مشكلة فى صندوق الرد السريع
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 مشكلة فى صندوق الرد السريع
مشكلة فى صندوق الرد السريع
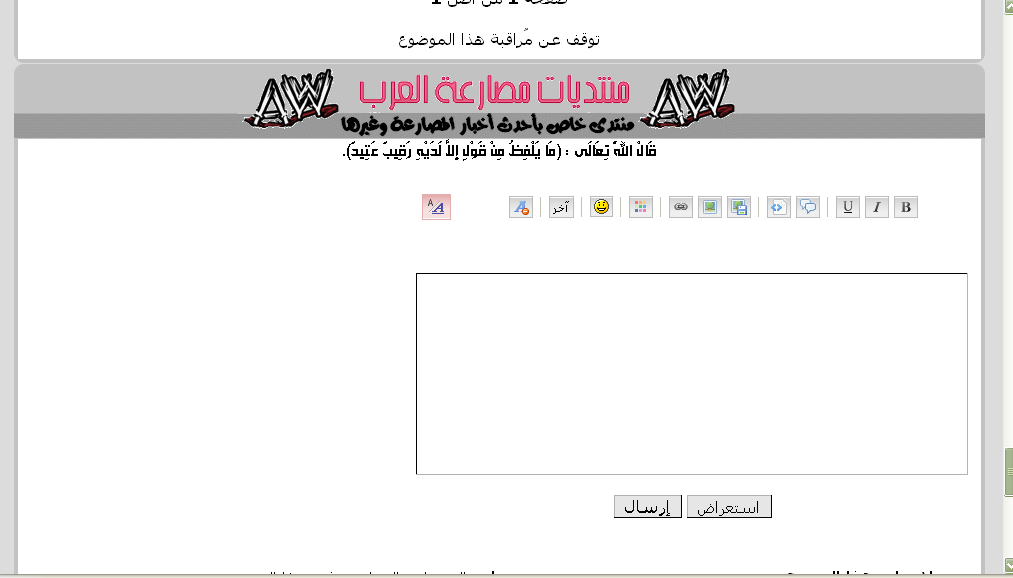
صندوق الرد
لما انشئت المنتدى كان وسط الصفحة يعنى مظبوط
لاكن الحين هو يمين صفحة المنتدى !!
أريد حل لجعلة وسط مرة اخرى
لما انشئت المنتدى كان وسط الصفحة يعنى مظبوط
لاكن الحين هو يمين صفحة المنتدى !!
أريد حل لجعلة وسط مرة اخرى
 رد: مشكلة فى صندوق الرد السريع
رد: مشكلة فى صندوق الرد السريع
ممكن صورة توضحيه من المتصفح الفيرفوكس
طريقة عمل صورة للشاشة (screenshot)
روابط تحميل ال Mozilla FireFox
طريقة عمل صورة للشاشة (screenshot)
روابط تحميل ال Mozilla FireFox
 رد: مشكلة فى صندوق الرد السريع
رد: مشكلة فى صندوق الرد السريع
هاذا الأستايل اللى انشئت بة المنتدى , فقط غيرت الصور
اظن ان المشكلة ظهرت لما وضعت كود توسيط محتويات المنتدى , شكيت فقمت بحذف الكود ولاكن من دون حل !!
اظن ان المشكلة ظهرت لما وضعت كود توسيط محتويات المنتدى , شكيت فقمت بحذف الكود ولاكن من دون حل !!
 رد: مشكلة فى صندوق الرد السريع
رد: مشكلة فى صندوق الرد السريع
تفضل اذا اردت مثل هذا الشكل


- الكود:
/*-----كود تطوير خانة الرد منثل الفي بي -----*/
.post {
background: url(http://dc15.arabsh.com/i/03579/gs6gqnelcbku.png);
padding : 1px 3px 1px 3px;
-moz-border-radius: 4px;
border: 1px solid #b80000;
sam_hameed,sam_hameed;
border-left : medium solid #b80000;
border-right : medium solid #b80000;
-moz-box-shadow: 0px 0px 1px #b80000;
}
a.button1, input.button1,sam hameed, a.button2, input.button2,button.button2 {
background: url(http://i12.servimg.com/u/f12/14/62/10/11/uousuu11.gif);
padding : 1px 3px 1px 3px;-moz-border-radius: 4px;
border: 1px solid #b80000;
border-left : medium solid #b80000;
sam_hameed,sam_hameed;
border-right : medium solid #b80000;
-moz-box-shadow: 0px 0px 1px #b80000;
}
input,input.liteoption,input.mainoption{
background: url(http://dc15.arabsh.com/i/03579/zb7injxmdl9o.png);
padding : 1px 3px 1px 3px;
-moz-border-radius: 4px;
border: 1px solid #b80000;
border-left : medium solid #b80000;
sam_hameed,sam_hameed;
border-right : medium solid #b80000;
-moz-box-shadow: 0px 0px 1px #b80000;
}
input:hover,
input.liteoption:hover, input.mainoption:hover, button.button2:hover,
input.button2:hover, textarea:hover, select:hover {
background: url(http://dc15.arabsh.com/i/03579/h5rwgi3wag3v.png);
padding : 1px 3px 1px 3px;
-moz-border-radius: 4px;
border: 1px solid #b80000;
sam_hameed,sam_hameed;
border-left : medium solid #b80000;
border-right : medium solid #b80000;
-moz-box-shadow: 0px 0px 1px #b80000;
}
form#quick_reply textarea#text_editor_textarea{
width: 780px;
height: 100%; }
form#quick_reply iframe#text_editor_iframe {
width: 780px;
}
* html form#quick_reply iframe#text_editor_iframe {
width: 780px;
}
*+html form#quick_reply iframe#text_editor_iframe {
width: 780px;
}
form#quick_reply{
background:url(http://dc15.arabsh.com/i/03579/pz05qsjjz78g.png) no-repeat right ;
padding:100px 10px 10px 10px;
background-position: top center;
}
p {
text-align: center ;
}
/*-----End Code-----*/
 رد: مشكلة فى صندوق الرد السريع
رد: مشكلة فى صندوق الرد السريع
السلآم عليكم
احذف كود جعل المحتوي بالمنتصف
احذف كود جعل المحتوي بالمنتصف

حوريـ?َ-

- عدد المساهمات : 516
معدل النشاط : 5400
السُمعة : 25
 رد: مشكلة فى صندوق الرد السريع
رد: مشكلة فى صندوق الرد السريع
اخى ابحث عن هذا الكود فى ورقة ccs واحذفه
- الكود:
td {
text-align: center;
}
وضع هذا
- الكود:
tr.post td{
text-align: center;
}
 مواضيع مماثلة
مواضيع مماثلة» مشكلة في صندوق الرد السريع !!
» مشكلة في صندوق الرد السريع...
» مشكلة صندوق الرد السريع
» مشكلة عدم ظهور الأزرار في الرد السريع و صندوق الكتابة
» مشكلة صندوق الرد السريع في ستايلي بليز ابغي الحل
» مشكلة في صندوق الرد السريع...
» مشكلة صندوق الرد السريع
» مشكلة عدم ظهور الأزرار في الرد السريع و صندوق الكتابة
» مشكلة صندوق الرد السريع في ستايلي بليز ابغي الحل
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني