طلب من خبراء الأكواد
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 طلب من خبراء الأكواد
طلب من خبراء الأكواد
كيف استطيع ان اضيف عنصر جديد للقائمة لكن يكون ظاهر للأعضاء فقط و لا يظهر للزوار .. هذا هو الكود

- الكود:
<div id="menu1">
<div id="primary_nav" class="clearfix">
<ul class="ipsList_inline" id="community_app_menu">
<li id="nav_home" class="left">
<a href="/" title="home" rel="home"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar11.png" /> الراديو</a>
</li>
<li id="nav_app_forums" class="left active">
<a href="/forum" title="Go to Forums"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar10.png" /> المنتدى</a>
</li>
<li id="nav_app_members" class="left ">
<a href="/memberlist" title="Go to Members"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar12.png" /> الاعضاء</a>
</li>
<li id="nav_app_calendar" class="left ">
<a href="/calendar" title="Go to Calendar"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar13.png" /> اليومية</a>
</li>
<li id="nav_app_h1-fm" class="left ">
<a href="/h1-fm" title="Go to Chat"><img src="http://i56.servimg.com/u/f56/18/36/63/17/chat1010.png" /> الدردشة</a>
</li>
</ul>
</div>
</div>

عدل سابقا من قبل alfkr.alaghther في السبت 17 مايو 2014 - 11:40 عدل 1 مرات
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
احمد المصري العربي كتب:اخي اين وضعت الكود ؟
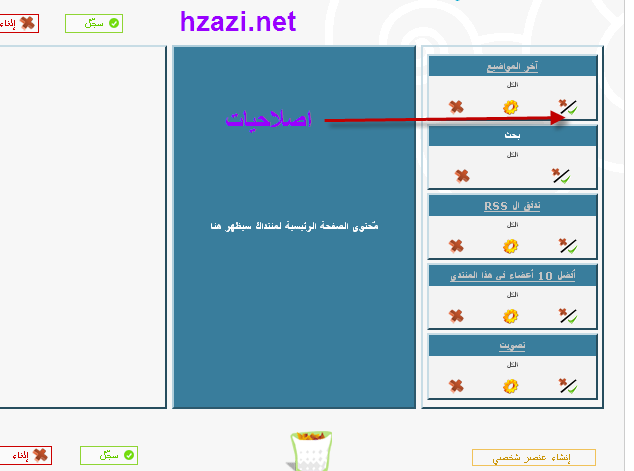
في العناصر المستقله عن المنتدى .. انا اريد ان اجعل احد خيرات القائمة الموضحة في الصورة يظهر للأعضاء فقط و لا يضهر لزوار
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
اخي الكريم انا مسوي قائمة في العناصر المستقله هذه القائمة فيها مجموعه من العناصر ( الراديو ، منتدى ، الأعضاء ... ) اريد ان اضيف على هذه اقائمة عنصر لكن اريده ان يظهر للأعضاء فقطاحمد المصري العربي كتب:اجعل الصلاحيات للاعضاء فقط
و ليس كل القائمه اريدها لأعضاء فقط .. ان شاء الله اكون وضحتلك طلبي
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
كرر هذا الكود
كما فى الصورة التالية

وبالنسبة انك تريد وضع شىء يظهر للزوار ويختفى للاعضاء
مثلا عوز تظهر التسجيل للزائر وتخفية للعضو
نفس الكود الى انا وضعتة فى الاعلى عتلاقية هو هو متكرر فى كل حاجة الدخول والتسجيل والمنتدى والرئيسية وهكذا
عتضع قبل الكود الى انا وضعتة فى الاعلى هذا الكود
<!-- BEGIN switch_user_logged_out -->
وتضع هذا الكود اسفلة
<!-- END switch_user_logged_out -->
ليصبح هكذا
- الكود:
<li id="nav_app_forums" class="left active">
<a href="/forum" title="Go to Forums"><img
src="http://i56.servimg.com/u/f56/18/36/63/17/primar10.png" />
المنتدى</a>
</li>
كما فى الصورة التالية

وبالنسبة انك تريد وضع شىء يظهر للزوار ويختفى للاعضاء
مثلا عوز تظهر التسجيل للزائر وتخفية للعضو
نفس الكود الى انا وضعتة فى الاعلى عتلاقية هو هو متكرر فى كل حاجة الدخول والتسجيل والمنتدى والرئيسية وهكذا
عتضع قبل الكود الى انا وضعتة فى الاعلى هذا الكود
<!-- BEGIN switch_user_logged_out -->
وتضع هذا الكود اسفلة
<!-- END switch_user_logged_out -->
ليصبح هكذا
- الكود:
<!-- BEGIN switch_user_logged_out -->
<li id="nav_app_forums" class="left active">
<a href="/forum" title="Go to Forums"><img
src="http://i56.servimg.com/u/f56/18/36/63/17/primar10.png" />
المنتدى</a>
</li>
<!-- END switch_user_logged_out -->
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
تشكرررررررررررررر اخي كريم 



و هذا الشي اسويه مع اي شي ثاني غير التسجيل .. يعني مثلا الرسائل و بياناتي و غيره ؟؟
يعني لو اريده يضهر للأعضاء و لا يظهر للزوار؟؟ يعني عكس الي انت عطيته ليا




و هذا الشي اسويه مع اي شي ثاني غير التسجيل .. يعني مثلا الرسائل و بياناتي و غيره ؟؟
يعني لو اريده يضهر للأعضاء و لا يظهر للزوار؟؟ يعني عكس الي انت عطيته ليا
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
اخي جربت الكود كيف ما انت عطيته لي لكن لم تنجح العمليه و هذا الكود
- الكود:
<div id="menu1">
<div id="primary_nav" class="clearfix">
<ul class="ipsList_inline" id="community_app_menu">
<li id="nav_home" class="left">
<a href="/" title="home" rel="home"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar11.png" /> الراديو</a>
</li>
<li id="nav_app_forums" class="left active">
<a href="/forum" title="Go to Forums"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar10.png" /> المنتدى</a>
</li>
<li id="nav_app_members" class="left ">
<a href="/memberlist" title="Go to Members"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar12.png" /> الاعضاء</a>
</li>
<li id="nav_app_calendar" class="left ">
<a href="/calendar" title="Go to Calendar"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar13.png" /> اليومية</a>
</li>
<li id="nav_app_h1-fm" class="left ">
<a href="/h1-fm" title="Go to Chat"><img src="http://i56.servimg.com/u/f56/18/36/63/17/chat1010.png" /> الدردشة</a>
</li>
<li id="nav_app_blog" class="left ">
<a href="/c1-category" title="Go to Green Book"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar14.png" /> الكتاب الأخضر</a>
</li>
<!-- BEGIN switch_user_logged_out -->
<li id="nav_app_forums" class="left active">
<a href="/login" title="التسجيل في المنتدى"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar10.png" /> التسجيل</a>
</li>
<!-- END switch_user_logged_out -->
</ul>
</div>
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
جربت إستعمل هذا الكود و برضو ما إشتغل
- الكود:
<!-- IF S_USER_LOGGED_IN -->
<!-- ENDIF -->
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
السلام عليكم اخي
اعتقد ان الكود هذا لا ينفع الا مع التومبيلات
لكان حاول .. هو نفس كود الاخ الادارة كريم بس
غير out الى in
هذا الكود
تفضل هذا ضعه في بداية الشي الذي تريده يظهر للاعضاء فقط
<!-- BEGIN switch_user_logged_in -->
وهذا الكود في نهاية العنصر
<!-- END switch_user_logged_in -->
تحياتي
اعتقد ان الكود هذا لا ينفع الا مع التومبيلات
لكان حاول .. هو نفس كود الاخ الادارة كريم بس
غير out الى in
هذا الكود
تفضل هذا ضعه في بداية الشي الذي تريده يظهر للاعضاء فقط
<!-- BEGIN switch_user_logged_in -->
وهذا الكود في نهاية العنصر
<!-- END switch_user_logged_in -->
تحياتي
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
الصلاحيات
stones كتب:مرحبا بكم معنا في شرح مبسط للعناصر المستقله
على المنتدى
نبداء من لوحة التحكم
ثم عناصر اضافية
تحت
ادارة العناصر المستقله على المنتدى
تظهر لنا الصورة التالية تم تقسيم الصورة الى
ثلاث صور من واحد الى ثلاثه
نبداء بصورة رقم واحد
طبعا الصورة هذه توضح لنا تفعيل العناصر ووضع الارقام في الخانات
ناتي الى الصورة رقم 2
هذه الصورة توضح لنا كيفية وضع العناصر يمين ويسار المنتدى
وكذلك زر انشاء عنصر جديد والعناصر الاساسية التي
موجوده مسبقا في لوحة التحكم
الصورة الثلاثة
صورة الاولى تضغط على المؤشر عليه اسهم
وتظهر الصورة اعلاه
الصورة توضح لنا اختيار الصلاحيات للعنصر او
اذا اردنا حذف عنصر من الى تم انشاءه من قبلنا
الان لدينا مقطع فديو مختصر ومفيد
وبتوفيق :lol!:
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
خوي stones اولا شكرا على ردك و اهتمامك لكن من الواضح انك ما فهمتني .. انا لا رايد كل العنصر يكون مخفي او ضاهر للزوار .. انا عندي العنصر المستقل نفسه عباره عن قائمة جانبية هذه القائمة اريد ان اجعل قسم منها ضاهر للأعضاء و مخفي لدى الزوار يعني اريد ان اضيف تحت قسم الدردشه قسم الرسائل الخاصه او فسم بياناتي و لا اريده ان يضهر للزوار


 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
اخي لايمكن ذلك اذا كان كل الموضوع في كود واحد
يمكنك انشاء عنصر ام ظاهر او مخفي لا يمكن تقسم الي نصفين ظاهر ومخفي في نفس الوقت
اذا لديك الكود ضعه هناء لنشوف اذا ب الامكان تقسيم الكود
يمكنك انشاء عنصر ام ظاهر او مخفي لا يمكن تقسم الي نصفين ظاهر ومخفي في نفس الوقت
اذا لديك الكود ضعه هناء لنشوف اذا ب الامكان تقسيم الكود
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
تشكر اخي على إهتمامك و هذا هو الكودstones كتب:اخي لايمكن ذلك اذا كان كل الموضوع في كود واحد
يمكنك انشاء عنصر ام ظاهر او مخفي لا يمكن تقسم الي نصفين ظاهر ومخفي في نفس الوقت
اذا لديك الكود ضعه هناء لنشوف اذا ب الامكان تقسيم الكود
- الكود:
<div id="menu1">
<div id="primary_nav" class="clearfix">
<ul class="ipsList_inline" id="community_app_menu">
<li id="nav_home" class="left">
<a href="/" title="home" rel="home"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar11.png" /> الراديو</a>
</li>
<li id="nav_app_forums" class="left active">
<a href="/forum" title="Go to Forums"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar10.png" /> المنتدى</a>
</li>
<li id="nav_app_members" class="left ">
<a href="/memberlist" title="Go to Members"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar12.png" /> الاعضاء</a>
</li>
<li id="nav_app_calendar" class="left ">
<a href="/calendar" title="Go to Calendar"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar13.png" /> اليومية</a>
</li>
<li id="nav_app_h1-fm" class="left ">
<a href="/h1-fm" title="Go to Chat"><img src="http://i56.servimg.com/u/f56/18/36/63/17/chat1010.png" /> الدردشة</a>
</li>
<li id="nav_app_blog" class="left ">
<a href="/c1-category" title="Go to Book"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar14.png" /> الكتاب</a>
</li>
<li id="nav_app_forums" class="left active">
<a href="/login" title="التسجيل في المنتدى"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar10.png" /> التسجيل</a>
</li>
</ul>
</div>
اريد ان اجعل اخر عنصر و هو التسجيل في المنتدى يضهر للزوار فقط
 رد: طلب من خبراء الأكواد
رد: طلب من خبراء الأكواد
تفضل تم اضافه الرسائل
وضع صلاحية العنصر للاعضاء
يظهر مع باقي القائمة
اذا تريد تغير الصورة الرسائل الصورة اسفل صورة في الكود
وضع صلاحية العنصر للاعضاء
يظهر مع باقي القائمة
- الكود:
<div id="menu1">
<div id="primary_nav" class="clearfix">
<ul class="ipsList_inline" id="community_app_menu">
<li id="nav_home" class="left">
<a href="/" title="home" rel="home"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar11.png" /> الراديو</a>
</li>
<li id="nav_app_forums" class="left active">
<a href="/forum" title="Go to Forums"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar10.png" /> المنتدى</a>
</li>
<li id="nav_app_members" class="left ">
<a href="/memberlist" title="Go to Members"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar12.png" /> الاعضاء</a>
</li>
<li id="nav_app_calendar" class="left ">
<a href="/calendar" title="Go to Calendar"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar13.png" /> اليومية</a>
</li>
<li id="nav_app_h1-fm" class="left ">
<a href="/h1-fm" title="Go to Chat"><img src="http://i56.servimg.com/u/f56/18/36/63/17/chat1010.png" /> الدردشة</a>
</li>
<li id="nav_app_blog" class="left ">
<a href="/c1-category" title="Go to Book"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar14.png" /> الكتاب</a>
</li>
<li id="nav_app_forums" class="left active">
<a href="register" title="التسجيل في المنتدى"><img src="http://i56.servimg.com/u/f56/18/36/63/17/primar10.png" /> التسجيل</a>
</li>
<li id="nav_app_inbox" class="left ">
<a href="privmsg" title="Go to inbox"><img src="http://i69.servimg.com/u/f69/18/14/50/08/navbit13.gif" /> االرسائل</a>
</li>
</ul>
</div>
<!-- /logo -->
</div>
اذا تريد تغير الصورة الرسائل الصورة اسفل صورة في الكود
 مواضيع مماثلة
مواضيع مماثلة» الى خبراء الأكواد
» طلب من خبراء الأكواد
» خبراء الأكواد
» إلى خبراء الأكواد
» برجاء المساعدة من خبراء الاكواد و المشرفينبسم الله الرحمن الرحيم السلام عليكم و رحمة الله برجاء المساعدة من خبراء الاكواد و المشرفين اريد هذا الكود
» طلب من خبراء الأكواد
» خبراء الأكواد
» إلى خبراء الأكواد
» برجاء المساعدة من خبراء الاكواد و المشرفينبسم الله الرحمن الرحيم السلام عليكم و رحمة الله برجاء المساعدة من خبراء الاكواد و المشرفين اريد هذا الكود
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني