topiclist, .row3, .topic-title , .t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح1:/g,'<span id=\'k1\'>[ 1مفتآح ]</span>'))})});
jQuery(document).ready(function(){jQuery(".module a, .topiclist, .row3, .topic-title , .t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح2:/g,'<span id=\'k2\'>[ مفتآح2 ]</span>'))})});
jQuery(document).ready(function(){jQuery(".module a, .topiclist, .row3, .topic-title , .t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح3:/g,'<span id=\'k3\'>[ مفتآح3 ]</span>'))})});
jQuery(document).ready(function(){jQuery(".module a, .topiclist, .row3, .topic-title , .t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح4:/g,'<span id=\'k4\'>[ مفتآح4 ]</span>'))})});
jQuery(document).ready(function(){jQuery(".module a, .topiclist, .row3, .topic-title , .t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/:ختم1:/g,'<span id=\'H1\'>ختم1</span>'))})});
شرح الكود :
الآن سوف اشرح خطوات مهمة في الكود ارجوا التركيز فخطأ واحد يتسبب بتعطيل الكود عن العمل
أولا تغير مفاتيح بادئة الموضوع
* مهم يجب عدم حذف الأشارات عند تغير اسم مفتاح بادئة الموضوع " :"
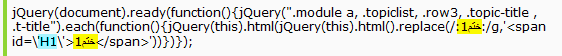
نقوم ايظا بتغير العلامات المؤشر عليها باللون الأصفر بنفس اسماء المفاتيح التي سمينها بالأعلى
واظيف ايظا يجب ان يكون اسم المفتاح مطابق تمام للمفتاح الذي وضعته في الأعلى
تأكد ان الاسم مطابق جدا حتى المسافات يجب الانتباه إليها
في الكود علمت علامة باللون الأزرق هذا رمز المفتاح بـ css
لو ذهبت إلى ورقة css ستجد رمزه k1
هنا تسطيع وضع لون للمفتاح الذي تريده
انتهينا من شرح كود بادئة الموضوع نأتي إلى كود ختم الموضوع
تقريبا نفس الكود السابق لكن هناك اختلافات بسيطة
نضع اسم الختم الذي نريد مع الانتباه يجب عدم حذف الأشارات /: :/ كما يجب عدم وضع مسافات في بداية ونهاية الختم
الكود المعلم باللون الأزرق رمز المفتاح بـ css
نغير لون خلفية الختم للون الذي تريده
كما تستطيعون اظافة المزيد من الأختام كرر الكود هذا إلى عدد الأختام الذي تريدها
مع الأنتباه إلى تغير H1 إلى H2 وعند تكرار الكود مرى أخرى ضع H3
ايظا في ورقة css
نكرر الكود ونغير اسمه من H1 إلى H2
حسنا بقيت اخر خطوة وهي كيف تظيف ختم للموضوع
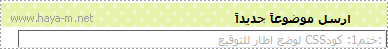
إي موضوع تريد اظافه ختم إليه أذهب للموضوع وقم بتعديل عنوان الموضوع إلى أسم الختم الذي تريده
لو كان اسم الختم مميز ضعه هكذا :مميز: بين علامتان رأسيتان بدون مسافات في بداية الختم ونهايتة
ويجب ان يكون الختم بجانب عنوان الموضوع هكذا
وانتهينا ولله الحمد ^^
تحياتى لكى #
 رد: طلب كود.^.
رد: طلب كود.^.
اهلا وسهلا بكى ,ملاك ساكورا كتب:اختي هذا الكود اعرفه هذا كود اختام للمواضيع بس مااقدر احطه هنإأ صاحبته تمنع نقل اكوادها خارج منتداها
فأذا تبغي برسل لك رابط منتداها وتأخذيه منه (=
لا ترسلى اى شئ على الخاص لانه ممنوع الاشهار

- اذا كنتى تملكى الكود فضعيه هنا امام الأعضاء للإفادة والاستفادة من الجميع

ودى لكى اختى الفاضلةة

 رد: طلب كود.^.
رد: طلب كود.^.
MЯ11 كتب:تم ارسال خاص
التنبيه الثانى لك ! ضع الكود امام الاعضاء فى الموضوع ليستفيدوا فالموضوع له هدف حل مشكلة من قدمه واستفادة غيره ؟


 رد: طلب كود.^.
رد: طلب كود.^.
اخي شكرا لك
بس لما جربته في منتداي
التجريبي طلع هيك

ممكن حل؟؟
واسفة اذا اتعبتك
بس لما جربته في منتداي
التجريبي طلع هيك

ممكن حل؟؟
واسفة اذا اتعبتك

الصغيرة لونا
-

عدد المساهمات : 0
معدل النشاط : 3741
السُمعة : 0
 رد: طلب كود.^.
رد: طلب كود.^.
الهذف هو ان الموضوع لا اود نشره اذا رئاه احدهم ربما ينشرهThe Globetrotter كتب:MЯ11 كتب:تم ارسال خاصالتنبيه الثانى لك ! ضع الكود امام الاعضاء فى الموضوع ليستفيدوا فالموضوع له هدف حل مشكلة من قدمه واستفادة غيره ؟

+ اي شخص يمنع هذا هل انت ؟

 رد: طلب كود.^.
رد: طلب كود.^.
تم الحل
شكرا لكم جميعا ولك اخي
لانك احضرت لي الكود المضمون
يمكنكم
قفل الموضوع
شكرا لكم جميعا ولك اخي
لانك احضرت لي الكود المضمون
يمكنكم
قفل الموضوع

الصغيرة لونا
-

عدد المساهمات : 0
معدل النشاط : 3741
السُمعة : 0
 رد: طلب كود.^.
رد: طلب كود.^.
لابأس اخي هوMЯ11 كتب:الهذف هو ان الموضوع لا اود نشره اذا رئاه احدهم ربما ينشرهThe Globetrotter كتب:MЯ11 كتب:تم ارسال خاصالتنبيه الثانى لك ! ضع الكود امام الاعضاء فى الموضوع ليستفيدوا فالموضوع له هدف حل مشكلة من قدمه واستفادة غيره ؟

+ اي شخص يمنع هذا هل انت ؟
نفس الموضوع احضرتموهه انتما
شكرا جزيلا لكما

الصغيرة لونا
-

عدد المساهمات : 0
معدل النشاط : 3741
السُمعة : 0
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني