هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
صفحة 1 من اصل 1
 قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
السلام عليكم,
لطالما انتظرتموه و هانحن لبينا النداء. يشرفني أن أقدم لكم اليوم آخر ثمار فريق البحث العلمي و التطوير الخاص بأحلى منتدى عبارة عن نافذة إرسال ماسية جديدة مطورة من الألف إلى الياء اعتماداً على آراؤكم و احتياجاتكم التي لطالما راسلتمونا بها أو اقترحتموها علينا
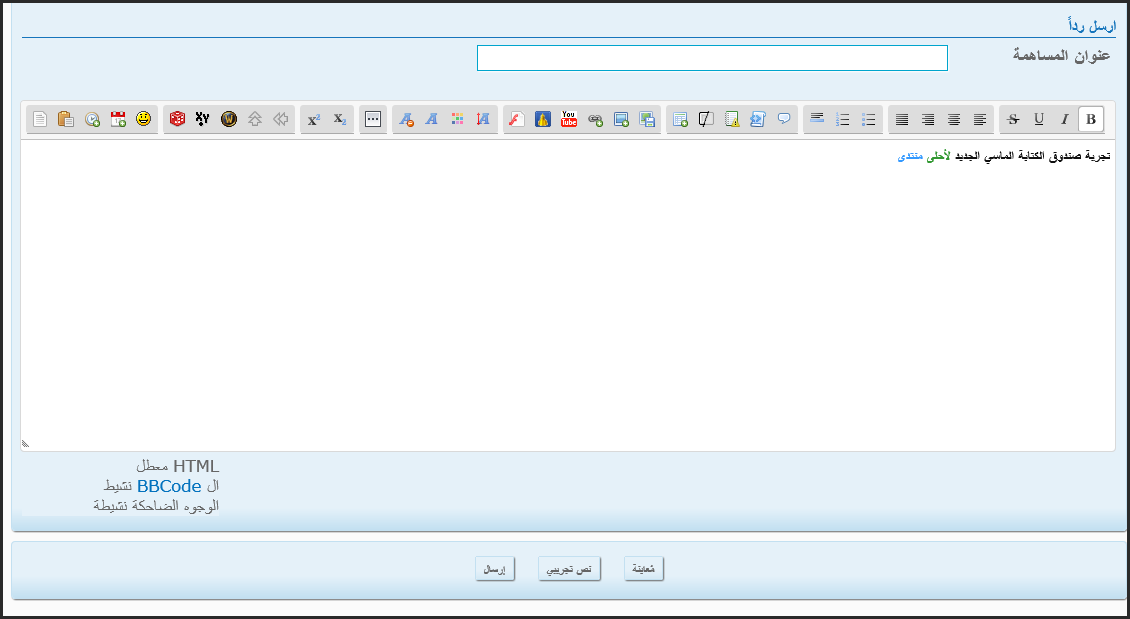
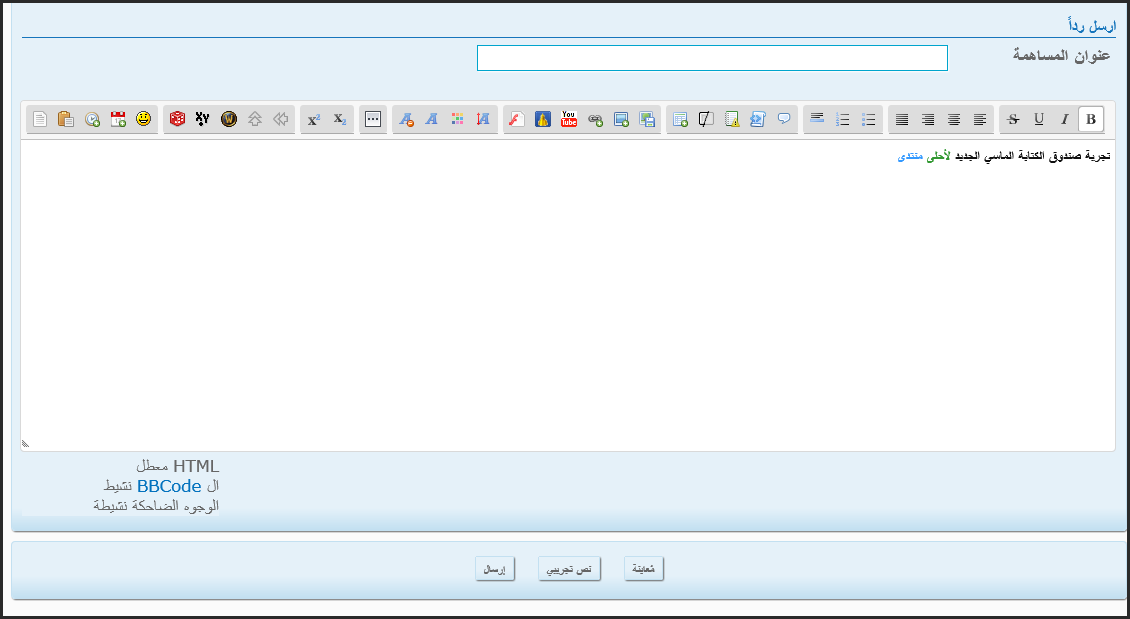
هذا التجديد لا يحتاج الى أي تفعي في لوحة الإدارة و يظهر لكم مباشرة مكان صندوق الكتابة الذي عهدتموه على المنتدى:

كسابقه, يمكنكم صندوق الكتابة الجديد من اختيار نمط التحرير الذي تستحبونه بين نمط المعاينة المباشرة لشكل المساهمة (WYSIWYG) و نمط معاينة أكواد ال BBCODE الخاص بالمساهمة (NO WYSIWYG) و يمكنكم اختيار احد النمطين بسهولة عبر النقر على زر تغيير النمط:

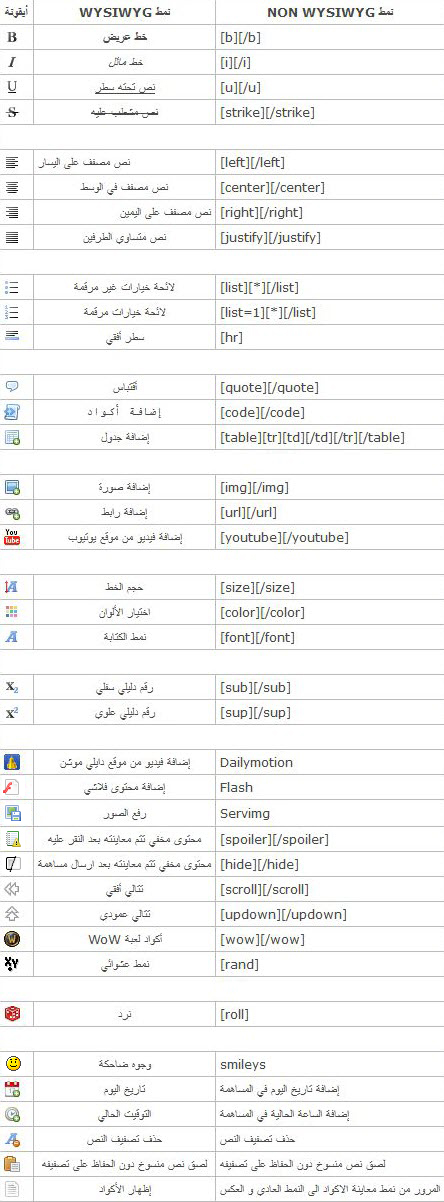
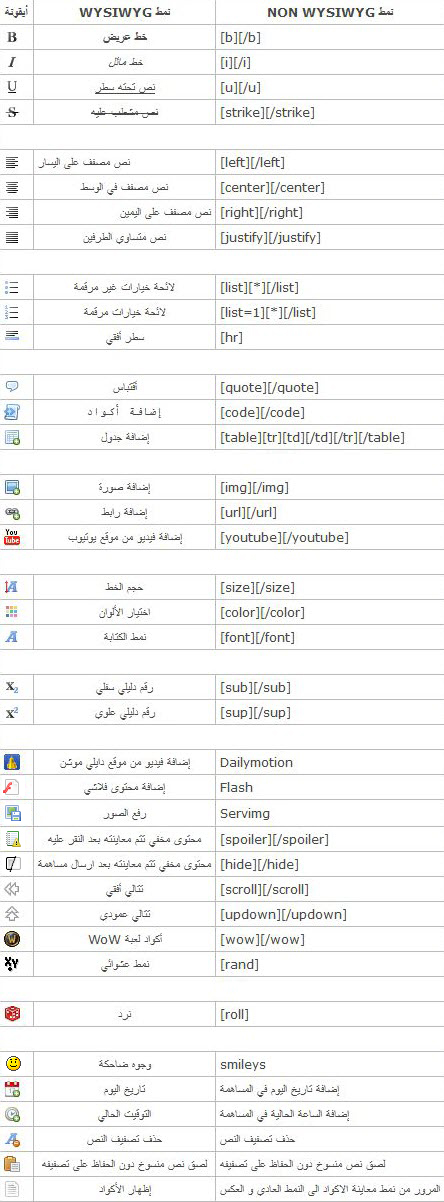
وهاهو شرح كاف و وافي لخصائص عمل كل أزرار الصندوق الماسي الجديد:

ودون أن أطيل عليكم, أترككم لتكتشفوا بانفسكم كل خصائص صندوق أحلى منتدى الماسي الجديد و ما يتيحه لكم من امكانيات لا متناهية
و السلام
ملاحظات:
لطالما انتظرتموه و هانحن لبينا النداء. يشرفني أن أقدم لكم اليوم آخر ثمار فريق البحث العلمي و التطوير الخاص بأحلى منتدى عبارة عن نافذة إرسال ماسية جديدة مطورة من الألف إلى الياء اعتماداً على آراؤكم و احتياجاتكم التي لطالما راسلتمونا بها أو اقترحتموها علينا

هذا التجديد لا يحتاج الى أي تفعي في لوحة الإدارة و يظهر لكم مباشرة مكان صندوق الكتابة الذي عهدتموه على المنتدى:

كسابقه, يمكنكم صندوق الكتابة الجديد من اختيار نمط التحرير الذي تستحبونه بين نمط المعاينة المباشرة لشكل المساهمة (WYSIWYG) و نمط معاينة أكواد ال BBCODE الخاص بالمساهمة (NO WYSIWYG) و يمكنكم اختيار احد النمطين بسهولة عبر النقر على زر تغيير النمط:

وهاهو شرح كاف و وافي لخصائص عمل كل أزرار الصندوق الماسي الجديد:

ودون أن أطيل عليكم, أترككم لتكتشفوا بانفسكم كل خصائص صندوق أحلى منتدى الماسي الجديد و ما يتيحه لكم من امكانيات لا متناهية

و السلام

ملاحظات:
 | 1. مع صندوق الكتابة الماسي الجديد, لم يعد هناك أي حاجة إلى خاصيتين في لوحة الإدارة إذ أن صندوق الكتابة الجديد يتكفل مباشرة بمهامهما و هما: "تفعيل نمط الإرسال المتطور" + "تفعيل نمط WYSIWYG بشكل افتراضي في المساهمات". و بالتالي, فقد تم حذفهما من لوحة الإدارة. 2. لضمان العمل الطبيعي لصندوق الكتابة الماسي الجديد لأحلى منتدى يتوجب على الأعضاء الذين لديهم منتديات من نسخة PhpBB2 أو PunBB و اشترو حق تعديل التومبلايتات الشخصية لمنتدياتهم و قاموا بتعديل التومبلايتات الإفتراضية لأحلى منتدى posting_body و/أو profile_add_body أن يطلعوا على التعديلات التالية و يؤخدوها بعين الإعتبار إذا كانوا معنيين بالأمر. |
عدل سابقا من قبل الزعيم في الأربعاء 12 يونيو 2013 - 10:00 عدل 1 مرات
 رد: قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
رد: قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
PHPBB2
1. التومبلايتات و القوالب >> ارسل & الرسائل الخاصة >> posting_body :
يجب عليكم حذف الكود :
المتواجد داخل السطر:
يجب عليكم تعويض الكود:
بالكود الجديد التالي:
المتواجد بعد:
يجب عليكم تعويض الكود :
بالكود الجديد التالي:
المتواجد بعد:
و قبل الكود:
يجب اضافة الكود الجديد:
في آخر التومبلايت.
2. التومبلايتات و القوالب >> البيانات الشخصية >> profile_add_body :
يتوجب عليكم حذف:
المتواجد بعد:
1. التومبلايتات و القوالب >> ارسل & الرسائل الخاصة >> posting_body :
يجب عليكم حذف الكود :
- الكود:
onsubmit="return vB_Editor['text_editor'].prepare_submit(0,0)"
المتواجد داخل السطر:
- الكود:
<form action="{S_POST_ACTION}" method="post" name="post" enctype="multipart/form-data">
يجب عليكم تعويض الكود:
- الكود:
<td class="row1" width="22%"><span class="gen"><b>{L_SUBJECT}</b></span></td>
<td class="row2" width="78%">
بالكود الجديد التالي:
- الكود:
<td class="row1"><span class="gen"><b>{L_SUBJECT}</b></span></td>
<td class="row2">
المتواجد بعد:
- الكود:
<!-- BEGIN switch_groupmsg -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_USERNAME}</b></span></td>
<td class="row2" width="78%"><span class="genmed">Using php in posts is called being a smart [Language]... Stop it</span></td>
</tr>
<!-- END switch_groupmsg -->
<!-- BEGIN switch_subject -->
<tr>
يجب عليكم تعويض الكود :
- الكود:
<tr id="parent_editor_simple" {EDITOR_DISPLAY_SIMPLE}>
<td class="row1" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="1">
<tr>
...
</tr>
</table>
</td>
</tr>
بالكود الجديد التالي:
- الكود:
<tr id="parent_editor_simple" {EDITOR_DISPLAY_SIMPLE}>
<td class="row1" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="1">
<tr>
<td><span class="gen" style="white-space: nowrap;"><b>{L_MESSAGE_BODY}</b></span></td>
</tr>
</table>
</td>
<td class="row2" valign="top"><span class="genmed"></span>
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td>
<textarea id="text_editor_textarea" class="post" name="message" tabindex="3" wrap="virtual">{MESSAGE}</textarea>
</td>
</tr>
</table>
</td>
</tr>
المتواجد بعد:
- الكود:
<!-- BEGIN switch_icon_checkbox -->
<tr>
<td class="row1" valign="top"><span class="gen"><b>{L_ICON_TITLE}</b></span></td>
<td class="row2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN row -->
<tr>
<td nowrap="nowrap"><span class="gen"><!-- BEGIN cell --><label><input type="radio" name="post_icon" value="{switch_icon_checkbox.row.cell.ICON_ID}" {switch_icon_checkbox.row.cell.ICON_CHECKED} id="post_icon_{switch_icon_checkbox.row.cell.ICON_ID}" /> <span onclick="document.forms['post'].post_icon_{switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_icon_checkbox.row.cell.ICON_IMG}</span></label><!-- END cell --></span></td>
</tr>
<!-- END row -->
</table>
</td>
</tr>
<!-- END switch_icon_checkbox -->
و قبل الكود:
- الكود:
<!-- BEGIN edit_reason -->
<tr>
<td class="row1" width="22%"><span class="gen"><strong>{edit_reason.L_EDIT_REASON}</strong></span></td>
<td class="row2" width="78%"><span class="gen"><input class="post" style="width:450px" type="text" name="edit_reason" value="{edit_reason.EDIT_REASON}" maxlength="255"></span></td>
</tr>
<!-- END edit_reason -->
{CODE_CONFIRM}
</table>
يجب اضافة الكود الجديد:
- الكود:
{SCEDITOR}
في آخر التومبلايت.
2. التومبلايتات و القوالب >> البيانات الشخصية >> profile_add_body :
يتوجب عليكم حذف:
- الكود:
<!-- BEGIN switch_cke_editor -->
<tr>
<td class="row1"><span class="gen">{L_DISPLAY_WYSIWYG} :</span><br /><span class="gensmall">{L_DISPLAY_WYSIWYG_EXPLAIN}</span></td>
<td class="row2">
<label class="gen"><input type="radio" name="user_wysiwyg" value="1" {USER_WYSIWYG_YES} />{L_YES}</label>
<label class="gen"><input type="radio" name="user_wysiwyg" value="0" {USER_WYSIWYG_NO} />{L_NO}</label>
</td>
</tr>
<!-- END switch_cke_editor -->
المتواجد بعد:
- الكود:
<!-- BEGIN switch_report -->
<tr>
<td class="row1"><span class="gen">{switch_preferences_menu.switch_report.L_NO_REPORT_POPUP} :</span></td>
<td class="row2">
<label class="gen"><input type="radio" name="no_report_popup" value="0" {switch_preferences_menu.switch_report.NO_REPORT_POPUP_YES} />{L_YES}</label>
<label class="gen"><input type="radio" name="no_report_popup" value="1" {switch_preferences_menu.switch_report.NO_REPORT_POPUP_NO} />{L_NO}</label>
</td>
</tr>
<tr>
<td class="row1"><span class="gen">{switch_preferences_menu.switch_report.L_NO_REPORT_MAIL} :</span></td>
<td class="row2">
<label class="gen"><input type="radio" name="no_report_mail" value="0" {switch_preferences_menu.switch_report.NO_REPORT_MAIL_YES} />{L_YES}</label>
<label class="gen"><input type="radio" name="no_report_mail" value="1" {switch_preferences_menu.switch_report.NO_REPORT_MAIL_NO} />{L_NO}</label>
</td>
</tr>
<!-- END switch_report -->
عدل سابقا من قبل الزعيم في الأربعاء 12 يونيو 2013 - 15:51 عدل 7 مرات
 رد: قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
رد: قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
PUNBB
1. التومبلايتات و القوالب >> ارسل & الرسائل الخاصة >> posting_body :
يجب عليكم حذف الكود التالي:
الذي يمكنكم ايجاده داخل السطر التالي:
يجب عليكم أيضاً حذف الكود التالي بأكمله :
تجدونه بعد الكود التالي:
يجب أيضاً حذف التالي :
المتواجد بعد الكود التالي:
يجب حذف الكود التالي أيضاً :
المتواجد بعد الكود التالي:
ثم يجب إضافة الكود الجديد التالي:
في آخر التومبلايت.
2. التومبلايتات و القوالب >> البيانات الشخصية >> profile_add_body :
يجب عليكم حذف الكود التالي :
المتواجد بعد الكود التالي:
1. التومبلايتات و القوالب >> ارسل & الرسائل الخاصة >> posting_body :
يجب عليكم حذف الكود التالي:
- الكود:
onsubmit="return vB_Editor['text_editor'].prepare_submit(0,0)"
الذي يمكنكم ايجاده داخل السطر التالي:
- الكود:
<form action="{S_POST_ACTION}" class="frm-form" method="post" name="post" onsubmit="return vB_Editor['text_editor'].prepare_submit(0,0)" enctype="multipart/form-data">
يجب عليكم أيضاً حذف الكود التالي بأكمله :
- الكود:
<div id="text_editor_select_controls">
...
</div>
تجدونه بعد الكود التالي:
- الكود:
<!-- BEGIN switch_description -->
<dl>
<dt><label>{L_DESCRIPTION}</label></dt>
<dd class="frm-input">
<input type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
</dd>
</dl>
<!-- END switch_description -->
يجب أيضاً حذف التالي :
- الكود:
<div id="smiley-box">
{L_SMILIES_PREVIEW_NEW}
</div>
المتواجد بعد الكود التالي:
- الكود:
<div id="textarea_content" class="posting-block">
<dl>
<dt><label for="text_editor_textarea">{L_MESSAGE}</label></dt>
<dd class="frm-textarea">
<textarea id="text_editor_textarea" onclick="storeCaret(this)" rows="15" cols="9" onkeyup="storeCaret(this)" name="message" tabindex="3" onselect="storeCaret(this)" wrap="virtual" style="width:98%">{MESSAGE}</textarea><br />
</dd>
</dl>
<!-- BEGIN edit_reason -->
<br />
<dl>
<dt><label><span style="font-size:11px">{edit_reason.L_EDIT_REASON}</span></label></dt>
<dd><input class="inputbox medium" style="width:63%" type="text" name="edit_reason" value="{edit_reason.EDIT_REASON}" maxlength="255"></dd>
</dl>
<!-- END edit_reason -->
</div>
يجب حذف الكود التالي أيضاً :
- الكود:
<script src="/wysiwyg/wysiwyg_global.js" type="text/javascript"></script>
<script src="/wysiwyg/wysiwyg_menu.js" type="text/javascript"></script>
<script src="/wysiwyg/wysiwyg_textedit_new{JS_WYZ_VER}.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(function() {
vB_Editor['text_editor'] = new vB_Text_Editor('text_editor',{IS_WYSIWYG},2,1);
vBulletin_init();
smilieoptions = {{SMILEY_SELECT}};
});
//]]>
</script>
المتواجد بعد الكود التالي:
- الكود:
<fieldset class="frm-set">
<dl>
<dt>{L_INFORMATION}</dt>
<dd>
{HTML_STATUS}<br />
{BBCODE_STATUS}<br />
{SMILIES_STATUS}
</dd>
</dl>
ثم يجب إضافة الكود الجديد التالي:
- الكود:
{SCEDITOR}
في آخر التومبلايت.
2. التومبلايتات و القوالب >> البيانات الشخصية >> profile_add_body :
يجب عليكم حذف الكود التالي :
- الكود:
<!-- BEGIN switch_cke_editor -->
<dl>
<dt><label>{L_DISPLAY_WYSIWYG} :</label></dt>
<dd>
<label><input type="radio" name="user_wysiwyg" value="1" {USER_WYSIWYG_YES} />{L_YES}</label>
<label><input type="radio" name="user_wysiwyg" value="0" {USER_WYSIWYG_NO} />{L_NO}</label>
<br /><span class="italic">{L_DISPLAY_WYSIWYG_EXPLAIN}</span>
</dd>
</dl>
<!-- END switch_cke_editor -->
المتواجد بعد الكود التالي:
- الكود:
<!-- BEGIN switch_report -->
<dl>
<dt><label>{switch_preferences_menu.switch_report.L_NO_REPORT_POPUP} :</label></dt>
<dd>
<label><input type="radio" name="no_report_popup" value="0" {switch_preferences_menu.switch_report.NO_REPORT_POPUP_YES} /><span class="cont">{L_YES}</span></label>
<label><input type="radio" name="no_report_popup" value="1" {switch_preferences_menu.switch_report.NO_REPORT_POPUP_NO} /><span class="cont">{L_NO}</span></label>
</dd>
</dl>
<dl>
<dt><label>{switch_preferences_menu.switch_report.L_NO_REPORT_MAIL} :</label></dt>
<dd>
<label><input type="radio" name="no_report_mail" value="0" {switch_preferences_menu.switch_report.NO_REPORT_MAIL_YES} /><span class="cont">{L_YES}</span></label>
<label><input type="radio" name="no_report_mail" value="1" {switch_preferences_menu.switch_report.NO_REPORT_MAIL_NO} /><span class="cont">{L_NO}</span></label>
</dd>
</dl>
<!-- END switch_report -->
عدل سابقا من قبل الزعيم في الأربعاء 12 يونيو 2013 - 15:51 عدل 3 مرات
 رد: قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
رد: قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
تجدون فيما هاهنا موضوع نقاش و استقطاب آراؤكم حةل صندوق الكتابة الجديد لأحلى منتدى:
https://help.ahlamontada.com/t1045952-topic#4692876
شكراً لكم
https://help.ahlamontada.com/t1045952-topic#4692876
شكراً لكم

 رد: قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
رد: قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
السلام عليكم,
يسرني أن أخبركم أننا قمنا نهاية الاسبوع الماضي و بعد اسبوع من المراقبة و تسجيل آراؤكم و المشاكل التقنية التي اخبرتمونا عنها بعد تجديد الصندوق الماسي لأحلى منتدى بإرسال أول دفعة صيانة تخص المشاكل التقنية المبلغ عنها اضافة الى بعض التحسينات العملية لا سيم فيما يخص مشاكل الوجوه الضاحكة و الكتابة بعد الاقتباس زفقدان تناسق الجداول و المحتوى بعد التعديل ...الخ.
كل المنتديات التي لا تتوفر على حق تعديل التومبلايتات و لديها توبلايتات أحلى منتدى الافتراضية استفادت من هذه الصيانة مباشرة بعد نشرها و ليس على اصحابها القيام بأي تعديل.
أما بالنسبة للمنتديات التي لديها حق تعديل التومبلايتات و قامت بتعديل التومبلايت posting_body فعليها إجبارياً الإختيار بين أمرين للحصول على ملف الصيانة:
في كلتا الحالتين النتيجة واحدة و المدير يختار افضل طريقة تناسبه.
يجب تعوويض الكود:
بالكود الجديد:
ثم اضافة الكود:
و ايضاً تعويض الكود:
يجب اضافة الكود:
بعد:
و للعلم, نستمر حالياً في دراسة رودودكم و اصلاح المشاكل التقنية المتبقية التي لاحظتموها في صندوق الكتابة الجديد.
نشكركم على تفهمكم و صبركم
بالتوفيق
يسرني أن أخبركم أننا قمنا نهاية الاسبوع الماضي و بعد اسبوع من المراقبة و تسجيل آراؤكم و المشاكل التقنية التي اخبرتمونا عنها بعد تجديد الصندوق الماسي لأحلى منتدى بإرسال أول دفعة صيانة تخص المشاكل التقنية المبلغ عنها اضافة الى بعض التحسينات العملية لا سيم فيما يخص مشاكل الوجوه الضاحكة و الكتابة بعد الاقتباس زفقدان تناسق الجداول و المحتوى بعد التعديل ...الخ.
كل المنتديات التي لا تتوفر على حق تعديل التومبلايتات و لديها توبلايتات أحلى منتدى الافتراضية استفادت من هذه الصيانة مباشرة بعد نشرها و ليس على اصحابها القيام بأي تعديل.
أما بالنسبة للمنتديات التي لديها حق تعديل التومبلايتات و قامت بتعديل التومبلايت posting_body فعليها إجبارياً الإختيار بين أمرين للحصول على ملف الصيانة:
- إما حذف التومبلايت الشخصي posting_body بعد تسجيل التغييرات الشخصية التي قام بها المدير عليه ليتم تجديده مباشرة بالافتراضي لأحلى منتدى: هذه اسهل و اضمن طريقة للتأكد من تجديد الملف بالشكل الصحيح. بعدها يضيف المدير الى الملف الجديد تعديلاته التي يريد كما في الملف السابق.
- إما البحث في التومبلايت الشخصي posting_body عن المواقع التي سنسردها أسفله و يضيف فيها المدير التعديلات التي ننص عليها: في هذه الحالة لا يحذف المدير تعديلاته لكنه يجب عليه توخي الحذر و وضع التعديلات المطلوبة في المكان المحدد بدقة و بالشكل المطلوب و الا فلن يحصل على الملف الصحيح للصيانة و سيستمر لديه المشكل.
في كلتا الحالتين النتيجة واحدة و المدير يختار افضل طريقة تناسبه.
PHPBB2
posting_body
يجب تعوويض الكود:
- الكود:
<!-- BEGIN switch_subject -->
<tr>
<td class="row1"><span class="gen"><b>{L_SUBJECT}</b></span></td>
<td class="row2">
بالكود الجديد:
- الكود:
<!-- BEGIN switch_subject -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_SUBJECT}</b></span></td>
<td class="row2" width="78%">
ثم اضافة الكود:
- الكود:
<tr>
<td align="center" valign="middle">
<table width="100" border="0" cellspacing="0" cellpadding="5">
<tr align="center">
<td class="gensmall" colspan="{S_SMILIES_COLSPAN}">
<div id="smileyContainer">
{L_SMILIES_PREVIEW_NEW}
</div>
</td>
</tr>
</table>
</td>
</tr>
- الكود:
<tr>
<td><span class="gen" style="white-space: nowrap;"><b>{L_MESSAGE_BODY}</b></span></td>
</tr>
و ايضاً تعويض الكود:
- الكود:
<td>
<textarea id="text_editor_textarea" class="post" name="message" tabindex="3" wrap="virtual">{MESSAGE}</textarea>
</td>
- الكود:
<td valign="top">
<textarea id="text_editor_textarea" class="post" name="message" tabindex="3" wrap="virtual">{MESSAGE}</textarea>
</td>
PUNBB
posting_body
يجب اضافة الكود:
- الكود:
<div id="smiley-box">
<div id="smileyContainer">
{L_SMILIES_PREVIEW_NEW}
</div>
</div>
بعد:
- الكود:
<!-- END edit_reason -->
</div>
و للعلم, نستمر حالياً في دراسة رودودكم و اصلاح المشاكل التقنية المتبقية التي لاحظتموها في صندوق الكتابة الجديد.
نشكركم على تفهمكم و صبركم
بالتوفيق

 رد: قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
رد: قنبلة الموسم: آخر إصدار من صندوق الكتابة الماسي حصرياً على أحلى المنتديات
السلام عليكم,
يسرني اعزائي الاعضاء أن أخبركم أنه استجابة لمراسلاتكم و طلباتكم, تم اضافة تحسين بسيط على صندوق الكتابة الماسي الجديد يمكن كل مدير من اختيار نوع محرر الألوان في صندوق الكتابة.
تمت اضافة هذه الخاصية في لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> نوع لوحة محرر الألوان في صندوق الكتابة.

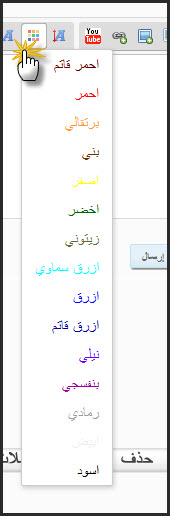
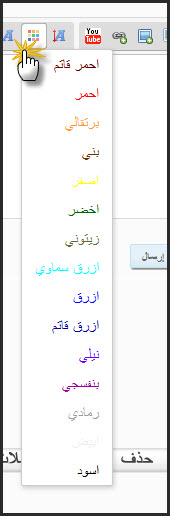
و ذلك بين نمط بسيط يمكنكم من الحصول على محرر الوان بسيط و مختصر يتضمن فقط أهم الألوان المستعملة كما عهدتموه في صندوق الكتابة القديم:

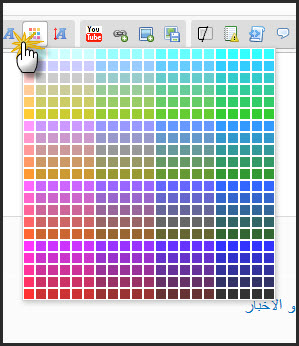
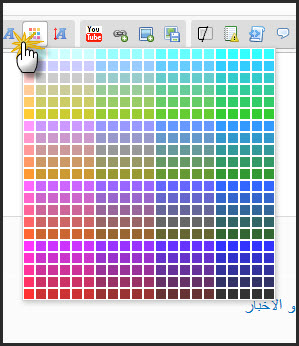
و النمط الجديد الشامل الذي يتيح لكم كافة ألوان الطيف:

و نخبركم أعزائي أننا نستمر الى حد كتابة هذه السطور في تطوير صندوقنا الماسي الجديد لجعله أفضل و أفضل ان شاء الله
و السلام
يسرني اعزائي الاعضاء أن أخبركم أنه استجابة لمراسلاتكم و طلباتكم, تم اضافة تحسين بسيط على صندوق الكتابة الماسي الجديد يمكن كل مدير من اختيار نوع محرر الألوان في صندوق الكتابة.
تمت اضافة هذه الخاصية في لوحة الإدارة >> ادارة عامة >> الرسائل و الإيميلات >> تشكيل >> نوع لوحة محرر الألوان في صندوق الكتابة.

و ذلك بين نمط بسيط يمكنكم من الحصول على محرر الوان بسيط و مختصر يتضمن فقط أهم الألوان المستعملة كما عهدتموه في صندوق الكتابة القديم:

و النمط الجديد الشامل الذي يتيح لكم كافة ألوان الطيف:

و نخبركم أعزائي أننا نستمر الى حد كتابة هذه السطور في تطوير صندوقنا الماسي الجديد لجعله أفضل و أفضل ان شاء الله
و السلام

 مواضيع مماثلة
مواضيع مماثلة» قنبلة الموسم: نظام وسم الأعضاء و الكلمات الدليلية حصرياً على أحلى المنتديات
» قنبلة الموسم : تطبيق المنتديات Topic'it الخاص بمنتداك حصرياً على أحلى منتدى
» جديد في أحلى المنتديات: إمكانية تشخيص ألوان خلفية صندوق الكتابة الماسي.
» آخر إصدار من صندوق الكتابة الماسي لأحلى منتدى الآن على لوحة الإدارة
» ساعدووووووونى فى آخر إصدار من صندوق الكتابة الماسي لأحلى منتدى الآن على لوحة الإدارة
» قنبلة الموسم : تطبيق المنتديات Topic'it الخاص بمنتداك حصرياً على أحلى منتدى
» جديد في أحلى المنتديات: إمكانية تشخيص ألوان خلفية صندوق الكتابة الماسي.
» آخر إصدار من صندوق الكتابة الماسي لأحلى منتدى الآن على لوحة الإدارة
» ساعدووووووونى فى آخر إصدار من صندوق الكتابة الماسي لأحلى منتدى الآن على لوحة الإدارة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني
