هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
مشكلة بشريط المواضيع الأخيرة
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 2
صفحة 1 من اصل 2 • 1, 2 
 مشكلة بشريط المواضيع الأخيرة
مشكلة بشريط المواضيع الأخيرة
السلام عليكم
لدي مشكلة بشريط المواضيع الأخيرة حيث أنه كان متحركا و على الجهة اليمين ثم توقف ولم يعود يتحرك على الرئيسية و تغيرة مكان العرض لليسار
أتمنى منكم الحل و المساعدة
مع العلم أن الشريط يعمل بشكل طبيعي جدا داخل صفحات الاقسام و المواضيع
و شكرا لمساعدتكم مسبقا
لدي مشكلة بشريط المواضيع الأخيرة حيث أنه كان متحركا و على الجهة اليمين ثم توقف ولم يعود يتحرك على الرئيسية و تغيرة مكان العرض لليسار
أتمنى منكم الحل و المساعدة
مع العلم أن الشريط يعمل بشكل طبيعي جدا داخل صفحات الاقسام و المواضيع
و شكرا لمساعدتكم مسبقا
عدل سابقا من قبل awraaaq في الأربعاء 25 يونيو 2014 - 18:32 عدل 1 مرات
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
هل انت تستخدم كود خاص لاخر المواضيع .. من الممكن تكون المشكلة بالكود . او لم تنزل احد برامج الجافا فقد حدثت معي كثيرا لكن كانت المشكلة بالفلاش بلاير والجافا
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
أستخدم الكود التابع لأحلى منتدى دون أي أكواد أخرى و قمت بتعطيل أكواد الجافا لكن دون جدوى
جربت أكثر من كود و نفس المشكلة
جربت أكثر من كود و نفس المشكلة
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
يا اخي قم بتغيير عرض العمود الايسر او الايمن
عناصر اضافية
ادارة العناصر المستقلة على المنتدى
ستجد عرض الاعمدة قم بتصغيره
عناصر اضافية
ادارة العناصر المستقلة على المنتدى
ستجد عرض الاعمدة قم بتصغيره
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
قمت بالتغيير من عرض 999 إلى 180 ولم يتغير بقي الحجم كما هو و بقيت المشكلة في الصفحة الرئيسية كما هي
أتمنى أن أجد الحل
أتمنى أن أجد الحل
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
كود أخر المواضيع فقط في العناصر الاضافية ولا يوجد أي عناصر آخرى
قمت بتعطيل أكواد الجافا و الاعلانات و لكن بقيت المشكلة كما هي
قمت بتعطيل أكواد الجافا و الاعلانات و لكن بقيت المشكلة كما هي
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
نعم اختي هذا من الاستايل
اما ان تستغني عن الاستايل او المحاوله لطرق
بديله مثلا اعادة تركيب المواضيع الاخيرة من جديد
اعلى المنتدى
اما ان تستغني عن الاستايل او المحاوله لطرق
بديله مثلا اعادة تركيب المواضيع الاخيرة من جديد
اعلى المنتدى
stones كتب:مرحبا
اليكم شرح مصور وب الفديو طريقة
وضع العناصر اعلى المنتدى او اخر المواضيع
اولا نذهب الى لوحة التحكم=عناصر اضافية
وننشيء عنصر جديد ونضع به الكود التالي
- الكود:
<style>
/*------- كود وضع العناصر أعلى المنتدى للنسخة الثانية ---------*/
.bodylinewidth, #content-container #left {
margin-bottom: auto;
margin-left: auto;
margin-right: auto;
margin-top: auto;
width: 95%;
} /*---------------------------------------------------------*/
</style>
<table style="width: 80%;" class="bodylinewidth" cellpadding="10" cellspacing="0" align="center" border="0">
<tbody>
<tr>
<td>
<table style="width: 100%;" class="three-col" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td>
<div>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
ونسجل ونسحب العنصر الي تم انشاءه
وونضعه تحت العناصر ونسجل
=========
الان نذهب الى قالب اخر المواضيع
من لوحة التحكم=مظهر المنتدى
تحت
التومبيلات والقوالب
تحت
البوابة ثم قالب mod_recent_topics
ونحذف كل مافي القالب ونضع الكود هذا
- الكود:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">آخر المواضيع</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none
repeat scroll 0% 0%; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">الموضوع</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">تاريخ ارسال المشاركة</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">بواسطة</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px;
background: transparent
url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif)
no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;"
align="left"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="50%">
<!-- BEGIN recent_topic_row -->
<a
href="{classical_row.recent_topic_row.U_TITLE}"><b><font
style="font-family: Tahoma; font-size:
11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height:
16.5px; background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://vb.vip600.com/images/icons/red-star.gif" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px;
background-repeat: repeat;" align="left"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<!-- BEGIN switch_poster -->
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font
style="font-family: Tahoma; font-size:
11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
ونسجل وننشر
==========
الان بقي معنا اعدادات العناصر المستقله وكذلك اعدادات اخر المواضيع
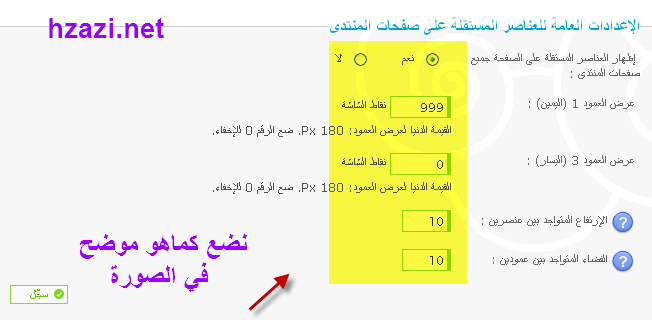
الصورة الاولى اعدادات اعناصر المستقله الي هي هذه
لوحة التحكم=عناصر اضافية
تحت
ادارة العناصر المستقله على المنتدى
من الاعدادات في الاعلى نضع التعديل
كماهو في الصورة هذه
الان بقي معنا اعدادات اخر المواضيع
ننزل تحت للعناصر
يجب ان تكون العناصر
يمين المنتدى
نضغط على تعديل اخر المواضيع
ونعدل كما هو ب الصورة هذه
ونسجل والان لتوضيح اكثر مقطع فديو مسجل
عن هذا الموضوع
تم الشرح

:hop:
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
للأسف لم تحل المشكلة و قد قمت باعادة الستايل القديم ولكن ايضا بقيت المشكلة
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
ممكن تغيري اللغة من بياناتك الشخصية
=========
وكذلك من لوحة التحكم
ادارة عامه
تحت
تشكيل
=========
وكذلك من لوحة التحكم
ادارة عامه
تحت
تشكيل
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
للاسف قمت بما ذكرت أخي و أيضا لم تحل المشكلة
عند تحديث الصفحة الرئيسية تظهر آخر المواضيع متحركة ومن الجهة اليمين لثواني ثم تقف و تظهر في الجهة اليسار
قمت بكل شيء يمكن القيام به ولا نتيجة
عند تحديث الصفحة الرئيسية تظهر آخر المواضيع متحركة ومن الجهة اليمين لثواني ثم تقف و تظهر في الجهة اليسار
قمت بكل شيء يمكن القيام به ولا نتيجة
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
ممكن رابط منتداك
لاسجل به واذا تطلب تومبيلات
لابدلك من اعطائي معلوماتك على الخاص
لاسجل به واذا تطلب تومبيلات
لابدلك من اعطائي معلوماتك على الخاص
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
لا أملك حق التومبيلات أخي و كود آخر المواضيع الموجود بالعناصر المستقلة فقط
منتديات أوراق
http://awraaaq.lolbb.com/
منتديات أوراق
http://awraaaq.lolbb.com/
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
لوحة التحكم=الاعضاء والمجموعات
ثم
ادارة الاعضاء
ثم
عدلي على اسمي وضعيه مدير
ثم
ادارة الاعضاء
ثم
عدلي على اسمي وضعيه مدير
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
ضعي القالب هذا في تومبيلات
لوحة التحم=مظهر المنتدى
تحت
البوابة ثم قالب mod_recent_topics
احذفي كل مابداخل القالب وضعي الكود هذا
وسجلي وانشري لعله يصلح
لوحة التحم=مظهر المنتدى
تحت
البوابة ثم قالب mod_recent_topics
احذفي كل مابداخل القالب وضعي الكود هذا
- الكود:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">آخر المواضيع</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none
repeat scroll 0% 0%; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">الموضوع</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">تاريخ ارسال المشاركة</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">بواسطة</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px;
background: transparent
url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif)
no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;"
align="left"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="50%">
<!-- BEGIN recent_topic_row -->
<a
href="{classical_row.recent_topic_row.U_TITLE}"><b><font
style="font-family: Tahoma; font-size:
11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height:
16.5px; background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://vb.vip600.com/images/icons/red-star.gif" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px;
background-repeat: repeat;" align="left"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<!-- BEGIN switch_poster -->
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font
style="font-family: Tahoma; font-size:
11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
وسجلي وانشري لعله يصلح
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
شكرا لك أخي لكن حاليا لا املك حق التومبيلات سأحاول شراء الحقوق ومن ثم أطبق
 رد: مشكلة بشريط المواضيع الأخيرة
رد: مشكلة بشريط المواضيع الأخيرة
مشكلتك الكود هذا في التشكيلات العامه
- الكود:
<!-- كلمة الادارة -->
<div align="center">
<table id="table1" dir="ltr" style="margin-left: auto; margin-right: auto; text-align: left; width: 100%;" bordercolordark="#000000" bordercolorlight="#000000" align="center" border="1" cellpadding="1" cellspacing="1">
<tbody>
<tr>
<td bgcolor="#ffffff">
<span style="color: rgb(21, 27, 141);"> </span>
<marquee style="" direction="right">
<span style="font-size: 18px;"> على جميع الأعضاء الجدد و المسجلين في المنتدى أخذ العلم أن التفعيل يتم عن طريق الايميل الخاص بكم و عليه يجب أن يكون الإيميل صحيحا وذلك لـــ تلافي أي مشاكل في التسجيل الرجاء أخذ العلم بذلك و شكرا لـــ تعاونكم </span>
</marquee><span style="color: rgb(21, 27, 141);"></span>
</td>
<td style="width: 100px;" bgcolor="#800307">
<span style="">تنبيــه هـــام </span>
</td>
</tr>
</tbody>
</table>
<!-- االادارة/ -->
<table style="width: 100%;" bgcolor="#f5cfa6" border="1">
<tbody>
<tr>
<td style="width: 21%;">
<p align="center">
<strong><span lang="ar-sa"><span style="color:#522c03 rgb(21, 27, 84); font-family: Simplified Arabic; font-size: 18px;">بـــوح الأوراق </span></span></strong>
</p>
</td>
<td style="width: 79%;">
<strong><span style="font-size: 20px;"> </span></strong>
<marquee style="" direction="right" bgcolor="#FFEFEF">
نهديك " المكان أوراقا " لتهدينا الحبر " إشراقا " أكتب .. ما يجول " بخلدك " أكتب .. ما يدور " بفكرك " أكتب .. ما تريده " بهمسك" فهنا الورقة بيضــاء دوما لن يغزوا أطرافها " وجع " العتمة .. فقط .. وأن كــان " لا شيء " في نظرك فهو بنظرنا " كل شيء " ســ أقـرأ وسـ تقـرؤن .. ســ أحلـق بيـن دفتـي كـتاب وســ تحلـقون .. ونرسـم ضحـكة حـزينـة علـى صفحـات من ورق .. ســ نسعـد وســ تسعـدون .. طيـف مـن ذكـريـات .. وأحـلام مـن بوح الرفـات .. كل هـذا بإحسـاس .. وكـل هذا هنـا... عبر منتديات أوراق
</marquee><strong><span style="font-size: 20px;"> </span></strong>
</td>
</tr>
</tbody>
</table>
<div id="center">
<div class="follow-bgg">
<strong><span style="color: rgb(0, 0, 0);"></span></strong> <img style="width: 24px;" src="http://2img.net/i/fa/empty.gif" border="0" />
<!-- Code By Sam Hameed -->
<!-- Code By Sam Hameed --><script>jQuery.get('/portal', function(data) {html = jQuery('#comments_scroll_div',data).html();jQuery('#comments_scroll_div').html(html);});
</script>
<div id="comments_scroll_div">
</div>
<!-- Code By Sam Hameed -->
<!-- Code By Sam Hameed -->
<div class="follow-bg">
<span style="font-size: 16px;"><span style="font-weight: normal;"><style type="text/css"></style></span></span>
<table style="width: 100%;" class="forumline" align="center" border="0" cellpadding="3" cellspacing="2">
<tbody>
</tbody>
<thead>
<tr>
<td style="padding: 0px; background: none repeat scroll 0% 0% rgb(255, 255, 255); -moz-background-inline-policy: continuous; width: 100%;">
<table style="width: 100%;" colspan="3" border="0" cellpadding="0" cellspacing="0">
<tbody>
</tbody>
</table>
</td>
</tr>
</thead>
</table><span style="font-size: 16px;"><span style="font-weight: normal;">
<!-- RSSPump.com content starts! --><style type="text/css"></style> <br /></span></span>
<div style="" class="gensmall" align="center">
<div style="width: 729px; height: 55px;" align="center">
<span style="font-family: Arial;"><span style="font-size: 18px;"><strong>أهلا بك يـ {USERNAME} آخر زيارة لك {USERLASTVISIT}</strong></span></span>
</div>
<div style="width: 729px; height: 55px;" align="center">
<strong><span style="font-family: Arial; font-size: 18px;"></span></strong>
</div>
<div style="width: 729px; height: 55px;" align="center">
<strong><span style="font-family: Arial; font-size: 18px;">عدد أعضاء منتديات أوراق {FORUMCOUNTUSER} عضو وآخر عضو مسجل <img src="http://i74.servimg.com/u/f74/12/84/29/32/eniie110.gif" /> {FORUMLASTUSER} <img src="http://i74.servimg.com/u/f74/12/84/29/32/eniie110.gif" /> فــــ أهلا به</span></strong>
</div>
</div><span style="font-size: 16px;"><span style="font-weight: normal;"> </span></span>
</div>
</div>
</div>
</div>
-->
صفحة 1 من اصل 2 • 1, 2 
 مواضيع مماثلة
مواضيع مماثلة» مشكله بشريط المواضيع
» مشكله بشريط اخر المواضيع الافقى
» طريقة تكبير حجم الخط بشريط المواضيع
» هل لي بشريط آخر المواضيع مع أفضل عشر أعضاء في الشهر
» كيف أحط المواضيع الأخيرة
» مشكله بشريط اخر المواضيع الافقى
» طريقة تكبير حجم الخط بشريط المواضيع
» هل لي بشريط آخر المواضيع مع أفضل عشر أعضاء في الشهر
» كيف أحط المواضيع الأخيرة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 2
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني