HAMSAHAQ



عدد المساهمات : 4432
معدل النشاط : 9528
السُمعة : 118
 |  موضوع: كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2 موضوع: كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2  الخميس 28 فبراير 2013 - 15:41 الخميس 28 فبراير 2013 - 15:41 | |
| السلام وعليكم اخواني اخواتي منتدى الدعم والمساعدة اقدم لكم اليوم كود حصري من تعديلي انا CSSحصري كود وضع اطار دائري وصورة حول الفئات ارجو ان ينال اعجابكم الكود قبل وضع الكود  https://i.servimg.com/u/f71/15/96/93/59/rf10.jpg https://i.servimg.com/u/f71/15/96/93/59/rf10.jpg والان بعد وضع الكود https://i.servimg.com/u/f71/15/96/93/59/bb10.jpg - الكود:
-
/*-----كود وضع اطار دائري وصورة حول الفئات hamsa-haq ----*/
th {
height: 9px;
border: 9px double #ffEEEE;
-moz-border-radius: 99px;
}
.forumline {
-moz-border-radius:11px;
-khtml-border-radius:11px;
-webkit-border-radius:11px;
border-radius:122px;
border:9px solid#fffcc6;
background-image: url(http://i69.servimg.com/u/f69/14/63/77/89/0_text10.gif)
margin-top:1px;
margin-bottom:100px;
padding:62px;
}
/*-----كود وضع اطار دائري وصورة حول الفئات hamsa-haq ----*/
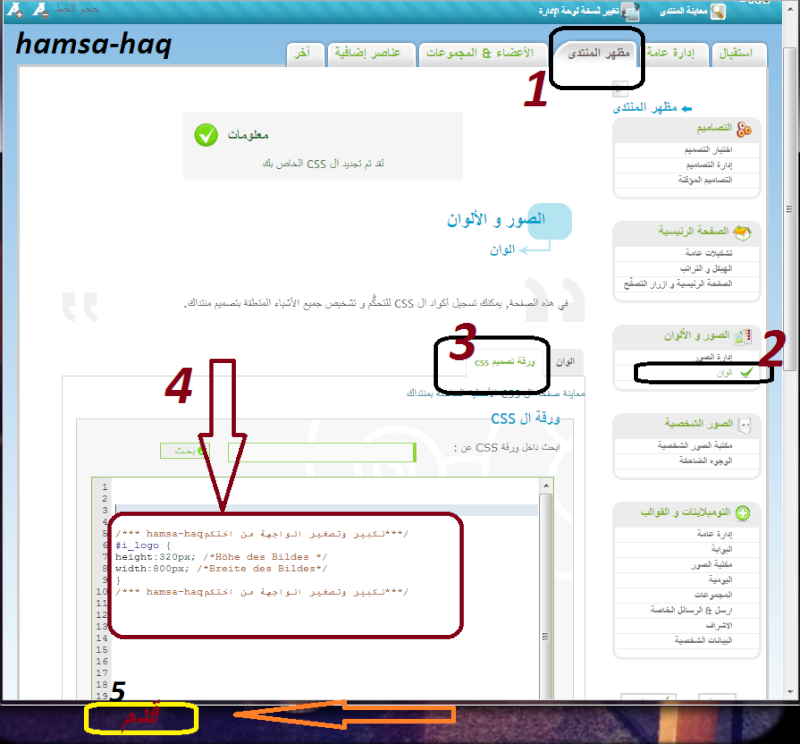
  https://i.servimg.com/u/f71/15/96/93/59/kl10.png https://i.servimg.com/u/f71/15/96/93/59/kl10.pngوالان شرح طريقة وضع الكود في المنتدى لوحة الادارة مظهر المنتدى الصور والالوان ورقة تصميم الـ css وضع الكود واضغط على قدم او سجل وهنا موقع للخلفيات منوعة اختار منها ما يناسبك الكود من تصميمي يمنع حذف حقوقي من على الكود يسمح النقل مع دكر المصدر اختكم hamsa-haq | |
|







