هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
كود جديد وحصري كود قطار المواقع الاجتماعية المتحرك في اسفل المنتدىhamsa-haq
صفحة 1 من اصل 1
 كود جديد وحصري كود قطار المواقع الاجتماعية المتحرك في اسفل المنتدىhamsa-haq
كود جديد وحصري كود قطار المواقع الاجتماعية المتحرك في اسفل المنتدىhamsa-haq
السلام وعليكم
اخواني اعضاء وزوار منتدى دفء الحب الاعزاء
وكما عودناكم بكل ما هو جديد وحصري
اليوم اقد لكم كود جديد وحصري ولاول مرة في المنتديات العربية
وعلى شركة احلى منتدى
كود قطار المواقع الاجتماعية المتحرك في اسفل المنتدى
ولا اريد ان اطول عليكم في الكلام تفضلو صورة توضيحية عن الكود
https://i.servimg.com/u/f71/15/96/93/59/ggt10.png

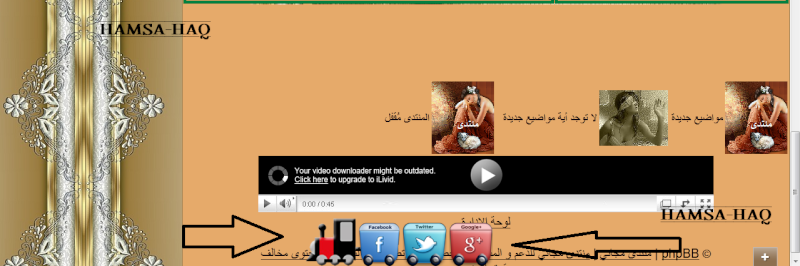
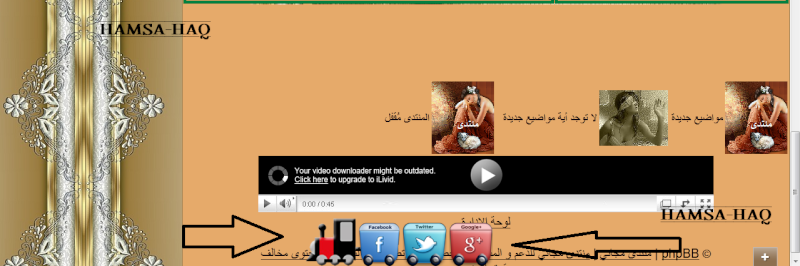
وهنا بعد التركيب في المنتدى

والان تفضلو الكود بين ايديكم
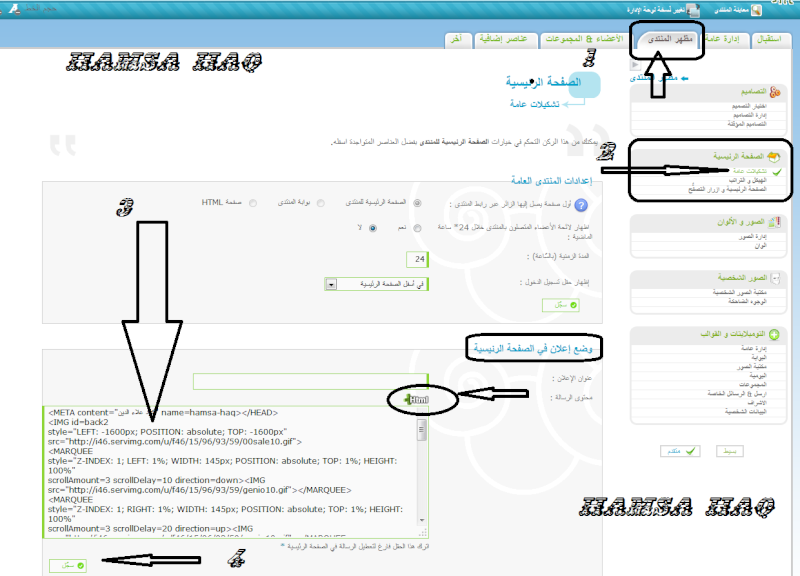
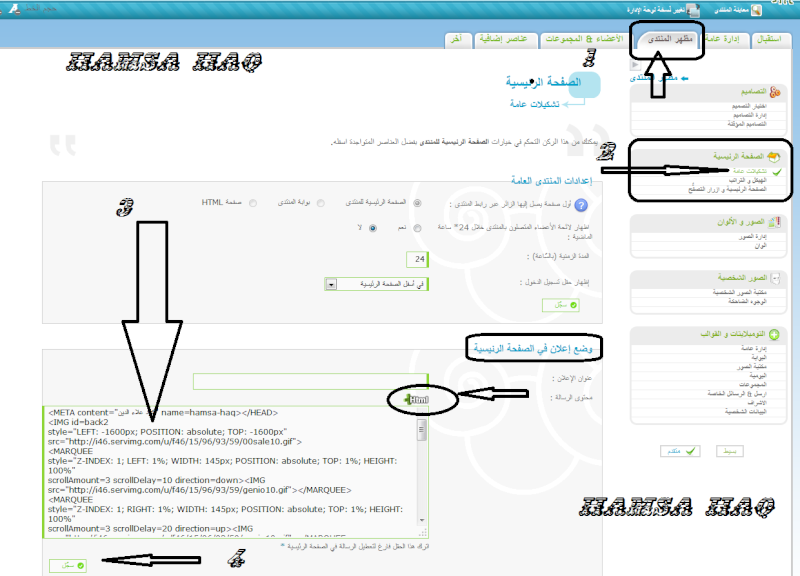
والان شرح وضع الكود في المنتدى
https://i.servimg.com/u/f71/15/96/93/59/3510.png

نذهب الى لوحة الادارة
مظهر المنتدى
تشكيلات عامة
وضع اعلان في الصفحة الريئسية
ونضعط على كلمة سجل
الكود من اعدادي وتقديمي ارجو من الجميع عن حذف حقوقي من على الكود
يسمح بالنقل مع ذكر المصدر
اختكم
hamsa-haq
اخواني اعضاء وزوار منتدى دفء الحب الاعزاء
وكما عودناكم بكل ما هو جديد وحصري
اليوم اقد لكم كود جديد وحصري ولاول مرة في المنتديات العربية
وعلى شركة احلى منتدى
كود قطار المواقع الاجتماعية المتحرك في اسفل المنتدى
ولا اريد ان اطول عليكم في الكلام تفضلو صورة توضيحية عن الكود
https://i.servimg.com/u/f71/15/96/93/59/ggt10.png

وهنا بعد التركيب في المنتدى

والان تفضلو الكود بين ايديكم
- الكود:
<div hamsa-haq="" style="top: 0px; left: 0px; position: fixed; width: 100%; z-index: 65535;"> <marquee onmouseover="stop()" onmouseout="start()"> <style media="screen" type="text/css">flexbox { //display: -webkit-box; //-webkit-box-orient: horizontal; //-webkit-box-align:stretch; //width: auto; } /*-- hamsa-haq/--*/</style> <a href="facebook.ضع هنا رابط الفيسبوك" rel="nofollow" target="_blank"> <imgalt="facebook-icon"src="http://i58.servimg.com/u/f58/15/96/93/59/d981d910.png"style="border: 0px none; margin: 0px; padding: 0px;" title="facebook-icon" /> <ahref="googleضع هنا="" رابط="" "=""rel="nofollow" target="_blank"><img alt="google-plus-icon"src="http://i58.servimg.com/u/f58/15/96/93/59/d8acd910.png"style="border: 0px none; margin: 0px; padding: 0px;" title="google-plus-icon" /></ahref="googleضع></a> <ahref="twitter.ضع هنارابط " rel="nofollow" target="_blank"><imgalt="tweeter-icon"src="http://i58.servimg.com/u/f58/15/96/93/59/tweete10.png"style="border: 0px none; margin: 0px; padding: 0px;" title="tweeter-icon" /> </a> </marquee></div>
والان شرح وضع الكود في المنتدى
https://i.servimg.com/u/f71/15/96/93/59/3510.png

نذهب الى لوحة الادارة
مظهر المنتدى
تشكيلات عامة
وضع اعلان في الصفحة الريئسية
ونضعط على كلمة سجل
الكود من اعدادي وتقديمي ارجو من الجميع عن حذف حقوقي من على الكود
يسمح بالنقل مع ذكر المصدر
اختكم
hamsa-haq
 ,, كود جديد حصري,, المواقع الاجتماعية تفتح على شكل قوس في اسفل المنتدى بشكل انيق ,,hamsa-haq,,
,, كود جديد حصري,, المواقع الاجتماعية تفتح على شكل قوس في اسفل المنتدى بشكل انيق ,,hamsa-haq,,
السلام وعليكم
اخواني واخواتي اعضاء وزوار منتدى الدعم والمساعدة
كما عودناكم بكل جديد وجديدي اليوم هو
كود حصري وجديد جدا
.........
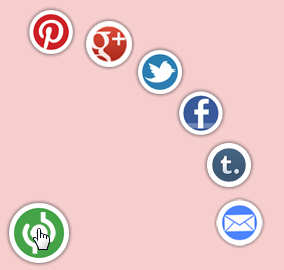
,, كود حصري,, المواقع الاجتماعية تفتح على شكل قوس في اسفل المنتدى
..........
تفضلو صورة عن الكود
والان تفضلو الكود

- الكود:
<!-alhind.ahlamontada.com- Start Shareaholic Sassy Bookmarks HTML (hamsa-haq)-->
<div class="shr_ss shr_publisher"></div>
<!-alhind.ahlamontada.com- End Shareaholic Sassy Bookmarks HTML (hamsa-haq) -->
<!-- Start Shareaholic Sassy Bookmarks settings -->
<script type="text/javascript">
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark","link":"","service":"5,7,2,313,38,201,88,74","apikey":"b87f5899d80a5edce8b5e55f58542ef0f","localize":true,"shortener":"bitly","shortener_key":"","designer_toolTips":true,"tip_bg_color":"black","tip_text_color":"white","viewport":true,"twitter_template":"${title} - ${short_link} via @Shareaholic"}};
</script>
<!-- End Shareaholic Sassy Bookmarks settings -->
<!-- Start Shareaholic Sassy Bookmarks script -->
<script type="text/javascript">
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script>
<!-alhind.ahlamontada.com- End Shareaholic Sassy Bookmarks script (hamsa-haq) -->
والان طريقة وضع الكود
نذهب الى لوحة الادارة
مظهر المنتدى
تشكيلات عامة
وضع اعلان في الصفحة الريئسية
اترك العلامة بهذا الشكل
واضغط على سجل
والطريقة الاخرى
ممكن ايضا للذين يملكون التومبيلات وضعها في
وانسخ الكود وضعه اسفل
overall_header
ملاحظة صغيرة
اخواني يسمح للجميع نقل الموضوع ولا اسامحمن يحذف حقوقي من على الكود
والله شيهد على الجميع
اختكم
hamsa-haq
وانتظرونا بكل جديد
ودمتم برعاية الله

 مواضيع مماثلة
مواضيع مماثلة» طريقة وضع الكود قطار المواقع الاجتماعية بطريقة ثانية
» كيف اضع ازرار المشاركه الى المواقع الاجتماعية
» اقتراح بخصوص المواقع الاجتماعية
» ايقونات المواقع الاجتماعية الجانبية
» [HTML]ايقونات المواقع الاجتماعية الجانبية
» كيف اضع ازرار المشاركه الى المواقع الاجتماعية
» اقتراح بخصوص المواقع الاجتماعية
» ايقونات المواقع الاجتماعية الجانبية
» [HTML]ايقونات المواقع الاجتماعية الجانبية
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني