(JAVASCRIPT)كود ترقيم الاكواد في المساهمات***Mohamed Nsr
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 (JAVASCRIPT)كود ترقيم الاكواد في المساهمات***Mohamed Nsr
(JAVASCRIPT)كود ترقيم الاكواد في المساهمات***Mohamed Nsr
بسم الله الرحمن الرحيم
السلام عليكم اخواني واخواتي
اقدم اليكم كود جميل الا وهو ترقيم الاكواد في المساهمات عند وضعهم بين
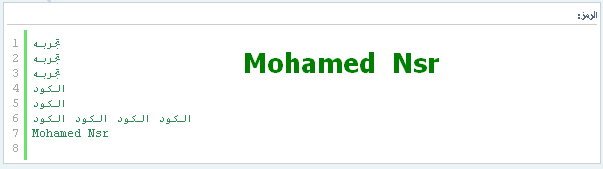
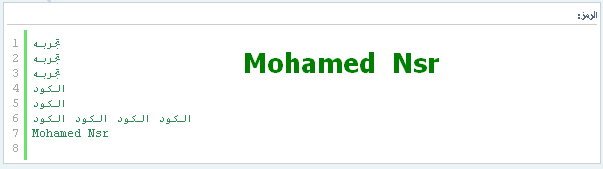
صوره للكود:

طريقة وضع الكود :
لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * : كما تريد
أضف الكود الى : جميع الصفحات
كود Javascript * :
اولا :بالنسبه للنسخه PhpBB 2
PhpBB 2
ثانيا بالنسبه للنسخه PhpBB 3
PhpBB 3
بالنسبه للنسخه Invision
Invision
بالنسبه للنسخه PunBB
PunBB
منقول للافادة وتم التعديل والترجمة من قبلي
MoHaMeD NsR
فريق المساعدة


السلام عليكم اخواني واخواتي
اقدم اليكم كود جميل الا وهو ترقيم الاكواد في المساهمات عند وضعهم بين
- الكود:
[code]هنا [/code]
صوره للكود:

طريقة وضع الكود :
لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * : كما تريد
أضف الكود الى : جميع الصفحات
كود Javascript * :
اولا :بالنسبه للنسخه
 PhpBB 2
PhpBB 2- الكود:
jQuery(document).ready(function(){jQuery('div.cont_code').each(function(){t=1;if(this.innerHTML.indexOf('<br>')!=-1){t='';i=1;while(i<=this.innerHTML.split('<br>').length){t+='\n'+i;i++};jQuery(this).before('<pre>'+t+'</pre>')}})});
jQuery(document).ready(function(){$("td.code").prepend("<style>td.code{overflow-y:auto;overflow-x:auto;max-height:200px}td.code pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #6CE26C;margin-top:-5px !important;color:#A8A5A5;margin-right:5px;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;padding-right:8px}td.code, div.cont_code{overflow-y:hidden;overflow-x:hidden;max-height:none;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;background:url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;padding-top:0px;margin-top:4px}td.code{overflow-y:auto;overflow-x:auto;max-height:200px}</style>");});
ثانيا بالنسبه للنسخه
 PhpBB 3
PhpBB 3- الكود:
jQuery(document).ready(function(){jQuery('.postbody dl.codebox dd code').each(function(){t=1;if(this.innerHTML.indexOf('<br>')!=-1){t='';i=1;while(i<=this.innerHTML.split('<br>').length){t+='\n'+i;i++};jQuery(this).before('<pre>'+t+'</pre>')}})});jQuery(document).ready(function(){$("code").prepend("<style>.postbody dl.codebox dd{overflow-y:auto;overflow-x:auto;max-height:200px}.postbody dl.codebox pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #6CE26C;margin-top:2px;color:#A8A5A5;margin-right:5px;font-family:Consolas,Bitstream Vera Sans Mono,Courier New';padding-right:8px}.postbody dl.codebox code{overflow-y:hidden;overflow-x:hidden;max-height:none;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;background:url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;padding-top:0px;margin-top:7px}</style>");});
بالنسبه للنسخه
 Invision
Invision- الكود:
jQuery(document).ready(function(){jQuery('.postbody dl.codebox dd code').each(function(){t=1;if(this.innerHTML.indexOf('<br>')!=-1){t='';i=1;while(i<=this.innerHTML.split('<br>').length){t+='\n'+i;i++};jQuery(this).before('<pre>'+t+'</pre>')}})});jQuery(document).ready(function(){$("code").prepend("<style>.postbody dl.codebox dd{overflow-y:auto;overflow-x:auto;max-height:200px}.postbody dl.codebox pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #6CE26C;margin-top:-1px;color:#A8A5A5;margin-right:5px;font-family:Consolas,Bitstream Vera Sans Mono,Courier New';padding-right:8px}.postbody dl.codebox code{overflow-y:hidden;overflow-x:hidden;max-height:none;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;background:url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;padding-top:0px;margin-top:7px}</style>");});
بالنسبه للنسخه
 PunBB
PunBB- الكود:
jQuery(document).ready(function(){$("code").prepend("<style>.codebox dd{overflow-y:auto;overflow-x:auto;max-height:200px}.codebox dd pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #6CE26C;margin-top:-4px;color:#A8A5A5;margin-right:5px;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;padding-right:8px}.codebox dd{overflow-y:hidden;overflow-x:hidden;max-height:none;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;background:url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;padding-top:0px;margin-top:7px}.postbody dl.codebox dd{overflow-y:auto;overflow-x:auto;max-height:200px}</style>");});
منقول للافادة وتم التعديل والترجمة من قبلي
MoHaMeD NsR
فريق المساعدة




 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11354
معدل النشاط : 16001
السُمعة : 454
 مواضيع مماثلة
مواضيع مماثلة» (JAVASCRIPT)كود تحديد لون الكتابه في المساهمات لعضو معيين ***MoHaMeD NsR
» (JAVASCRIPT)كود اضافة زر رد سريع في الموضوع ***Mohamed Nsr
» (JAVASCRIPT) كود الصعود والنزول في المنتدى***Mohamed Nsr
» (JAVASCRIPT) كود تكبير الصندوق الماسي***Mohamed Nsr
» (JAVASCRIPT)كود دمج المساهمة***Mohamed Nsr
» (JAVASCRIPT)كود اضافة زر رد سريع في الموضوع ***Mohamed Nsr
» (JAVASCRIPT) كود الصعود والنزول في المنتدى***Mohamed Nsr
» (JAVASCRIPT) كود تكبير الصندوق الماسي***Mohamed Nsr
» (JAVASCRIPT)كود دمج المساهمة***Mohamed Nsr
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني