كيف أعمل صورة مختلفة لكل مجموعة
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 كيف أعمل صورة مختلفة لكل مجموعة
كيف أعمل صورة مختلفة لكل مجموعة
السلام عليكم ورحمة الله تعالى وبركاته
ممكن طريقة وصع صورة مختلفة لكل مجموعة
مثل أحلى منتدى هنا
المديرين عندمه صورة أمام اسمهم بتختلف عن المشرفين وعن الأعضاء المميزين
ممكن الكود بدون تومبيلايت

ممكن طريقة وصع صورة مختلفة لكل مجموعة
مثل أحلى منتدى هنا
المديرين عندمه صورة أمام اسمهم بتختلف عن المشرفين وعن الأعضاء المميزين
ممكن الكود بدون تومبيلايت

 رد: كيف أعمل صورة مختلفة لكل مجموعة
رد: كيف أعمل صورة مختلفة لكل مجموعة
اهلاً وسهلاً ..
تفضلى
فقط غيرى الرابط هكذا
تحياتى لكى ..
المتطوع المساعد
تفضلى
- الكود:
a span[style="color:#FF00EE"] strong {
background: url("http://im57.gulfup.com/lAKtgc.png") no-repeat scroll 0 0 transparent;
padding-left: 17px;
}
فقط غيرى الرابط هكذا
- الكود:
a span[style="color:#FF00EE"] strong {
background: url("رابط الصورة") no-repeat scroll 0 0 transparent;
padding-left: 17px;
}
تحياتى لكى ..
المتطوع المساعد
 رد: كيف أعمل صورة مختلفة لكل مجموعة
رد: كيف أعمل صورة مختلفة لكل مجموعة
اختي مثل ما اعطاك الأخ اللي قبلي
وغيري اللون دا :
بالون المجموعة التي تريدينها وغيري الصورة ايضا
- الكود:
a span[style="color:#FF00EE"] strong {
background: url("http://im57.gulfup.com/lAKtgc.png") no-repeat scroll 0 0 transparent;
padding-left: 17px;
}
وغيري اللون دا :
- الكود:
#FF00EE
بالون المجموعة التي تريدينها وغيري الصورة ايضا
 رد: كيف أعمل صورة مختلفة لكل مجموعة
رد: كيف أعمل صورة مختلفة لكل مجموعة
الكود
هذا الكود يمكنك وضع ايقونة على المجموعة الى عوزها
طيب عنعدل اذى
بص عتلاقى مثلا فى الكود لون ذى الى فى الكود الاول دة
الرمز:: تحديدالمحتوي
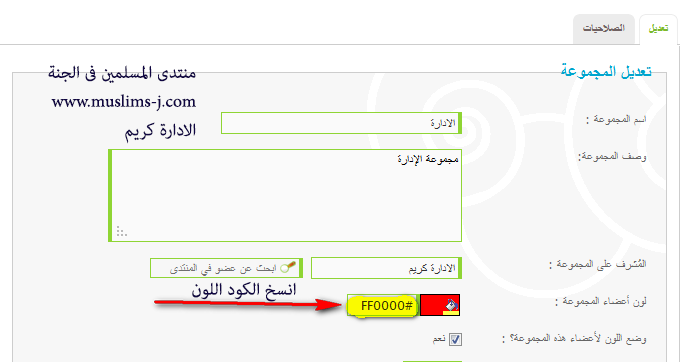
#FF0000
عتمسح دة وعتدخل على لوحة الادارة عندك والاعضاء والمجموعات وعتختار المجموعة الى عليها كود اللون
زى الى فى الصورة التالية

https://i.servimg.com/u/f58/18/35/66/63/115.png
زى ما شفتة فى الصورة بتنسخ الكود اللون وتحطة بدل الى موجود
طريقة تركيب الكو
لوحة الادارة /مظهر المنتدى /الوان /اكواد css /ضع الكود وسجل
- الكود:
/*-- personalisation pseudo QEL --*/
a span[style="color:#FF0000"] strong {
background:url(http://i73.servimg.com/u/f73/11/60/75/36/admini10.png) no-repeat;
padding-left:17px;}
هذا الكود يمكنك وضع ايقونة على المجموعة الى عوزها
طيب عنعدل اذى
بص عتلاقى مثلا فى الكود لون ذى الى فى الكود الاول دة
الرمز:: تحديدالمحتوي
#FF0000
عتمسح دة وعتدخل على لوحة الادارة عندك والاعضاء والمجموعات وعتختار المجموعة الى عليها كود اللون
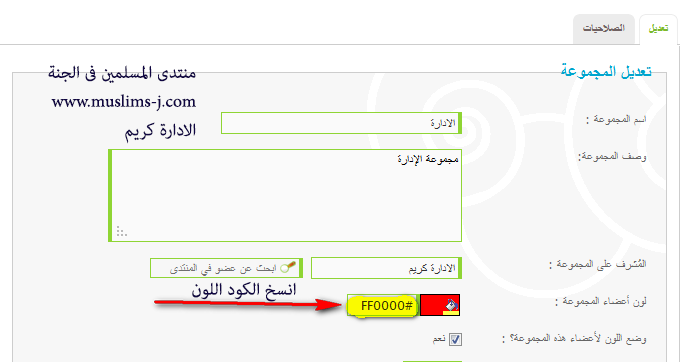
زى الى فى الصورة التالية

https://i.servimg.com/u/f58/18/35/66/63/115.png
زى ما شفتة فى الصورة بتنسخ الكود اللون وتحطة بدل الى موجود
طريقة تركيب الكو
لوحة الادارة /مظهر المنتدى /الوان /اكواد css /ضع الكود وسجل
 مواضيع مماثلة
مواضيع مماثلة» ممكن طريقة وضع صورة مختلفة امام كل قسم
» اقتراح وضع صورة بجانب كل موضوع مختلفة
» كيف أعمل المنتديات الثانوية بهذا الشكل(توجد صورة)
» صورة في مجموعة
» طلب شرح كيفية عمل مجموعة مع صورة
» اقتراح وضع صورة بجانب كل موضوع مختلفة
» كيف أعمل المنتديات الثانوية بهذا الشكل(توجد صورة)
» صورة في مجموعة
» طلب شرح كيفية عمل مجموعة مع صورة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف سيلينا قوميز الخميس 5 يونيو 2014 - 22:03
من طرف سيلينا قوميز الخميس 5 يونيو 2014 - 22:03







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
