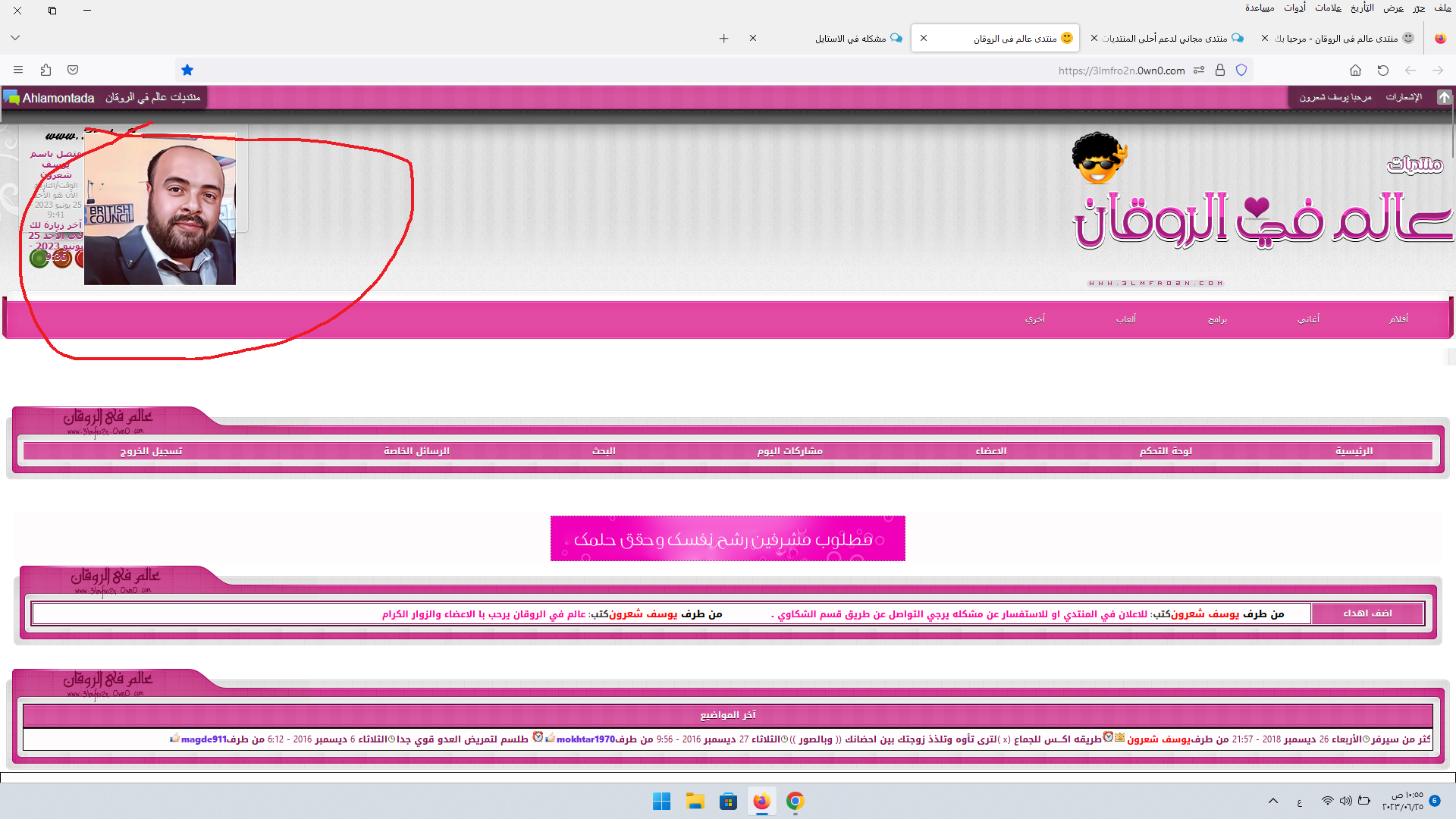
مشكله في صورة
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 رد: مشكله في صورة
رد: مشكله في صورة
- الكود:
element.style {
max-width: 200px;
max-height: 250px;
}
اخي من هذا الكود في ورقة ال scc
من 200 قلل الى ماتريد
ومن 250 قلل ماتريد
 رد: مشكله في صورة
رد: مشكله في صورة
هذا الكود تم وضعه في ال Javascript
وغالبا الحل في تعديل هذا الكود
- الكود:
https://3lmfro2n.0wn0.com/12276.js
وغالبا الحل في تعديل هذا الكود
 رد: مشكله في صورة
رد: مشكله في صورة
لا اخييوسف شعرون كتب:هذا الكود تم وضعه في ال Javascript
- الكود:
https://3lmfro2n.0wn0.com/12276.js
وغالبا الحل في تعديل هذا الكود
 رد: مشكله في صورة
رد: مشكله في صورة
اخي هذه هي ال ورقه ال scc في المنتدي هل يمكنك التعديل فيها
- الكود:
.gowetobilobed-offlinebutton {
background-color:transparent;
background-image:url("https://i.servimg.com/u/f66/11/66/00/43/user_o11.gif");
background-position:center center;
background-repeat:no-repeat;
border:medium none;
height:ارتفاع الايقونةpx;
min-height:ارتفاع الايقونةpx;
min-width:عرض الايقونةpx;
width:عرض الايقونةpx;
}
.offlinebutton{background-color:transparent;background-image:url(https://i.servimg.com/u/f66/11/66/00/43/user_o11.gif);background-position:center center;background-repeat:no-repeat;border:medium none;height:50px;min-height:50px;min-width:50px;width:50px}
/*-----Programming code byMahmoud TalaaT& sam hameed-----*/
#lbOverlay{
position:fixed;z-index: 999;
left:0;
top:0;
width:100%;
height:100%;
Mahmoud TalaaT;
background-color:#000;
cursor:pointer;
}
#lbCenter,#lbBottomContainer{
position:absolute;
Mahmoud TalaaT;
z-index: 999;overflow:hidden;
background-color:#fff;
}
.lbLoading{
background:#fff url(https://i.servimg.com/u/f27/14/67/90/38/novfao10.gif) no-repeat center;
}
#lbImage{
position:absolute;left:0;top:0;border:10px solid #fff;background-repeat:no-repeat;}
#lbPrevLink,#lbNextLink{
display:block;
Mahmoud TalaaT;
position:absolute;
top:0;
width:50%;
outline:none;
}
#lbPrevLink{
left:0;
}
#lbPrevLink:hover{
background:transparent url(https://i.servimg.com/u/f41/14/81/17/27/211.png) no-repeat 0 15%;
}
#lbNextLink{
right:0;}
#lbNextLink:hover{
background:transparent url(https://i.servimg.com/u/f41/14/81/17/27/310.png) no-repeat 100% 15%;
}
#lbBottom{
font-family:Verdana, Arial, Geneva, Helvetica, sans-serif;font-size:10px;color:#666;line-height:1.4em;
text-align:left;
Mahmoud TalaaT;
border:10px solid #fff;
border-top-style:none;
}
#lbCloseLink{
display:block;
float:right;
Mahmoud TalaaT;
width:66px;height:22px;
background:transparent url(https://i.servimg.com/u/f41/14/81/17/27/110.png) no-repeat center;
outline:none;
Mahmoud TalaaT;
margin:5px 0;
}
#lbCaption,#lbNumber{
margin-right:71px;
}
.postbody img{
max-width:450px;
}
/*-----Programming code byMahmoudTalaat&samhamed-----*/
/* كود التحكم بحجم المواضيع والمشاركات */
.postbody{
font-size: 18px;
font-weight: bold;
font-family:
Traditional Arabic;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername { font-size: 14pt; }
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead { padding: 4px; }
/* ***** basic styles for multi-page nav elements */
.pagenav a { text-decoration: none; }
.pagenav td { padding: 2px 4px 2px 4px; }
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited { color: #777777; text-decoration: none; }
a.shade:active, a.shade:hover { color: #FF4400; text-decoration: underline; }
.tcat .shade, .thead .shade, .tfoot .shade { color: #DDDDDD; }
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset { margin-bottom: 6px; }
.fieldset, .fieldset td, .fieldset p, .fieldset li { font-size: 11px; }
postdetails.poster-profile a img {
-webkit-transform:scale(0.9);
-moz-transform:scale(0.9);
-o-transform:scale(0.9);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.9;
margin: 0 10px 5px 0;
}
#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
/*----------------Members----------------*/
#chatbox_members {
background: url(https://i.servimg.com/u/f25/14/45/99/41/50347510.png);
margin-bottom: -30px;
border-right: 1px solid #c9c9c9;
background-color: #ffffff;
}
#chatbox_members:hover {
border-right: 1px solid #b7b7b7;
background-color: #fcfcfc;
}
h4.member-title{
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl23.jpg) repeat-x !important;
font-family: Arial Black;
text-transform: uppercase;
color: #ffffff !important;
text-shadow: 0px 0px 3px black;
margin-top: -1px;
cursor: default;
letter-spacing: 0.5em;
}
#chatbox_members ul {
list-style: none;
margin: 0px;
}
#chatbox_members ul li {
background: url(https://i.servimg.com/u/f25/14/45/99/41/115.png);
font-family: Arial Black;
font-weight: bold;
font-size: 14px;
color: #393939;
padding-left: 10px;
border-bottom: 1px solid #e2e2e2;
margin: 0px;
}
#chatbox_members ul li:hover {
background-color: #f4f4f4;
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/114.png');
background-repeat: no-repeat;
background-position: center left;
}
#chatbox_members ul li:active {
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/213.png');
}
#chatbox_members ul li a {
text-shadow: 1px 1px 1px #ffffff;
font-size: 12px;
color: #909090;
text-decoration: none;
}
#chatbox_members ul li a:hover {
color: #393939;
text-decoration: none !important;
}
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Arial Black;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.postbody img {
-webkit-transform:scale(0.9);
-moz-transform:scale(0.9);
-o-transform:scale(0.9);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.9;
margin: 0 10px 5px 0;
}
.postbody img:hover {
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1); box-shadow:0px 0px 30px gray;
-webkit-box-shadow:0px 0px "AQUI EL TAMA?O EN PIXELES DEL SHADOW" px "AQUI COLOR HEXADECIMAL DE PREFERENCIA";
-moz-box-shadow:0px 0px "AQUI EL TAMA?O EN PIXELES DEL SHADOW"px "AQUI COLOR HEXADECIMAL DE PREFERENCIA";
opacity: 1;
}
.postbody img {
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright:
8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright:
8px;
border:1px solid
#ffffff;
}
.postbody img {
max-width:600px;
}
tr.post td {
text-align: center;
}
.code {
font-size: 12px;
padding: 0;
margin: 20px;
background: #f0f0f0;
border-left: 1px solid #ccc;
line-height: 20px;
background: url(https://i.servimg.com/u/f21/16/21/44/25/pre_co10.gif) repeat-y left top;
width: 600px;
overflow: auto;
overflow-Y:hidden;
}
a{
cursor: url('https://i.servimg.com/u/f32/17/42/09/54/handcu10.png'), auto;
}
body {
cursor: url(https://i.servimg.com/u/f42/17/42/09/54/cursor10.png), progress !important;
}
//* www.3lmfro2n.0wn0.com*//
#page-footer a {
opacity: 0.3;
color: black
}
#page-footer {
opacity: 0.2
}
#page-footer a:hover {
opacity: 1 !important;
color: black
}
//* www.3lmfro2n.0wn0.com/*//
input:-moz-focus-inner{border:0;}
input:focus, input:hover{
outline:0;
border-color:rgba(0, 0, 0, 0.4);
-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.4);
-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.4);
box-shadow:0 0 3px rgba(0, 0, 0, 0.4);
}
input:active{
-ms-filter: "progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ededed, endColorStr=#FFFFFF)";
background-image: -webkit-gradient(linear,left top,left bottom,from(#ededed),to(#ffffff));
background: -moz-linear-gradient(top, #ededed, #FFF);
}
input{
float:none;
outline:none;
margin:0;
padding:0px 6px;
height:20px;
background-color:#f6f6f6;
border:1px solid #d4d4d4;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
-ms-filter: "progid:DXImageTransform.Microsoft.Gradient(startColorStr=#FFFFFF, endColorStr=#ededed)";
background-image: -webkit-gradient(linear,left top,left bottom,from(#ffffff),to(#ededed));
}
a:link
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
}
a:active
{
text-decoration: none;
}
a:hover
{
text-decoration: none;
}
#right{
position: absolute;
top: 5px;right: 5px;
width: 18%;
float: right;
}
/ *** www.3lmfro2n.0wn0.com *** /
td.code div, td.code div:before, td.code div:after, td.quote, td.quote table:before, td.quote table:after{background:url("http://4.bp.blogspot.com/-GlhRdQ2lszc/UY38C5a_AvI/AAAAAAAABt0/vsiGbAmbqrs/s1600/stacked-lined.png") repeat-y scroll 0 0 transparent; border-radius:5px 5px 0 0; border:1px solid #dcdcdc; box-shadow:inset 0 0 30px rgba(0,0,0,0.1),1px 1px 3px rgba(0,0,0,0.2)}
td.code{ background:transparent !important; border:none !important}
td.code div, td.quote{font-family:Verdana,"Times New Roman",Georgia,Serif; font-size:12px; color:#333; sdoverflow:auto; width:auto; padding:15px 0px 15px; padding-left:42px; white-space:pre-wrap; white-space:-moz-pre-wrap !important; white-space:-pre-wrap; white-space:-o-pre-wrap; word-wrap:break-word; overflow-x:auto; max-height:200px}
/ *** www.3lmfro2n.0wn0.com *** /
.postbody {
font-family: Traditional Arabic;
font-size: 22px;
font-weight: 700;
line-height: 2em;
text-align: center;
}
/* -- By ĐOĹA -- */
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
/* -- By ĐOĹA -- */
a span[style="color:#FF0000"] strong {
background:url(https://i.servimg.com/u/f73/11/60/75/36/admini10.png) no-repeat;
padding-left:17px;}
a span[style="color:#6F34DB"] strong {
background:url(https://i.servimg.com/u/f73/11/60/75/36/top10.png) no-repeat;
padding-left:17px;}
a span[style="color:#3AA112"] strong {
background:url(https://i.servimg.com/u/f39/14/86/81/44/award-10.png) no-repeat;
padding-left:17px;}
a span[style="color:#F725BF"] strong {
background:url(https://i.servimg.com/u/f39/14/86/81/44/heart11.png) no-repeat;
padding-left:17px;}
a span[style="color:#F200FF"] strong {
background:url(https://i.servimg.com/u/f39/14/86/81/44/star10.png) no-repeat;
padding-left:17px;}
a span[style="color:#FC7600"] strong {
background:url(https://i.servimg.com/u/f39/14/86/81/44/cup-br10.png) no-repeat;
padding-left:17px;}
#fa_search {
display: none !important;
}
#fa_share {
display: none !important;
}
#fa_toolbar, #fa_toolbar_hidden {
background-color: transparent !important;
}
#fa_left {
-webkit-border-bottom-right-radius: 6px;
-moz-border-radius-bottomright: 6px;
border-bottom-right-radius: 6px;
-moz-box-shadow: -1px 1px 5px #000000;
-webkit-box-shadow: -1px 1px 5px #000000;
box-shadow: -1px 1px 5px #000000;
padding-right: 10px;
}
#fa_right {
-webkit-border-bottom-left-radius: 6px;
-moz-border-radius-bottomleft: 6px;
border-bottom-left-radius: 6px;
-moz-box-shadow: 1px 1px 5px #000000;
-webkit-box-shadow: 1px 1px 5px #000000;
box-shadow: 1px 1px 5px #000000;
padding-left: 10px;
}
#fa_menulist, #notif_list {
font-size: 12px !important;
margin-top: 3px !important;
border-color: transparent !important;
border-radius: 6px !important;
-moz-border-radius: 4px !important;
-webkit-border-radius: 4px !important;
-moz-box-shadow: -1px 3px 5px #000000;
-webkit-box-shadow: -1px 3px 5px #000000;
box-shadow: -1px 3px 5px #000000;
background-color: #FFFFFF !important;
text-decoration: none !important;
}
#fa_left, #fa_right {
background: transparent url(https://i.servimg.com/u/f75/16/54/26/99/vkwv10.png) repeat !important;
}
#fa_left a, #fa_right a {
text-decoration: none !important;
}
li.see_all, li.see_all a {
background-color: transparent !important;
color: #666666 !important;
}
#fa_left, #fa_notifications, #fa_welcome {
text-shadow: 1px 1px 1px #666666 !important;
}
#fa_menulist a, #fa_menulist a:link, #fa_menulist a:visited, #notif_list a {
color: #666666 !important;
text-decoration: none !important;
}
#fa_menulist a:hover {
color: #BE0B12 !important;
}
#fa_toolbar > #fa_right.notification > #fa_notifications, #fa_right.welcome #fa_menu #fa_welcome {
background-color: #828F99 !important;
color: white !important;
}
#fa_notifications.unread #notif_unread {
color: #FA0E21;
margin-left: 5px;
font-weight: bold; }
/* كود حذف حقوق احلى منتدى من العارضة -----*/
#fa_left:after {
margin-left:15px;
content: "منتديات عالم في الروقان";}
/*كود حذف حقوق احلى منتدى من العارضة-----*/
//* الخط الكوفي Arabic Kufi -hamsa-haq-*//
*/
@font-face {
font-family: 'Droid Arabic Kufi';
font-style: normal;
font-weight: 400;
src: url(//themes.googleusercontent.com/static/fonts/earlyaccess/droidarabickufi/v3/DroidKufi-Regular.eot);
src: url(//themes.googleusercontent.com/static/fonts/earlyaccess/droidarabickufi/v3/DroidKufi-Regular.eot?#iefix) format('embedded-opentype'),
url(//themes.googleusercontent.com/static/fonts/earlyaccess/droidarabickufi/v3/DroidKufi-Regular.woff2) format('woff2'),
url(//themes.googleusercontent.com/static/fonts/earlyaccess/droidarabickufi/v3/DroidKufi-Regular.woff) format('woff'),
url(//themes.googleusercontent.com/static/fonts/earlyaccess/droidarabickufi/v3/DroidKufi-Regular.ttf) format('truetype');
}
@font-face {
font-family: 'Droid Arabic Kufi';
font-style: normal;
font-weight: 700;
src: url(//themes.googleusercontent.com/static/fonts/earlyaccess/droidarabickufi/v3/DroidKufi-Bold.eot);
src: url(//themes.googleusercontent.com/static/fonts/earlyaccess/droidarabickufi/v3/DroidKufi-Bold.eot?#iefix) format('embedded-opentype'),
url(//themes.googleusercontent.com/static/fonts/earlyaccess/droidarabickufi/v3/DroidKufi-Bold.woff2) format('woff2'),
url(//themes.googleusercontent.com/static/fonts/earlyaccess/droidarabickufi/v3/DroidKufi-Bold.woff) format('woff'),
url(//themes.googleusercontent.com/static/fonts/earlyaccess/droidarabickufi/v3/DroidKufi-Bold.ttf) format('truetype');
}
//*الخط الكوفي Arabic Kufi -hamsa-haq-*//
 رد: مشكله في صورة
رد: مشكله في صورة
اخي جرب ابحث عن هذا الكود في الهيدر
وعدل المقاسات
وعدل المقاسات
- الكود:
style="max-width: 200px; max-height: 250px"
 رد: مشكله في صورة
رد: مشكله في صورة
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
<style type="text/css">
@import url(https://cdn.rawgit.com/yousafsheron/3lmfro2n/master/droidarabickufi.css/);
p{
font-family: 'Droid Arabic Kufi', serif;
}
</style>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- no cache headers -->
<meta name="google-site-verification" content="eYAnbelZrQKqR7N3fAmj4DRHboxYdVzH4yWuGCzuxlo" />
<!-- end no cache headers -->
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<!-- CSS Stylesheet -->
<style id="vbulletin_css" type="text/css">
/*** vBulletin 3.8.7 CSS* Style: 'منتدي عالم في الروقان'; Style ID: 155*/
@import url('http://bdayh.com/vBCust/clientscript/vbulletin_css/style-bf3ea019-00155.css');
</style>
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/vbulletin_important.css/?v=387" rel="stylesheet" type="text/css" />
<!-- start BMy des -->
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/binknew.css" media="all" rel="stylesheet" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/bluonew.css" media="screen" rel="alternate stylesheet" title="BCoB" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/rednew.css" media="screen" rel="alternate stylesheet" title="BCoC" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/brawennew.css" media="screen" rel="alternate stylesheet" title="BCoD" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/greennew.css" media="screen" rel="alternate stylesheet" title="BCoE" type="text/css" />
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/BCo.js/" type="text/javascript"></script>
<!-- end BMy des -->
<!--/ CSS Stylesheet -->
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/yahoo-dom-event.js/?v=387" type="text/javascript"></script>
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/connection-min.js/?v=387" type="text/javascript"></script>
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/vbulletin_global.js/?v=387" type="text/javascript"></script>
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/vbulletin_menu.js/?v=387" type="text/javascript"></script>
<!-- start header -->
<div class="bheader">
<div class="bright"> </div>
<div class="bleft">
<div class="blogin">
<!-- login -->
<div>
<!-- login form -->
<!-- BEGIN switch_user_logged_in -->
<style type="text/css">
.useronline {
float: right;
margin-top: -20px;
color: #ABABAB;
margin-right: -85px;
}
div#username {
float: left;
margin-top: 4px;
}
#greeting{
overflow: hidden;
}
#greetwrap {
float: right;
}
#avatar img{
max-width: 75px;
background: #fff;
padding: 1px;
box-shadow: rgba(0,0,0,.5) 0 0 3px;
float: right;
}
</style><script>
jQuery(function(){
var username = _userdata["username"];
jQuery('#username').append(username);
var avatar = _userdata["avatar"];
jQuery('#avatar').append(avatar);
});
</script>
<div class="useronline">
<div id="greeting">
<div id="greetwrap">
<div id="avatar">
</div>
</div>
</div>
</div>
<div align="center">
<strong>{LOGGED_AS}</strong><br />
{CURRENT_TIME}
<div> <strong>{LAST_VISIT_DATE}</strong></div>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<form action="/login.forum?redirect=h1-page" method="post" name="form_login">
<!-- login input -->
<div class="login-input">
<input id="navbar_username" class="User" name="username" onblur="if(this.value=='')this.value='اسم العضو' " onfocus="if(this.value=='اسم العضو')this.value=''" type="text" value="اسم العضو" />
<input id="navbar_password" class="Pass" name="password" onblur="if(this.value=='')this.value='password ' " onfocus="if(this.value=='password ')this.value=''" type="password" value="password " />
<input type="submit" name="login" class="Enter" src="https://i.servimg.com/u/f57/18/61/22/74/spacer10.gif" title="ادخل اسم العضو وكلمة المرور الخاصة بك في الحقول المجاورة لتسجيل الدخول, أو اضغط على رابط 'التسجيل' لإنشاء حساب خاص بك." type="image" value="" />
<label>
<input name="autologin" checked="checked" type="checkbox"/>
<span>حفظ البيانات ؟</span></label>
</div>
<!-- / login input -->
<input type="hidden" name="s" value="" />
<input type="hidden" name="securitytoken" value="guest" />
<input type="hidden" name="do" value="login" />
<input type="hidden" name="vb_login_md5password" />
<input type="hidden" name="vb_login_md5password_utf" />
</form>
<!-- END switch_user_logged_out -->
<!-- / login form -->
</div>
<!-- login -->
</div>
<div class="bico"> <img src="https://i.servimg.com/u/f57/18/61/22/74/spacer10.gif" alt="" border="0" usemap="#ico" />
<map name="ico" id="ico">
<area shape="circle" coords="172,16,15" href="javascript:chooseStyle('none',60)" target="_self" alt="" title="وردي" />
<area shape="circle" coords="141,15,14" href="javascript:chooseStyle('BCoB',60)" target="_self" alt="" title="سماوي" />
<area shape="circle" coords="112,14,15" href="javascript:chooseStyle('BCoC',60)" target="_self" alt="" title="أحمر" />
<area shape="circle" coords="82,14,15" href="javascript:chooseStyle('BCoD',60)" target="_self" alt="" title="بني" />
<area shape="circle" coords="50,13,16" href="javascript:chooseStyle('BCoE',60)" target="_self" alt="" title="اخضر" />
</map>
</div>
</div>
</div>
<!-- end header -->
<!-- start nav -->
<div class="bnav">
<div class="bright">
<div class="bleft">
<ul>
<li class="select"><a href="/" title="الرئيسية">الرئيسية</a></li>
<li><a href="/c8-category" title="أفلام" target="_blank">أفلام</a></li>
<li><a href="/c10-category" title="أغاني" target="_blank">أغاني</a></li>
<li><a href="/c9-category" title="برامج" target="_blank">برامج</a></li>
<li><a href="/c7-category" title="ألعاب">ألعاب</a></li>
<li><a href="/c14-category" title="أخري">أخري</a></li>
</ul>
</div>
</div>
</div>
<!-- start content -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="content-right"> </td>
</p>
<table align="center" class="adv tborder" border="0" cellspacing="2" cellpadding="2">
</table>
<!-- content table -->
<!-- open content container -->
<div align="center">
<div class="page" style="width:100%; text-align:right">
<div style="padding:0px 8px 0px 8px" align="right">
<br />
<!-- breadcrumb, login, pm info -->
<!-- بداية اطار علوي -->
<div class="BdCatBlock">
<div class="bdayh-cattopbg">
<div class="bdayh-cattopright">
</div>
<div class="bdayh-cattopleft">
</div>
</div>
<!--bdayh-->
<div class="bdayh-catbg">
<div class="bdayh-catright">
<div class="bdayh-catleft">
<!--bdayh-->
<div class="BdCatBlockBody">
<!-- / نهاية اطار علوي -->
<!-- nav buttons bar -->
<div class="tborder" style="padding:1px; border-top-width:0px">
<table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr align="center">
<!-- BEGIN switch_user_logged_out -->
<td class="vbmenu_control"><a href="/forum"> <span class="Orange">الرئيسية</span></a> <script type="text/javascript"> vbmenu_register("allptchoptions", false); </script></td>
<td class="vbmenu_control"><a href="/register" rel="nofollow">التسجيل</a></td>
<td class="vbmenu_control"><a href="/login" rel="nofollow">الدخول</a></td>
<td class="vbmenu_control"><a rel="help" href="/faq" accesskey="5">التعليمـــات</a></td>
<td class="vbmenu_control"><a href="/search?search_id=unanswered">موآضـــيع لم يتم آلرد عليهآ</a></td>
<td class="vbmenu_control"><a href="/search?search_id=newposts" accesskey="2">مشاركات اليوم</a></td>
<td class="vbmenu_control"><a id="navbar_search" href="/search" accesskey="4" rel="nofollow">البحث</a> </td>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<td class="vbmenu_control"><a href="/forum"> <span class="Orange">الرئيسية</span></a> <script type="text/javascript"> vbmenu_register("allptchoptions", false); </script></td>
<td class="vbmenu_control"><a href="/profile?mode=editprofile" rel="nofollow">لوحة التحكم</a></td>
<td class="vbmenu_control"><a rel="help" href="/memberlist" accesskey="5">الاعضاء</a></td>
<td class="vbmenu_control"><a href="/search?search_id=newposts" accesskey="2">مشاركات اليوم</a></td>
<td class="vbmenu_control"><a id="navbar_search" href="/search" accesskey="4" rel="nofollow">البحث</a> </td>
<td class="vbmenu_control"><a href="/privmsg?folder=inbox">الرسائل الخاصة</a></td>
<td class="vbmenu_control"><a href="/login?logout">تسجيل الخروج</a></td>
<!-- END switch_user_logged_in -->
</tr>
</table>
</div>
</div>
<!--bdayh--></div>
</div>
</div>
<!--bdayh-->
<div class="bdayh-catendbg">
<div class="bdayh-catendright">
</div>
<div class="bdayh-catendleft">
</div>
</div>
</div>
<!-- / nav buttons bar -->
<br />
<!-- BEGIN switch_user_logged_out -->
<!-- guest welcome message -->
<div class="BdCatBlock">
<div class="bdayh-cattopbg">
<div class="bdayh-cattopright">
</div>
<div class="bdayh-cattopleft">
</div>
</div>
<!--bdayh-->
<div class="bdayh-catbg">
<div class="bdayh-catright">
<div class="bdayh-catleft">
<!--bdayh-->
<div class="BdCatBlockBody">
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tr>
<td class="tcat">أهلا وسهلا بك إلى {L_INDEX}.</td>
</tr>
<tr>
<td class="alt1">
أهلا وسهلا بك ضيفنا الكريم، إذا كانت هذه زيارتك الأولى للمنتدى، فيرجى التكرم بزيارة صفحة التعليمات،<a href="/faq"><strong> بالضغط هنا</strong></a>.
كما يشرفنا أن تقوم <a href="/register" rel="nofollow"><strong>بالتسجيل بالضغط هنا</strong></a> إذا رغبت بالمشاركة في المنتدى، وفي حال رغبت بقراءة المواضيع والإطلاع فتفضل بزيارة القسم الذي ترغب أدناه.
</td>
</tr>
</table>
</div>
</div>
<!--bdayh--></div>
</div>
</div>
<!--bdayh-->
<div class="bdayh-catendbg">
<div class="bdayh-catendright">
</div>
<div class="bdayh-catendleft">
</div>
</div>
<!-- / guest welcome message -->
<!-- END switch_user_logged_out -->
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr><tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
<!-- END html_validation -->
ابوعلي البلقاوي يعجبه هذا الموضوع
 رد: مشكله في صورة
رد: مشكله في صورة
تفضل اخي جرب الان
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
<style type="text/css">
@import url(https://cdn.rawgit.com/yousafsheron/3lmfro2n/master/droidarabickufi.css/);
p{
font-family: 'Droid Arabic Kufi', serif;
}
</style>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- no cache headers -->
<meta name="google-site-verification" content="eYAnbelZrQKqR7N3fAmj4DRHboxYdVzH4yWuGCzuxlo" />
<!-- end no cache headers -->
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<!-- CSS Stylesheet -->
<style id="vbulletin_css" type="text/css">
/*** vBulletin 3.8.7 CSS* Style: 'منتدي عالم في الروقان'; Style ID: 155*/
@import url('http://bdayh.com/vBCust/clientscript/vbulletin_css/style-bf3ea019-00155.css');
</style>
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/vbulletin_important.css/?v=387" rel="stylesheet" type="text/css" />
<!-- start BMy des -->
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/binknew.css" media="all" rel="stylesheet" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/bluonew.css" media="screen" rel="alternate stylesheet" title="BCoB" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/rednew.css" media="screen" rel="alternate stylesheet" title="BCoC" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/brawennew.css" media="screen" rel="alternate stylesheet" title="BCoD" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/greennew.css" media="screen" rel="alternate stylesheet" title="BCoE" type="text/css" />
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/BCo.js/" type="text/javascript"></script>
<!-- end BMy des -->
<!--/ CSS Stylesheet -->
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/yahoo-dom-event.js/?v=387" type="text/javascript"></script>
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/connection-min.js/?v=387" type="text/javascript"></script>
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/vbulletin_global.js/?v=387" type="text/javascript"></script>
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/vbulletin_menu.js/?v=387" type="text/javascript"></script>
<!-- start header -->
<div class="bheader">
<div class="bright"> </div>
<div class="bleft">
<div class="blogin">
<!-- login -->
<div>
<!-- login form -->
<!-- BEGIN switch_user_logged_in -->
<style type="text/css">
.useronline {
float: right;
margin-top: -20px;
color: #ABABAB;
margin-right: -85px;
}
div#username {
float: left;
margin-top: 4px;
}
#greeting{
overflow: hidden;
}
#greetwrap {
float: right;
}
#greetwrap img {
height: 90px;
width: 90px;
}
#avatar img{
max-width: 75px;
background: #fff;
padding: 1px;
box-shadow: rgba(0,0,0,.5) 0 0 3px;
float: right;
}
</style><script>
jQuery(function(){
var username = _userdata["username"];
jQuery('#username').append(username);
var avatar = _userdata["avatar"];
jQuery('#avatar').append(avatar);
});
</script>
<div class="useronline">
<div id="greeting">
<div id="greetwrap">
<div id="avatar">
</div>
</div>
</div>
</div>
<div align="center">
<strong>{LOGGED_AS}</strong><br />
{CURRENT_TIME}
<div> <strong>{LAST_VISIT_DATE}</strong></div>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<form action="/login.forum?redirect=h1-page" method="post" name="form_login">
<!-- login input -->
<div class="login-input">
<input id="navbar_username" class="User" name="username" onblur="if(this.value=='')this.value='اسم العضو' " onfocus="if(this.value=='اسم العضو')this.value=''" type="text" value="اسم العضو" />
<input id="navbar_password" class="Pass" name="password" onblur="if(this.value=='')this.value='password ' " onfocus="if(this.value=='password ')this.value=''" type="password" value="password " />
<input type="submit" name="login" class="Enter" src="https://i.servimg.com/u/f57/18/61/22/74/spacer10.gif" title="ادخل اسم العضو وكلمة المرور الخاصة بك في الحقول المجاورة لتسجيل الدخول, أو اضغط على رابط 'التسجيل' لإنشاء حساب خاص بك." type="image" value="" />
<label>
<input name="autologin" checked="checked" type="checkbox"/>
<span>حفظ البيانات ؟</span></label>
</div>
<!-- / login input -->
<input type="hidden" name="s" value="" />
<input type="hidden" name="securitytoken" value="guest" />
<input type="hidden" name="do" value="login" />
<input type="hidden" name="vb_login_md5password" />
<input type="hidden" name="vb_login_md5password_utf" />
</form>
<!-- END switch_user_logged_out -->
<!-- / login form -->
</div>
<!-- login -->
</div>
<div class="bico"> <img src="https://i.servimg.com/u/f57/18/61/22/74/spacer10.gif" alt="" border="0" usemap="#ico" />
<map name="ico" id="ico">
<area shape="circle" coords="172,16,15" href="javascript:chooseStyle('none',60)" target="_self" alt="" title="وردي" />
<area shape="circle" coords="141,15,14" href="javascript:chooseStyle('BCoB',60)" target="_self" alt="" title="سماوي" />
<area shape="circle" coords="112,14,15" href="javascript:chooseStyle('BCoC',60)" target="_self" alt="" title="أحمر" />
<area shape="circle" coords="82,14,15" href="javascript:chooseStyle('BCoD',60)" target="_self" alt="" title="بني" />
<area shape="circle" coords="50,13,16" href="javascript:chooseStyle('BCoE',60)" target="_self" alt="" title="اخضر" />
</map>
</div>
</div>
</div>
<!-- end header -->
<!-- start nav -->
<div class="bnav">
<div class="bright">
<div class="bleft">
<ul>
<li class="select"><a href="/" title="الرئيسية">الرئيسية</a></li>
<li><a href="/c8-category" title="أفلام" target="_blank">أفلام</a></li>
<li><a href="/c10-category" title="أغاني" target="_blank">أغاني</a></li>
<li><a href="/c9-category" title="برامج" target="_blank">برامج</a></li>
<li><a href="/c7-category" title="ألعاب">ألعاب</a></li>
<li><a href="/c14-category" title="أخري">أخري</a></li>
</ul>
</div>
</div>
</div>
<!-- start content -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="content-right"> </td>
</p>
<table align="center" class="adv tborder" border="0" cellspacing="2" cellpadding="2">
</table>
<!-- content table -->
<!-- open content container -->
<div align="center">
<div class="page" style="width:100%; text-align:right">
<div style="padding:0px 8px 0px 8px" align="right">
<br />
<!-- breadcrumb, login, pm info -->
<!-- بداية اطار علوي -->
<div class="BdCatBlock">
<div class="bdayh-cattopbg">
<div class="bdayh-cattopright">
</div>
<div class="bdayh-cattopleft">
</div>
</div>
<!--bdayh-->
<div class="bdayh-catbg">
<div class="bdayh-catright">
<div class="bdayh-catleft">
<!--bdayh-->
<div class="BdCatBlockBody">
<!-- / نهاية اطار علوي -->
<!-- nav buttons bar -->
<div class="tborder" style="padding:1px; border-top-width:0px">
<table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr align="center">
<!-- BEGIN switch_user_logged_out -->
<td class="vbmenu_control"><a href="/forum"> <span class="Orange">الرئيسية</span></a> <script type="text/javascript"> vbmenu_register("allptchoptions", false); </script></td>
<td class="vbmenu_control"><a href="/register" rel="nofollow">التسجيل</a></td>
<td class="vbmenu_control"><a href="/login" rel="nofollow">الدخول</a></td>
<td class="vbmenu_control"><a rel="help" href="/faq" accesskey="5">التعليمـــات</a></td>
<td class="vbmenu_control"><a href="/search?search_id=unanswered">موآضـــيع لم يتم آلرد عليهآ</a></td>
<td class="vbmenu_control"><a href="/search?search_id=newposts" accesskey="2">مشاركات اليوم</a></td>
<td class="vbmenu_control"><a id="navbar_search" href="/search" accesskey="4" rel="nofollow">البحث</a> </td>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<td class="vbmenu_control"><a href="/forum"> <span class="Orange">الرئيسية</span></a> <script type="text/javascript"> vbmenu_register("allptchoptions", false); </script></td>
<td class="vbmenu_control"><a href="/profile?mode=editprofile" rel="nofollow">لوحة التحكم</a></td>
<td class="vbmenu_control"><a rel="help" href="/memberlist" accesskey="5">الاعضاء</a></td>
<td class="vbmenu_control"><a href="/search?search_id=newposts" accesskey="2">مشاركات اليوم</a></td>
<td class="vbmenu_control"><a id="navbar_search" href="/search" accesskey="4" rel="nofollow">البحث</a> </td>
<td class="vbmenu_control"><a href="/privmsg?folder=inbox">الرسائل الخاصة</a></td>
<td class="vbmenu_control"><a href="/login?logout">تسجيل الخروج</a></td>
<!-- END switch_user_logged_in -->
</tr>
</table>
</div>
</div>
<!--bdayh--></div>
</div>
</div>
<!--bdayh-->
<div class="bdayh-catendbg">
<div class="bdayh-catendright">
</div>
<div class="bdayh-catendleft">
</div>
</div>
</div>
<!-- / nav buttons bar -->
<br />
<!-- BEGIN switch_user_logged_out -->
<!-- guest welcome message -->
<div class="BdCatBlock">
<div class="bdayh-cattopbg">
<div class="bdayh-cattopright">
</div>
<div class="bdayh-cattopleft">
</div>
</div>
<!--bdayh-->
<div class="bdayh-catbg">
<div class="bdayh-catright">
<div class="bdayh-catleft">
<!--bdayh-->
<div class="BdCatBlockBody">
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tr>
<td class="tcat">أهلا وسهلا بك إلى {L_INDEX}.</td>
</tr>
<tr>
<td class="alt1">
أهلا وسهلا بك ضيفنا الكريم، إذا كانت هذه زيارتك الأولى للمنتدى، فيرجى التكرم بزيارة صفحة التعليمات،<a href="/faq"><strong> بالضغط هنا</strong></a>.
كما يشرفنا أن تقوم <a href="/register" rel="nofollow"><strong>بالتسجيل بالضغط هنا</strong></a> إذا رغبت بالمشاركة في المنتدى، وفي حال رغبت بقراءة المواضيع والإطلاع فتفضل بزيارة القسم الذي ترغب أدناه.
</td>
</tr>
</table>
</div>
</div>
<!--bdayh--></div>
</div>
</div>
<!--bdayh-->
<div class="bdayh-catendbg">
<div class="bdayh-catendright">
</div>
<div class="bdayh-catendleft">
</div>
</div>
<!-- / guest welcome message -->
<!-- END switch_user_logged_out -->
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr><tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
<!-- END html_validation -->
ابوعلي البلقاوي يعجبه هذا الموضوع
 رد: مشكله في صورة
رد: مشكله في صورة
شكرا حبيبMc nabulsy كتب:تفضل اخي جرب الان
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
<style type="text/css">
@import url(https://cdn.rawgit.com/yousafsheron/3lmfro2n/master/droidarabickufi.css/);
p{
font-family: 'Droid Arabic Kufi', serif;
}
</style>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- no cache headers -->
<meta name="google-site-verification" content="eYAnbelZrQKqR7N3fAmj4DRHboxYdVzH4yWuGCzuxlo" />
<!-- end no cache headers -->
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<!-- CSS Stylesheet -->
<style id="vbulletin_css" type="text/css">
/*** vBulletin 3.8.7 CSS* Style: 'منتدي عالم في الروقان'; Style ID: 155*/
@import url('http://bdayh.com/vBCust/clientscript/vbulletin_css/style-bf3ea019-00155.css');
</style>
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/vbulletin_important.css/?v=387" rel="stylesheet" type="text/css" />
<!-- start BMy des -->
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/binknew.css" media="all" rel="stylesheet" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/bluonew.css" media="screen" rel="alternate stylesheet" title="BCoB" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/rednew.css" media="screen" rel="alternate stylesheet" title="BCoC" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/brawennew.css" media="screen" rel="alternate stylesheet" title="BCoD" type="text/css" />
<link href="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/greennew.css" media="screen" rel="alternate stylesheet" title="BCoE" type="text/css" />
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/BCo.js/" type="text/javascript"></script>
<!-- end BMy des -->
<!--/ CSS Stylesheet -->
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/yahoo-dom-event.js/?v=387" type="text/javascript"></script>
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/connection-min.js/?v=387" type="text/javascript"></script>
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/vbulletin_global.js/?v=387" type="text/javascript"></script>
<script src="https://a7la-3lmfro2n.github.io/a7la-3lmfro2n/a7la-3lmfro2n/CSS/vbulletin_menu.js/?v=387" type="text/javascript"></script>
<!-- start header -->
<div class="bheader">
<div class="bright"> </div>
<div class="bleft">
<div class="blogin">
<!-- login -->
<div>
<!-- login form -->
<!-- BEGIN switch_user_logged_in -->
<style type="text/css">
.useronline {
float: right;
margin-top: -20px;
color: #ABABAB;
margin-right: -85px;
}
div#username {
float: left;
margin-top: 4px;
}
#greeting{
overflow: hidden;
}
#greetwrap {
float: right;
}
#greetwrap img {
height: 90px;
width: 90px;
}
#avatar img{
max-width: 75px;
background: #fff;
padding: 1px;
box-shadow: rgba(0,0,0,.5) 0 0 3px;
float: right;
}
</style><script>
jQuery(function(){
var username = _userdata["username"];
jQuery('#username').append(username);
var avatar = _userdata["avatar"];
jQuery('#avatar').append(avatar);
});
</script>
<div class="useronline">
<div id="greeting">
<div id="greetwrap">
<div id="avatar">
</div>
</div>
</div>
</div>
<div align="center">
<strong>{LOGGED_AS}</strong><br />
{CURRENT_TIME}
<div> <strong>{LAST_VISIT_DATE}</strong></div>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<form action="/login.forum?redirect=h1-page" method="post" name="form_login">
<!-- login input -->
<div class="login-input">
<input id="navbar_username" class="User" name="username" onblur="if(this.value=='')this.value='اسم العضو' " onfocus="if(this.value=='اسم العضو')this.value=''" type="text" value="اسم العضو" />
<input id="navbar_password" class="Pass" name="password" onblur="if(this.value=='')this.value='password ' " onfocus="if(this.value=='password ')this.value=''" type="password" value="password " />
<input type="submit" name="login" class="Enter" src="https://i.servimg.com/u/f57/18/61/22/74/spacer10.gif" title="ادخل اسم العضو وكلمة المرور الخاصة بك في الحقول المجاورة لتسجيل الدخول, أو اضغط على رابط 'التسجيل' لإنشاء حساب خاص بك." type="image" value="" />
<label>
<input name="autologin" checked="checked" type="checkbox"/>
<span>حفظ البيانات ؟</span></label>
</div>
<!-- / login input -->
<input type="hidden" name="s" value="" />
<input type="hidden" name="securitytoken" value="guest" />
<input type="hidden" name="do" value="login" />
<input type="hidden" name="vb_login_md5password" />
<input type="hidden" name="vb_login_md5password_utf" />
</form>
<!-- END switch_user_logged_out -->
<!-- / login form -->
</div>
<!-- login -->
</div>
<div class="bico"> <img src="https://i.servimg.com/u/f57/18/61/22/74/spacer10.gif" alt="" border="0" usemap="#ico" />
<map name="ico" id="ico">
<area shape="circle" coords="172,16,15" href="javascript:chooseStyle('none',60)" target="_self" alt="" title="وردي" />
<area shape="circle" coords="141,15,14" href="javascript:chooseStyle('BCoB',60)" target="_self" alt="" title="سماوي" />
<area shape="circle" coords="112,14,15" href="javascript:chooseStyle('BCoC',60)" target="_self" alt="" title="أحمر" />
<area shape="circle" coords="82,14,15" href="javascript:chooseStyle('BCoD',60)" target="_self" alt="" title="بني" />
<area shape="circle" coords="50,13,16" href="javascript:chooseStyle('BCoE',60)" target="_self" alt="" title="اخضر" />
</map>
</div>
</div>
</div>
<!-- end header -->
<!-- start nav -->
<div class="bnav">
<div class="bright">
<div class="bleft">
<ul>
<li class="select"><a href="/" title="الرئيسية">الرئيسية</a></li>
<li><a href="/c8-category" title="أفلام" target="_blank">أفلام</a></li>
<li><a href="/c10-category" title="أغاني" target="_blank">أغاني</a></li>
<li><a href="/c9-category" title="برامج" target="_blank">برامج</a></li>
<li><a href="/c7-category" title="ألعاب">ألعاب</a></li>
<li><a href="/c14-category" title="أخري">أخري</a></li>
</ul>
</div>
</div>
</div>
<!-- start content -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="content-right"> </td>
</p>
<table align="center" class="adv tborder" border="0" cellspacing="2" cellpadding="2">
</table>
<!-- content table -->
<!-- open content container -->
<div align="center">
<div class="page" style="width:100%; text-align:right">
<div style="padding:0px 8px 0px 8px" align="right">
<br />
<!-- breadcrumb, login, pm info -->
<!-- بداية اطار علوي -->
<div class="BdCatBlock">
<div class="bdayh-cattopbg">
<div class="bdayh-cattopright">
</div>
<div class="bdayh-cattopleft">
</div>
</div>
<!--bdayh-->
<div class="bdayh-catbg">
<div class="bdayh-catright">
<div class="bdayh-catleft">
<!--bdayh-->
<div class="BdCatBlockBody">
<!-- / نهاية اطار علوي -->
<!-- nav buttons bar -->
<div class="tborder" style="padding:1px; border-top-width:0px">
<table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr align="center">
<!-- BEGIN switch_user_logged_out -->
<td class="vbmenu_control"><a href="/forum"> <span class="Orange">الرئيسية</span></a> <script type="text/javascript"> vbmenu_register("allptchoptions", false); </script></td>
<td class="vbmenu_control"><a href="/register" rel="nofollow">التسجيل</a></td>
<td class="vbmenu_control"><a href="/login" rel="nofollow">الدخول</a></td>
<td class="vbmenu_control"><a rel="help" href="/faq" accesskey="5">التعليمـــات</a></td>
<td class="vbmenu_control"><a href="/search?search_id=unanswered">موآضـــيع لم يتم آلرد عليهآ</a></td>
<td class="vbmenu_control"><a href="/search?search_id=newposts" accesskey="2">مشاركات اليوم</a></td>
<td class="vbmenu_control"><a id="navbar_search" href="/search" accesskey="4" rel="nofollow">البحث</a> </td>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<td class="vbmenu_control"><a href="/forum"> <span class="Orange">الرئيسية</span></a> <script type="text/javascript"> vbmenu_register("allptchoptions", false); </script></td>
<td class="vbmenu_control"><a href="/profile?mode=editprofile" rel="nofollow">لوحة التحكم</a></td>
<td class="vbmenu_control"><a rel="help" href="/memberlist" accesskey="5">الاعضاء</a></td>
<td class="vbmenu_control"><a href="/search?search_id=newposts" accesskey="2">مشاركات اليوم</a></td>
<td class="vbmenu_control"><a id="navbar_search" href="/search" accesskey="4" rel="nofollow">البحث</a> </td>
<td class="vbmenu_control"><a href="/privmsg?folder=inbox">الرسائل الخاصة</a></td>
<td class="vbmenu_control"><a href="/login?logout">تسجيل الخروج</a></td>
<!-- END switch_user_logged_in -->
</tr>
</table>
</div>
</div>
<!--bdayh--></div>
</div>
</div>
<!--bdayh-->
<div class="bdayh-catendbg">
<div class="bdayh-catendright">
</div>
<div class="bdayh-catendleft">
</div>
</div>
</div>
<!-- / nav buttons bar -->
<br />
<!-- BEGIN switch_user_logged_out -->
<!-- guest welcome message -->
<div class="BdCatBlock">
<div class="bdayh-cattopbg">
<div class="bdayh-cattopright">
</div>
<div class="bdayh-cattopleft">
</div>
</div>
<!--bdayh-->
<div class="bdayh-catbg">
<div class="bdayh-catright">
<div class="bdayh-catleft">
<!--bdayh-->
<div class="BdCatBlockBody">
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tr>
<td class="tcat">أهلا وسهلا بك إلى {L_INDEX}.</td>
</tr>
<tr>
<td class="alt1">
أهلا وسهلا بك ضيفنا الكريم، إذا كانت هذه زيارتك الأولى للمنتدى، فيرجى التكرم بزيارة صفحة التعليمات،<a href="/faq"><strong> بالضغط هنا</strong></a>.
كما يشرفنا أن تقوم <a href="/register" rel="nofollow"><strong>بالتسجيل بالضغط هنا</strong></a> إذا رغبت بالمشاركة في المنتدى، وفي حال رغبت بقراءة المواضيع والإطلاع فتفضل بزيارة القسم الذي ترغب أدناه.
</td>
</tr>
</table>
</div>
</div>
<!--bdayh--></div>
</div>
</div>
<!--bdayh-->
<div class="bdayh-catendbg">
<div class="bdayh-catendright">
</div>
<div class="bdayh-catendleft">
</div>
</div>
<!-- / guest welcome message -->
<!-- END switch_user_logged_out -->
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr><tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
<!-- END html_validation -->


Mc nabulsy يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» كيف اغير صورة الشخصية تبع الاعضاء الذين لم يضعوا صورة؟؟
» مشكله تخص كود صورة الفواصل
» مشكله في زيادة حجم المنتدة عند وضع موضوع يحتوي على صورة كبيره
» اواجه مشكله عند نشر المواضيع علي مواقع التواصل الاجتماعي الفيس بوك وجوجل وهي عند عمل مشاركه للموضوع لما تظهر لي صورة الموضوع
» كيف اضع صورة للعضو الذي لم يضع صورة كعضو جديد
» مشكله تخص كود صورة الفواصل
» مشكله في زيادة حجم المنتدة عند وضع موضوع يحتوي على صورة كبيره
» اواجه مشكله عند نشر المواضيع علي مواقع التواصل الاجتماعي الفيس بوك وجوجل وهي عند عمل مشاركه للموضوع لما تظهر لي صورة الموضوع
» كيف اضع صورة للعضو الذي لم يضع صورة كعضو جديد
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف يوسف شعرون الأحد 25 يونيو 2023 - 10:59
من طرف يوسف شعرون الأحد 25 يونيو 2023 - 10:59







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
