إضافة زر لتحريك شريط التمرير إلى الصور التي تمت مشاركتها مؤخرا
صفحة 1 من اصل 1
 إضافة زر لتحريك شريط التمرير إلى الصور التي تمت مشاركتها مؤخرا
إضافة زر لتحريك شريط التمرير إلى الصور التي تمت مشاركتها مؤخرا
السلام عليكم ورحمة الله وبركاتة
إضافة زر لتحريك شريط التمرير إلى احدث الصور

---------------------------
إضافة زر لتحريك شريط التمرير إلى احدث الصور

---------------------------
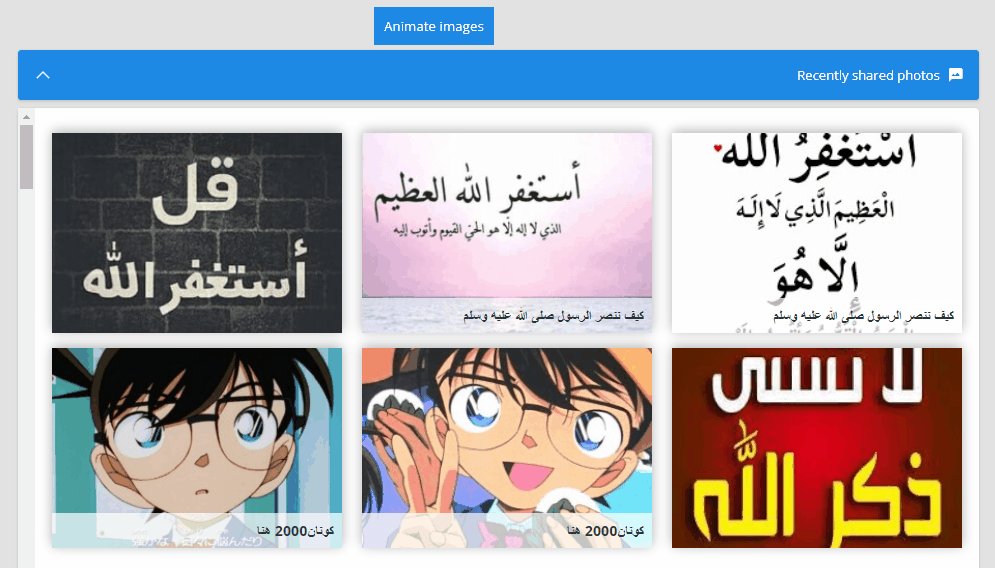
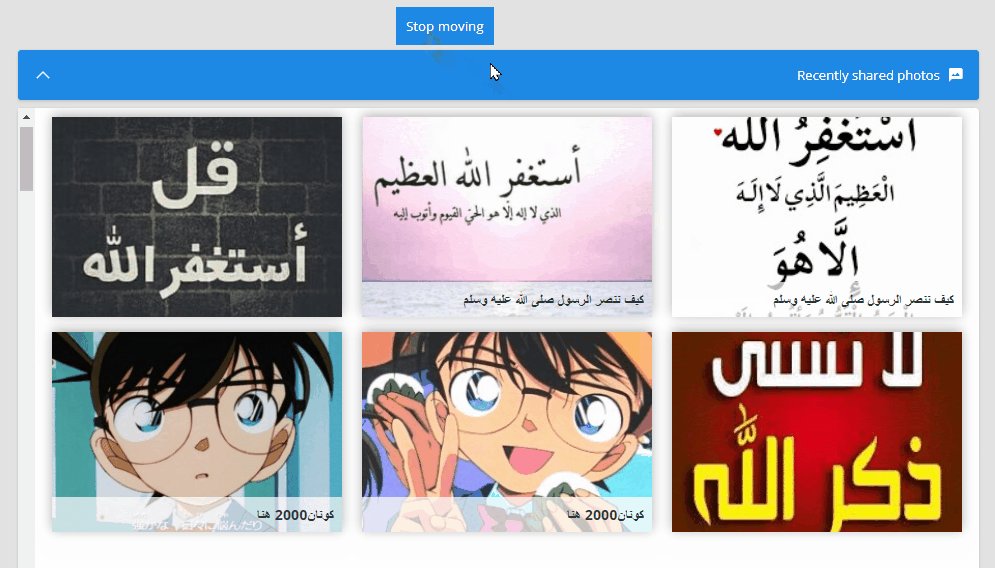
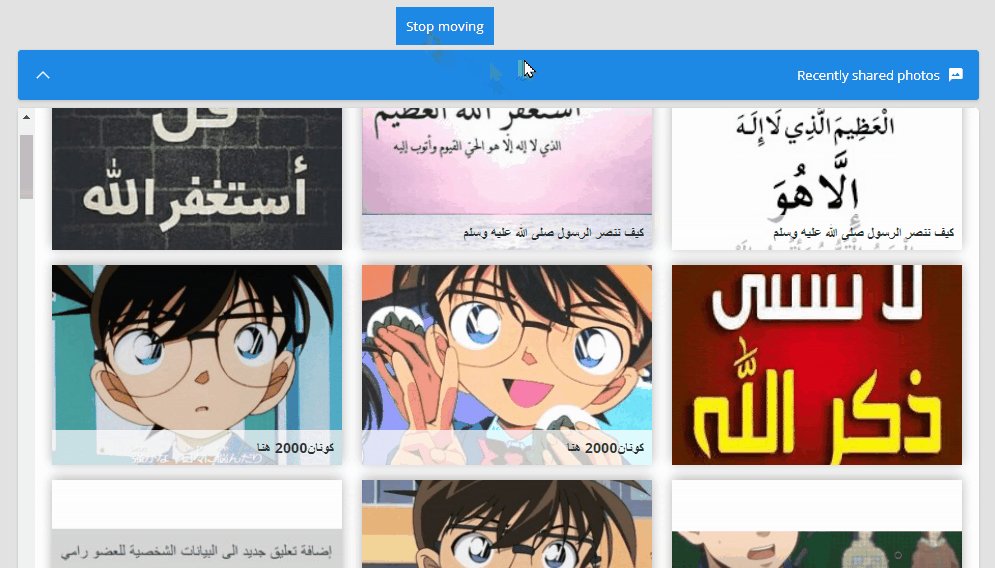
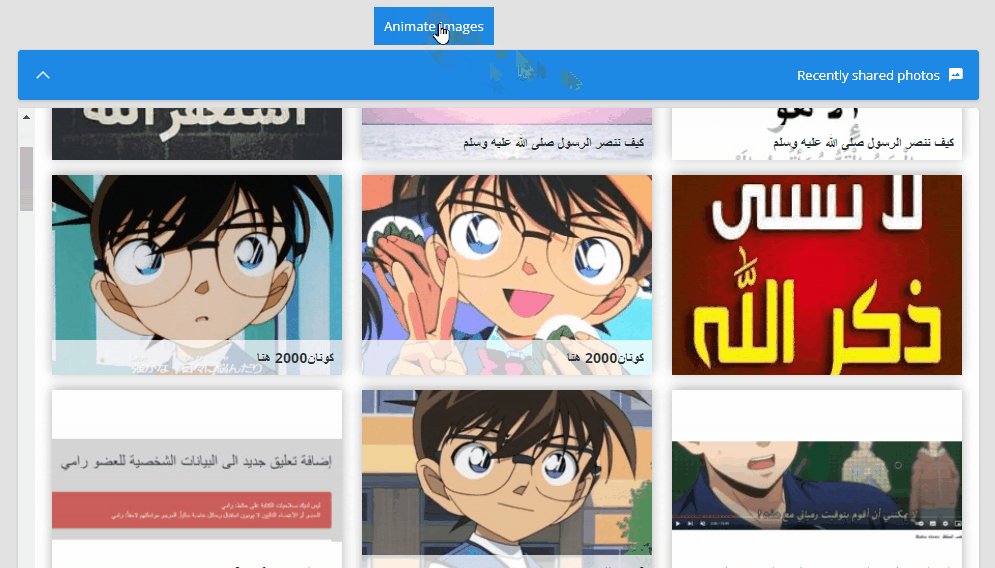
يعني عندما تضغط على الزر
يتحرك شريط تمرير الصورة من تلقاء نفسه

عند الضغط على الزر مرة أخرى فإنه يتوقف
كما في الصورة

طريقة التركيب
اول شيء: عليك بتفعيل الصور التي تمت مشاركتها مؤخرا في منتداك
عن طريق لوحة الادارة > عناصر اضافية > الصور التي تمت مشاركتها مؤخرا >
تشكيل
ثم ضع الاعدادات كما في الصورة

ثاني شيء: ابحث عن الجزء التالي في قالب Index_box
- الكود:
<!-- BEGIN switch_forum_images -->
وضع فوقه مباشرة الكود التالي
- الكود:
<p id="page-desc" class="imagelist_desc"></p>
تثبيت جافا سكريبت
العنوان * : كما تريد
المكان: في جميع الصفحات
- الكود:
$(function(){
$('#page-desc,p.imagelist_desc').after('<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var intervalId;
var targetWindow = $(".container-imgs-list");
function startScrolling() {
intervalId = setInterval(function() {
targetWindow.scrollTop(targetWindow.scrollTop() + 1);
}, 10); // Change the interval as needed
}
function stopScrolling() {
clearInterval(intervalId);
}
$("#Latest-images-Button").click(function() {
if ($(this).data("isScrolling")) {
stopScrolling();
$(this).text("تحريك الصور");
} else {
startScrolling();
$(this).text("إيقاف التحريك");
}
$(this).data("isScrolling", !$(this).data("isScrolling"));
});
});
</script>
<button id="Latest-images-Button">اضغط-لتحريك-الصور</button>
<div id="container-imgs-list" style="width: 300px; height: 0px; overflow: auto;">
</div>');
});
document.write('<style type="text/css">.container-imgs-list {height: 500px;}
button#Latest-images-Button {
right: 50%;
left: 50%;
position: relative;
display: flex;
margin: 5px;
color: white;
padding: 10px;
background: #1e88e5;
} </style>');
اضافة لطيفه
آمل أن تنال إعجابكم


--------------------------------------
تمت كتابة هذا البرنامج التعليمي بواسطة كونان2000،
ابوعلي البلقاوي, Witcherface و Mr Google يعجبهم هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» من اين اعدل على صفحة : الصور التي تمت مشاركتها مؤخرا images
» الصور التي تمت مشاركتها أخيراً
» طريقة تغير لون شريط التمرير
» اريد الكود شريط التمرير
» الان كود لتحريك الصور او اى شياء
» الصور التي تمت مشاركتها أخيراً
» طريقة تغير لون شريط التمرير
» اريد الكود شريط التمرير
» الان كود لتحريك الصور او اى شياء
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
