هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
مشكلة فى الوجوه الضاحكة
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 مشكلة فى الوجوه الضاحكة
مشكلة فى الوجوه الضاحكة
السلام عليكم
اريد جعل الوجوه الضاحكة تكون على اليسار صدوق الانشاء
هى موجودة عندى على اليمين
اريد جعل الوجوه الضاحكة تكون على اليسار صدوق الانشاء
هى موجودة عندى على اليمين
 رد: مشكلة فى الوجوه الضاحكة
رد: مشكلة فى الوجوه الضاحكة
| ₪|سلامٌ عليكم و رحمةٌ من اللهِ و بركاته | ₪| .
مرحباً بكم أيها الكرام من أعضاء و زوار منتديآت ماي أصحاب من كل مكان
كود تومبيلات مميز يقوم بوضع مربع الابتسامات بجانب صندوق الرد السريع "المحرر" كما يكون في صفحة أرسال الموضوع
مميزاته
يقوم الكود بوضع مربع الابتسامات بجانب صندوق الرد السريع أسفل المواضيع و مع امكانية التحكم بوضع مربع الابتسامات
على يمين صندوق الارسال و على يسار صندوق الارسال , و فيه أمر مميز و هو الاستجابة السريعة مع صنوق الارسال
برمجة الكود من قبل اخوكم sam hameed
|صورة للمعينة الكود |
مربع الابتسامات يظهر على يمين صندوق أرسال المساهمات

https://i.servimg.com/u/f47/13/57/76/76/2011-010.png
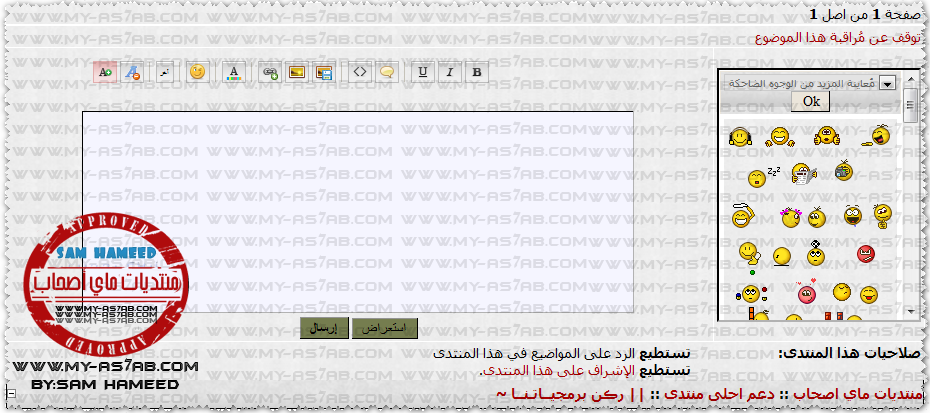
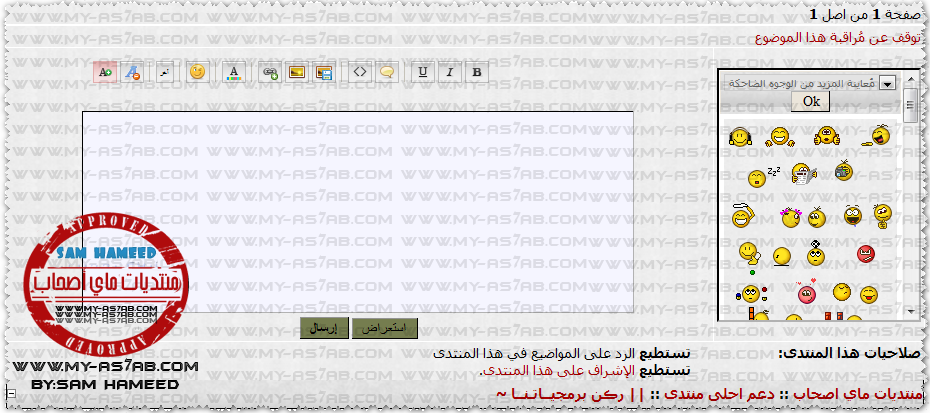
مربع الابتسامات يظهر على يسار صندوق أرسال المساهمات

https://i.servimg.com/u/f47/13/57/76/76/2011-011.png

شرح تركيب الكود :
لوحة أدارة >> مظهر المنتدى >> التومبلايتات و القوالب -- viewtopic_body
نقوم بلبحث عن الرمز التالي بالقالب
و نقوم باستبداله بلكود التالي
و ليظهر صندوق الابتسامات مع حق الاستجابة السريعة , لتظهر على يسار صندوق الرد السريع
نبحث بلكود السابق عن الرمز التالي و نقوم بأستبداله
نقوم بالبحث عن الكود التالي :
و نقوم باستبداله بلكود التالي
و من ثم نضغط سجل
ملاحظة ما تنسه تعملو نشر للقالب





أخوك
عبدالله بخدمتكم
وأسف على الخطأ
مرحباً بكم أيها الكرام من أعضاء و زوار منتديآت ماي أصحاب من كل مكان
كود تومبيلات مميز يقوم بوضع مربع الابتسامات بجانب صندوق الرد السريع "المحرر" كما يكون في صفحة أرسال الموضوع
مميزاته
يقوم الكود بوضع مربع الابتسامات بجانب صندوق الرد السريع أسفل المواضيع و مع امكانية التحكم بوضع مربع الابتسامات
على يمين صندوق الارسال و على يسار صندوق الارسال , و فيه أمر مميز و هو الاستجابة السريعة مع صنوق الارسال
برمجة الكود من قبل اخوكم sam hameed
|صورة للمعينة الكود |
مربع الابتسامات يظهر على يمين صندوق أرسال المساهمات

https://i.servimg.com/u/f47/13/57/76/76/2011-010.png
مربع الابتسامات يظهر على يسار صندوق أرسال المساهمات

https://i.servimg.com/u/f47/13/57/76/76/2011-011.png

شرح تركيب الكود :
لوحة أدارة >> مظهر المنتدى >> التومبلايتات و القوالب -- viewtopic_body
نقوم بلبحث عن الرمز التالي بالقالب
- الكود:
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION}
width="150"><span
class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right"
valign="top"><span
class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span
class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
و نقوم باستبداله بلكود التالي
- الكود:
<table class="forumline noprint" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" colspan="3" valign="top"
{COLSPAN_PAGINATION}><span
class="gensmall">{PAGE_NUMBER}</span></td>
</tr>
<tr>
<!-- BEGIN topicpagination -->
<td class="row1" colspan="3" align="right" valign="top"
><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="3" align="right"
valign="top"><span
class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</td>
<td
class="row2" width="10%" align="center"><iframe
src="/smilies.forum?mode=smilies_frame" width="200"
height="250"></iframe></td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="3">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span
class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="3" height="28">
و ليظهر صندوق الابتسامات مع حق الاستجابة السريعة , لتظهر على يسار صندوق الرد السريع
نبحث بلكود السابق عن الرمز التالي و نقوم بأستبداله
نقوم بالبحث عن الكود التالي :
- الكود:
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</td>
<td
class="row2" width="10%" align="center"><iframe
src="/smilies.forum?mode=smilies_frame" width="200"
height="250"></iframe></td>
</tr>
و نقوم باستبداله بلكود التالي
- الكود:
<tr>
<td class="row2" width="10%"
align="center"><iframe src="/smilies.forum?mode=smilies_frame"
width="200" height="250"></iframe></td>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</td>
</tr>
و من ثم نضغط سجل
ملاحظة ما تنسه تعملو نشر للقالب
مبرمجة الكود من قبل أخوكم :-
Sam Hameed






أخوك
عبدالله بخدمتكم
وأسف على الخطأ
عدل سابقا من قبل عبدالله✯بخدمتكم في الإثنين 27 مايو 2013 - 12:34 عدل 2 مرات
 رد: مشكلة فى الوجوه الضاحكة
رد: مشكلة فى الوجوه الضاحكة
اخ خبير جوجل هذه الكود ليس له منفعه
اخ كريم تم التعديل واسف على الخطأ ركبه الان
اخ كريم تم التعديل واسف على الخطأ ركبه الان
 مواضيع مماثلة
مواضيع مماثلة» مشكلة في الوجوه الضاحكة .
» مشكلة في الوجوه الضاحكة...
» مشكلة في صور الوجوه الضاحكة
» مشكلة في الأكواد الفلا شية و الوجوه الضاحكة .
» مشكلة في تحميل الوجوه الضاحكة
» مشكلة في الوجوه الضاحكة...
» مشكلة في صور الوجوه الضاحكة
» مشكلة في الأكواد الفلا شية و الوجوه الضاحكة .
» مشكلة في تحميل الوجوه الضاحكة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني
