أمـل عربية



عدد المساهمات : 90
معدل النشاط : 4538
السُمعة : 0
 |  موضوع: مشكلة في شريط آخر المواضيع تومبلايت موضوع: مشكلة في شريط آخر المواضيع تومبلايت  الإثنين 26 نوفمبر 2012 - 16:01 الإثنين 26 نوفمبر 2012 - 16:01 | |
| | |
|
أمـل عربية



عدد المساهمات : 90
معدل النشاط : 4538
السُمعة : 0
 |  موضوع: رد: مشكلة في شريط آخر المواضيع تومبلايت موضوع: رد: مشكلة في شريط آخر المواضيع تومبلايت  الإثنين 26 نوفمبر 2012 - 17:24 الإثنين 26 نوفمبر 2012 - 17:24 | |
| وين فريق الدعم
ما في أحد يشرحلي
الروابط لا تعمل في الشريط
أرجوا حدا يشرحلي | |
|
أمـل عربية



عدد المساهمات : 90
معدل النشاط : 4538
السُمعة : 0
 |  موضوع: رد: مشكلة في شريط آخر المواضيع تومبلايت موضوع: رد: مشكلة في شريط آخر المواضيع تومبلايت  الإثنين 26 نوفمبر 2012 - 21:16 الإثنين 26 نوفمبر 2012 - 21:16 | |
| ألا يوجد من يرد
هذا منتدى الدعم والمساعدة
اين الفريق التقني
أأذهب إلى منتديات أخرى لحل المشكلة؟؟؟ | |
|
AbEr sAbiL



عدد المساهمات : 4343
معدل النشاط : 9861
السُمعة : 82
 |  موضوع: رد: مشكلة في شريط آخر المواضيع تومبلايت موضوع: رد: مشكلة في شريط آخر المواضيع تومبلايت  الإثنين 26 نوفمبر 2012 - 21:27 الإثنين 26 نوفمبر 2012 - 21:27 | |
| كود [Template] اخر المواضيع 2013 مثل الفى بى تمام من صنع و برمجة فريق احلى حكاية
صوره من الكود
تصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f40/16/50/59/14/ooo_ou11.jpg
و الان الكود و طريقة تركيبه
لوضع الكود اعلى المنتدى كما فى احلى حكاية
اذهب الى
1- لوحة الاداره

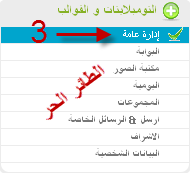
2 - مظهر المنتدى

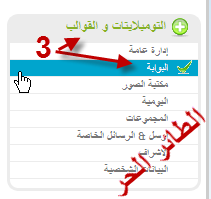
3 - التومبلايتات و القوالب / اداره عامة

4 - اضغط تعديل على قوالب ( overall_header )
ثم ابحث عن الكود التالى و احذفه
- الكود:
-
[b][font=Arial][size=16]
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>[/size][/font][/b] و ضع مكانه هذا الكود
- الكود:
-
[b][font=Arial][size=16]
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr><tr>
[/size][/font]
[/b] ثم نشط التعديلثم اذهب الى 1- لوحة الاداره  2 - مظهر المنتدى  3 - التومبلايتات و القوالب / البوابه  4 - اضغط تعديل على قوالب ( mod_recent_topics ) و احذف جميع القوالب و ضع هذا الكود - الكود:
-
[b][font=Arial][size=16]
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<thead>
<tr>
<td style="width: 100%" align="right">
<div class="tcat" style="width: 200px" align="center">!~ آخـر 10 مواضيع ~!</div>
</td>
</tr><tr>
</thead>
<tbody id="collapseobj_nlp_lxt">
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none
repeat scroll 0% 0%; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px;
background: transparent
url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif)
no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;"
align="left"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="63%">
<!-- BEGIN recent_topic_row -->
<div align="right">
<script type="text/javascript" src="http://www.a7la-7ekaya.com/feed"></script>
<script type="text/javascript">
var num_Of_Links = 10 ;
var threadLink = "{classical_row.recent_topic_row.U_TITLE}";
for
(i = 0; i < num_Of_Links; i++){ document.writeln('<a
rel="nofollow" href="http://www.facebook.com/sharer.php?u=' + threadLink
+ threads[i]["threadid"] + '" target="_blank"><img alt="شارك
اصدقائك" src="http://i33.servimg.com/u/f33/17/63/33/36/13317110.gif"
title="شارك اصدقائك" width="14" height="14" border="0"/> <a
rel="nofollow" href="http://twitter.com/home?status=' + threadLink +
threads[i]["threadid"] + '" target="_blank"><img alt="شارك
اصدقائك" src="http://i33.servimg.com/u/f33/17/63/33/36/13317111.gif"
title="شارك اصدقائك" width="14" height="14" border="0"/> <a
title="' + threads[i]["title"] + '" href="' + threadLink +
threads[i]["threadid"] + '" target="_self">' + threads[i]["title"] +
'</a> <font size="2">من <font
color="#FF0000">»</font> [<font color="#FF0000"> ' ,
threads[i].poster, ' </font>] الساعة <font
color="#FF0000">»</font> [<font color="#FF0000"> ' ,
threads[i].threadtime, ' </font>]</font> <br/>');}
</script>
<a
rel="nofollow"
href="http://www.facebook.com/sharer.php?u=http://a7la1.0wn0.com/{classical_row.recent_topic_row.U_TITLE}"
title="انشر معنا {classical_row.recent_topic_row.L_TITLE}"
target="_blank">
<img alt="شارك اصدقائك"
src="http://i33.servimg.com/u/f33/17/63/33/36/13317110.gif" title="شارك
اصدقائك" border="0" height="14" width="14"> </a>
<a
rel="nofollow"
href="http://twitter.com/home?status=http://a7la1.0wn0.com/{classical_row.recent_topic_row.U_TITLE}"
title="انشر معنا {classical_row.recent_topic_row.L_TITLE}"
target="_blank">
<img alt="شارك اصدقائك"
src="http://i33.servimg.com/u/f33/17/63/33/36/13317111.gif" title="شارك
اصدقائك" border="0" height="14" width="14"> </a>
<a
href="{classical_row.recent_topic_row.U_TITLE}"><b><font
style="font-family: Tahoma; font-size:
11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a></div>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height:
16.5px; background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="20%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="17px" height="17px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height:
17px; background-repeat: repeat;" align="left"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="30%">
<!-- BEGIN switch_poster -->
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<div align="center"> <img
src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font
style="font-family: Tahoma; font-size:
11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a></div>
<!-- END recent_topic_row -->
</td>
</tr>
</table>
</td>
</tr>
</tbody>
<tr>
<td style="width: 100%" align="left">
<div class="tcat" style="width: 300px" align="center">إضغط علي
<img alt="شارك اصدقائك"
src="http://i33.servimg.com/u/f33/17/63/33/36/13317110.gif" title="شارك
اصدقائك" border="0" height="14" width="14">
او
<img
alt="شارك اصدقائك"
src="http://i33.servimg.com/u/f33/17/63/33/36/13317111.gif" title="شارك
اصدقائك" border="0" height="14" width="14"> لمشاركة
اصدقائك!</div></td>
</tr>
</table>
<!-- END classical_row -->
<br />
[/size][/font]
[/b] ثم نشط التعديل
ثم اذهب الى
لوحة الاداره / العناصر الاضافيه / البوابة و العناصر / ادارة العناصر المستقله على المنتدى
اسحب عنصر اخرى المواضيع و ضعه فى العمود واحد (( 1 )) ناحية اليمين
و اضغط سجل
ثم اضغط على هذه الايقونه فى العنصر 
و حدد عد المواضيع التى تريد ظهورها
ثم
تنشيط خاصية التتالي العمودي للمواضيع >> اضغط لا
ثم سجل
بكدا يكون انتهاء شرحنا
و الف مبروك عليكم القووالب الجديده
ملحوظه هامه ::- حتى لا يقول منكم احد اننا قومنا بنزع حقوق الاخ a7medvirus
هذا الكود مبرمج من فريق منتديات احلى حكاية من الفى بى الى احلى المنتديات و هو ليست تلقيد
لاى شخص
فقط قومنا باستخدام الخلفيه الخاصه بسطور من كود a7medvirus
هذا الكود من صنعى (( الطائر الحر ))
 جميع الحقوق محفوظه لــ (( منتديات احلى حكاية )) و (( الطائر الحر )) جميع الحقوق محفوظه لــ (( منتديات احلى حكاية )) و (( الطائر الحر ))
| |
|
أمـل عربية



عدد المساهمات : 90
معدل النشاط : 4538
السُمعة : 0
 |  موضوع: رد: مشكلة في شريط آخر المواضيع تومبلايت موضوع: رد: مشكلة في شريط آخر المواضيع تومبلايت  الأربعاء 28 نوفمبر 2012 - 1:26 الأربعاء 28 نوفمبر 2012 - 1:26 | |
| نفس الشيء أخي عملت كل المطلوب لكن الروابط لا تعمل معي | |
|
AbEr sAbiL



عدد المساهمات : 4343
معدل النشاط : 9861
السُمعة : 82
 |  موضوع: رد: مشكلة في شريط آخر المواضيع تومبلايت موضوع: رد: مشكلة في شريط آخر المواضيع تومبلايت  الأربعاء 28 نوفمبر 2012 - 5:37 الأربعاء 28 نوفمبر 2012 - 5:37 | |
|  نذهب الي الي :>لوحة الادارة/عناصر إضافية/إدارة العناصر المستقلة على المنتدى نذهب الي الي :>لوحة الادارة/عناصر إضافية/إدارة العناصر المستقلة على المنتدى
الإعدادات العامة للعناصر المستقلة على صفحات المنتدىإظهار العناصر المستقلة على الصفحة جميع صفحات المنتدى :نعم
عرض العمود 1 (اليمين) :999
عرض العمود 3 (اليسار) :180
الإرتفاع المتواجد بين عنصرين :3
الفضاء المتواجدة بين عمودين :1
نسحب عنصر اخر المواضيع في العمود اليمين[/b] ِ نتاكد انو مافيش اي عناصر جمبيه تاني شاهد الصورة
 بعد ما ضغطنا علي زر التعديل في اخر المواضيع نعمل هذه الاعداداتعدد المواضيع الأخيرة :10 بعد ما ضغطنا علي زر التعديل في اخر المواضيع نعمل هذه الاعداداتعدد المواضيع الأخيرة :10
تنشيط خاصية التتالي العمودي للمواضيع :لاء
اتجاه حركة المواضيع :الاعلي
علو الجدول الذي يحتوي على المواضيع :180
المدة الزمنية الفاصلة بين استعراضين :0
طول خطوات التتالي :0
كما في الصورة
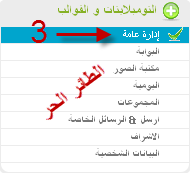
 والان اخر خطوتينلوحة الادارة > مظهر المنتدي > التومبلايتات و القوالب > إدار عامةنختار هذا القالب overall_header ونضغط عليه تعديل والان اخر خطوتينلوحة الادارة > مظهر المنتدي > التومبلايتات و القوالب > إدار عامةنختار هذا القالب overall_header ونضغط عليه تعديل  ثم نبحث عن هذا الكود ثم نبحث عن هذا الكود
ثم نحذفه
- الكود:
-
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
نقوم بأستبداله بهذا الكود
- الكود:
-
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr><tr>
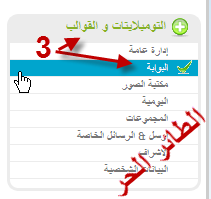
الخطوة الاخيرة لوحة الادارة > مظهر المنتدي > التومبلايتات و القوالب > البوابةنختار هذا القالب mod_recent_topics ونضغط عليه تعديل 
نحذف كل القالب ونضع مكانه هذا
- الكود:
-
<style>
div.title {
font-size: 20px;
font-weight: bold;
text-decoration: none;
color: #000000;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">آخر المواضيع</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none
repeat scroll 0% 0%; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">الموضوع</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">تاريخ إرسال المشاركة</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">بواسطة</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px;
background: transperant
url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif)
no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;"
align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font
style="font-family: Times New Roman; font-size:
11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height:
20px; background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px;
background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<!-- BEGIN switch_poster -->
{ON} {classical_row.recent_topic_row.switch_poster.S_POSTER}
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{ON} {classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<imgsrc="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font
style="font-family: Times New Roman; font-size:
11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
هاااااااام ِ اذا وجهتنا مشكلة في العرض علينا ان نقوم بعمل عنصر ونححط هذا الكود فيه
- الكود:
-
<!--كود جعل العناصر متسواية -->
</td>
</tr>
</tbody>
</table>
<!-- نهاية الكود-->
مووووووفقة | |
|



































 جميع الحقوق محفوظه لــ (( منتديات احلى حكاية )) و (( الطائر الحر ))
جميع الحقوق محفوظه لــ (( منتديات احلى حكاية )) و (( الطائر الحر ))


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
