| | ممكن كود علبة الدردشة المتطورة؟ |  |
|
+3toufik 17 zy ElMalAk little miss happy 7 مشترك |
| كاتب الموضوع | رسالة |
|---|
little miss happy



عدد المساهمات : 279
معدل النشاط : 5792
السُمعة : 0
 |  موضوع: ممكن كود علبة الدردشة المتطورة؟ موضوع: ممكن كود علبة الدردشة المتطورة؟  الجمعة 1 يونيو 2012 - 18:21 الجمعة 1 يونيو 2012 - 18:21 | |
| السلام عليكم ممكن كود علبة الدردشة المتطورة؟ شكرا جزيلا  | |
|
  | |
little miss happy



عدد المساهمات : 279
معدل النشاط : 5792
السُمعة : 0
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  الجمعة 1 يونيو 2012 - 18:50 الجمعة 1 يونيو 2012 - 18:50 | |
| | |
|
  | |
zy ElMalAk


عدد المساهمات : 152
معدل النشاط : 4859
السُمعة : 0
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  الجمعة 1 يونيو 2012 - 18:55 الجمعة 1 يونيو 2012 - 18:55 | |
| | |
|
  | |
little miss happy



عدد المساهمات : 279
معدل النشاط : 5792
السُمعة : 0
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  الجمعة 1 يونيو 2012 - 19:11 الجمعة 1 يونيو 2012 - 19:11 | |
| اخي ابغى كود الدردشة المتطورة مو كيفية تشغيلها
بس شكرا على كل حال | |
|
  | |
toufik 17



عدد المساهمات : 8
معدل النشاط : 4638
السُمعة : 0
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  الجمعة 1 يونيو 2012 - 19:23 الجمعة 1 يونيو 2012 - 19:23 | |
| | |
|
  | |
little miss happy



عدد المساهمات : 279
معدل النشاط : 5792
السُمعة : 0
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  الجمعة 1 يونيو 2012 - 23:09 الجمعة 1 يونيو 2012 - 23:09 | |
| | |
|
  | |
little miss happy



عدد المساهمات : 279
معدل النشاط : 5792
السُمعة : 0
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 16:00 السبت 2 يونيو 2012 - 16:00 | |
| | |
|
  | |
KhALiD-Net



عدد المساهمات : 3545
معدل النشاط : 9056
السُمعة : 152
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 16:03 السبت 2 يونيو 2012 - 16:03 | |
| اهلا اختي العزيزة
هذا بالتومبيلات هل لديك حق التعديل بالتومبيلات
| |
|
  | |
little miss happy



عدد المساهمات : 279
معدل النشاط : 5792
السُمعة : 0
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 16:04 السبت 2 يونيو 2012 - 16:04 | |
| مو بالتومبيلات انا زمان جربته (منتداي مو بالتومبيلات) و نجح بس حاليا ضيعته
| |
|
  | |
little miss happy



عدد المساهمات : 279
معدل النشاط : 5792
السُمعة : 0
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 16:07 السبت 2 يونيو 2012 - 16:07 | |
| | |
|
  | |
KhALiD-Net



عدد المساهمات : 3545
معدل النشاط : 9056
السُمعة : 152
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 16:07 السبت 2 يونيو 2012 - 16:07 | |
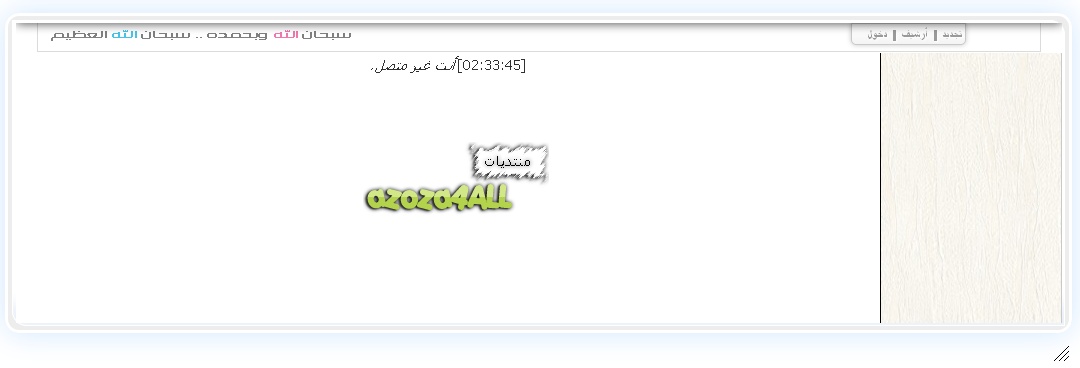
| هذه صورة لعلبة الدردشة المطورة  مميزاته : يقوم الكود بتركيب الدردشة في اسفل الشاشة و تكون بشكل متزحلق و فيها مجموة من الخصائصو الخاصي الأولى تبين حالتك على الدردشة هل متصل او غير متصل و أيضا تبين عدد المتواجدين بدردشة بطريقة أحترافية | |
|
  | |
Xx.MHGOol.xX



عدد المساهمات : 30
معدل النشاط : 4619
السُمعة : 0
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 17:01 السبت 2 يونيو 2012 - 17:01 | |
| ياlittle miss happy
وين لقــيت علبة الدردشـــه المتطوره
| |
|
  | |
little miss happy



عدد المساهمات : 279
معدل النشاط : 5792
السُمعة : 0
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 17:04 السبت 2 يونيو 2012 - 17:04 | |
| | |
|
  | |
الشريف لؤي



عدد المساهمات : 683
معدل النشاط : 5865
السُمعة : 6
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 17:16 السبت 2 يونيو 2012 - 17:16 | |
| يا khalid-net من فين جبت كود علبة الدردشة المتطورة | |
|
  | |
KhALiD-Net



عدد المساهمات : 3545
معدل النشاط : 9056
السُمعة : 152
 | |
  | |
الشريف لؤي



عدد المساهمات : 683
معدل النشاط : 5865
السُمعة : 6
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 20:52 السبت 2 يونيو 2012 - 20:52 | |
| | |
|
  | |
| كاتب هذه المساهمة مطرود حالياً من المنتدى - معاينة المساهمة |
nibo
عضو مطرود



عدد المساهمات : 445
معدل النشاط : 5853
السُمعة : 37
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 20:54 السبت 2 يونيو 2012 - 20:54 | |
|  السلام عليكم ورحمة الله وبركاته نقدم لكم اليوم اخر تطويرنا كود [CSS] قالب علبة الدردشة الاحترافى بدون تومبيلات تم تعديل الكود من اخوكم nibo ا للمعاينة ا ا للمعاينة ا
 قبل الدخول للدردشة  بعد الدخول    الكود يوضع فى لوحةالادارة .مظهر المنتدى.الوان.وقة تصميم CSS [color=#000000] - الكود:
-
#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
/*----------------Members----------------*/
#chatbox_members {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/50347510.png);
margin-bottom: -30px;
border-right: 1px solid #c9c9c9;
background-color: #ffffff;
}
#chatbox_members:hover {
border-right: 1px solid #b7b7b7;
background-color: #fcfcfc;
}
h4.member-title{
background: url(http://i25.servimg.com/u/f25/14/45/99/41/untitl23.jpg) repeat-x !important;
font-family: Arial Black;
text-transform: uppercase;
color: #ffffff !important;
text-shadow: 0px 0px 3px black;
margin-top: -1px;
cursor: default;
letter-spacing: 0.5em;
}
#chatbox_members ul {
list-style: none;
margin: 0px;
}
#chatbox_members ul li {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/115.png);
font-family: Arial Black;
font-weight: bold;
font-size: 14px;
color: #393939;
padding-left: 10px;
border-bottom: 1px solid #e2e2e2;
margin: 0px;
}
#chatbox_members ul li:hover {
background-color: #f4f4f4;
background-image:url('http://i25.servimg.com/u/f25/14/45/99/41/114.png');
background-repeat: no-repeat;
background-position: center left;
}
#chatbox_members ul li:active {
background-image:url('http://i25.servimg.com/u/f25/14/45/99/41/213.png');
}
#chatbox_members ul li a {
text-shadow: 1px 1px 1px #ffffff;
font-size: 12px;
color: #909090;
text-decoration: none;
}
#chatbox_members ul li a:hover {
color: #393939;
text-decoration: none !important;
}
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Arial Black;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
#chatbox_header a.cattitle{
display:none;
}
#chatbox_header
td.catBottom{
background:transparent
url(http://i46.servimg.com/u/f46/12/36/04/46/sob7an10.png) no-repeat
scroll 0 0;
}
| |
|
  | |
| كاتب هذه المساهمة مطرود حالياً من المنتدى - معاينة المساهمة |
nibo
عضو مطرود



عدد المساهمات : 445
معدل النشاط : 5853
السُمعة : 37
 |  موضوع: رد: ممكن كود علبة الدردشة المتطورة؟ موضوع: رد: ممكن كود علبة الدردشة المتطورة؟  السبت 2 يونيو 2012 - 20:55 السبت 2 يونيو 2012 - 20:55 | |
| | |
|
  | |
| | ممكن كود علبة الدردشة المتطورة؟ |  |
|













































































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
