استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
السلام عليكم
لو سمحتو انا عندى مشكله فى الاستايل
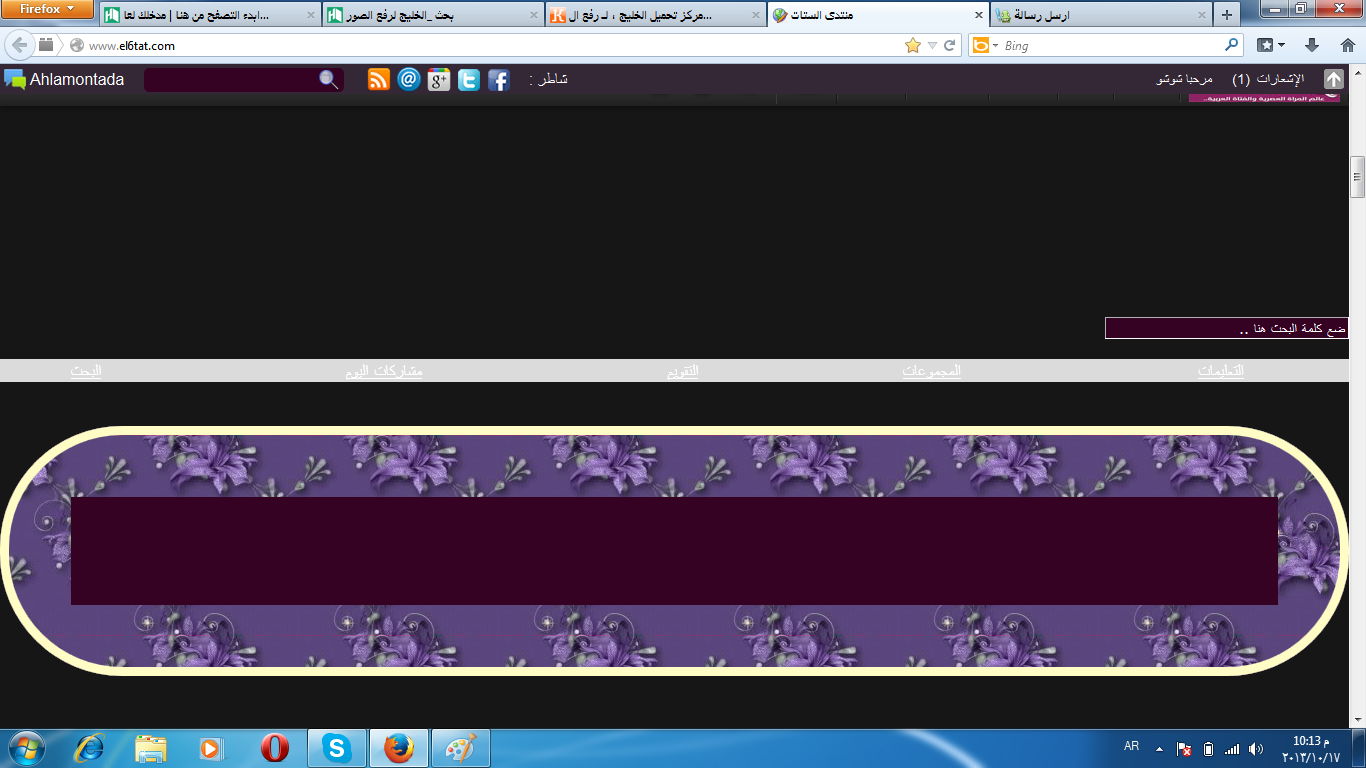
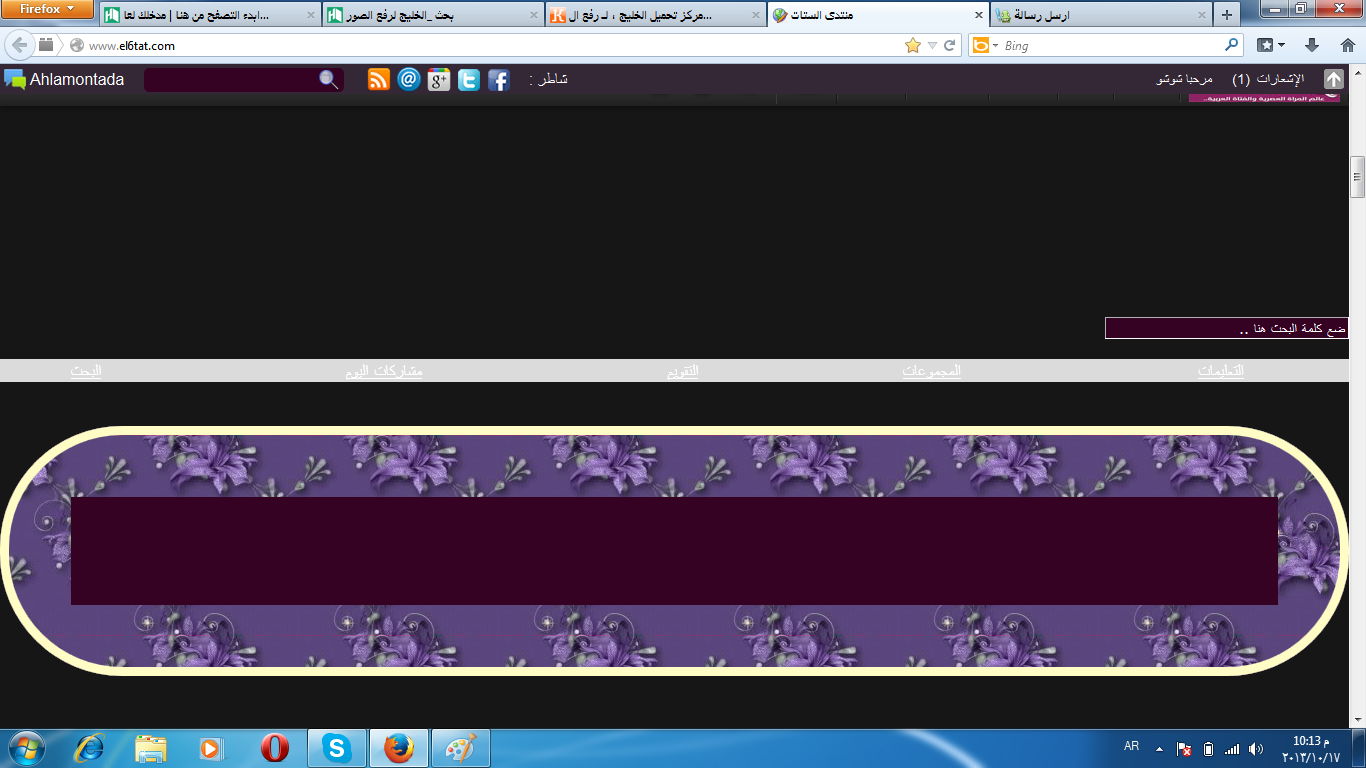
استايل المنتدى شكله اتغيير..مش عارفه عندى انا بس ولا انتو كمان شايفينه كده
حذفت الكوكيز من المتصفح ولوحه الاداره ...شيلت الفايرفوكس وسطبته تانى
ولسه الوضع قائم
اعمل ايه
دى صوره من المشكله عندى
https://i.servimg.com/u/f55/16/45/34/96/untitl10.png

شكرا ليكو........وطمنونى بقى اعمل ايه
لو سمحتو انا عندى مشكله فى الاستايل
استايل المنتدى شكله اتغيير..مش عارفه عندى انا بس ولا انتو كمان شايفينه كده
حذفت الكوكيز من المتصفح ولوحه الاداره ...شيلت الفايرفوكس وسطبته تانى
ولسه الوضع قائم
اعمل ايه
دى صوره من المشكله عندى
https://i.servimg.com/u/f55/16/45/34/96/untitl10.png

شكرا ليكو........وطمنونى بقى اعمل ايه

 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
مرحبا
لديك اكواد في ورقة css
تريد تغير او حذف وهو كود الاطارات للمنتدى
اذا تعرفي تغيري قياسات الصور
او تحذفيه وتبدليه بكود اخر مناسب
لديك اكواد في ورقة css
تريد تغير او حذف وهو كود الاطارات للمنتدى
اذا تعرفي تغيري قياسات الصور
او تحذفيه وتبدليه بكود اخر مناسب
 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
اهلا اختي
ممكن توضيح كيف تغير
منتظر ردك
ممكن توضيح كيف تغير
منتظر ردك


 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11354
معدل النشاط : 16001
السُمعة : 454
 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
يعنى انا شايفاه زى الصوره كده.............انت شايفه عادى.........ولا زى الصورهMohamed Nsr كتب:اهلا اختي
ممكن توضيح كيف تغير
منتظر ردك
يعنى المشكله عندى انا بس ولا انت كمان

 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
يعنى انت شايفه زى الصوره..........ولا شايف المنتدى مختلف عن الصورهstones كتب:مرحبا
لديك اكواد في ورقة css
تريد تغير او حذف وهو كود الاطارات للمنتدى
اذا تعرفي تغيري قياسات الصور
او تحذفيه وتبدليه بكود اخر مناسب
 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
انت شايفه زى الصوره ؟؟؟stones كتب:نعم الصورة مشوهه المنتدى
ولا شايف المنتدى عادى...........فاهمنى
 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
نعم زي الصورة الي انت واضعاها اعلاه
وبعدين شاهدت منتداك كما الي في الصورة
كما قلت لك عليك بكود ايطار المنتدى في ورقة css
وبعدين شاهدت منتداك كما الي في الصورة
كما قلت لك عليك بكود ايطار المنتدى في ورقة css
 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
اتفضلstones كتب:يوجد حل انسخي ورقة css
ووضعها هنا لتعديل عليها
html {
margin: 0px;
padding: 0px;
font-family: tahoma;
font-size: 11px;
color: #888;
}
::selection {
background: rgba(225, 97, 127, 0.
 ;
;color: #fff;
text-shadow: #a52b74 0px 1px 0px;
}
::-moz-selection {
background: rgba(225, 97, 127, 0.
 ;
;color: #fff;
text-shadow:0 1px #fff;
text-shadow: #a52b74 0px 1px 0px;
}
ul, li, h1, h2, h3, h4 {
margin: 0px;
padding: 0px;
list-style: none;
list-style-position: inside;
}
img {
border: none;
}
input, textarea, sub, select {
font: Normal 11px Tahoma;
text-decoration: none;
outline: 0px none;
padding: 0px;
}
legend {
background: transparent url(http://demo.shbkat.com/vbulletin/shbkat-onwpavb/shbkat/co1/images/footbg.png) repeat-x top left;
color: #dd6f8d;
text-shadow: 0 1px 0 #fff;
font: bold 11px tahoma;
border-style: none;
border-color: transparent;
padding: 3px 8px;
}
fieldset {
margin-bottom: 6px;
border: 1px #FFFFFF solid;
}
hr {
background: #EFEFEF;
border-color: #FFFFFF;
}
a {
color: #eb71ba;
direction: rtl;
}
a:hover, a:active {
color: #666;
text-decoration: none;
}
td, th, p, li {
font: 11px tahoma, arial, helvetica, verdana;
}
.tborder {
background: none;
}
.tcat {
background: transparent url(https://i.servimg.com/u/f82/18/30/43/18/tit10.png) repeat-x center -1px;
color: #fff;
text-shadow: 0 1px #57002C;
font: bold 12px tahoma, arial, helvetica, verdana;
text-align: center;
height: 30px;
}
.tcat a:link, .tcat_alink {
color: #fff;
text-shadow: 0 1px #57002C;
text-decoration: none;
}
.tcat a:visited, .tcat_avisited {
color: #fff;
text-decoration: none;
}
.tcat a:hover, .tcat a:active {
color: #eb71ba;
text-decoration: none;
}
.thead {
background: transparent url(https://i.servimg.com/u/f82/18/30/43/18/tab10.png) repeat-x center -1px;
color: #e49be4;
font: bold 11px tahoma, arial, helvetica, verdana;
height: 25px;
text-shadow: 0 1px #fbe8fb;
}
.thead a:link, .thead_alink {
text-decoration: none;
color: #e49be4;
}
.thead a:visited, .thead_avisited {
text-decoration: none;
color: #e49be4;
}
.thead a:hover, .thead a:active, .thead_ahover {
text-decoration: none;
color: #e49be4;
}
.tfoot {
background: transparent;
color: #666;
font: 11px tahoma, arial, helvetica, verdana;
padding: 5px;
}
.tfoot a:link, .tfoot_alink {
color: #666;
text-decoration: none;
}
.tfoot a:visited, .tfoot_avisited {
color: #666;
text-decoration: none;
}
.tfoot a:hover, .tfoot a:active, .tfoot_ahover {
color: #888;
text-decoration: none;
}
.alt1, .alt1Active {
background: #fcfcfc;
font: bold 16px arial, helvetica, verdana;
border-top: 1px #ffffff solid;
border-left: 1px #ffffff solid;
border-right: 1px #f0f0f0 solid;
border-bottom: 1px #f0f0f0 solid;
}
.alt1 a:link, .alt1_alink, .alt1Active a:link, .alt1Active_alink {
text-decoration: none;
}
.alt1 a:visited, .alt1_avisited, .alt1Active a:visited, .alt1Active_avisited {
text-decoration: none;
color: #8d0056;
}
.alt1 a:hover, .alt1 a:active, .alt1_ahover, .alt1Active a:hover, .alt1Active a:active, .alt1Active_ahover {
text-decoration: none;
color: #888686;
}
.alt2, .alt2Active {
background: #f9f9f9;
font: bold 13px arial, helvetica, verdana;
border-top: 1px #ffffff solid;
border-left: 1px #ffffff solid;
border-right: 1px #f0f0f0 solid;
border-bottom: 1px #f0f0f0 solid;
}
.alt2 a:link, .alt2_alink, .alt2Active a:link, .alt2Active_alink {
text-decoration: none;
color: #8d0056;
}
.alt2 a:visited, .alt2_avisited, .alt2Active a:visited, .alt2Active_avisited {
text-decoration: none;
color: #8d0056;
}
.alt2 a:hover, .alt2 a:active, .alt2_ahover, .alt2Active a:hover, .alt2Active a:active, .alt2Active_ahover {
text-decoration: none;
color: #888686;
}
.inlinemod {
background: #FFFFCC;
color: #888;
}
.wysiwyg {
background: #FFFFFF;
color: #888;
font: bold 16px arial, helvetica, verdana;
margin: 0px 0px 0px 0px;
padding: 0px;
}
.wysiwyg a:link, .wysiwyg_alink {
color: #999;
text-decoration: none;
}
.wysiwyg a:visited, .wysiwyg_avisited {
color: #999;
text-decoration: none;
}
.wysiwyg a:hover, .wysiwyg a:active, .wysiwyg_ahover {
color: #333333;
text-decoration: none;
}
textarea, .bginput {
font: 11px tahoma, arial, helvetica, verdana;
}
.bginput option, .bginput optgroup {
font-size: 11px;
font-family: tahoma, arial, helvetica, verdana;
}
.button {
font: 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
padding: 5px;
}
select {
font: 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
option, optgroup {
font-size: 22px;
font-family: Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
.smallfont {
font: 11px Tahoma;
color: #888;
}
.time {
color: #9b9b9b;
font: 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
.navbar {
font: bold 11px tahoma, arial, helvetica, verdana;
}
.navbar a:link, .navbar_alink {
text-decoration: none;
color: #888888;
}
.navbar a:visited, .navbar_avisited {
text-decoration: none;
}
.navbar a:hover, .navbar a:active, .navbar_ahover {
text-decoration: none;
}
.highlight {
color: #d33b8e;
font-weight: bold;
}
.fjsel {
background: #C0C0C0;
color: #d33b8e;
}
.fjdpth0 {
background: #DFDFDF;
color: #d33b8e;
}
.panel {
background: #f1f1f1;
color: #eb73bb;
padding: 10px;
border: 0px;
}
.panel a:link, .panel_alink {
text-decoration: none;
}
.panel a:visited, .panel_avisited {
text-decoration: none;
}
.panel a:hover, .panel a:active, .panel_ahover {
text-decoration: none;
}
.panelsurround {
background: #e5e5e5;
color: #999999;
font-size: 16px;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
margin: 50px;
}
.vbmenu_control {
background: transparent url(https://i.servimg.com/u/f82/18/30/43/18/tit11.png) repeat-x center -1px;
color: #fff;
text-shadow: 0 1px #57002c;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
padding: 5px;
white-space: nowrap;
}
.vbmenu_control a:link, .vbmenu_control_alink {
color: #fff;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited {
color: #fff;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover {
color: #eb71ba;
text-decoration: none;
}
.vbmenu_popup {
background: #f8f8f8;
color: #888888;
font-family: tahoma, arial, helvetica, verdana;
}
.vbmenu_option {
background: #f8f8f8;
color: #888;
font: 11px tahoma, arial, helvetica, verdana;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link, .vbmenu_option_alink {
color: #888;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited {
color: #888;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover {
color: #888;
text-decoration: none;
}
.vbmenu_hilite {
background: #FFFFFF;
color: #d33b8e;
font: 11px tahoma, arial, helvetica, verdana;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink {
color: #d33b8e;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited {
color: #d33b8e;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover {
color: #d33b8e;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername {
font-size: 14pt;
}
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead {
padding: 4px;
}
/* ***** basic styles for multi-page nav elements */
.pagenav a {
text-decoration: none;
}
.pagenav td {
padding: 2px 4px 2px 4px;
}
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited {
color: #777777;
text-decoration: none;
}
a.shade:active, a.shade:hover {
color: #FF0000;
text-decoration: underline;
}
.tcat .shade, .thead .shade, .tfoot .shade {
color: #DDDDDD;
}
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset {
margin-bottom: 6px;
}
.fieldset, .fieldset td, .fieldset p, .fieldset li {
font-size: 22px;
}
@font-face {
font-family: "gesstwo";
src: url("fonts/GESSTwoMedium-Medium.eot");
src: url("fonts/GESSTwoMedium-Medium.eot?") format("eot"), url("fonts/GE_SS_Two_Medium.otf") format("opentype"), url("fonts/ge_ss_two_medium.ttf") format("truetype");
}
@font-face {
font-family: "gessbold";
src: url("fonts/GE_SS_UNIQUE_BOLD.eot");
src: url("fonts/GESSUNIQUE_BOLD.eot?") format("eot"), url("fonts/GE_SS_UNIQUE_BOLD.otf") format("opentype"), url("fonts/ge_ss_unique_bold.ttf") format("truetype");
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after, q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
a {
color: #8d0056;
text-decoration: none;
}
a:visited, body_avisited {
text-decoration: none;
}
::selection {
background: rgba(131, 0, 75, 0.
 ;
;color: #fff;
text-shadow:none !important;
}
::-moz-selection {
background: rgba(131, 0, 75, 0.
 ;
;color: #fff;
text-shadow:none !important;
}
body {
font-family: Tahoma, Geneva, sans-serif;
font-size: 22px;
color: #888;
direction: rtl;
line-height: 1;
background:#ffe0ff;
min-width:1000px;
margin:0;
}
div {
overflow: hidden;
}
/*img:hover {
transform: rotate(360deg);
-ms-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-khtml-transform: rotate(360deg);
-o-transform: rotate(360deg);
-moz-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ;
-webkit-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
}*/
/* Start ط¢ظ†ظˆط«ط?ظ? */
#wrapper {
background:url(https://i.servimg.com/u/f82/18/30/43/18/wrappe10.png) top center repeat-x;
width:100%;
}
#header {
width:1142px;
margin:0 auto;
height:360px;
overflow:visible;
}
#headerTop {
width:1000px;
height:45px;
margin:0 auto;
}
.headerTopR {
float:right;
width:600px;
height:45px;
}
.headerTopR ul {
direction:rtl;
margin:0 0 0 0;
}
.headerTopR ul li {
float:right;
margin:0 0 0 5px;
background:url(https://i.servimg.com/u/f82/18/30/43/18/bg_lin10.png) center left no-repeat;
}
.headerTopR ul li:last-child {
background:none;
}
.headerTopR ul li a {
display:block;
padding:0 0 0 10px;
height:45px;
line-height:45px;
color:#ffe0ff;
text-shadow:0 1px #2d1e27;
}
.headerTopR ul li a:hover {
color:#fff;
}
.headerTopL {
width:400px;
float:left;
height:45px;
}
.social {
float:left;
width:130px;
}
.social ul {
direction:ltr;
margin:11px 0 0 0;
}
.social ul li {
float:left;
margin:0 3px 0 0;
}
.social ul li a {
display:block;
width:27px;
height:28px;
}
.social ul li a:hover {
transform: rotate(360deg);
-ms-transform: rotate(360deg); /* IE 9 */
-moz-transform: rotate(360deg); /* Firefox */
-webkit-transform: rotate(360deg); /* Safari and Chrome */
-khtml-transform: rotate(360deg);
-o-transform: rotate(360deg); /* Opera */
-moz-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s;
-webkit-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
}
.Facebook {
background:url(https://i.servimg.com/u/f82/18/30/43/18/ico10.png) no-repeat -0px -0px;
}
.Twitter {
background:url(https://i.servimg.com/u/f82/18/30/43/18/ico11.png) no-repeat -30px -0px;
}
.Youtube {
background:url(https://i.servimg.com/u/f82/18/30/43/18/ico12.png) no-repeat -61px -0px;
}
.RSSFeed {
background:url(https://i.servimg.com/u/f82/18/30/43/18/ico13.png) no-repeat -92px -0px;
}
#headerCenter {
width:1000px;
height:194px;
margin:0 auto;
}
.logo {
width:227px;
height:99px;
float:right;
background:url(https://i.servimg.com/u/f82/12/22/94/86/22210.gif) top right no-repeat;
margin:34px 0 0 0;
}
.logo a {
display:block;
width:227px;
height:82px;
}
.ads {
float:left;
width:728px;
height:90px;
margin:28px 0 0 0;
}
.news {
width:1000px;
height:52px;
margin:0 auto;
background:url(https://i.servimg.com/u/f82/18/30/43/18/news_b10.png) top center repeat-x;
}
.newsR {
width:1000px;
height:52px;
float:right;
background:url(https://i.servimg.com/u/f82/18/30/43/18/news_r10.png) top right no-repeat;
}
.newsL {
width:1000px;
height:52px;
float:left;
background:url(https://i.servimg.com/u/f82/18/30/43/18/news_l10.png) top left no-repeat;
}
.newsTitle {
width:103px;
height:52px;
float:right;
text-align:center;
}
.newsTitle h2 {
text-align:center;
font:16px/52px gessbold, Arial, Helvetica, sans-serif;
color:#c92d77;
text-shadow:0 1px #fbe9fb;
}
.newsSlider {
width:670px;
height:52px;
float:right;
}
.argentRight {
background: url() right top no-repeat scroll;
width:670px;
height:52px;
float: right;
}
#slideshowh {
height: 52px;
margin: 0px 0px 0 0;
}
#slideshowh #slideareah {
width:670px;
height:52px;
overflow: hidden;
margin: 0px auto;
position: relative;
}
#slideshowh .mygalleryh {
overflow: hidden;
position: relative;
float: right;
height: 52px !important;
margin: 0 10px 0 0;
}
#slideshowh .mygalleryh ul {
list-style-type: none;
}
#slideshowh .mygalleryh ul li {
margin: 0 0 0 8px;
width: 590px;
height: 52px;
}
#slideshowh h2 {
padding: 0 0px 0 0;
line-height: 52px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 22px;
color: #fff;
text-shadow:0 1px #281b23;
font-weight:normal;
text-shadow: none;
}
#slideshowh h2 a {
display: block;
width: 590px;
overflow: hidden;
float: right;
margin: 5px 0px 0px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 22px;
color: #fff;
text-shadow:0 1px #281b23;
font-weight:normal;
margin: 0px 0px 0 0;
text-shadow: none;
}
.newsNext {
width: 26px;
height: 32px;
display: block;
float: right;
margin: 10px 0 0 0;
}
.newsBack {
width: 26px;
height: 32px;
display: block;
float: right;
margin: 10px 0 0 0px;
}
.forum {
float:left;
width:218px;
height:32px;
margin:10px 0 0 9px;
text-align:center;
font:16px/32px gessbold, Arial, Helvetica, sans-serif;
color:#a02b7c;
text-shadow:0 1px #fbebfb;
}
#menu {
width:1142px;
height:69px;
overflow:visible;
background:url(https://i.servimg.com/u/f82/18/30/43/18/menu_b10.png) top center repeat-x;
}
.menuR {
float:right;
background:url(https://i.servimg.com/u/f82/18/30/43/18/menu_r10.png) top right no-repeat;
width:1142px;
height:69px;
overflow:visible;
}
.menuL {
float:left;
width:1142px;
height:69px;
overflow:visible;
background:url(https://i.servimg.com/u/f82/18/30/43/18/menu_l10.png) top left no-repeat;
}
.menuContent {
width:1000px;
height:55px;
overflow:visible;
margin:0 auto;
}
.menuContentR {
float:right;
width:770px;
height:55px;
overflow:visible;
}
.menuContentR ul li:last-child {
background:none;
}
#dropmenu, #dropmenu ul {
margin: 0 15px 0 0;
padding: 0;
list-style-type: none;
list-style-position: outside;
position: relative;
line-height: 1.5em;
z-index: 999;
width: 100%;
font-weight: bold;
}
#dropmenu a {
display:block;
padding:0 13px 0 13px;
height:55px;
font:16px/55px gessbold, Arial, Helvetica, sans-serif;
color:#fff;
text-shadow:0 1px #631336;
}
#dropmenu a:hover {
background: #15191a;
color: #c70d7f;
}
#dropmenu .current a, #dropmenu li:hover > a {
background: #6b153c;
color: #fff;
border-top-left-radius:4px;
border-top-right-radius:4px;
height:49px;
margin:6px 0 0 0;
line-height:42px !important;
text-shadow:none;
}
#dropmenu li {
float: right;
height: 55px;
margin:0 0 0 5px;
background:url(https://i.servimg.com/u/f82/18/30/43/18/menu_l11.png) center left no-repeat;
position: relative;
}
#dropmenu li:last-child {
background: none;
}
#dropmenu ul {
padding: 10px 0 2px 0;
position: absolute;
display: none;
width: 230px;
top: 55px;
border-radius:4px;
border-top-right-radius:0;
right: -15px;
background: #6b153c;
}
#dropmenu ul a {
}
#dropmenu li ul li {
float: right;
background: none !important;
height: 29px;
width: 97px;
padding:0 !important;
margin: 0px 9px 10px 4px !important;
}
#dropmenu li ul li:hover {
background: none !important;
height: 29px !important;
width: 97px !important;
}
#dropmenu li ul a {
font: normal 11px/29px Tahoma, Geneva, sans-serif !important;
padding:0 !important;
float: right;
height: 29px;
width: 97px;
color: #fff;
border-radius:4px;
text-shadow: 0 1px #131618;
background:#902264;
border-right:4px solid #c70d7f;
text-align:right;
text-indent:8px;
}
#dropmenu li ul a:hover {
background:#4d3543;
color: #fff !important;
height: 29px;
width: 97px;
font: normal 11px/29px Tahoma, Geneva, sans-serif !important;
border-top:none !important;
margin: 0px 0px 10px 4px !important;
}
#dropmenu ul ul {
top: auto;
}
#dropmenu li ul ul {
left: 12em;
margin: 0px 0 0 10px;
}
#dropmenu li:hover ul ul, #dropmenu li:hover ul ul ul, #dropmenu li:hover ul ul ul ul {
display: none;
}
#dropmenu li:hover ul, #dropmenu li li:hover ul, #dropmenu li li li:hover ul, #dropmenu li li li li:hover ul {
display: block;
}
.menuContentR ul li a:hover {
}
.search {
float:right;
width:225px;
height:34px;
margin:10px 0 0 0;
}
.search .Box {
width: 153px;
height: 32px;
line-height: 36px;
margin-top: 0px;
margin-right: 24px;
border: none 0px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 11px;
background: none;
color: #a82b8a;
float: right;
direction: rtl;
}
.search .Box:focus {
color: #a82b8a;
}
.search .Go {
width: 33px;
height: 35px;
float: right;
margin: 0 13px 0 0;
}
.Mypage {
width:1000px;
margin:0 auto 20px auto;
background:#fff;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
}
/**/
.leftSide {
width:300px;
float:left;
margin:14px 0 5px 15px;
}
.Ads2 {
width:300px;
height:250px;
float:left;
margin:0 0 10px 0;
}
.Ads2 img {
width:300px;
height:250px;
float:left;
}
.feedBurner {
width:300px;
height:124px;
float:left;
background: url(https://i.servimg.com/u/f82/18/30/43/18/mail_b10.png) top left no-repeat;
margin:0 0 10px 0;
}
.Mail_Title {
width:300px;
height:80px;
}
.Mail_Title h2 {
text-align:right;
font:18px gessbold, Arial, Helvetica, sans-serif;
color:#fff;
text-shadow:0 1px #6b153c;
margin:14px 10px 0 10px;
}
.Mail_Title p {
text-align:right;
font: normal 11px Tahoma, Geneva, sans-serif;
color:#fff;
text-shadow:0 1px #6b153c;
margin:0 10px 10px 10px;
}
.Mail {
width:280px;
height:40px;
float:right;
margin:0px 14px 0 0;
}
.Mail .Box {
width:165px;
height:15px;
line-height: 15px;
margin:7px 30px 0 0;
border: none 0px;
background:none;
color: #99266c;
font-family:Tahoma, Geneva, sans-serif;
font-size:11px;
/*text-shadow:1px 1px #c5a8b6;*/
float: right;
direction: rtl;
}
.Mail .Box:focus {
color: #99266c;
}
.Mail .Go {
width:71px;
height:37px;
float: left;
margin:0px 0 0 5px;
}
.widget {
width:300px;
background:#f7f1f4;
margin:0 0 10px 0;
border-bottom-left-radius:4px;
border-bottom-right-radius:4px;
}
.widgetTop {
width:100%;
height:50px;
background:url(https://i.servimg.com/u/f82/18/30/43/18/top_bg10.png) center top repeat-x scroll;
}
.widgetTopRight {
width:100%;
height:50px;
background:url(https://i.servimg.com/u/f82/18/30/43/18/top_r10.png) right top no-repeat scroll;
}
.widgetTopLeft {
width:100%;
height:50px;
background:url(https://i.servimg.com/u/f82/18/30/43/18/top_l10.png) left top no-repeat scroll;
}
.widgetTopLeft h1 {
text-align:center;
margin:10px auto 0 auto;
}
.widgetTopLeft h2 {
text-align:right;
margin:12px 10px 0 auto;
}
.widgetTopLeft h1 a, .widgetTopLeft h2 a {
font: 16px gessbold, Arial, Helvetica, sans-serif;
color:#fff;
text-align:center;
}
.mediaPrev {
width:272px;
height:172px;
margin:11px 13px 11px 0;
float:right;
border:1px solid #ebe2e8;
}
.mediaPrev img {
width:264px;
height:164px;
-moz-transition: all 0.7s ease-in-out 0s;
-webkit-transition: all 0.7s ease-in-out 0s;
border: 4px solid #fff;
}
.mediaPrev iframe {
width:264px;
height:164px;
-moz-transition: all 0.7s ease-in-out 0s;
-webkit-transition: all 0.7s ease-in-out 0s;
border: 4px solid #fff;
}
.mediaPrev img:hover {
border:4px solid #9c2871;
}
.mediaThumb {
width: 81px;
height: 68px;
float:right;
border:1px solid #ebe2e8;
margin: 0px 13px 13px 0px;
}
.mediaThumb img {
width: 73px;
height: 60px;
-moz-transition: all 0.7s ease-in-out 0s;
-webkit-transition: all 0.7s ease-in-out 0s;
border:4px solid #fff;
}
.mediaThumb img:hover {
border:4px solid #9c2871;
}
.tabsCon {
width:280px;
height:288px;
height:auto;
float:right;
margin:0 0px 0px 0;
padding:7px 0 0 0;
}
#slides {
position: relative;
width:280px;
height:288px;
overflow:visible;
margin:0 11px 0 0;
float:right;
}
#slides .slides_container {
direction: ltr;
width:280px;
height:288px;
display: none;
position:relative;
}
#slides .slides_control {
height:288px !important;
}
#slides .pagination, #slides_two .pagination, #slides_three .pagination, #slides_four .pagination, #slides_five .pagination {
position: absolute;
top: -32px;
left: 54px !important;
z-index: 999;
width:120px !important;
}
#slides .pagination li, #slides_two .pagination li, #slides_three .pagination li, #slides_four .pagination li, #slides_five .pagination li {
float: left;
margin: 0 6px 0 0;
}
#slides .pagination li a, #slides_two .pagination li a, #slides_three .pagination li a, #slides_four .pagination li a, #slides_five .pagination li a {
display: block;
background: url(https://i.servimg.com/u/f82/18/30/43/18/pagina10.png) left top no-repeat;
width: 13px;
height: 13px;
text-indent:-1000px;
}
#slides .pagination li a:hover, #slides_two .pagination li a:hover, #slides_three .pagination li a:hover, #slides_four .pagination li a:hover, #slides_five .pagination li a:hover {
background: url(https://i.servimg.com/u/f82/18/30/43/18/pagina11.png) right top no-repeat;
}
#slides .pagination .current a, #slides_two .pagination .current a, #slides_three .pagination .current a, #slides_four .pagination .current a, #slides_five .pagination .current a {
background: url(https://i.servimg.com/u/f82/18/30/43/18/pagina12.png) right top no-repeat;
}
#slides .next, #slides_two .next, #slides_three .next, #slides_four .next, #slides_five .next {
background: url(https://i.servimg.com/u/f82/18/30/43/18/prev10.png) left top no-repeat;
width:23px;
height:29px;
display:block;
position: absolute;
top: -41px;
line-height:100px;
overflow:hidden;
left: 0px !important;
z-index: 999;
}
#slides .prev, #slides_two .prev, #slides_three .prev, #slides_four .prev, #slides_five .prev {
background: url(https://i.servimg.com/u/f82/18/30/43/18/prev11.png) right top no-repeat;
width:23px;
height:29px;
display:block;
position: absolute;
top: -41px;
line-height:100px;
overflow:hidden;
left: 23px !important;
z-index: 999;
}
.tabsItem {
direction:rtl;
text-align:right;
width:280px;
height:60px;
float:right;
margin:0 0px 10px 0;
}
.tabsItemImg img, .tabsItem h2 a, .more {
-moz-transition: all 0.7s ease-in-out 0s;
-webkit-transition: all 0.7s ease-in-out 0s;
}
.tabsItem:hover h2 a, .tabsItem:hover .more {
color:#6b153c;
}
.tabsItem:hover img {
border:4px solid #6b153c;
}
.tabsItem .more {
font: normal 11px Tahoma, Geneva, sans-serif;
color:#828282;
}
.tabsItem h2 a, .miniPrv h2 a {
direction:rtl;
font: bold 11px Tahoma, Geneva, sans-serif;
color:#828282;
}
.tabsItem p, .miniPrv p {
direction:rtl;
font: normal 11px Tahoma, Geneva, sans-serif;
color:#b8b8b8;
height:30px;
}
.tabsItemImg {
width: 78px;
height: 58px;
float:right;
border:1px solid #ebe2e8;
margin:0 0px 0 10px;
}
.tabsItemImg img {
width: 70px;
height: 50px;
border: 4px solid #fff;
}
.comments {
background:url() right 0px no-repeat;
text-indent:20px;
}
.date {
background:url() right center no-repeat;
text-indent:20px;
}
.rightSide {
width:670px;
height:auto;
float:right;
margin:14px 14px 0px 0;
}
.sliders {
width:655px;
margin:0 0 10px 0;
float:right;
}
.mainSlider {
width:390px;
height:287px;
float:right;
background:#F7F1F4;
border-radius:5px;
}
.sideSlider {
width:250px;
height:287px;
float:left;
background:#F7F1F4;
border-radius:5px;
margin:0 0 0 0px;
}
.sblocks2 {
width:225px;
height:225px;
float:right;
direction: rtl;
text-align:right;
}
#slides_two {
position: relative;
width:225px;
height:225px;
overflow:visible;
float:right;
margin:0 13px 30px 10px;
}
#slides_two .slides_container {
direction: ltr;
text-align:right;
width:225px;
height:225px;
display: none;
position:relative;
}
.vBigPrev2 {
width:223px;
height:130px;
float:right;
border:1px solid #EBE2E8;
margin:5px 0px 5px 0px;
}
.vBigPrev2 img {
width:215px;
height:122px;
border: 4px solid #fff;
}
.vprev_details2 {
width:225px;
float:right;
margin:0px;
}
.vprev_details2 h2 a, .vprev_details h2 a, .hcontentItem h2 a {
font: bold 11px Tahoma, Geneva, sans-serif;
color:#828282;
margin:0 0 3px 0;
float:right;
}
.vprev_details2 p, .vprev_details p, .hcontentItem p {
font: normal 11px Tahoma, Geneva, sans-serif;
color:#B8B8B8;
height:50px;
float:right;
}
.sblocks2 span, .vprev_details span {
font: normal 11px Tahoma, Geneva, sans-serif;
color:#6E6E6E;
float:left;
background:url(https://i.servimg.com/u/f82/18/30/43/18/time10.png) right 2px no-repeat scroll;
text-indent:20px;
height:14px;
}
.morebig {
font: normal 11px Tahoma, Geneva, sans-serif;
color:#828282;
float:right;
}
.block {
width:655px;
background:#F7F1F4;
border-radius:5px;
margin:0 0 10px 0;
float:right;
}
#featured {
padding-left:305px;
position:relative;
height:230px;
width:325px;
margin:5px 10px 10px;
float:right;
background:url(https://i.servimg.com/u/f82/18/30/43/18/featur10.png) 310px center no-repeat;
}
#featured ul.ui-tabs-nav {
position:absolute;
top:0;
left:0px;
list-style:none;
height:230px;
padding:0;
margin:0;
width:305px;
z-index:2;
}
#featured ul.ui-tabs-nav li {
font-size:11px;
height:34px;
color:#fff;
margin:10px 0px 0 0;
}
#featured ul.ui-tabs-nav li span {
font-size:11px;
font-family:Tahoma, Geneva, sans-serif;
line-height:18px;
color:#e296e2;
text-shadow:0 1px #fbecfb;
margin:0px 0px 0 0;
position:absolute;
padding:5px 28px 0 0;
}
#featured li.ui-tabs-nav-item a {
display:block;
height:34px;
width:305px;
font-weight:bold;
font-family:Tahoma, Geneva, sans-serif;
line-height:47px !important;
text-shadow:none !important;
background: url(images/slid_select.png) center top no-repeat;
}
#featured li.ui-tabs-nav-item a:hover {
background: url(https://i.servimg.com/u/f82/18/30/43/18/slid_s10.png) center bottom no-repeat;
color:#fff !important;
text-shadow:none !important;
}
#featured li.ui-tabs-selected {
}
#featured li.ui-tabs-nav-item a:hover span {
text-shadow:none !important;
color:#fff;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a {
background: url(https://i.servimg.com/u/f82/18/30/43/18/slid_s11.png) center bottom no-repeat !important;
color:#fff !important;
text-shadow:none !important;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected span {
color:#fff !important;
text-shadow:none !important;
}
#featured .ui-tabs-panel {
width:300px;
height:230px;
position:relative;
left:0px;
}
.featuredImg {
width:292px;
height:156px;
border:1px solid #EBE2E8;
}
.featuredImg img {
width:284px;
height:148px;
border:4px solid #FFFFFF;
}
#featured .finfo {
width:294px;
height:65px
}
#featured .finfo h2 a {
font: bold 11px;
color:#797274;
margin:5px 0 0 0;
float:right;
overflow:hidden;
}
#featured .finfo p {
margin:2px 0px 0px 00px;
font-family:Tahoma, Geneva, sans-serif;
font-size:11px;
line-height:15px;
color:#9e9e9e;
float:right;
direction:rtl;
height:40px;
}
#featured .finfo a:hover {
}
#featured .ui-tabs-hide {
display:none;
}
/**/
.hprev {
width:655px;
height:153px;
float:right;
background:url(https://i.servimg.com/u/f82/18/30/43/18/three_10.png) center top repeat-x scroll;
border-radius:5px;
margin:0 0 10px 0;
}
.thPost {
width:198px;
height:120px;
float:right;
border:1px solid #EBE2E8;
margin:16px 13px 0 0;
}
.thPost img, .thPost2 img {
width:190px;
height:112px;
border:4px solid #fff;
}
.thPost2 {
width:198px;
height:120px;
float:right;
border:1px solid #EBE2E8;
}
.vPev {
width:322px;
height:310px;
float:right;
background:#F7F1F4;
border-radius:4px;
margin:0 0 10px 11px;
}
.sblocks {
width:302px;
height:248px;
float:right;
direction: rtl;
text-align:right;
}
#slides_three, #slides_four {
position: relative;
width:302px;
height:248px;
overflow:visible;
float:right;
margin:0 10px 10px 10px;
}
#slides_three .slides_container, #slides_four .slides_container {
direction: ltr;
text-align:right;
width:302px;
height:248px;
display: none;
position:relative;
}
.vBigPrev {
width:300px;
height:150px;
float:right;
border:1px solid #EBE2E8;
margin:5px 0px 5px 10px;
}
.vBigPrev img {
width:292px;
height:142px;
border:4px solid #fff;
}
.vprev_details {
width:302px;
float:right;
margin:0px;
}
#slides_five {
position: relative;
width:645px;
height:208px;
overflow:visible;
float:right;
}
#slides_five .slides_container {
direction: ltr;
width:655px;
height:208px;
display: none;
position:relative;
}
.hcontent {
width:655px;
height:208px;
}
.hcontentItem {
width:200px;
height:195px;
float:right;
direction:rtl;
text-align:right;
margin:10px 13px 13px 0;
}
.preFooter {
width:100%;
background:url(https://i.servimg.com/u/f82/18/30/43/18/wrappe11.png) center top repeat-x scroll;
height:407px;
}
.footer {
width:1000px;
height:407px;
margin:0 auto;
}
.footrInfo {
width:1000px;
height:165px;
background:url(https://i.servimg.com/u/f82/18/30/43/18/inf10.png) center bottom no-repeat;
margin:55px 0 0 0;
}
.info {
width:333px;
height:165px;
float:right;
}
.infoTop {
width:290px;
height:16px;
float:right;
background:url(https://i.servimg.com/u/f82/18/30/43/18/bg_tit10.png) center top repeat-x;
}
.infoTop h2 {
font: normal 16px/15px gessbold, Arial, Helvetica, sans-serif;
color:#db50a3;
text-shadow:0 1px #3a2833;
margin:0 25px 0 0;
height:25px;
float:right;
padding:0 10px;
background:#573b4c;
}
.info p {
font: normal 11px/16px Tahoma, Geneva, sans-serif;
color:#fff;
width:290px;
display:block;
overflow:hidden;
margin:7px 0px 0 0;
}
.fmore {
font: bold 11px Tahoma, Geneva, sans-serif;
color:#e296e2;
text-shadow:0 1px #3b2833;
margin:5px 0 0 0;
float:right;
}
.flinks {
width:750px;
height:135px;
float:right;
}
.flinks h2 {
font: normal 16px/15px gessbold, Arial, Helvetica, sans-serif;
color:#db50a3;
text-shadow:0 1px #3a2833;
margin:20px 0px 0 0;
height:25px;
}
.flinks ul {
direction:rtl;
margin:5px 0 0 0;
}
.flinks ul li {
float:right;
margin:0 0 12px 0;
}
.flinks ul li a {
display:block;
width:120px;
height:15px;
background:url(https://i.servimg.com/u/f82/18/30/43/18/bg_lin11.png) right 4px no-repeat;
font: normal 11px/15px Tahoma, Geneva, sans-serif;
color:#fff;
text-shadow:0 1px #271f25;
text-indent:18px;
}
.flinks ul li a:hover {
color:#db50a3;
text-shadow:0 1px #271f25;
}
.footerLogo {
background:url(https://i.servimg.com/u/f82/12/22/94/86/ww10.gif) center top no-repeat;
width:238px;
height:86px;
float:left;
margin:25px 0 0 0;
}
.footerLogo a {
display:block;
width:238px;
height:86px;
}
.Footer_End_r {
width:700px;
height:50px;
float:right;
}
.Footer_End_r p {
margin:8px 0 0 0;
color:#060000;
text-shadow:0 1px #b5308c;
}
.Footer_End_r ul {
direction:rtl;
margin: 7px 0 0 0;
}
.Footer_End_r ul li {
float:right;
margin:0 0 0 5px;
border-left:1px solid #fff;
}
.Footer_End_r ul li a:hover {
color:#db50a3;
text-shadow:0 1px #271f25;
}
.Footer_End_r ul li:last-child {
border-left:none;
}
.Footer_End_r ul li a {
display:block;
height:12px;
-moz-transition: all 0.3s ease-in-out 0s;
-webkit-transition: all 0.3s ease-in-out 0s;
padding:0 0 0 8px;
font: normal 11px/10px Tahoma, Geneva, sans-serif;
color:#fff;
text-shadow:0 1px #511131;
}
.shbkat {
background:url(https://i.servimg.com/u/f80/16/45/34/96/410.gif) center top no-repeat;
width:176px;
height:41px;
float:left;
margin:6px 0 0 0;
}
.shbkat a {
display:block;
width:176px;
height:41px;
}
 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
ماهو اخر تعيل على منتداك قمتي به
لانو المشكلة موجودة
لانو المشكلة موجودة
 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
للاسف وقتي لايسمح الان ذاهب
الاكواد داخله في بعضها اذا لم تجدي
احد يساعدك غدا افحص الكود كامل
وبدلي الكود ب هذا الكود
الاكواد داخله في بعضها اذا لم تجدي
احد يساعدك غدا افحص الكود كامل
وبدلي الكود ب هذا الكود
- الكود:
table.forumline {
background:#F6358A;border:1px solid #D09!important;
border-radius:18px;padding:10px 2px!important;}
 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
طب هو ايه المشكله ممكن افهمcool amir كتب:ماهو اخر تعيل على منتداك قمتي به
لانو المشكلة موجودة
 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
طيب لو محدش ساعدنى ممكن تساعدنى وتفحصلى الاكوادstones كتب:للاسف وقتي لايسمح الان ذاهب
الاكواد داخله في بعضها اذا لم تجدي
احد يساعدك غدا افحص الكود كامل
وبدلي الكود ب هذا الكودعلى العموم مشكلتك كود الايطار فقط
- الكود:
table.forumline {
background:#F6358A;border:1px solid #D09!important;
border-radius:18px;padding:10px 2px!important;}

 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
الاستايل اللي مركبتيه محول من الفي بي ؟؟؟؟؟؟؟؟؟؟؟؟؟ام هيا وميدو كتب:طب هو ايه المشكله ممكن افهمcool amir كتب:ماهو اخر تعيل على منتداك قمتي به
لانو المشكلة موجودة
اذا نعم فان الاستايل الاصلي اللي محولين منو الاستايل حذف او شيء كذا
 رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
رد: استايل المنتدى اتغيير...ولا انا اللى شايفاه كده
مرحبا
للاسف الاكواد لم تشتغل في منتداي
لاسباب كما ذكرها الاخ امير
============
ولان الاكواد لم تشتغل لدي
لا اقدر اساعدك الا بقولك
عدلي بنفسك على الاكواد التي
توجد بها كلمهbackground
هذه الاكواد خاصه بتزين المنتدى
او انك تجدي احد يسجل معك في المنتدى
ويعطى صلاحية يعدل لك الورقه
تحياتي
للاسف الاكواد لم تشتغل في منتداي
لاسباب كما ذكرها الاخ امير
============
ولان الاكواد لم تشتغل لدي
لا اقدر اساعدك الا بقولك
عدلي بنفسك على الاكواد التي
توجد بها كلمهbackground
هذه الاكواد خاصه بتزين المنتدى
او انك تجدي احد يسجل معك في المنتدى
ويعطى صلاحية يعدل لك الورقه
تحياتي
 مواضيع مماثلة
مواضيع مماثلة» اقتراح عمل كذا استايل للمنتدى و العضو يختار اللى هو عايزه
» اللى اى حد فى المنتدى دا مسؤل
» اريد حل لشكل المنتدى بها الصورة اللى فى الرسالة هام جدااااا
» عايز اللى يوصل عندى ل 1000 مساهمه هو اللى يحط رتبته بنفسه ازاى
» اريد تغيير(ibda3) اللى تكون بعد اسم المنتدى
» اللى اى حد فى المنتدى دا مسؤل
» اريد حل لشكل المنتدى بها الصورة اللى فى الرسالة هام جدااااا
» عايز اللى يوصل عندى ل 1000 مساهمه هو اللى يحط رتبته بنفسه ازاى
» اريد تغيير(ibda3) اللى تكون بعد اسم المنتدى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني

