HAMSAHAQ



عدد المساهمات : 4432
معدل النشاط : 9528
السُمعة : 118
 |  موضوع: cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq موضوع: cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq  الأربعاء 10 أبريل 2013 - 17:43 الأربعاء 10 أبريل 2013 - 17:43 | |
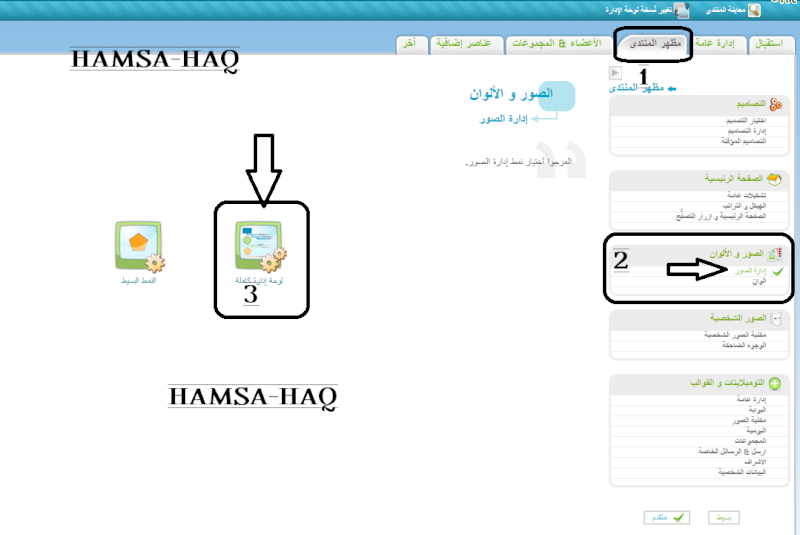
| السلام وعليكم اخواتي اخواني اعضاء وزوار منتدى الدعم والمساعدة اليوم اقدم كود جديد وحصري الكود اسمه تصغير وتكبير صورة التي على الفئات المهم تفضل صورة توضيحية قبل وضع الكود  https://i.servimg.com/u/f71/15/96/93/59/rr10.jpg https://i.servimg.com/u/f71/15/96/93/59/rr10.jpgوالان بعد وضع الكود  https://i.servimg.com/u/f71/15/96/93/59/r10.jpg https://i.servimg.com/u/f71/15/96/93/59/r10.jpgوالان الشرح هو على قسمين القسم الاول ندخل لوحة الادارة  https://i.servimg.com/u/f71/15/96/93/59/w510.png https://i.servimg.com/u/f71/15/96/93/59/w510.pngمظهر المنتدى ادارة الصور والالوان ادارة الصور 
لوحة إدارة كاملة الصورة الخلفية للعنوان : وهنا نختار صورة مناسبة لها  https://i.servimg.com/u/f71/15/96/93/59/w410.png https://i.servimg.com/u/f71/15/96/93/59/w410.png وهذا الموقع هدية لكم ادخل الموقع من هنا واختار ما تشاءاختار الصورة وكليك بالماوس باليمين واحفظها في جهازك وحملها الى الصورة الخلفية للعنوان >>>>>>>>>>>>>>>><<<<<<<<<<<<<<<< والان شرح القسم الثاني ندخل لوحة الادارة مظهر المنتدى ادارة الصور والالوان الالوان ورقة تصميم css ونضع الكود ونضغط على سجل  https://i.servimg.com/u/f71/15/96/93/59/w610.png https://i.servimg.com/u/f71/15/96/93/59/w610.pngوالان تفضلو كود - الكود:
-
/*---- گود تعريض وتصغير صورة آسم آلآقسآم-hamsa-haq ----*/
th {
height: 124px;
border: 9px double #ffEEEE;
-moz-border-radius:3px;
-khtml-border-radius:3px;
-webkit-border-radius:3px;
border-radius:22px;
border:3px solid#cc9933;
}
/*---- گود تعريض وتصغير صورة آسم آلآقسآمنها-hamsa-haq ----*/ ملاحظة صغيرة صغر او كبر الصورة على مزاجك فقط عدل الى الرقم هنا - اقتباس :
- height: 124px
وهنا عدل على الون حول الاطار - اقتباس :
- border: 9px double #ffEEEE;
كود الوان من هناالكود والشرح من تصميمي يسمح النقل مع ذكر المصدر ويمنع حذف حقوقي من على الكود اختكم hamsa-haq     | |
|







