السلام عليكم ورحمة الله ورمضانكم كريم
تم بحمد الله اتمام تكويد صندوق آخر مواضيع العضو في بياناته تماما كالفيبي
وهذا رابط الموضوع في الدعم الاجنبي
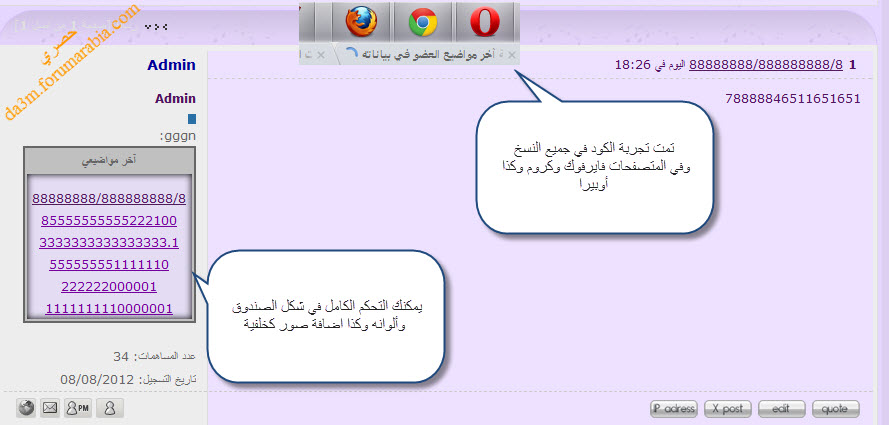
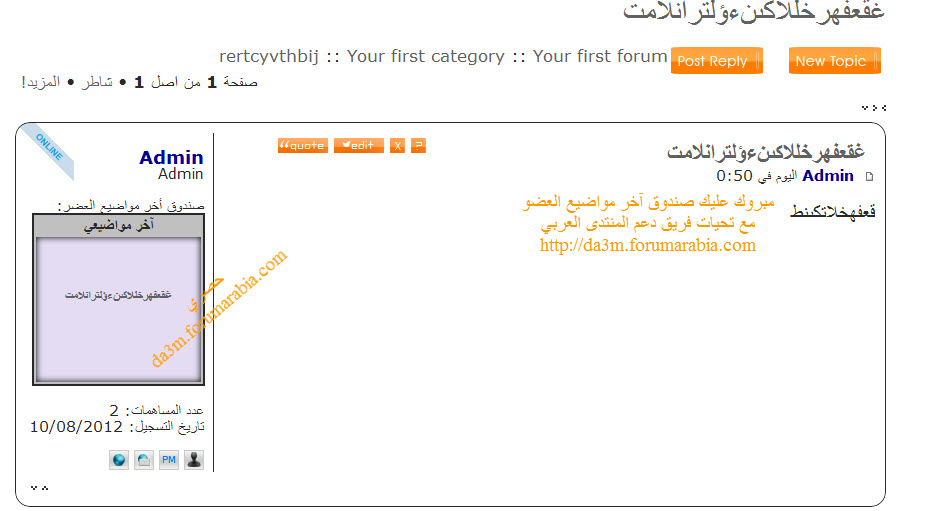
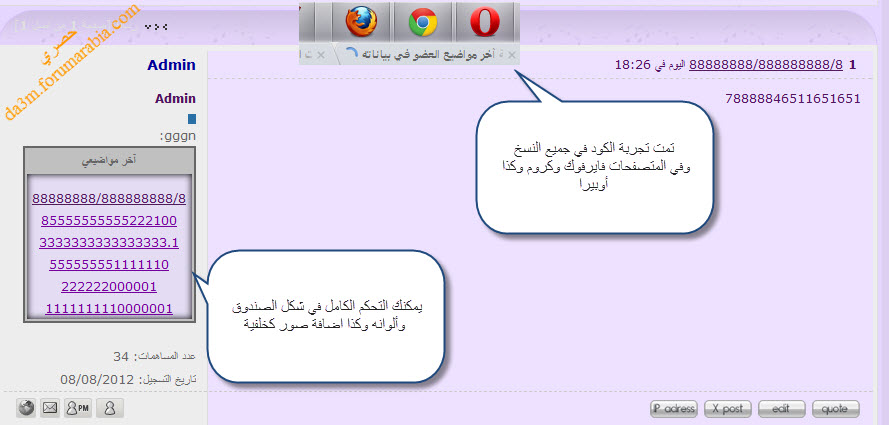
http://help.forumotion.com/t113339-my-latest-topics-for-punbbinvisionphpbb2phpbb3أولا دعونا نستعرض النتيجة : الصندوق يظهر آخر ثماني مواضيع للعضو كما الفيبي تماما وهذه صورة توضيحية للكود بعذ تركيبه
https://i.servimg.com/u/f32/17/12/94/90/lastpo11.jpg
الصندوق ديناميكي ويتحدث آليا بعد اضافة العضو لموضوع جديد
وهذا رابط لمنتدى المعاينة
http://punbb.forumalgerie.net/t37-topic#37يمكنك الترجبة بالبيانات التالية:
العضو: demoo
كلمة السر: leader123
الكود مجرب وشغال في جميع النسخ (punbb , phpbb2 , phpbb3, invision) لأحلى منتدى والصندون يظهر بشكل راائع في المتصفحات ( قووقل كروم ، أوبيرا والعملاق فاير فوكس )
لتركيب الكود لدينا بعض الخطوات البسيطة
الخطوة الأولى: ] اعداد الصندوق في بيانات العضو ]
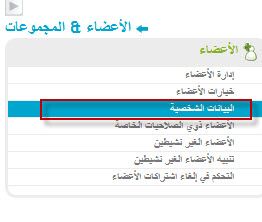
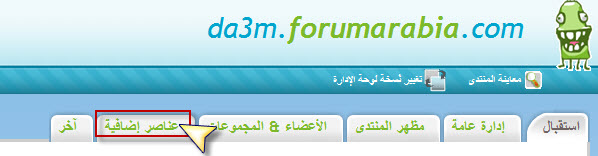
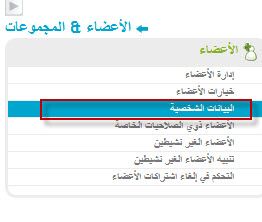
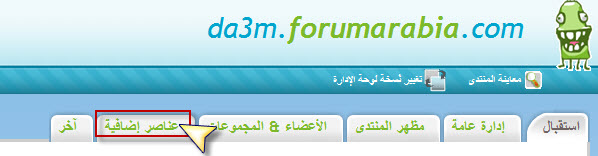
نذهب إلى الأعضاء والمجموعات
https://i.servimg.com/u/f32/17/12/94/90/lastpo12.jpg
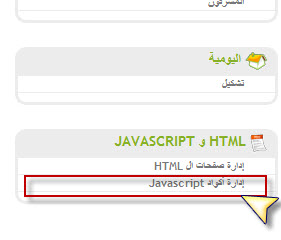
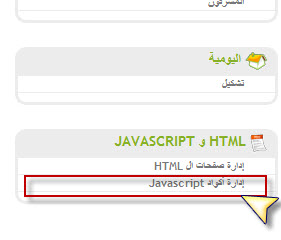
ثم
https://i.servimg.com/u/f32/17/12/94/90/lastpo13.jpg
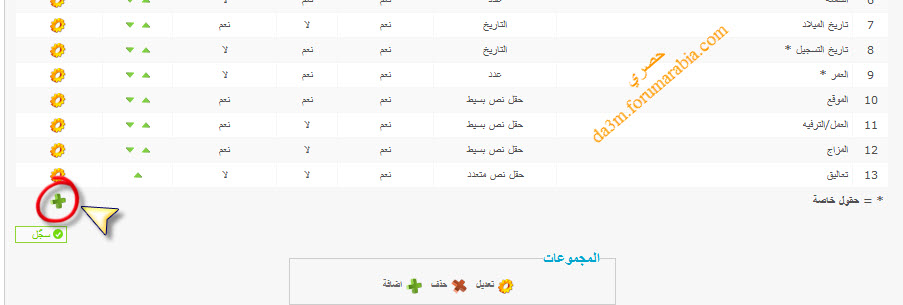
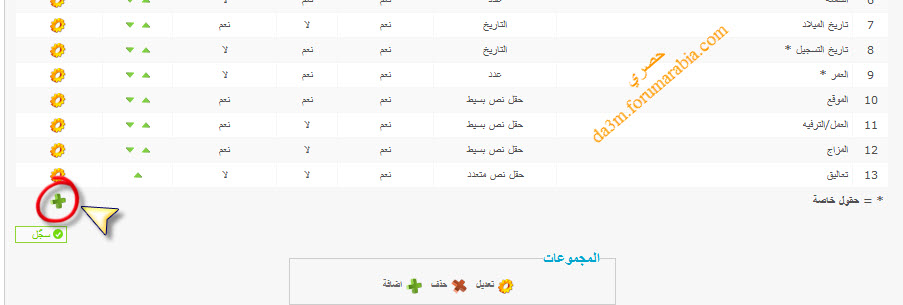
ثم نضيف عنصر بيانات جديد
https://i.servimg.com/u/f32/17/12/94/90/lastpo14.jpg
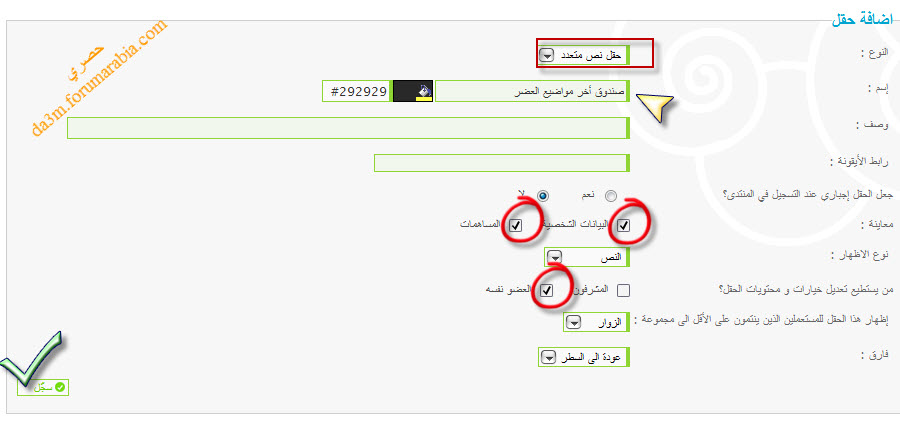
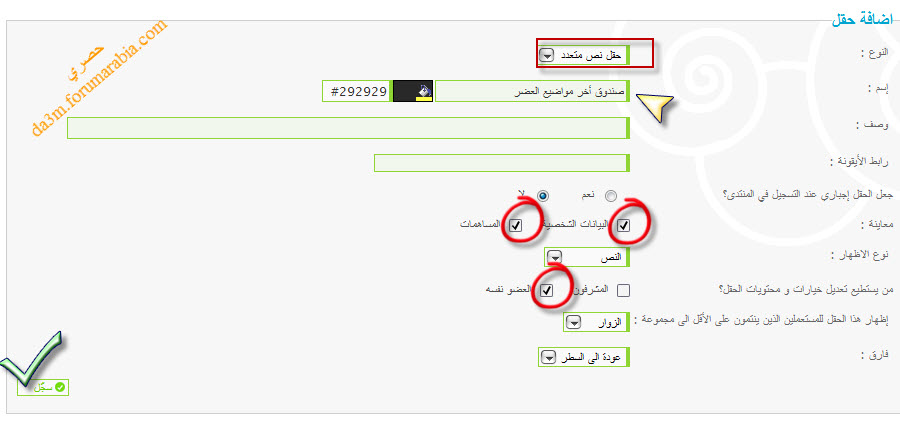
ثم نحدد خيارات الصندوق كما في الصورة
https://i.servimg.com/u/f32/17/12/94/90/lastpo15.jpg
ثم نسجل [تمت المرحلة الأولى]
الخطوة الثانية ]اعداد الكود I]نقوم بانشاء كود جافاسكريبت جديد عير الخطوات
https://i.servimg.com/u/f32/17/12/94/90/lastpo16.jpg
ثم
https://i.servimg.com/u/f32/17/12/94/90/lastpo17.jpg
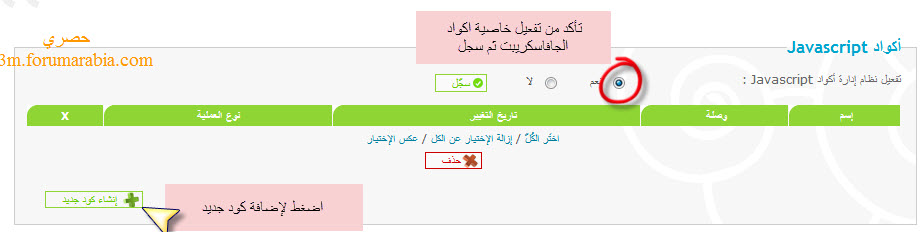
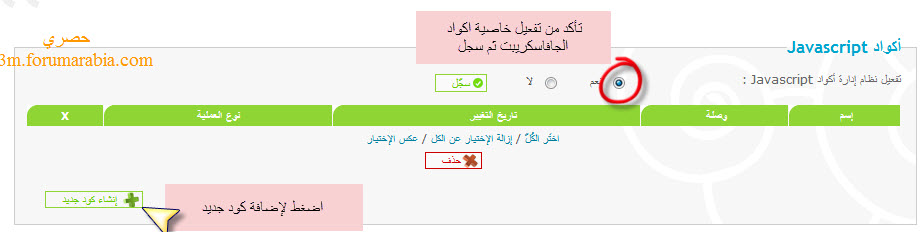
ثم تأكد من تفعيل خاصية الجافاسكريبت
https://i.servimg.com/u/f32/17/12/94/90/lastpo18.jpg
ثم اضغط لإضافة كود جديد
https://i.servimg.com/u/f32/17/12/94/90/lastpo19.jpg
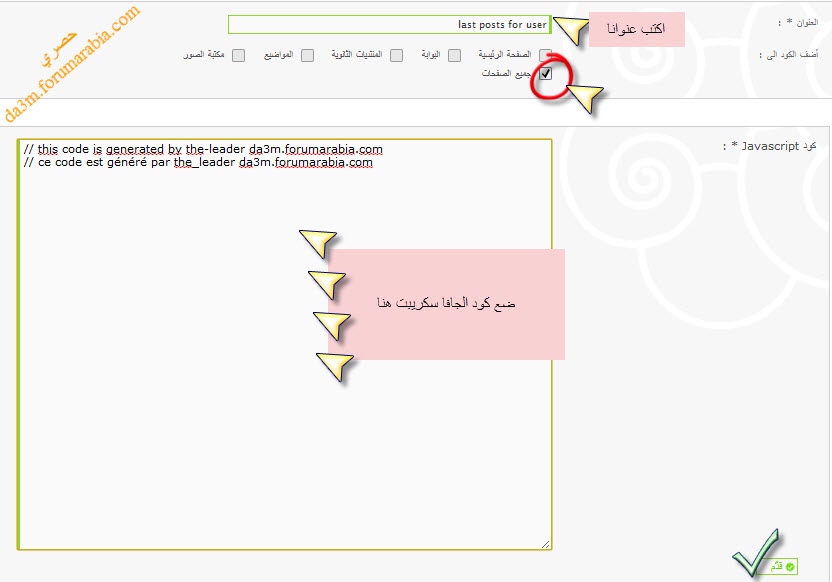
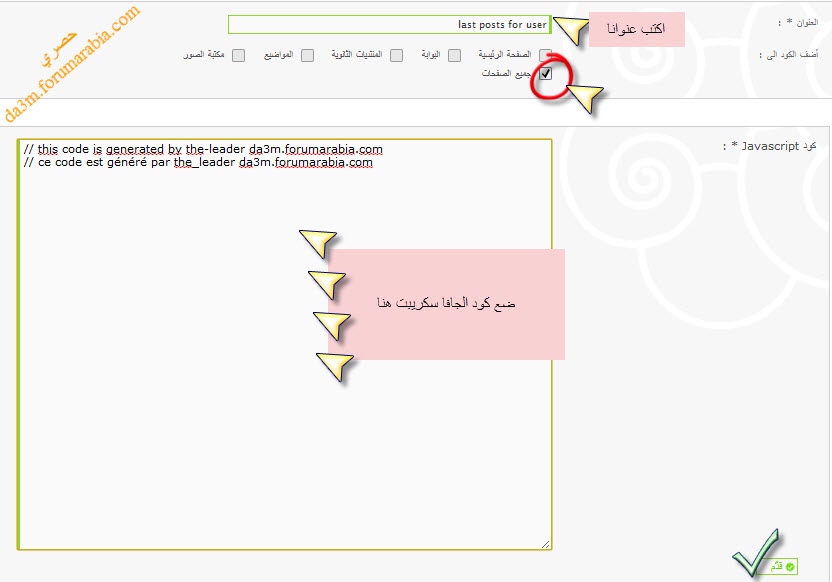
وعدل الخصائص كما في الصورة إلى جميع الصفحات + ضع فيه كود الجافا سكريبت التالي
بدون أن تغير فيه شيئا - الكود:
-
var sScript = document.createElement('script');
sScript.type = 'text/javascript';
var sTn = '/da3m.forumarabia';
var fs = document.getElementsByTagName('script')[0];
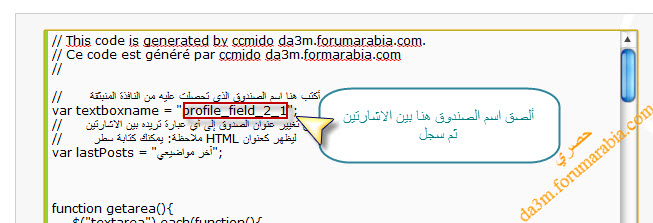
// * * * * * * * * * * * * * * * * * من هنا تبدأ منطقة التعديل
// * * * * * * * * * * * * * ألصق اسم صندوق البيانات بعد نسخه من النافذة المنبثقة
var textboxname = "profile_field_2_1"; // انتبه يجب لصقه بين الاشارتين
// هذا العنوان سيظهر فوق صندوق آخر مواضيعي في بيانات العضو
var lastPosts = "آخر مواضيعي";
// --------------------------------
var vValu = "last posts"; // في الخطوة الأولى انسخ ما بين الاشارتين إلى الصندوق في البيانات
// * * * * * * * * * * * * *
// * * * * * * * * * * * * * هنا تنتهي منطقة التعديل لا تعدل شيئا في بقية الكود
function getarea(){
$("textarea").each(function(){
var $valu = $(this).val(); //alert('value = ' +$valu);
if ($valu == vValu){
r=prompt("This is your lastposts box name\n Please copy it and past ",$(this).attr("name"));
if (name!=null)
{
alert('CONGRATULATIONS! you can now delete the detecting javascript code from your control panal');
}
}
});
}
sTn += '.' + 'com/h3-lastposts-js?methode=true';
$("document").ready(function () {
$("marquee").each(function(){
var $minHeight=65;
if ( $(this).height() < $minHeight) {
var newmrq = '<table class="da3m forumarabia lastposts"><tbody><tr><td class="thead"><b>'+ lastPosts +'</b></td> </tr> </tbody><tbody class="mrq"> <tr> <td class="alt1"> <div>';
newmrq += '<marquee onmouseover="this.stop()" onmouseout="this.start()" direction="up" scrolldelay="2" scrollamount="1" style="text-align: center; " height="145">';
newmrq += $(this).html();
newmrq += '</marquee></div> </td> </tr> </tbody</table>';
$(this).replaceWith(newmrq);
}
});
});
sScript.src = 'http:/' +sTn;
fs.parentNode.insertBefore(sScript, fs);
وسجل
نعود الآن إلى المنتدى ونتحول إلى صفحة تعديل البيانات عبر الرابط
http://da3m.forumarabia.com/profile?mode=editprofile
غير الأحمر برابط منتداك
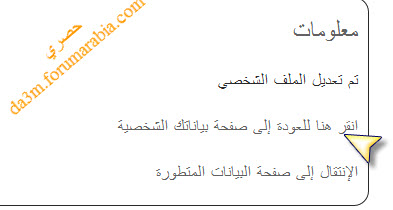
ستظهر الصفحة كالتالي
https://i.servimg.com/u/f32/17/12/94/90/lastpo20.jpg
انسخ الكلمتين التاليتين في الصندوق كما بالصورة
- الكود:
-
last posts
ثم سجل
https://i.servimg.com/u/f32/17/12/94/90/lastpo21.jpg
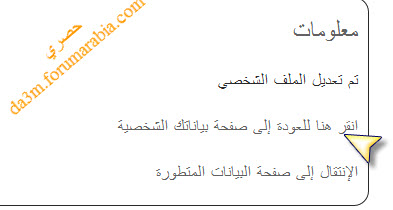
عد إلى صفحة تعديل البيانات من جديد
ستحصل على نافذة بها اسم صندوق المواضيع للعضو انسخها
https://i.servimg.com/u/f32/17/12/94/90/lastpo22.jpg
وسنحتاجها في الخطوة التالية
الخطوة الثالثة ]إعداد الكود II ]
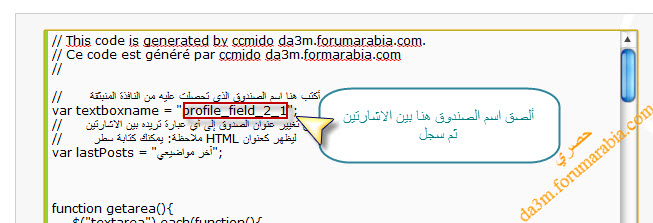
1- سنعود إلى لوحة التحكم ثم إلى كود الجافا سكريبت الذي ركبناه
وسنلصق اسم الصندوق كما في الصورة
https://i.servimg.com/u/f32/17/12/94/90/lastpo23.jpg
ونسجل
2- ننذهب إلى ورقة الـCSS في لوحة التحكم عبر
https://i.servimg.com/u/f32/17/12/94/90/lastpo24.jpg
ثم
https://i.servimg.com/u/f32/17/12/94/90/lastpo25.jpg
ثم نختار ورقة CSS
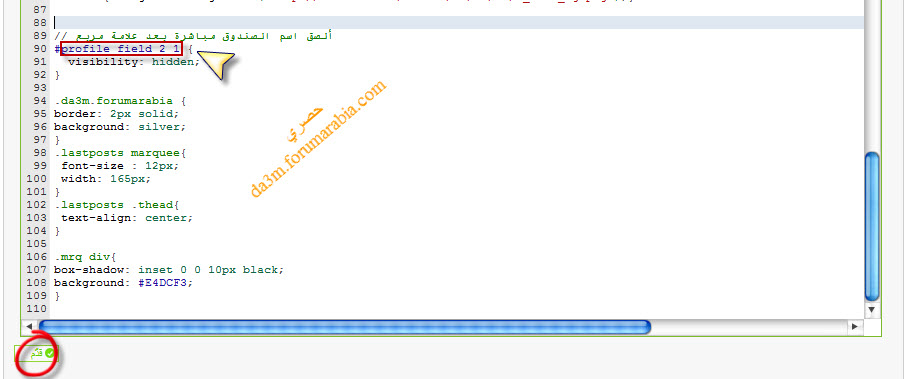
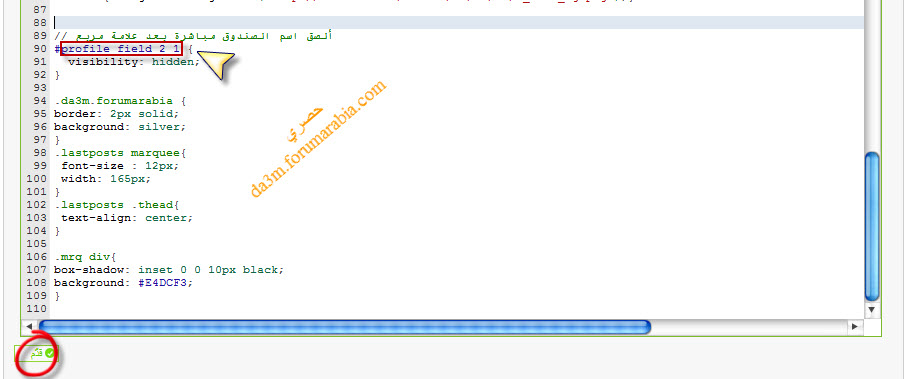
نضيف في آخر ورقة السي اس اس الكود التالي ولا ننسى لصق اسم صندوق البيانات مباشرة بعد علامة المبرع (قبل الحاضنة)
https://i.servimg.com/u/f32/17/12/94/90/lastpo26.jpg
الكود:
- الكود:
-
/* * * * * * * * * * * * تنسيق جدول آخر مواضيع العضو من da3m.forumarabia.com -------*/
/* * * * * * * * * * *
التحكم في عرض وحواشي الصندوق ;*/
.da3m.forumarabia {
border: 2px solid; // التحكم في الحواشي ;
background: silver; // الخلفية ;
font-size : 12px; // حجم الكتابة ;
width: 98%; // عرض الصندوق ;
}
.lastposts .thead{
text-align: center; // توسيط;
color: ; // لون الكتابة ;
font-size: ;// حجم الكتابة ;
}
/* التحكم في الصندوق الداخلي و ; */
.mrq div{
box-shadow: inset 0 0 10px black; // غير الرقم 10 لتغيير عرض الظل ;
background: #E4DCF3; // لون الخلفية الداخلية للصندوق ;
}
/* ألصق اسم الصندوق الذي نسخته بعد المربع مباشرة */
# {
visibility: hidden;
}
/* ---------- ------------- ----------- نهاية كود آخر مواضيع العضو في بياناته ------------*/
واضغط قدم
أتمنى من أحد الأخوة التكرم بتعديل كود السي اس اس لجعله أكثر جاذبية وتنسيق (الله غالب لا أفهم في الاشكال والالوان

)
ومبروك عليك يمكنك التجربة فورا باضافة موضوع جديد في أي قسم من منتداك
وعند الضغط على ارسال ستظهر
https://i.servimg.com/u/f32/17/12/94/90/lastpo27.jpg
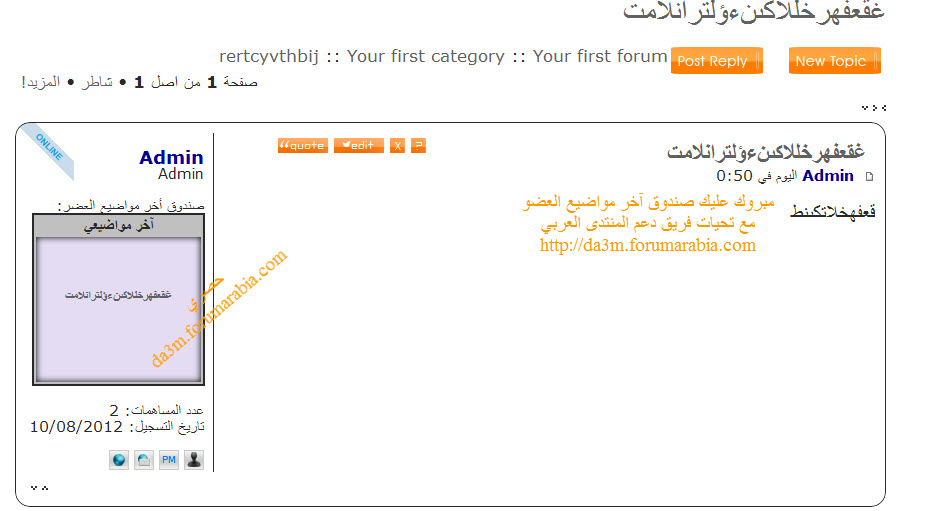
ومن ثم ستوجه لتجد أن صندوق آخر المواضيع قد ظهر
https://i.servimg.com/u/f32/17/12/94/90/lastpo10.jpg
وفي الأخير تقبلوا تحيات cc.mido






























































 )
)




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
