هذه مُجرَّد مُعاينة لتصميم تم اختياره من موقع Hitskin.com
تنصيب التصميم في منتداك • الرجوع الى صفحة بيانات التصميم
كود نافبار المشاركات والمواضيع التي لم يرد عنها بشكل ازرار بلونين 2012
صفحة 1 من اصل 1
 كود نافبار المشاركات والمواضيع التي لم يرد عنها بشكل ازرار بلونين 2012
كود نافبار المشاركات والمواضيع التي لم يرد عنها بشكل ازرار بلونين 2012
| ₪|سلامٌ عليكم و رحمةٌ من اللهِ و بركاته | ₪| ..
مرحباً بكم أيها الكرام من أعضاء و زوار احلى منتدى من كل مكان
كود نافبار المشاركات والمواضيع التي لم يرد عنها بشكل ازرار بلونين 2012
-------------------------------------
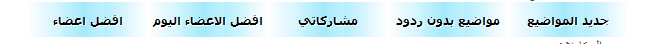
المعاينة

https://i.servimg.com/u/f33/16/43/22/50/123_vi10.png
طريقة التركيب
نضع الكود في القالب العلوي لي .
الكود :
- الكود:
<div class="links">
<a
target="_self" href="/search.forum?search_id=newposts"
tiptitle="المواضيع الجديد منذ اخر زيارة لك">جديد المواضيع</a>
<a target="_self" href="/search.forum?search_id=unanswered" tiptitle="اضغط هنا للذهاب">مواضيع بدون ردود</a>
<a target="_self" href="/search.forum?search_id=egosearch" tiptitle="اضغط هنا ">مشاركاتي </a>
<a
target="_self" href="/memberlist.forum?mode=today_posters"
rel="nofollow" tiptitle="اضغط هنا">افضل الاعضاء اليوم</a>
<div class="e3lan">
<a target="_blank" href="/memberlist.forum?mode=overall_posters" tiptitle="اضغط هنا ">افضل اعضاء </a>
</div>
</div>
ورقة css
- الكود:
.e3lan a {
background: url("http://i43.servimg.com/u/f43/16/43/22/50/butttt10.png") repeat scroll 0 0 transparent;
}
.links {
padding: 0px 0px 0 0;
}
.links a {
background-image: url("http://i43.servimg.com/u/f43/16/43/22/50/butttt10.png");
color: #000000;
display: block;
float: right;
font-family: Tahoma;
font-size: 12px;
font-weight: bold;
height: 35px;
line-height: 35px;
text-align: center;
text-decoration: none;
text-shadow: 1px 1px #FFFFFF;
width: 120px;
}
.links a:hover {
background-image: url("http://i43.servimg.com/u/f43/16/43/22/50/butttt10.png");
background-position: 120px -35px;
}
-----------------------------------------------------------------
و إلى هنا اخوانيـ
..ينتهي موضوعنا لهذا اليوم ..
في أمل اللقاء بكمـ .
.إن شاء الله في مواضيع جديدة ..
والسلام عليكم و رحمة الله ..
 مواضيع مماثلة
مواضيع مماثلة» الكلام بداخل المشاركات والمواضيع مبيظهرش
» تومبيلايت:شرح اضافة صوره داخل جدول المشاركات والمواضيع
» اريد كود نافبار تومبيلات ليحل محل ازرار التصفح
» كود تخفيف لون جميع الصور في المشاركات والمواضيع عند المرور عليه بالماوس مثل vb
» طلب كود الظل على ازرار المساهمات والمواضيع!
» تومبيلايت:شرح اضافة صوره داخل جدول المشاركات والمواضيع
» اريد كود نافبار تومبيلات ليحل محل ازرار التصفح
» كود تخفيف لون جميع الصور في المشاركات والمواضيع عند المرور عليه بالماوس مثل vb
» طلب كود الظل على ازرار المساهمات والمواضيع!
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى Hitskin.com
Hitskin.com
 انشاء منتدى مجاني
انشاء منتدى مجاني