هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
مشكلة في كود اخر المواضيع ( تم الحل )
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 2 من اصل 2
صفحة 2 من اصل 2 •  1, 2
1, 2
 مشكلة في كود اخر المواضيع ( تم الحل )
مشكلة في كود اخر المواضيع ( تم الحل )
تذكير بمساهمة فاتح الموضوع :
السلام عليكم ورحمة الله وبركاته
لدي مشكلة في كود اخر المواضيع التومبلات وهي ظهور صندوق اخر المواضيع مرتين لاحضوا هنا
رابط موضوع الذي اخذت منه الكود : https://help.ahlamontada.com/t1031354-topic
تحياتي
عدل سابقا من قبل فالكون في الإثنين 12 مايو 2014 - 6:30 عدل 1 مرات
 رد: مشكلة في كود اخر المواضيع ( تم الحل )
رد: مشكلة في كود اخر المواضيع ( تم الحل )
اخي مشكلتك من اكواد الهيدر حاول حذف الي ليس لها لزمه
وتم تغير من اوفر هيدر الى كود في العناصر المستقله
تابع الشرح
وتم تغير من اوفر هيدر الى كود في العناصر المستقله
تابع الشرح
stones كتب:مرحبا
اليكم شرح مصور وب الفديو طريقة
وضع العناصر اعلى المنتدى او اخر المواضيع
اولا نذهب الى لوحة التحكم=عناصر اضافية
وننشيء عنصر جديد ونضع به الكود التالي
- الكود:
<style>
/*------- كود وضع العناصر أعلى المنتدى للنسخة الثانية ---------*/
.bodylinewidth, #content-container #left {
margin-bottom: auto;
margin-left: auto;
margin-right: auto;
margin-top: auto;
width: 95%;
} /*---------------------------------------------------------*/
</style>
<table style="width: 80%;" class="bodylinewidth" cellpadding="10" cellspacing="0" align="center" border="0">
<tbody>
<tr>
<td>
<table style="width: 100%;" class="three-col" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td>
<div>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
ونسجل ونسحب العنصر الي تم انشاءه
وونضعه تحت العناصر ونسجل
=========
الان نذهب الى قالب اخر المواضيع
من لوحة التحكم=مظهر المنتدى
تحت
التومبيلات والقوالب
تحت
البوابة ثم قالب mod_recent_topics
ونحذف كل مافي القالب ونضع الكود هذا
- الكود:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">آخر المواضيع</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none
repeat scroll 0% 0%; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">الموضوع</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">تاريخ ارسال المشاركة</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">بواسطة</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px;
background: transparent
url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif)
no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;"
align="left"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="50%">
<!-- BEGIN recent_topic_row -->
<a
href="{classical_row.recent_topic_row.U_TITLE}"><b><font
style="font-family: Tahoma; font-size:
11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height:
16.5px; background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://vb.vip600.com/images/icons/red-star.gif" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px;
background-repeat: repeat;" align="left"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<!-- BEGIN switch_poster -->
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font
style="font-family: Tahoma; font-size:
11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
ونسجل وننشر
==========
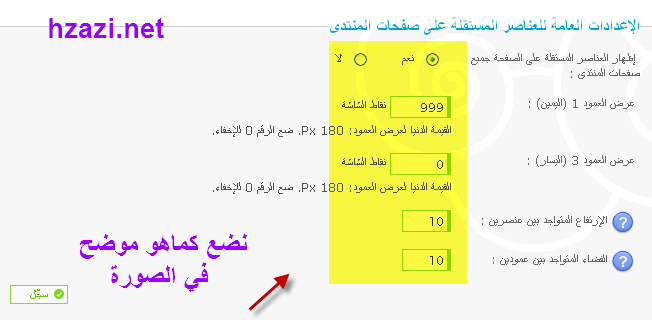
الان بقي معنا اعدادات العناصر المستقله وكذلك اعدادات اخر المواضيع
الصورة الاولى اعدادات اعناصر المستقله الي هي هذه
لوحة التحكم=عناصر اضافية
تحت
ادارة العناصر المستقله على المنتدى
من الاعدادات في الاعلى نضع التعديل
كماهو في الصورة هذه
الان بقي معنا اعدادات اخر المواضيع
ننزل تحت للعناصر
يجب ان تكون العناصر
يمين المنتدى
نضغط على تعديل اخر المواضيع
ونعدل كما هو ب الصورة هذه
ونسجل والان لتوضيح اكثر مقطع فديو مسجل
عن هذا الموضوع
تم الشرح

:hop:
 رد: مشكلة في كود اخر المواضيع ( تم الحل )
رد: مشكلة في كود اخر المواضيع ( تم الحل )
نعم مازالت الا اذا تم
ازالة الاكواد في اوفر هيدر
تم تجربه حذف الهيدر وظهرت طبعية
ورجعت اكواد الهيدر ورجعت المشكلة
والكرة في ملعبك الان
ازالة الاكواد في اوفر هيدر
تم تجربه حذف الهيدر وظهرت طبعية
ورجعت اكواد الهيدر ورجعت المشكلة
والكرة في ملعبك الان
 رد: مشكلة في كود اخر المواضيع ( تم الحل )
رد: مشكلة في كود اخر المواضيع ( تم الحل )
المشكلة انه في الهيدر اكواد تخص مظهر المنتدى وجربتها
واذا حذفت عليك اكواد تخرب عليك مظهر المنتدى
واذا حذفت عليك اكواد تخرب عليك مظهر المنتدى
 رد: مشكلة في كود اخر المواضيع ( تم الحل )
رد: مشكلة في كود اخر المواضيع ( تم الحل )
للاسف لديك مشكلة في الهيدر
============
وتم الاستغناء عن وضع
كود في الهيدر ونفس المشكلة
الان لم يعد لديك كود يخص
المواضيع الاخيرة في الهيدر
لاني حذفته ووضعت بدلا عنه
كود في العناصر لاكن نفس المشكلة
==========
كما قلت لك لابد لك من مراجعة
الاكواد التي وضعتها في الهيدر
لانها هي السبب
============
وتم الاستغناء عن وضع
كود في الهيدر ونفس المشكلة
الان لم يعد لديك كود يخص
المواضيع الاخيرة في الهيدر
لاني حذفته ووضعت بدلا عنه
كود في العناصر لاكن نفس المشكلة
==========
كما قلت لك لابد لك من مراجعة
الاكواد التي وضعتها في الهيدر
لانها هي السبب
 رد: مشكلة في كود اخر المواضيع ( تم الحل )
رد: مشكلة في كود اخر المواضيع ( تم الحل )
حسنا اخي شكراً لك سوف اراسل صاحب التحويل الاستايل وان شاء الله يتم الحل
صفحة 2 من اصل 2 •  1, 2
1, 2
 مواضيع مماثلة
مواضيع مماثلة» مشكلة فى تنزيل المواضيع ارجوا الحل رجاء
» مشكلة في صندوق ارسال المواضيع (ارجوا الحل اخوتي)
» مشكلة في منتداي ارجو الحل المواضيع داخل الى الجانب الايسر
» مشكلة ولا ادري ما الحل(في المواضيع المشابهة هناك مواضيغ غير لائقة)
» شريط اخر المواضيع لا تعمل ماهو الحل
» مشكلة في صندوق ارسال المواضيع (ارجوا الحل اخوتي)
» مشكلة في منتداي ارجو الحل المواضيع داخل الى الجانب الايسر
» مشكلة ولا ادري ما الحل(في المواضيع المشابهة هناك مواضيغ غير لائقة)
» شريط اخر المواضيع لا تعمل ماهو الحل
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 2 من اصل 2
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني