هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
مشكله في كود الفيس بوك بجانب المنتدي
+4
الادارة كريم
K!M0
AHLA MONTADA
assemDz
8 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 مشكله في كود الفيس بوك بجانب المنتدي
مشكله في كود الفيس بوك بجانب المنتدي
مشكله في كود الفيس بوك بجانب المنتدي
هذا هو الكود انا مش عارف اركب الصفحة بتاعتي
ودي الصفحة بتاعتي ممكن حد يركبهولي
https://www.facebook.com/Yallla4U
وشكرا
هذا هو الكود انا مش عارف اركب الصفحة بتاعتي
- الكود:
<script type="text/javascript" src="http://adminstar20.3rab.pro/10969.js"></script>
<style type="text/css">
img, a { border: 0; }
#likebox_1 {
z-index: 10005;
border:2px solid #3c95d9;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
top: 18%;
right: -200px;
}
#likebox_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#likebox_1 img {
position: absolute;
top: -2px;
left: -35px;
}
#likebox_1 iframe {
border:0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
left:-2px;
top:-3px;
}
#polecam_1 {
z-index: 10004;
border:2px solid #6CC5FF;
background-color: #6CC5FF;
width:246px;
height: 353px;
position: fixed;
top: 35%;
right: -250px;
}
#polecam_1_1 {
width:246px;
height: 353px;
overflow: hidden;
}
#polecamy_img {
position: absolute;
top: -2px;
left: -35px;
border: 0;
}
#google_1 {
z-index: 10003;
border-top:2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-right:2px solid #0056a0;
border-left: hidden;
background-color: #006ec9;
width:152px;
height: 97px;
position: fixed;
top: 52%;
right: -154px;
}
#google_1_1 {
width:152px;
height: 97px;
overflow: hidden;
}
#google_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#youtube_1 {
z-index: 10003;
border:2px solid #cb1c0e;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
right: -200px;
}
#youtube_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#youtube_1 img {
position: absolute;
top: -2px;
left: -35px;
}
</style>
<!-- facebook --><div id="likebox_1"><div id="likebox_1_1">
<img src="http://i45.servimg.com/u/f45/16/75/43/85/fb110.png" alt="" />
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script><div
class="fb-like-box"
data-href="ضع هنا رابط صفحتك على الفيس بوك
" data-width="200" data-height="356" data-show-faces="true"
data-stream="false" data-header="false"></div>
</div>
</div>
<!-- facebook -->
ودي الصفحة بتاعتي ممكن حد يركبهولي
https://www.facebook.com/Yallla4U
وشكرا
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
جرب الكود الآن :
- الكود:
<script type="text/javascript" src="http://adminstar20.3rab.pro/10969.js"></script>
<style type="text/css">
img, a { border: 0; }
#likebox_1 {
z-index: 10005;
border:2px solid #3c95d9;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
top: 18%;
right: -200px;
}
#likebox_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#likebox_1 img {
position: absolute;
top: -2px;
left: -35px;
}
#likebox_1 iframe {
border:0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
left:-2px;
top:-3px;
}
#polecam_1 {
z-index: 10004;
border:2px solid #6CC5FF;
background-color: #6CC5FF;
width:246px;
height: 353px;
position: fixed;
top: 35%;
right: -250px;
}
#polecam_1_1 {
width:246px;
height: 353px;
overflow: hidden;
}
#polecamy_img {
position: absolute;
top: -2px;
left: -35px;
border: 0;
}
#google_1 {
z-index: 10003;
border-top:2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-right:2px solid #0056a0;
border-left: hidden;
background-color: #006ec9;
width:152px;
height: 97px;
position: fixed;
top: 52%;
right: -154px;
}
#google_1_1 {
width:152px;
height: 97px;
overflow: hidden;
}
#google_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#youtube_1 {
z-index: 10003;
border:2px solid #cb1c0e;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
right: -200px;
}
#youtube_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#youtube_1 img {
position: absolute;
top: -2px;
left: -35px;
}
</style>
<!-- facebook --><div id="likebox_1"><div id="likebox_1_1">
<img src="http://i45.servimg.com/u/f45/16/75/43/85/fb110.png" alt="" />
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script><div
class="fb-like-box"
data-href="https://www.facebook.com/Yallla4U
" data-width="200" data-height="356" data-show-faces="true"
data-stream="false" data-header="false"></div>
</div>
</div>
<!-- facebook -->
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
- الكود:
<div style="position: fixed; bottom: 20px; border: dashed 1px; right: 2px; background-color:#ffffff;padding:5px;">
<b>أنظم لمتآبعينا بتويتر ...</b><br /><iframe
title="Twitter Follow Button" style="width: 300px; height: 20px;"
class="twitter-follow-button"
src="http://platform.twitter.com/widgets/follow_button.1333103182.html#_=1333220425144&id=twitter-widget-0&lang=ar&screen_name=اسم
صفحتك على
تويتر&show_count=true&show_screen_name=true&size=m"
allowtransparency="true" scrolling="no"
frameborder="0"></iframe><br />
<b>آو أنظم لمعجبينا في الفيس بوك ...</b><br /><div
id="fb-root"></div> <script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ar_AR/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> <div
class="fb-like" data-href="https://www.facebook.com/Yallla4U" data-send="false"
data-width="250"
data-show-faces="false"></div></div><div
class="nom"><div class="nav">
تم التعديل بكود اخر ربي يعجبك يا غالي و ايضا يمكنك وضع رابط تويتر بالكود وقتما تشاء
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
ما شاء الله الكود جميل جدا بس انا عاوز حاجة شبيه من اللي فوق يعني في جانب المنتدي كدا يدخل ويخرج
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
تم التعديل

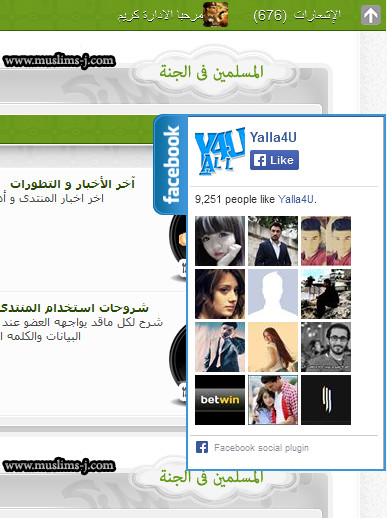
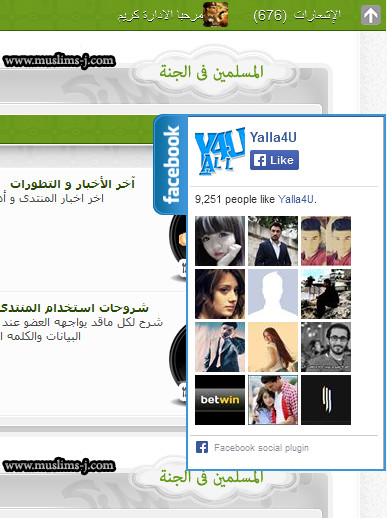
https://i.servimg.com/u/f39/18/33/21/36/muslim15.jpg

https://i.servimg.com/u/f39/18/33/21/36/muslim15.jpg
- الكود:
<script type="text/javascript" src="http://adminstar20.3rab.pro/10969.js"></script> <style type="text/css">
img, a { border: 0; }
#likebox_1 {
z-index: 10005;
border:2px solid #3c95d9;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
top: 18%;
right: -200px;
}
#likebox_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#likebox_1 img {
position: absolute;
top: -2px;
left: -35px;
}
#likebox_1 iframe {
border:0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
left:-2px;
top:-3px;
}
#polecam_1 {
z-index: 10004;
border:2px solid #6CC5FF;
background-color: #6CC5FF;
width:246px;
height: 353px;
position: fixed;
top: 35%;
right: -250px;
}
#polecam_1_1 {
width:246px;
height: 353px;
overflow: hidden;
}
#polecamy_img {
position: absolute;
top: -2px;
left: -35px;
border: 0;
}
#google_1 {
z-index: 10003;
border-top:2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-right:2px solid #0056a0;
border-left: hidden;
background-color: #006ec9;
width:152px;
height: 97px;
position: fixed;
top: 52%;
right: -154px;
}
#google_1_1 {
width:152px;
height: 97px;
overflow: hidden;
}
#google_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#youtube_1 {
z-index: 10003;
border:2px solid #cb1c0e;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
right: -200px;
}
#youtube_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#youtube_1 img {
position: absolute;
top: -2px;
left: -35px;
}
</style>
<!-- facebook -->
<div id="likebox_1">
<div id="likebox_1_1">
<img src="http://i45.servimg.com/u/f45/16/75/43/85/fb110.png" alt="" /> <script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div class="fb-like-box" data-href="https://www.facebook.com/Yallla4U
" data-width="200" data-height="356" data-show-faces="true" data-stream="false" data-header="false">
</div>
</div>
</div>
<!-- facebook -->
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
مش شغال يا ريس والله انا مش عارف مش شغال عندي ليه
وكمان لما بضعه بيحصل مشكله في صندوق الرد الادوات بتتخفي
ارجو الحل ؟؟؟؟؟
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
هو اشتغل معايا بدون مشاكل
على العموم فى كود شبيهة لة جربة

https://i.servimg.com/u/f39/18/33/21/36/muslim10.png
الكود
على العموم فى كود شبيهة لة جربة

https://i.servimg.com/u/f39/18/33/21/36/muslim10.png
الكود
- الكود:
<div style="position: fixed; width: 342px; overflow: hidden; bottom: 50px; right: 10px; background-color: rgb(59, 89, 152); border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; display: none; background-position: initial initial; background-repeat: initial initial;" id="fbslidebox">
<div style="width:320px; padding:10px; margin:0 auto; overflow:hidden;">
<a href="#" style="float:right; color:#FFF; padding:0 3px; border:1px solid #FFF; text-decoration:none; font-size:9px; font-family:Verdana, Geneva, sans-serif;" id="fbcloseslidebox">X</a> <strong style="color:#FFF;">لا تنسى الضغط على لايك (like)!</strong> <br /><br /> <iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Yallla4U" scrolling="no" style="border:none; overflow:hidden; width:320px; height:258px; background:#FFF;" allowtransparency="true" frameborder="0"></iframe>
</div>
</div><script language="javascript">
jQuery(document).ready(function () {
jQuery.fb_slidebox = "true";
jQuery("#fbcloseslidebox").click(function () {
jQuery("#fbslidebox").animate({width: 'hide'});
jQuery.fb_slidebox = "false";
return false;
});
});
jQuery(window).scroll(function () {
if (jQuery.fb_slidebox == "true") {
if (jQuery(window).scrollTop() > 300) {
jQuery("#fbslidebox").animate({"width": 'show'});
} else {
jQuery("#fbslidebox").animate({width: 'hide'});
}
}
});
</script>
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
انا مش بحب اكرر الاجابات
الاجابة انا كاتبها مسبقا فى موضوع متشابه
رد: اريد كود المواقع الاجتماعيه
تحياتى
الاجابة انا كاتبها مسبقا فى موضوع متشابه
رد: اريد كود المواقع الاجتماعيه
تحياتى
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
الادارة كريم1 كتب:هو اشتغل معايا بدون مشاكل
على العموم فى كود شبيهة لة جربة
https://i.servimg.com/u/f39/18/33/21/36/muslim10.png
الكود
- الكود:
<div style="position: fixed; width: 342px; overflow: hidden; bottom: 50px; right: 10px; background-color: rgb(59, 89, 152); border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; display: none; background-position: initial initial; background-repeat: initial initial;" id="fbslidebox">
<div style="width:320px; padding:10px; margin:0 auto; overflow:hidden;">
<a href="#" style="float:right; color:#FFF; padding:0 3px; border:1px solid #FFF; text-decoration:none; font-size:9px; font-family:Verdana, Geneva, sans-serif;" id="fbcloseslidebox">X</a> <strong style="color:#FFF;">لا تنسى الضغط على لايك (like)!</strong> <br /><br /> <iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Yallla4U" scrolling="no" style="border:none; overflow:hidden; width:320px; height:258px; background:#FFF;" allowtransparency="true" frameborder="0"></iframe>
</div>
</div><script language="javascript">
jQuery(document).ready(function () {
jQuery.fb_slidebox = "true";
jQuery("#fbcloseslidebox").click(function () {
jQuery("#fbslidebox").animate({width: 'hide'});
jQuery.fb_slidebox = "false";
return false;
});
});
jQuery(window).scroll(function () {
if (jQuery.fb_slidebox == "true") {
if (jQuery(window).scrollTop() > 300) {
jQuery("#fbslidebox").animate({"width": 'show'});
} else {
jQuery("#fbslidebox").animate({width: 'hide'});
}
}
});
</script>
ما شاء الله كود جامد ومفيش فيه اي اخطاء بس ممكن سؤال بس
الكود التاني لما بضعه صندوق الرد الاداوات بتتشال ليه ممكن تجرب انت كدا وتضعه وتشوف صندوق الرد
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
Michael_vx كتب:انا مش بحب اكرر الاجابات
الاجابة انا كاتبها مسبقا فى موضوع متشابه
رد: اريد كود المواقع الاجتماعيه
تحياتى
مشكور جدا اخي موضوع حلو وجاري التجربة ايضاً
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
ما شاء الله اخي مايكل الكود جامد ما شاء الله بردك
يغلق الموضوع يا جدعان تم الحل مشكور جدا
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
الشكر لله اخى الحبيب واتمنى لك التوفيق دوما
ده شىء اسعدنى كثيرا انه الكود
والاسكربت عبجك


 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
اخي قم ب انشاء صفحة جديدة على الفيس بوك
من خلال حسابك على الفيس بوك من الرابط التالي
وسمها ب الاسم الي تريد بعد الانشاء انسخ الرابط الخاص ب الصفحه
وضعه في الكود وبتوفيق
الرابط
https://www.facebook.com/pages/create/?ref_type=logout_gear
من خلال حسابك على الفيس بوك من الرابط التالي
وسمها ب الاسم الي تريد بعد الانشاء انسخ الرابط الخاص ب الصفحه
وضعه في الكود وبتوفيق
الرابط
https://www.facebook.com/pages/create/?ref_type=logout_gear
 رد: مشكله في كود الفيس بوك بجانب المنتدي
رد: مشكله في كود الفيس بوك بجانب المنتدي
GMJONY1 كتب:مو شغال عندي جربت كل الاكواد و مو شغاله ؟؟؟
لو تكرمت اخي الفاضل لو عندك طلب ضعه في موضوع منفصل
الموضوع هذا لغيرك ولا يجوز لك الرد عنه بسببك حسبتك
صاحب الموضوع ووضعت رد اعلاه وهو طالب غلق
الموضوع


 مواضيع مماثلة
مواضيع مماثلة» وضع الرمزية بجانب الأسم في عارضة المنتدي ..
» مشكله في ظهور الموضوع بجانب الصفحه !!
» موضيع المنتدي علي الفيس بوك
» كيفية دمج الفيس بوك الي المنتدي
» كيف انقل فيديو من الفيس بوك الي المنتدي؟
» مشكله في ظهور الموضوع بجانب الصفحه !!
» موضيع المنتدي علي الفيس بوك
» كيفية دمج الفيس بوك الي المنتدي
» كيف انقل فيديو من الفيس بوك الي المنتدي؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني




