هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
طلب تعديل علىى عنصر
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 طلب تعديل علىى عنصر
طلب تعديل علىى عنصر
اولا كود العنصر
يخص المشاركة على مواقع التواصل الاجتماعى

و الان الكود
الكود: [url=t999097-topic#][/url]---------تضليل المحتوى
1حذف خانة الفيس بوك
2 حذف خانة تويتر
تنثيق لخانة جوجل
او واذا امكن مجرد زر جوجل لاضيفة اعلى الصفحة بدلا من زر addthis
حيث انه لا يظهر فى المواضيع ويظهر فقط فى الرئيسية وجميع الاقسام
يخص المشاركة على مواقع التواصل الاجتماعى

و الان الكود
الكود: [url=t999097-topic#][/url]---------تضليل المحتوى
- الكود:
<script type="text/javascript" src="http://adminstar20.3rab.pro/10969.js"></script>
<style type="text/css">
img, a { border: 0; }
#likebox_1 {
z-index: 10005;
border:2px solid #3c95d9;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
top: 18%;
right: -200px;
}
#likebox_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#likebox_1 img {
position: absolute;
top: -2px;
left: -35px;
}
#likebox_1 iframe {
border:0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
left:-2px;
top:-3px;
}
#polecam_1 {
z-index: 10004;
border:2px solid #6CC5FF;
background-color: #6CC5FF;
width:246px;
height: 353px;
position: fixed;
top: 35%;
right: -250px;
}
#polecam_1_1 {
width:246px;
height: 353px;
overflow: hidden;
}
#polecamy_img {
position: absolute;
top: -2px;
left: -35px;
border: 0;
}
#google_1 {
z-index: 10003;
border-top:2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-right:2px solid #0056a0;
border-left: hidden;
background-color: #006ec9;
width:152px;
height: 97px;
position: fixed;
top: 52%;
right: -154px;
}
#google_1_1 {
width:152px;
height: 97px;
overflow: hidden;
}
#google_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#youtube_1 {
z-index: 10003;
border:2px solid #cb1c0e;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
right: -200px;
}
#youtube_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#youtube_1 img {
position: absolute;
top: -2px;
left: -35px;
}
</style>
<!-- facebook --><div id="likebox_1"><div id="likebox_1_1">
<img src="http://i45.servimg.com/u/f45/16/75/43/85/fb110.png" alt="" />
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script><div
class="fb-like-box"
data-href="ضع هنا رابط صفحتك على الفيس بوك
" data-width="200" data-height="356" data-show-faces="true"
data-stream="false" data-header="false"></div>
</div>
</div>
<!-- facebook -->
<!-- twitter -->
<div id="polecam_1"><div id="polecam_1_1">
<img id="polecamy_img" src="http://i45.servimg.com/u/f45/16/75/43/85/twitte10.png" />
<script src="http://www.crezeman.com/vb/js/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 3,
interval: 1000,
width: 246,
height: 265,
theme: {
shell: {
background: '#63BEFD',
color: '#FFFFFF'
},
tweets: {
background: '#FFFFFF',
color: '#000000',
links: '#47a61e'
}
},
features: {
loop: false,live: true,
scrollbar: false,hashtags: false,timestamp: true,
avatars: true,behavior: 'default' }
}).render().setUser('وضع هنا اسم صفحتك على تويتر').start();
</script>
</div></div>
<!-- twitter -->
<!-- google_1 --><div id="google_1"><div id="google_1_1">
<img
id="google_img"
src="http://i45.servimg.com/u/f45/16/75/43/85/google10.png" /><div
style="color:#999;font-size:11px; padding-top: 15px;
padding-right:30px; margin:5px; width:98px; height:97px;">
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<g:plusone size="tall"></g:plusone>
</div></div></div>
<!-- google_1 -->
1حذف خانة الفيس بوك
2 حذف خانة تويتر
تنثيق لخانة جوجل
او واذا امكن مجرد زر جوجل لاضيفة اعلى الصفحة بدلا من زر addthis
حيث انه لا يظهر فى المواضيع ويظهر فقط فى الرئيسية وجميع الاقسام
 رد: طلب تعديل علىى عنصر
رد: طلب تعديل علىى عنصر
تفضل هدا زر جوجل لوحده
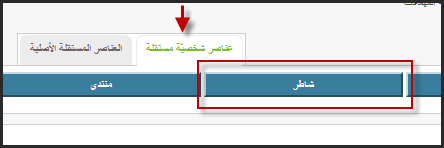
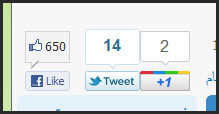
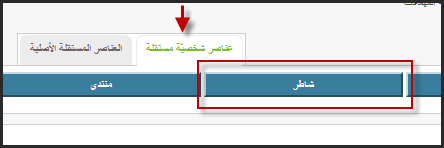
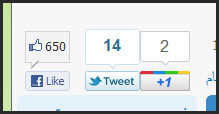
2. عنصر جديد للمشاطرة عبر الشبكات الإجتماعيى العالمية « like » و « tweet » و Google « +1 » : يضيف هذا التجديد عنصرا جديداً الى العناصر الشخصية المستقلة الخاصة بالمنتدى يسمى "شاطر" أو "Like/Tweet/+1" حسب الأحوال.
تكبير الصورة معاينة الأبعاد الأصلية.

تفعيل هذا العنصر يكون عبر لوحة الإدارة >> عناصر اضافية >> اعدادات صفحات البوابة (أو: ادارة العناصر المستقلة على المنتدى) >> عناصر شخصية مستقلة >> شاطر أو Like/Tweet/+1

ملاحظة: المنتديات التي تتوفر على عدد كبير من العناصر الشخصية المستقلة لن يظهر لديها عنصر المشاطرة الجديد تلقائياً بل يجب اضافته يدوياً من طرف المدير باتباعه للطريقة التالية:
2. عنصر جديد للمشاطرة عبر الشبكات الإجتماعيى العالمية « like » و « tweet » و Google « +1 » : يضيف هذا التجديد عنصرا جديداً الى العناصر الشخصية المستقلة الخاصة بالمنتدى يسمى "شاطر" أو "Like/Tweet/+1" حسب الأحوال.
تكبير الصورة معاينة الأبعاد الأصلية.

تفعيل هذا العنصر يكون عبر لوحة الإدارة >> عناصر اضافية >> اعدادات صفحات البوابة (أو: ادارة العناصر المستقلة على المنتدى) >> عناصر شخصية مستقلة >> شاطر أو Like/Tweet/+1

ملاحظة: المنتديات التي تتوفر على عدد كبير من العناصر الشخصية المستقلة لن يظهر لديها عنصر المشاطرة الجديد تلقائياً بل يجب اضافته يدوياً من طرف المدير باتباعه للطريقة التالية:
- تدخل على لوحة الإدارة >> عناصر اضافية >> اعدادات صفحات البوابة (أو: ادارة العناصر المستقلة على المنتدى) >> عناصر شخصية مستقلة
- تضغط على زر "انشاء عنصر شخصي"
- تضع Like/Tweet/+1 في اسم العنصر
- تختار "لا" في "استعمل جدول عام
- تضع Like/Tweet/+1 في عنوان العنصر
- تضع الكود التالي في مصدر العنصر: الكود: ---------تضليل المحتوى
- الكود:
<div align="center" id="FM_widget_share"></div>
- تسجل و تضع العنصر الجديد اينما تشاء
 رد: طلب تعديل علىى عنصر
رد: طلب تعديل علىى عنصر
اولا شكرا جزيلا لانى فقدت الكود ده
ثانيا انا بتمنى نفس العنصر بدون
Facebook
نظرا للاعطال الموجوده به
ثانيا انا بتمنى نفس العنصر بدون
نظرا للاعطال الموجوده به
 رد: طلب تعديل علىى عنصر
رد: طلب تعديل علىى عنصر
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title></title>
</head>
<body>
<script type="text/javascript"
src="http://adminstar20.3rab.pro/10969.js"></script>
<style type="text/css">
img, a { border: 0; }
#likebox_1 {
z-index: 10005;
border:2px solid #3c95d9;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
top: 18%;
right: -200px;
}
#likebox_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#likebox_1 img {
position: absolute;
top: -2px;
left: -35px;
}
#likebox_1 iframe {
border:0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
left:-2px;
top:-3px;
}
#polecam_1 {
z-index: 10004;
border:2px solid #6CC5FF;
background-color: #6CC5FF;
width:246px;
height: 353px;
position: fixed;
top: 35%;
right: -250px;
}
#polecam_1_1 {
width:246px;
height: 353px;
overflow: hidden;
}
#polecamy_img {
position: absolute;
top: -2px;
left: -35px;
border: 0;
}
#google_1 {
z-index: 10003;
border-top:2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-right:2px solid #0056a0;
border-left: hidden;
background-color: #006ec9;
width:152px;
height: 97px;
position: fixed;
top: 52%;
right: -154px;
}
#google_1_1 {
width:152px;
height: 97px;
overflow: hidden;
}
#google_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#youtube_1 {
z-index: 10003;
border:2px solid #cb1c0e;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
right: -200px;
}
#youtube_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#youtube_1 img {
position: absolute;
top: -2px;
left: -35px;
}
</style>
<!-- facebook -->
<div id="likebox_1">
<div id="likebox_1_1">
<script>function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div class="fb-like-box"
data-href="ضع هنا رابط صفحتك على الفيس بوك
"
data-width="200" data-height="356" data-show-faces="true"
data-stream="false" data-header="false"></div>
</div>
</div>
<!-- facebook --><!-- twitter -->
<div id="polecam_1">
<div id="polecam_1_1"> <img id="polecamy_img"
src="http://i45.servimg.com/u/f45/16/75/43/85/twitte10.png">
<script src="http://www.crezeman.com/vb/js/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 3,
interval: 1000,
width: 246,
height: 265,
theme: {
shell: {
background: '#63BEFD',
color: '#FFFFFF'
},
tweets: {
background: '#FFFFFF',
color: '#000000',
links: '#47a61e'
}
},
features: {
loop: false,live: true,
scrollbar: false,hashtags: false,timestamp: true,
avatars: true,behavior: 'default' }
}).render().setUser('وضع هنا اسم صفحتك على تويتر').start();
</script>
</div>
</div>
<!-- twitter --><!-- google_1 -->
<div id="google_1">
<div id="google_1_1"> <img id="google_img"
src="http://i45.servimg.com/u/f45/16/75/43/85/google10.png">
<div
style="margin: 5px; color: rgb(153, 153, 153); font-size: 11px; padding-top: 15px; padding-right: 30px; width: 98px; height: 97px;">
<script type="text/javascript"
src="https://apis.google.com/js/plusone.js"></script> <g:plusone
size="tall"></g:plusone> </div>
</div>
</div>
<!-- google_1 -->
</body>
</html>
بدون زر الفيس بوك
 رد: طلب تعديل علىى عنصر
رد: طلب تعديل علىى عنصر
Mido MaZika كتب:
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title></title>
</head>
<body>
<script type="text/javascript"
src="http://adminstar20.3rab.pro/10969.js"></script>
<style type="text/css">
img, a { border: 0; }
#likebox_1 {
z-index: 10005;
border:2px solid #3c95d9;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
top: 18%;
right: -200px;
}
#likebox_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#likebox_1 img {
position: absolute;
top: -2px;
left: -35px;
}
#likebox_1 iframe {
border:0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
left:-2px;
top:-3px;
}
#polecam_1 {
z-index: 10004;
border:2px solid #6CC5FF;
background-color: #6CC5FF;
width:246px;
height: 353px;
position: fixed;
top: 35%;
right: -250px;
}
#polecam_1_1 {
width:246px;
height: 353px;
overflow: hidden;
}
#polecamy_img {
position: absolute;
top: -2px;
left: -35px;
border: 0;
}
#google_1 {
z-index: 10003;
border-top:2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-right:2px solid #0056a0;
border-left: hidden;
background-color: #006ec9;
width:152px;
height: 97px;
position: fixed;
top: 52%;
right: -154px;
}
#google_1_1 {
width:152px;
height: 97px;
overflow: hidden;
}
#google_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#youtube_1 {
z-index: 10003;
border:2px solid #cb1c0e;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
right: -200px;
}
#youtube_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#youtube_1 img {
position: absolute;
top: -2px;
left: -35px;
}
</style>
<!-- facebook -->
<div id="likebox_1">
<div id="likebox_1_1">
<script>function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div class="fb-like-box"
data-href="ضع هنا رابط صفحتك على الفيس بوك
"
data-width="200" data-height="356" data-show-faces="true"
data-stream="false" data-header="false"></div>
</div>
</div>
<!-- facebook --><!-- twitter -->
<div id="polecam_1">
<div id="polecam_1_1"> <img id="polecamy_img"
src="http://i45.servimg.com/u/f45/16/75/43/85/twitte10.png">
<script src="http://www.crezeman.com/vb/js/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 3,
interval: 1000,
width: 246,
height: 265,
theme: {
shell: {
background: '#63BEFD',
color: '#FFFFFF'
},
tweets: {
background: '#FFFFFF',
color: '#000000',
links: '#47a61e'
}
},
features: {
loop: false,live: true,
scrollbar: false,hashtags: false,timestamp: true,
avatars: true,behavior: 'default' }
}).render().setUser('وضع هنا اسم صفحتك على تويتر').start();
</script>
</div>
</div>
<!-- twitter --><!-- google_1 -->
<div id="google_1">
<div id="google_1_1"> <img id="google_img"
src="http://i45.servimg.com/u/f45/16/75/43/85/google10.png">
<div
style="margin: 5px; color: rgb(153, 153, 153); font-size: 11px; padding-top: 15px; padding-right: 30px; width: 98px; height: 97px;">
<script type="text/javascript"
src="https://apis.google.com/js/plusone.js"></script> <g:plusone
size="tall"></g:plusone> </div>
</div>
</div>
<!-- google_1 -->
</body>
</html>
بدون زر الفيس بوك
بالنسبة للكود ده اخى الغالى لاحظ طلبى انا محتاجه بدون فيس وتويتر ياغالى
لانهم فى الكود ده مش شغاللين
لانهم فى الكود ده مش شغاللين
 رد: طلب تعديل علىى عنصر
رد: طلب تعديل علىى عنصر
نعم اخى الغالى لكن ده لم يعد مهما تم اصلاح عطل التويتر بنجاح بعد عناء كبير
استبدل عبارة ضع هنا كود تويتر الخاص بك بالكود الذى تحصل عليه من حسابك بتويتر لقد ارسلت الشرح الى الشكايات العامة منذ مدة لكن لا اعرف ماذا هناك هل قبل ام رفض
ومن الواضح انه رفض
لذلك الشرح موجود عندى
الطريقة الصحيحه لوضع تعليقات تويتر على موقعك
- الكود:
<meta content="text/html; charset=ISO-8859-1" http-equiv="content-type" /> <title></title> <script type="text/javascript" src="http://adminstar20.3rab.pro/10969.js"></script> <style type="text/css">
img, a { border: 0; }
#likebox_1 {
z-index: 10005;
border:2px solid #3c95d9;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
top: 18%;
right: -200px;
}
#likebox_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#likebox_1 img {
position: absolute;
top: -2px;
left: -35px;
}
#likebox_1 iframe {
border:0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
left:-2px;
top:-3px;
}
#polecam_1 {
z-index: 10004;
border:2px solid #6CC5FF;
background-color: #6CC5FF;
width:246px;
height: 353px;
position: fixed;
top: 35%;
right: -250px;
}
#polecam_1_1 {
width:246px;
height: 353px;
overflow: hidden;
}
#polecamy_img {
position: absolute;
top: -2px;
left: -35px;
border: 0;
}
#google_1 {
z-index: 10003;
border-top:2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-right:2px solid #0056a0;
border-left: hidden;
background-color: #006ec9;
width:152px;
height: 97px;
position: fixed;
top: 52%;
right: -154px;
}
#google_1_1 {
width:152px;
height: 97px;
overflow: hidden;
}
#google_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#youtube_1 {
z-index: 10003;
border:2px solid #cb1c0e;
background-color: #fff;
width:196px;
height: 353px;
position: fixed;
right: -200px;
}
#youtube_1_1 {
width:196px;
height: 353px;
overflow: hidden;
}
#youtube_1 img {
position: absolute;
top: -2px;
left: -35px;
}
</style>
<!-- facebook -->
<div id="likebox_1">
<div id="likebox_1_1">
<script>function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div class="fb-like-box" data-href="ضع هنا رابط صفحتك على الفيس بوك
" data-width="200" data-height="356" data-show-faces="true" data-stream="false" data-header="false">
</div>
</div>
</div>
<!-- facebook -->
<!-- twitter -->
<div id="polecam_1">
<div id="polecam_1_1">
<img id="polecamy_img" src="http://i45.servimg.com/u/f45/16/75/43/85/twitte10.png" />
<div align="center">
<a class="twitter-timeline" href="https://twitter.com/Michael_vx" data-widget-id="435029586120679425">Tweets by @Michael_vx</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
</div>
<!-- twitter -->
<!-- google_1 -->
<div id="google_1">
ضع هنا كود تويتر الكامل الخاص بك
</div>
</div>
<!-- google_1 -->
</div>
استبدل عبارة ضع هنا كود تويتر الخاص بك بالكود الذى تحصل عليه من حسابك بتويتر لقد ارسلت الشرح الى الشكايات العامة منذ مدة لكن لا اعرف ماذا هناك هل قبل ام رفض
ومن الواضح انه رفض
لذلك الشرح موجود عندى
الطريقة الصحيحه لوضع تعليقات تويتر على موقعك
 رد: طلب تعديل علىى عنصر
رد: طلب تعديل علىى عنصر
جرب هذا الكود شغال 100 %
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
</head>
<body>
<style type="text/css" id="vbulletin_css">
.box { position:fixed; right: -90px; top: 160px}
.boxx { position:fixed; right: -90px; top: 190px;}
.boxxx { position:fixed; right: -90px; top: 218px;}
</style><!-- MaZika.0wn0.com -->
<div class="right"></div>
<div class="box">
<script type="text/javascript"
src="http://tito201020.yoo7.com/32302.js"></script><a
href="%3F%3F%3F%3F+%3F%3F%3F%3F%3F+%3F%3F%3F+%3F%3F%3F%3F%3F+%3F%3F%3F"
target="_blank" title="تابعونا على Facebook">
<img src="http://i45.servimg.com/u/f45/16/75/43/85/facebo10.png"
alt="تابعونا على Facebook"></a></div>
<!-- MaZika.0wn0.com -->
</body>
</html>
 مواضيع مماثلة
مواضيع مماثلة» تعديل :: بخصوص عنصر الاعلانات الموجود على البوابة
» جديد: تغيير طريقة عمل عنصر "المواضيع الأخيرة" لمسايرة وكب التطور
» أقتراح مهم جداً فى تعديل عنصر الإعلانات التجارية المضاف جديداً
» إقتراح مهم جداً فى تعديل عنصر الإعلانات التجارية المضاف جديداً
» كيف أحذف عنصر مستقل؟
» جديد: تغيير طريقة عمل عنصر "المواضيع الأخيرة" لمسايرة وكب التطور
» أقتراح مهم جداً فى تعديل عنصر الإعلانات التجارية المضاف جديداً
» إقتراح مهم جداً فى تعديل عنصر الإعلانات التجارية المضاف جديداً
» كيف أحذف عنصر مستقل؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني

