مطلوب قائمه صور متحركه
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 مطلوب قائمه صور متحركه
مطلوب قائمه صور متحركه
السلام عليكم
اخوان لاهنتم بغيت مساعدتكم
بطرح المواضيع الي لها صله بقائمه تحت واجهة المنتدى
تكون على شكل صور متحركه او مشاببه لهذاالاستايل
https://deve-arab.yoo7.com/t312-topic
حاولت اجيب الكود الخاص به لكن ما يضبط لنقص خبرتي في ذالك
اتمنى الدعم وشكرا لكم
اخوان لاهنتم بغيت مساعدتكم
بطرح المواضيع الي لها صله بقائمه تحت واجهة المنتدى
تكون على شكل صور متحركه او مشاببه لهذاالاستايل
https://deve-arab.yoo7.com/t312-topic
حاولت اجيب الكود الخاص به لكن ما يضبط لنقص خبرتي في ذالك
اتمنى الدعم وشكرا لكم
 رد: مطلوب قائمه صور متحركه
رد: مطلوب قائمه صور متحركه
السلام عليكم و رحمة الله و بركاته
تفضل يا غالى الكود
- الكود:
<style type="text/css" id="vbulletin_css">
/*slider*/
.sliderbutton{font-family:'droid Arabic Kufi';font-size:14px;font-weight:bold;margin:auto;width:900px;color:#a8a6a6;}
.sliderbutton span{float:right;margin-right:15px;line-height:35px;padding-left:10px;padding-right:0px;cursor:pointer;}
.sliderbutton span:hover{color:#49b2f6;}
.first_sction{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.sec_section{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sction_3{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.section_4{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.slide_cat_icon{float:right;font-family:"fnon-full-option-style", fnon-full-option-style, tahoma;font-size:30px
;border-right:0px solid #d7d7d7;border-top:0px solid #d7d7d7;border-bottom:0px solid #d7d7d7;}
.first_sction2{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sec_section2{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.sction_32{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.section_42{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.first_sction3{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sec_section3{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sction_33{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.section_43{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.first_sction4{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sec_section4{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sction_34{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.section_44{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.foter a{text-decoration:none;color:#57a8ce;}
.member_area_gust_links a{color:#e9e9e9}
.first_menu_ul a{float:right;padding-left:7px;color:#6a6868;height:42px;line-height:42px;border-left:1px solid #c5c5c5;
padding-bottom:5px;margin-right:3px;}
.first_menu_ul a{line-height:47px;text-decoration:none;color:#6a6868;text-align:center;}
.first_menu_ul a:hover{color:#c2c2c2;}
.navbi a{color:#454545;text-decoration:none;}
.navbi:hover a{color:#f1f1f1;}
.right_head_forums a{color:#FFF;text-decoration:none;transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-ms-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;-webkit-transition:all 0.3s ease-in-out;padding-bottom:3px;position:relative;bottom:2px;}
.right_head_forums a:hover{padding-right:7px;color:#FFF;text-decoration:none;transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-ms-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;-webkit-transition:all 0.3s ease-in-out;}
.welcome_new_member_info a{text-decoration:none;color:#57a8ce}
.bouttn a{color:#FFF;text-decoration:none;}
.welcome_members a{text-decoration:none;color:#FFF;}
.notifications {
position: relative;
background-color: #F33;
-moz-border-radius: 7px;
border-radius: 7px;
color: white;
width: 14px;
height: 14px;
font-size: 10px;
text-align: center;
line-height: 14px;
bottom: 25px;
right: 17px;
padding-right: 1px;
padding-left: 1px;
}
</style>
<script type="text/javascript">
//<![CDATA[
var enkripsi="'2C'1Ankli'02pgn'1F'00qv{ngqjggv'00'02v{rg'1F'00vgzv-aqq'00'02jpgd'1F'00jvvrq'1C--c5nc/dlml,ekvjw`,km-dlml/dwnn-dkzgf,aqq'00'02-'1G'2C'1Ankli'02pgn'1F'00qv{ngqjggv'00'02v{rg'1F'00vgzv-aqq'00'02jpgd'1F'00jvvrq'1C--c5nc/dlml,ekvjw`,km-dlml/dwnn-qnkfg,aqq'00'02-'1G'2C'1Aqapkrv'02v{rg'1F'00vgzv-hctcqapkrv'00'02qpa'1F'00jvvrq'1C--c5nc/dlml,ekvjw`,km-dlml/dwnn-hswgp{,okl,hq'00'1G'1A-qapkrv'1G'2C'1Aqapkrv'02v{rg'1F'05vgzv-hctcqapkrv'05'02qpa'1F'00jvvrq'1C--c5nc/dlml,ekvjw`,km-dlml/dwnn-qv{ngqukvaj,hq'00'1G'1A-qapkrv'1G'2C'1Aqapkrv'02v{rg'1F'00vgzv-hctcqapkrv'00'1G'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qga]qgavkml'0A,qga]qgavkml0'0A,qga]qgavkml1'0A,qga]qgavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp0'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qga]qgavkml'0A,qga]qgavkml0'0A,qga]qgavkml1'0A,qga]qgavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'0A,umuqnkfgp/amlvcklgp1'0A,umuqnkfgp/amlvcklgp6'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,dkpqv]qavkml'0A,dkpqv]qavkml0'0A,dkpqv]qavkml1'0A,dkpqv]qavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,dkpqv]qavkml'0A,dkpqv]qavkml0'0A,dkpqv]qavkml1'0A,dkpqv]qavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp1'0A,umuqnkfgp/amlvcklgp0'0A,umuqnkfgp/amlvcklgp6'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qavkml]1'0A,qavkml]10'0A,qavkml]11'0A,qavkml]16'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp1'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qavkml]1'0A,qavkml]10'0A,qavkml]11'0A,qavkml]16'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'0A,umuqnkfgp/amlvcklgp0'0A,umuqnkfgp/amlvcklgp6'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qgavkml]6'0A,qgavkml]60'0A,qgavkml]61'0A,qgavkml]66'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp6'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qgavkml]6'0A,qgavkml]60'0A,qgavkml]61'0A,qgavkml]66'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'0A,umuqnkfgp/amlvcklgp0'0A,umuqnkfgp/amlvcklgp1'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00'01qkelkl'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00'01ogocppgc'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'5F'0;'1@'2C'2;'2;'5F'0;'1@'2C'2;'2;'2C'2;'2;'2C'2;'2;'2;'2;'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00'01anmqg]ogocpgc'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00'01ogocppgc'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'5F'0;'1@'2C'2;'2;'5F'0;'1@'2C'2;'2;'2C'2;'2;'2C'2;'2;'2C'2;'2;'2;'2;'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'02'06'0:'00,vm]vmr'00'0;,ankai'0:dwlavkml'0:'0;'02'5@'2C'02'02'06'0:'00jvon'0A'02`mf{'00'0;,clkocvg'0:'5@'02qapmnnVmr'1C'022'02'5F'0A'02'00qnmu'00'0;'1@'2C'02'02pgvwpl'02dcnqg'1@'2C'5F'0;'1@'2C'2;'2;'5F'0;'1@'2C'2C'1A-qapkrv'1G'2C'2C'2C"; teks=""; teksasli="";var panjang;panjang=enkripsi.length;for (i=0;i<panjang;i++){ teks+=String.fromCharCode(enkripsi.charCodeAt(i)^2) }teksasli=unescape(teks);document.write(teksasli);
//]]>
</script>
<!-- Start Slider section 1 -->
<div class="wowslider-container1">
<div class="sliderbutton">
<span class="first_sction"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_3"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_4"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div></div>
<!-- End slider section 1 -->
<!-- Start Slider section 2 -->
<div class="wowslider-container2">
<div class="sliderbutton">
<span class="first_sction2"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section2"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_32"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_42"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div></div>
<!-- End slider section 2 -->
<!-- Start Slider section 3 -->
<div class="wowslider-container3">
<div class="sliderbutton">
<span class="first_sction3"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section3"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_33"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_43"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div></div>
<!-- End slider section 3 -->
<!-- Start Slider section 4 -->
<div class="wowslider-container4">
<div class="sliderbutton">
<span class="first_sction4"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section4"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_34"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_44"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div>
</div>
<br />
<!-- End slider section 4 -->
<!-- /Slide Show -->
<!-- content table -->
<!-- open content container -->
alzagri يعجبه هذا الموضوع
 رد: مطلوب قائمه صور متحركه
رد: مطلوب قائمه صور متحركه
اخوي الطائر الحر
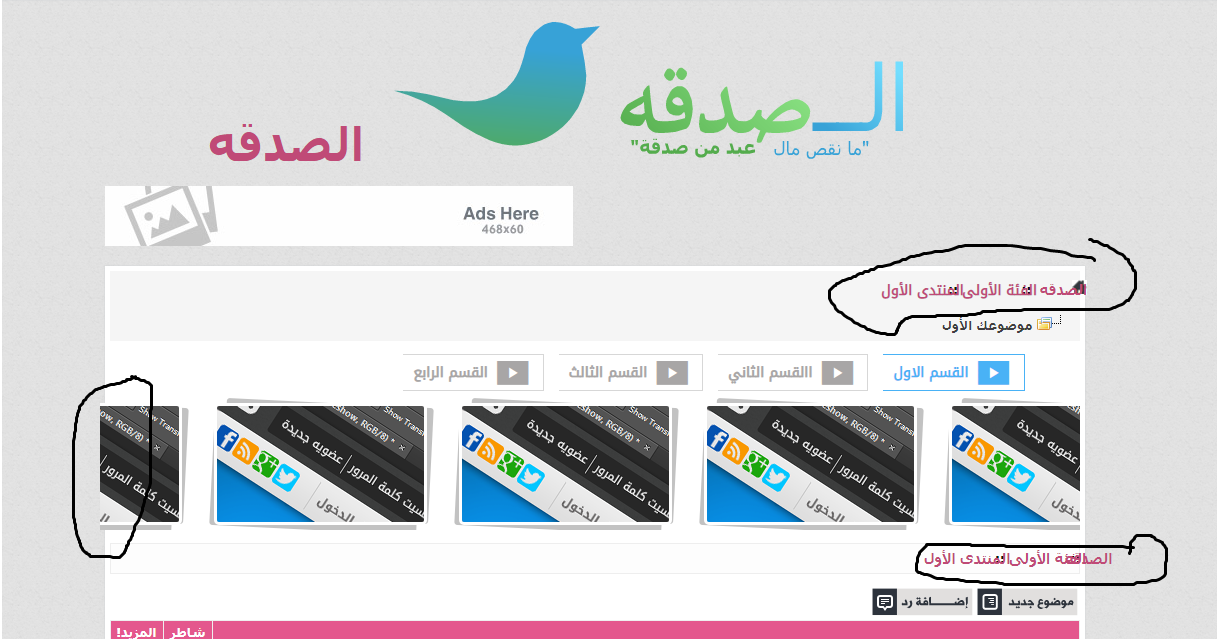
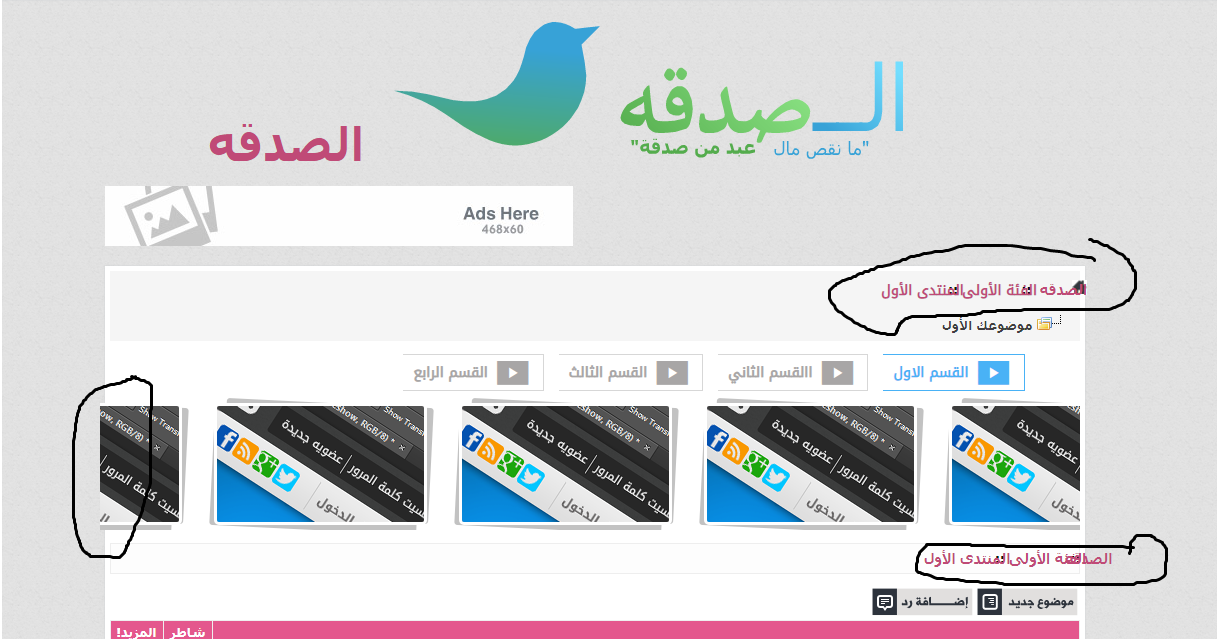
صارت عندي مشكله
لما ركبته
شاهد الصوره ...

الكود الاصلي حق الاستايل يا ريت تركب عليه الكوديمكن انا ركبته خطاء...
طبعا الاستايل هو الخاص بك الي صممته الي تقدر تغير لون الاستايل ....
صارت عندي مشكله
لما ركبته
شاهد الصوره ...

الكود الاصلي حق الاستايل يا ريت تركب عليه الكوديمكن انا ركبته خطاء...
طبعا الاستايل هو الخاص بك الي صممته الي تقدر تغير لون الاستايل ....
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta name="google-site-verification" content="lpHcO7DVS7Y2L_OrPMxTLAXpbRWg8xAAHnj40iC1C-A" />
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
<script type="text/javascript">//<![CDATA[
var _0x80c8=["\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x71\x76\x7B\x6E\x67\x2F\x66\x67\x74\x67\x2F\x63\x70\x63\x60\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x63\x6E\x6E\x27\x30\x30\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x41\x63\x6E\x6F\x63\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x66\x67\x64\x63\x77\x6E\x76\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x4D\x70\x63\x6C\x65\x67\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x6D\x70\x63\x6C\x65\x67\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x5B\x67\x6E\x6E\x6D\x75\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x7B\x67\x6E\x6E\x6D\x75\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x40\x6E\x77\x67\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x60\x6E\x77\x67\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x45\x70\x63\x7B\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x65\x70\x63\x7B\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x52\x77\x70\x72\x6E\x67\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x72\x77\x70\x72\x6E\x67\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x45\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x65\x70\x67\x67\x6C\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x52\x6B\x6C\x69\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x72\x6B\x6C\x69\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x46\x67\x67\x72\x60\x6E\x77\x67\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x66\x67\x67\x72\x60\x6E\x77\x67\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x50\x67\x66\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x70\x67\x66\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x4E\x6B\x65\x6A\x76\x65\x70\x63\x7B\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x6E\x6B\x65\x6A\x76\x65\x70\x63\x7B\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x40\x6D\x74\x67\x6C\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x60\x6D\x74\x67\x6C\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x46\x63\x70\x69\x65\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x66\x63\x70\x69\x65\x70\x67\x67\x6C\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x4F\x67\x67\x76\x7B\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x6F\x67\x67\x76\x7B\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x40\x70\x6D\x75\x6C\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x60\x70\x6D\x75\x6C\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x46\x63\x70\x69\x60\x6E\x77\x67\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x66\x63\x70\x69\x60\x6E\x77\x67\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x56\x77\x6E\x6B\x72\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x76\x77\x6E\x6B\x72\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x31\x41\x6E\x6B\x6C\x69\x27\x30\x32\x70\x67\x6E\x27\x31\x46\x27\x30\x30\x63\x6E\x76\x67\x70\x6C\x63\x76\x67\x27\x30\x32\x71\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x30\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x61\x71\x71\x27\x30\x30\x27\x30\x32\x76\x6B\x76\x6E\x67\x27\x31\x46\x27\x30\x30\x56\x67\x6C\x76\x67\x6C\x27\x30\x30\x27\x30\x32\x6A\x70\x67\x64\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x76\x67\x6C\x76\x67\x6C\x2C\x61\x71\x71\x27\x30\x30\x27\x30\x32\x6F\x67\x66\x6B\x63\x27\x31\x46\x27\x30\x30\x71\x61\x70\x67\x67\x6C\x27\x30\x30\x27\x30\x32\x2D\x27\x31\x47\x27\x32\x43\x27\x32\x43\x27\x32\x43\x27\x31\x41\x71\x61\x70\x6B\x72\x76\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x68\x63\x74\x63\x71\x61\x70\x6B\x72\x76\x27\x30\x30\x27\x30\x32\x71\x70\x61\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x68\x73\x77\x67\x70\x7B\x2F\x33\x2C\x33\x32\x2C\x33\x2C\x6F\x6B\x6C\x2C\x68\x71\x27\x30\x30\x27\x31\x47\x27\x31\x41\x2D\x71\x61\x70\x6B\x72\x76\x27\x31\x47\x27\x32\x43\x27\x31\x41\x71\x61\x70\x6B\x72\x76\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x68\x63\x74\x63\x71\x61\x70\x6B\x72\x76\x27\x30\x30\x27\x30\x32\x71\x70\x61\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x68\x73\x77\x67\x70\x7B\x71\x6E\x6B\x66\x67\x6F\x67\x6C\x77\x2C\x68\x71\x27\x30\x30\x27\x31\x47\x27\x31\x41\x2D\x71\x61\x70\x6B\x72\x76\x27\x31\x47\x27\x32\x43\x27\x31\x41\x71\x61\x70\x6B\x72\x76\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x68\x63\x74\x63\x71\x61\x70\x6B\x72\x76\x27\x30\x30\x27\x30\x32\x71\x70\x61\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x68\x73\x77\x67\x70\x7B\x2C\x61\x63\x70\x6D\x77\x44\x70\x67\x66\x51\x67\x6E\x2F\x34\x2C\x30\x2C\x33\x2F\x72\x63\x61\x69\x67\x66\x2C\x68\x71\x27\x30\x30\x27\x31\x47\x27\x31\x41\x2D\x71\x61\x70\x6B\x72\x76\x27\x31\x47\x27\x32\x43\x27\x31\x41\x71\x61\x70\x6B\x72\x76\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x68\x63\x74\x63\x71\x61\x70\x6B\x72\x76\x27\x30\x30\x27\x30\x32\x71\x70\x61\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x68\x73\x77\x67\x70\x7B\x2C\x71\x61\x70\x6B\x72\x76\x71\x2C\x68\x71\x27\x30\x30\x27\x31\x47\x27\x31\x41\x2D\x71\x61\x70\x6B\x72\x76\x27\x31\x47\x27\x32\x43\x27\x31\x41\x71\x61\x70\x6B\x72\x76\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x68\x63\x74\x63\x71\x61\x70\x6B\x72\x76\x27\x30\x30\x27\x30\x32\x71\x70\x61\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x67\x74\x6B\x66\x63\x2C\x71\x61\x70\x6B\x72\x76\x2C\x68\x71\x27\x30\x30\x27\x31\x47\x27\x31\x41\x2D\x71\x61\x70\x6B\x72\x76\x27\x31\x47\x27\x32\x43\x27\x31\x41\x71\x61\x70\x6B\x72\x76\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x68\x63\x74\x63\x71\x61\x70\x6B\x72\x76\x27\x30\x30\x27\x30\x32\x71\x70\x61\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x74\x60\x77\x6E\x6E\x67\x76\x6B\x6C\x5D\x65\x6E\x6D\x60\x63\x6E\x2C\x68\x71\x27\x31\x44\x74\x27\x31\x46\x31\x3A\x35\x27\x30\x30\x27\x31\x47\x27\x31\x41\x2D\x71\x61\x70\x6B\x72\x76\x27\x31\x47\x27\x32\x43\x27\x31\x41\x71\x61\x70\x6B\x72\x76\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x68\x63\x74\x63\x71\x61\x70\x6B\x72\x76\x27\x30\x30\x27\x30\x32\x71\x70\x61\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x74\x60\x77\x6E\x6E\x67\x76\x6B\x6C\x5D\x6F\x67\x6C\x77\x2C\x68\x71\x27\x31\x44\x74\x27\x31\x46\x31\x3A\x35\x27\x30\x30\x27\x31\x47\x27\x31\x41\x2D\x71\x61\x70\x6B\x72\x76\x27\x31\x47\x27\x32\x43\x27\x32\x43\x27\x32\x43\x27\x31\x41\x71\x61\x70\x6B\x72\x76\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x68\x63\x74\x63\x71\x61\x70\x6B\x72\x76\x27\x30\x30\x27\x30\x32\x71\x70\x61\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x7B\x63\x6A\x6D\x6D\x2F\x66\x6D\x6F\x2F\x67\x74\x67\x6C\x76\x2C\x68\x71\x27\x31\x44\x74\x27\x31\x46\x31\x3A\x35\x27\x30\x30\x27\x31\x47\x27\x31\x41\x2D\x71\x61\x70\x6B\x72\x76\x27\x31\x47\x27\x32\x43\x27\x31\x41\x71\x61\x70\x6B\x72\x76\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x68\x63\x74\x63\x71\x61\x70\x6B\x72\x76\x27\x30\x30\x27\x30\x32\x71\x70\x61\x27\x31\x46\x27\x30\x30\x6A\x76\x76\x72\x71\x27\x31\x43\x2D\x2D\x63\x35\x6E\x63\x2F\x66\x67\x74\x67\x2C\x65\x6B\x76\x6A\x77\x60\x2C\x6B\x6D\x2D\x63\x35\x6E\x63\x35\x67\x69\x63\x7B\x63\x2D\x61\x6D\x6C\x6C\x67\x61\x76\x6B\x6D\x6C\x2F\x6F\x6B\x6C\x2C\x68\x71\x27\x31\x44\x74\x27\x31\x46\x31\x3A\x35\x27\x30\x30\x27\x31\x47\x27\x31\x41\x2D\x71\x61\x70\x6B\x72\x76\x27\x31\x47\x27\x32\x43\x27\x31\x41\x71\x61\x70\x6B\x72\x76\x27\x30\x32\x76\x7B\x72\x67\x27\x31\x46\x27\x30\x30\x76\x67\x7A\x76\x2D\x68\x63\x74\x63\x71\x61\x70\x6B\x72\x76\x27\x30\x30\x27\x31\x47\x27\x32\x43\x27\x32\x3B\x27\x32\x3B\x2D\x2D\x27\x31\x41\x27\x30\x33\x27\x37\x40\x41\x46\x43\x56\x43\x27\x37\x40\x27\x32\x43\x27\x30\x32\x27\x30\x32\x27\x30\x32\x68\x53\x77\x67\x70\x7B\x27\x30\x3A\x66\x6D\x61\x77\x6F\x67\x6C\x76\x27\x30\x3B\x2C\x70\x67\x63\x66\x7B\x27\x30\x3A\x64\x77\x6C\x61\x76\x6B\x6D\x6C\x27\x30\x3A\x27\x30\x3B\x27\x35\x40\x27\x32\x43\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x68\x53\x77\x67\x70\x7B\x2C\x65\x67\x76\x27\x30\x3A\x27\x30\x35\x2D\x72\x70\x6D\x64\x6B\x6E\x67\x27\x31\x44\x6F\x6D\x66\x67\x27\x31\x46\x67\x66\x6B\x76\x72\x70\x6D\x64\x6B\x6E\x67\x27\x30\x34\x72\x63\x65\x67\x5D\x72\x70\x6D\x64\x6B\x6E\x27\x31\x46\x63\x74\x63\x76\x63\x70\x71\x27\x30\x35\x27\x30\x41\x27\x30\x32\x64\x77\x6C\x61\x76\x6B\x6D\x6C\x27\x30\x3A\x66\x63\x76\x63\x27\x30\x3B\x27\x30\x32\x27\x35\x40\x27\x32\x43\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x6E\x6B\x6C\x69\x27\x30\x32\x27\x31\x46\x27\x30\x32\x68\x53\x77\x67\x70\x7B\x27\x30\x3A\x27\x30\x35\x27\x30\x31\x70\x67\x65\x6B\x71\x76\x67\x70\x27\x30\x32\x2C\x64\x6D\x70\x77\x6F\x6E\x6B\x6C\x67\x27\x30\x32\x76\x66\x2C\x70\x6D\x75\x30\x27\x30\x32\x6B\x6F\x65\x27\x30\x35\x27\x30\x41\x27\x30\x32\x66\x63\x76\x63\x27\x30\x3B\x2C\x63\x76\x76\x70\x27\x30\x3A\x27\x30\x35\x71\x70\x61\x27\x30\x35\x27\x30\x3B\x27\x31\x40\x27\x32\x43\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x6B\x64\x27\x30\x3A\x6E\x6B\x6C\x69\x27\x30\x3B\x27\x35\x40\x27\x32\x43\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x68\x53\x77\x67\x70\x7B\x27\x30\x3A\x27\x30\x35\x2C\x63\x74\x63\x76\x63\x70\x6E\x6D\x65\x6B\x6C\x27\x30\x35\x27\x30\x3B\x2C\x6A\x76\x6F\x6E\x27\x30\x3A\x27\x30\x35\x27\x31\x41\x61\x67\x6C\x76\x67\x70\x27\x31\x47\x27\x31\x41\x6B\x6F\x65\x27\x30\x32\x71\x70\x61\x27\x31\x46\x27\x30\x30\x27\x30\x35\x29\x6E\x6B\x6C\x69\x29\x27\x30\x35\x27\x30\x30\x27\x30\x32\x63\x6E\x76\x27\x31\x46\x27\x30\x30\x27\x30\x30\x27\x31\x47\x27\x31\x41\x2D\x61\x67\x6C\x76\x67\x70\x27\x31\x47\x27\x30\x35\x27\x30\x3B\x27\x31\x40\x27\x32\x43\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x35\x46\x67\x6E\x71\x67\x27\x35\x40\x27\x32\x43\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x68\x53\x77\x67\x70\x7B\x27\x30\x3A\x27\x30\x35\x2C\x63\x74\x63\x76\x63\x70\x6E\x6D\x65\x6B\x6C\x27\x30\x35\x27\x30\x3B\x2C\x6A\x76\x6F\x6E\x27\x30\x3A\x27\x30\x35\x27\x30\x35\x27\x30\x3B\x27\x31\x40\x27\x32\x43\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x35\x46\x27\x32\x43\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x35\x46\x27\x30\x3B\x27\x31\x40\x27\x32\x43\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x30\x32\x27\x35\x46\x27\x30\x3B\x27\x31\x40\x27\x32\x43\x74\x63\x70\x27\x30\x32\x51\x47\x51\x51\x4B\x4D\x4C\x57\x50\x4E\x27\x30\x32\x27\x31\x46\x27\x30\x32\x27\x30\x30\x27\x30\x30\x27\x31\x40\x27\x32\x43\x74\x63\x70\x27\x30\x32\x51\x47\x41\x57\x50\x4B\x56\x5B\x56\x4D\x49\x47\x4C\x27\x30\x32\x27\x31\x46\x27\x30\x32\x27\x30\x30\x33\x37\x3B\x34\x36\x32\x30\x31\x33\x3A\x2F\x30\x61\x33\x66\x61\x67\x33\x66\x30\x37\x36\x34\x34\x66\x63\x33\x34\x35\x67\x30\x34\x34\x37\x32\x3A\x63\x32\x36\x31\x34\x61\x37\x37\x33\x3A\x66\x34\x35\x37\x64\x27\x30\x30\x27\x31\x40\x27\x32\x43\x74\x63\x70\x27\x30\x32\x4B\x4F\x45\x46\x4B\x50\x5D\x4F\x4B\x51\x41\x27\x30\x32\x27\x31\x46\x27\x30\x32\x27\x30\x30\x72\x6E\x77\x71\x2D\x6B\x6F\x63\x65\x67\x71\x2D\x6F\x6B\x71\x61\x27\x30\x30\x27\x31\x40\x27\x32\x43\x74\x63\x70\x27\x30\x32\x74\x60\x5D\x66\x6B\x71\x63\x60\x6E\x67\x5D\x63\x68\x63\x7A\x27\x30\x32\x27\x31\x46\x27\x30\x32\x72\x63\x70\x71\x67\x4B\x6C\x76\x27\x30\x3A\x27\x30\x30\x32\x27\x30\x30\x27\x30\x41\x27\x30\x32\x33\x32\x27\x30\x3B\x27\x31\x40\x27\x32\x43\x2D\x2D\x27\x37\x46\x27\x37\x46\x27\x31\x47\x27\x32\x43\x27\x32\x43\x27\x32\x3B\x27\x31\x41\x2D\x71\x61\x70\x6B\x72\x76\x27\x31\x47\x27\x32\x43\x27\x31\x41\x27\x30\x33\x2F\x2F\x27\x30\x32\x2D\x27\x30\x32\x41\x51\x51\x27\x30\x32\x51\x76\x7B\x6E\x67\x71\x6A\x67\x67\x76\x27\x30\x32\x2F\x2F\x27\x31\x47","","\x6C\x65\x6E\x67\x74\x68","\x63\x68\x61\x72\x43\x6F\x64\x65\x41\x74","\x66\x72\x6F\x6D\x43\x68\x61\x72\x43\x6F\x64\x65","\x77\x72\x69\x74\x65"];
var enkripsi=_0x80c8[0];
teks= _0x80c8[1];teksasli= _0x80c8[1];var panjang;
panjang= enkripsi[_0x80c8[2]];for(i= 0;i< panjang;i++)
{
teks+= String[_0x80c8[4]](enkripsi[_0x80c8[3]](i)^ 2)
}
teksasli= unescape(teks);document[_0x80c8[5]](teksasli)
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<style type="text/css">
#fa_left:after {
content: "{L_INDEX}";
background-repeat: no-repeat;
background-size: 30px auto;
color: #fff!important;
display: inline-block!important;
font-family: "Trebuchet MS",Arial,Verdana,Sans-serif;
font-size: 16px;
font-weight: 700;
height: 30px;
margin-left: 40px;
text-align: right;
visibility: visible!important;
text-shadow: #020202 1px 1px 1px;
}
#fa_left {
background-image: url({SITE_DESCRIPTION});
background-repeat: no-repeat;
background-size: 30px;
display: inline-block!important;
height: 30px;
margin-left: 5px;
margin-top: -1px;
width: 30px;
visibility: visible!important;
}
#fa_toolbar #fa_icon {
display: none !important;
}
#fa_toolbar #fa_service {
display: none!important;
text-decoration: none!important;
visibility: none!important;
background-image: none!important;
}
</style>
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<a name="top"></a>
{JAVASCRIPT}
<div id="header" class="margin_0_0 default">
<div class="header_a container_12">
<!-- BEGIN switch_user_logged_out -->
<div class="login_forum">
<div class="login-box">
<div class="signin">
<div class="signin_form">
<div class="active-links">
<div id="session"><div class="fullimg av"></div><strong>تسجيل الدخول</strong> </div>
<div id="signin-session">
<div class="signin-session">
<form action="/login.forum?redirect=/" method="post" onSubmit="md5hash(login_password, login_md5password, login_md5password_utf, 0)">
<script type="text/javascript" src="clientscript/vbulletin_md5.js?v=387"></script>
<input type="text" class="txtinput user-icon" name="username" accesskey="u" tabindex="101" value="اسم العضو" onBlur="if(this.value == '')this.value = 'اسم العضو'" onFocus="if(this.value == 'اسم العضو')this.value=''" />
<input type="password" class="txtinput pass-icon" name="password" tabindex="102" value="xxxxxxxxxx" onBlur="if(this.value == '')this.value = 'xxxxxxxxxx'" onFocus="if(this.value == 'xxxxxxxxxx')this.value=''" />
<input type="submit" name="login" class="buttonsub" value="الدخول" tabindex="104" accesskey="s" />
<div class="checkbox"><label for="cb_cookieuser_navbar"><input type="checkbox" name="autologin" value="1" tabindex="103" id="post" accesskey="c" />تذكرني</label></div>
<input type="hidden" name="s" value="" />
<input type="hidden" name="securitytoken" value="guest" />
<input type="hidden" name="do" value="login" />
<input type="hidden" name="vb_login_md5password" />
<input type="hidden" name="vb_login_md5password_utf" />
</form>
<div class="newaccount">
<span><a href="/profile?mode=sendpassword" rel="nofollow">نسيت كلمة المرور؟</a></span>
<span><a href="/register" rel="nofollow">إنشاء حساب جديد</a></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--//login_forum-->
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div class="login_forum">
<div class="login-box">
<ul class="login_details">
<li class="username">
<span class="avatarlogin"></span>
<span>{LOGGED_AS}</span>
</li>
<script>function showHide(what){a=what.getElementsByTagName("div")[0];if(a.style.display=='none'){a.style.display='block';}else{a.style.display='none';}}</script>
<li id="setuser_menuset" class="settings"><div class="fullimg set-icon"></div>
<span id="settings_user"></span><small>
<a href="#a7la7ekaya" onclick="showHide(this.parentNode)">
<span id="#setuser">خيارات سريعة</span></a>
<div id="open" style="display: none">
<div class="vbmenu_popup" style="POSITION: absolute; margin-top:3px" align="right">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="evmenu_thead" colspan="2">خيارات سريعة</td>
</tr>
<tr>
<td class="evmenu_option"><a href="/search?search_id=newposts">مشاركات اليوم </a>
</td>
</tr>
<tr>
<td class="evmenu_option"><a href="/forum?mark=forums">اجعل كافة الأقسام مقروءة</a></td>
</tr>
<tr>
<td class="evmenu_option" style="cursor: default;"><a href="/memberlist">قائمة الأعضاء</a></td>
</tr>
<tr>
<td class="evmenu_thead">لوحة تحكم العضو </td>
</tr>
<tr>
<td class="evmenu_option">
<a href="profile?mode=editprofile&page_profil=signature">تعديل التوقيع</a></td>
</tr>
<tr>
<td class="evmenu_option">
<a href="/profile?mode=editprofile&page_profil=avatars">تعديل الصورة الرمزية</a>
</td>
</tr>
<tr>
<td class="evmenu_option"><a href="profile?mode=editprofile">تعديل بياناتي </a>
</td>
</tr>
<tr>
<td class="evmenu_option">
<a href="profile?mode=editprofile&page_profil=preferences">تعديل الخيارات
</a></td>
</tr>
<tr>
<td class="evmenu_thead">خيارات متنوعة</td>
</tr>
<tr>
<td class="evmenu_option"><a href="privmsg?folder=inbox" rel="nofollow">الرسائل
الخاصة </a></td>
</tr>
<tr>
<td class="evmenu_option"><a href="search?search_id=egosearch" rel="nofollow">مواضيع
مشترك بها </a></td>
</tr>
</table>
</div>
</div>
</small><script type="text/javascript"> vbmenu_register("setuser_menuset"); </script></li>
<li class="notificat"><div class="fullimg not-icon"></div>
<small>
<a href="#notifications_menu" onclick="showHide(this.parentNode)"><span id="notifications">
<span id="notificationsa7la7ekaya">{PRIVATE_MESSAGE_INFO}</span></span></a>
<div id="open" style="display: none">
<div class="vbmenu_popup" style="POSITION: absolute; margin-top:3px" align="right">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="evmenu_thead" colspan="2">التنبيهات</td>
</tr>
<tr>
<td class="evmenu_option"><a href="{U_PRIVATEMSGS}" rel="nofollow">الرسائل</a></td>
<td align="left" class="evmenu_option"><span id="notificationsa7la7ekaya1"><a href="{U_PRIVATEMSGS}" rel="nofollow">{PRIVATE_MESSAGE_INFO}</a></span></td>
</tr>
<tr>
<td class="evmenu_option"><a href="/profile?mode=editprofile&page_profil=friendsfoes" rel="nofollow">طلبات الصداقه</a></td>
<td align="left" class="evmenu_option">
<a href="/profile?mode=editprofile&page_profil=friendsfoes" rel="nofollow">0</a></td>
</tr>
</table>
</div>
</div>
</small><script type="text/javascript"> vBmenu.register("notifications"); </script></li>
<li id="user-01" class="pmunread" title="الرسائل الخاصة">
<a href="{U_PRIVATEMSGS}" rel="nofollow" class="fullimg pmnone-icon"></a>
</li>
<li id="user-02" class="vmunreadcount" title="مساهمات جديده">
<a href="/search?search_id=newposts" class="fullimg vmnone-icon"></a>
</li>
<li id="user-03" class="friendreqcount" title="طلبات الصداقة">
<a href="/profile?mode=editprofile&page_profil=friendsfoes" class="fullimg frnone-icon"></a>
</li>
<li id="user-04" class="repcount" title="افضل مواضيع اليوم">
<a href="/search?search_id=activetopics" class="fullimg repnone-icon"></a>
</li>
<li id="signout" class="signout" title="تسجيل الخروج">
<a href="{U_LOGIN_LOGOUT}" onclick="return log_out('هل أنت متأكد برغبتك في الخروج من المنتدى؟')" class="fullimg signout-icon" rel="nofollow"></a>
</li>
</ul>
</div>
</div>
<!-- END switch_user_logged_in -->
<!--//login_forum-->
<form action="/search.forum" method="post" class="search_header">
<input type="hidden" name="do" value="process" />
<input type="hidden" name="quicksearch" value="1" />
<input type="hidden" name="childforums" value="1" />
<input type="hidden" name="exactname" value="1" />
<input type="hidden" name="s" value="" />
<input type="hidden" name="securitytoken" value="1596370326-50de5bbb3727cbc081e296219eb3776174eae078" />
<input type="text" class="search_input" name="search_keywords" value="البحث..." onBlur="if(this.value == '')this.value = 'البحث...'" onFocus="if(this.value == 'البحث...')this.value=''" size="18" />
<input type="submit" class="search_button" value=""/>
</form>
</div>
</div><!--//#Header-->
<div class="clear"></div>
<div class="header_b margin_0_10">
<div class="container_12 pos-rel">
<div id="myslidemenu" class="jqueryslidemenu">
<ul id="top-menu" class="nav superfish clearfix">
<li><a href="/c4-category">تطوير المواقع</a>
<ul>
<li><a href="/f39-montada">معرض اعمالنا</a></li>
<li><a href="/f34-montada">[ Help ] الدعم و المساعدة</a></li>
<li><a href="/f33-montada">استايلات Style Ahlamontada</a></li>
<li><a href="/f35-montada">خدمات مدفوعه Paid services</a></li>
<li class="level3"><a href="#">تقنيات Templates / Html / Css </a>
<ul>
<li><a href="/f31-montada">اكواد CSS</a></li>
<li><a href="/f28-montada">اكواد HTML</a></li>
<li><a href="/f30-montada">قوالب Template</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/c3-category" rel="nofollow" >تقنيات و برامج</a></li>
<li><a href="/c1-category" rel="nofollow" >المنتدي العام</a></li>
<!-- BEGIN switch_user_logged_out -->
<li><a href="/register" rel="nofollow">سجل معنا</a></li>
<!-- END switch_user_logged_out -->
<li><a href="/" class="acti">المنتدى</a></li>
</ul>
</div>
</div>
</div>
<div class="header_c container_12">
<div class="logo right">
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<a href="{U_INDEX}">{L_INDEX}</a>
</div>
<div class="ads_head left">
<a href="#" target="_blank" rel="nofollow"><img src="https://i.servimg.com/u/f73/14/44/77/00/ads46810.jpg" alt="" /></a>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
<div class="clear"></div>
<div class="fourms_content container_12">
<div class="padding_5">
<!-- content table -->
<!-- open content container -->
<div align="center">
<div class="page" style="width:100%; text-align:right">
<div style="padding:0px 0px 0px 0px" align="right">
<div class="genborder">
<div class="genbox">
<div class="navbar" style="font-size:10pt"><strong>
<div class="nav"><img src="https://i.servimg.com/u/f73/14/44/77/00/navbit10.gif" class="inlineimg" alt="" border="0" height="15" width="15" /> <a class="nav" href="{U_INDEX}" title="{L_INDEX}">{L_INDEX} </a>{NAV_CAT_DESC}</div>
<font face="Tahoma"><span style="font-size: 10pt"><img src="https://i.servimg.com/u/f69/18/14/50/08/navbit13.gif" height="15" width="30" alt=""/> {PAGE_TITLE}</span></font></strong></div>
</div></div>
<br />
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
</tr>
<tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
 رد: مطلوب قائمه صور متحركه
رد: مطلوب قائمه صور متحركه
تفضل الكود منفرد
- الكود:
<!-- CSS Stylesheet -->
<style type="text/css" id="vbulletin_css">
/*slider*/
.sliderbutton{font-family:'droid Arabic Kufi';font-size:14px;font-weight:bold;margin:auto;width:900px;color:#a8a6a6;}
.sliderbutton span{float:right;margin-right:15px;line-height:35px;padding-left:10px;padding-right:0px;cursor:pointer;}
.sliderbutton span:hover{color:#49b2f6;}
.first_sction{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.sec_section{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sction_3{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.section_4{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.slide_cat_icon{float:right;font-family:"fnon-full-option-style", fnon-full-option-style, tahoma;font-size:30px
;border-right:0px solid #d7d7d7;border-top:0px solid #d7d7d7;border-bottom:0px solid #d7d7d7;}
.first_sction2{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sec_section2{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.sction_32{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.section_42{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.first_sction3{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sec_section3{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sction_33{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.section_43{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.first_sction4{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sec_section4{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sction_34{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.section_44{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.foter a{text-decoration:none;color:#57a8ce;}
.member_area_gust_links a{color:#e9e9e9}
.first_menu_ul a{float:right;padding-left:7px;color:#6a6868;height:42px;line-height:42px;border-left:1px solid #c5c5c5;
padding-bottom:5px;margin-right:3px;}
.first_menu_ul a{line-height:47px;text-decoration:none;color:#6a6868;text-align:center;}
.first_menu_ul a:hover{color:#c2c2c2;}
.navbi a{color:#454545;text-decoration:none;}
.navbi:hover a{color:#f1f1f1;}
.right_head_forums a{color:#FFF;text-decoration:none;transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-ms-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;-webkit-transition:all 0.3s ease-in-out;padding-bottom:3px;position:relative;bottom:2px;}
.right_head_forums a:hover{padding-right:7px;color:#FFF;text-decoration:none;transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-ms-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;-webkit-transition:all 0.3s ease-in-out;}
.welcome_new_member_info a{text-decoration:none;color:#57a8ce}
.bouttn a{color:#FFF;text-decoration:none;}
.welcome_members a{text-decoration:none;color:#FFF;}
@font-face {
font-family:"fnon-full-option-style";
src:url("https://a7la-fnon.github.io/fnon-full/fnon-full-option-style.eot");
src:url("https://a7la-fnon.github.io/fnon-full/fnon-full-option-style.eot?#iefix") format("embedded-opentype"),
url("https://a7la-fnon.github.io/fnon-full/fnon-full-option-style.woff") format("woff"),
url("https://a7la-fnon.github.io/fnon-full/fnon-full-option-style.ttf") format("truetype"),
url("https://a7la-fnon.github.io/fnon-full/fnon-full-option-style.svg#fnon-full-option-style") format("svg");
font-weight: normal;
font-style: normal;
}
</style>
<script type="text/javascript">
//<![CDATA[
var enkripsi="'2C'2C'1Ankli'02pgn'1F'00qv{ngqjggv'00'02v{rg'1F'00vgzv-aqq'00'02jpgd'1F'00jvvrq'1C--c5nc/dlml,ekvjw`,km-dlml/dwnn-qnkfg,aqq'00'02-'1G'2C'1Aqapkrv'02v{rg'1F'00vgzv-hctcqapkrv'00'02qpa'1F'00jvvrq'1C--c5nc/dlml,ekvjw`,km-dlml/dwnn-hswgp{,okl,hq'00'1G'1A-qapkrv'1G'2C'1Aqapkrv'02v{rg'1F'05vgzv-hctcqapkrv'05'02qpa'1F'00jvvrq'1C--c5nc/dlml,ekvjw`,km-dlml/dwnn-qv{ngqukvaj,hq'00'1G'1A-qapkrv'1G'2C'1Aqapkrv'02v{rg'1F'00vgzv-hctcqapkrv'00'1G'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qga]qgavkml'0A,qga]qgavkml0'0A,qga]qgavkml1'0A,qga]qgavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp0'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qga]qgavkml'0A,qga]qgavkml0'0A,qga]qgavkml1'0A,qga]qgavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'0A,umuqnkfgp/amlvcklgp1'0A,umuqnkfgp/amlvcklgp6'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,dkpqv]qavkml'0A,dkpqv]qavkml0'0A,dkpqv]qavkml1'0A,dkpqv]qavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,dkpqv]qavkml'0A,dkpqv]qavkml0'0A,dkpqv]qavkml1'0A,dkpqv]qavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp1'0A,umuqnkfgp/amlvcklgp0'0A,umuqnkfgp/amlvcklgp6'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qavkml]1'0A,qavkml]10'0A,qavkml]11'0A,qavkml]16'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp1'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qavkml]1'0A,qavkml]10'0A,qavkml]11'0A,qavkml]16'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'0A,umuqnkfgp/amlvcklgp0'0A,umuqnkfgp/amlvcklgp6'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qgavkml]6'0A,qgavkml]60'0A,qgavkml]61'0A,qgavkml]66'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp6'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qgavkml]6'0A,qgavkml]60'0A,qgavkml]61'0A,qgavkml]66'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'0A,umuqnkfgp/amlvcklgp0'0A,umuqnkfgp/amlvcklgp1'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00'01qkelkl'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00'01ogocppgc'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'5F'0;'1@'2C'2;'2;'5F'0;'1@'2C'2;'2;'2C'2;'2;'2C'2;'2;'2;'2;'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00'01anmqg]ogocpgc'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00'01ogocppgc'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'5F'0;'1@'2C'2;'2;'5F'0;'1@'2C'2;'2;'2C'2;'2;'2C'2;'2;'2C'2;'2;'2;'2;'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'02'06'0:'00,vm]vmr'00'0;,ankai'0:dwlavkml'0:'0;'02'5@'2C'02'02'06'0:'00jvon'0A'02`mf{'00'0;,clkocvg'0:'5@'02qapmnnVmr'1C'022'02'5F'0A'02'00qnmu'00'0;'1@'2C'02'02pgvwpl'02dcnqg'1@'2C'5F'0;'1@'2C'2;'2;'5F'0;'1@'2C'2C'1A-qapkrv'1G'2C'2C"; teks=""; teksasli="";var panjang;panjang=enkripsi.length;for (i=0;i<panjang;i++){ teks+=String.fromCharCode(enkripsi.charCodeAt(i)^2) }teksasli=unescape(teks);document.write(teksasli);
//]]>
</script>
<!-- Start Slider section 1 -->
<div class="wowslider-container1">
<div class="sliderbutton">
<span class="first_sction"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_3"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_4"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div></div>
<!-- End slider section 1 -->
<!-- Start Slider section 2 -->
<div class="wowslider-container2">
<div class="sliderbutton">
<span class="first_sction2"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section2"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_32"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_42"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div></div>
<!-- End slider section 2 -->
<!-- Start Slider section 3 -->
<div class="wowslider-container3">
<div class="sliderbutton">
<span class="first_sction3"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section3"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_33"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_43"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div></div>
<!-- End slider section 3 -->
<!-- Start Slider section 4 -->
<div class="wowslider-container4">
<div class="sliderbutton">
<span class="first_sction4"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section4"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_34"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_44"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div>
</div>
<br />
<!-- End slider section 4 -->
<!-- /Slide Show -->
<!-- content table -->
<!-- open content container -->
 رد: مطلوب قائمه صور متحركه
رد: مطلوب قائمه صور متحركه
الطائرالحر كتب:تفضل الكود منفرد
- الكود:
<!-- CSS Stylesheet -->
<style type="text/css" id="vbulletin_css">
/*slider*/
.sliderbutton{font-family:'droid Arabic Kufi';font-size:14px;font-weight:bold;margin:auto;width:900px;color:#a8a6a6;}
.sliderbutton span{float:right;margin-right:15px;line-height:35px;padding-left:10px;padding-right:0px;cursor:pointer;}
.sliderbutton span:hover{color:#49b2f6;}
.first_sction{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.sec_section{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sction_3{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.section_4{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.slide_cat_icon{float:right;font-family:"fnon-full-option-style", fnon-full-option-style, tahoma;font-size:30px
;border-right:0px solid #d7d7d7;border-top:0px solid #d7d7d7;border-bottom:0px solid #d7d7d7;}
.first_sction2{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sec_section2{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.sction_32{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.section_42{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.first_sction3{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sec_section3{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sction_33{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.section_43{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.first_sction4{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sec_section4{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.sction_34{border-right:1px solid #d7d7d7;border-top:1px solid #d7d7d7;border-bottom:1px solid #d7d7d7;}
.section_44{border-right:1px solid #49b2f6;border-top:1px solid #49b2f6;border-bottom:1px solid #49b2f6;color:#49b2f6}
.foter a{text-decoration:none;color:#57a8ce;}
.member_area_gust_links a{color:#e9e9e9}
.first_menu_ul a{float:right;padding-left:7px;color:#6a6868;height:42px;line-height:42px;border-left:1px solid #c5c5c5;
padding-bottom:5px;margin-right:3px;}
.first_menu_ul a{line-height:47px;text-decoration:none;color:#6a6868;text-align:center;}
.first_menu_ul a:hover{color:#c2c2c2;}
.navbi a{color:#454545;text-decoration:none;}
.navbi:hover a{color:#f1f1f1;}
.right_head_forums a{color:#FFF;text-decoration:none;transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-ms-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;-webkit-transition:all 0.3s ease-in-out;padding-bottom:3px;position:relative;bottom:2px;}
.right_head_forums a:hover{padding-right:7px;color:#FFF;text-decoration:none;transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-ms-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;-webkit-transition:all 0.3s ease-in-out;}
.welcome_new_member_info a{text-decoration:none;color:#57a8ce}
.bouttn a{color:#FFF;text-decoration:none;}
.welcome_members a{text-decoration:none;color:#FFF;}
@font-face {
font-family:"fnon-full-option-style";
src:url("https://a7la-fnon.github.io/fnon-full/fnon-full-option-style.eot");
src:url("https://a7la-fnon.github.io/fnon-full/fnon-full-option-style.eot?#iefix") format("embedded-opentype"),
url("https://a7la-fnon.github.io/fnon-full/fnon-full-option-style.woff") format("woff"),
url("https://a7la-fnon.github.io/fnon-full/fnon-full-option-style.ttf") format("truetype"),
url("https://a7la-fnon.github.io/fnon-full/fnon-full-option-style.svg#fnon-full-option-style") format("svg");
font-weight: normal;
font-style: normal;
}
</style>
<script type="text/javascript">
//<![CDATA[
var enkripsi="'2C'2C'1Ankli'02pgn'1F'00qv{ngqjggv'00'02v{rg'1F'00vgzv-aqq'00'02jpgd'1F'00jvvrq'1C--c5nc/dlml,ekvjw`,km-dlml/dwnn-qnkfg,aqq'00'02-'1G'2C'1Aqapkrv'02v{rg'1F'00vgzv-hctcqapkrv'00'02qpa'1F'00jvvrq'1C--c5nc/dlml,ekvjw`,km-dlml/dwnn-hswgp{,okl,hq'00'1G'1A-qapkrv'1G'2C'1Aqapkrv'02v{rg'1F'05vgzv-hctcqapkrv'05'02qpa'1F'00jvvrq'1C--c5nc/dlml,ekvjw`,km-dlml/dwnn-qv{ngqukvaj,hq'00'1G'1A-qapkrv'1G'2C'1Aqapkrv'02v{rg'1F'00vgzv-hctcqapkrv'00'1G'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qga]qgavkml'0A,qga]qgavkml0'0A,qga]qgavkml1'0A,qga]qgavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp0'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qga]qgavkml'0A,qga]qgavkml0'0A,qga]qgavkml1'0A,qga]qgavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'0A,umuqnkfgp/amlvcklgp1'0A,umuqnkfgp/amlvcklgp6'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,dkpqv]qavkml'0A,dkpqv]qavkml0'0A,dkpqv]qavkml1'0A,dkpqv]qavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,dkpqv]qavkml'0A,dkpqv]qavkml0'0A,dkpqv]qavkml1'0A,dkpqv]qavkml6'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp1'0A,umuqnkfgp/amlvcklgp0'0A,umuqnkfgp/amlvcklgp6'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qavkml]1'0A,qavkml]10'0A,qavkml]11'0A,qavkml]16'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp1'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qavkml]1'0A,qavkml]10'0A,qavkml]11'0A,qavkml]16'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'0A,umuqnkfgp/amlvcklgp0'0A,umuqnkfgp/amlvcklgp6'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qgavkml]6'0A,qgavkml]60'0A,qgavkml]61'0A,qgavkml]66'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp6'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00,qgavkml]6'0A,qgavkml]60'0A,qgavkml]61'0A,qgavkml]66'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00,umuqnkfgp/amlvcklgp3'0A,umuqnkfgp/amlvcklgp0'0A,umuqnkfgp/amlvcklgp1'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'2;'5F'0;'1@'2C'5F'0;'1@'2C'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00'01qkelkl'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00'01ogocppgc'00'0;,qjmu'0:'00qnmu'00'0;'1@'2C'5F'0;'1@'2C'2;'2;'5F'0;'1@'2C'2;'2;'2C'2;'2;'2C'2;'2;'2;'2;'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'06'0:'00'01anmqg]ogocpgc'00'0;,ankai'0:dwlavkml'02'0:'0;'02'5@'2C'06'0:'00'01ogocppgc'00'0;,jkfg'0:'00qnmu'00'0;'1@'2C'5F'0;'1@'2C'2;'2;'5F'0;'1@'2C'2;'2;'2C'2;'2;'2C'2;'2;'2C'2;'2;'2;'2;'06'0:fmawoglv'0;,pgcf{'0:dwlavkml'0:'0;'5@'2C'02'06'0:'00,vm]vmr'00'0;,ankai'0:dwlavkml'0:'0;'02'5@'2C'02'02'06'0:'00jvon'0A'02`mf{'00'0;,clkocvg'0:'5@'02qapmnnVmr'1C'022'02'5F'0A'02'00qnmu'00'0;'1@'2C'02'02pgvwpl'02dcnqg'1@'2C'5F'0;'1@'2C'2;'2;'5F'0;'1@'2C'2C'1A-qapkrv'1G'2C'2C"; teks=""; teksasli="";var panjang;panjang=enkripsi.length;for (i=0;i<panjang;i++){ teks+=String.fromCharCode(enkripsi.charCodeAt(i)^2) }teksasli=unescape(teks);document.write(teksasli);
//]]>
</script>
<!-- Start Slider section 1 -->
<div class="wowslider-container1">
<div class="sliderbutton">
<span class="first_sction"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_3"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_4"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div></div>
<!-- End slider section 1 -->
<!-- Start Slider section 2 -->
<div class="wowslider-container2">
<div class="sliderbutton">
<span class="first_sction2"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section2"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_32"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_42"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div></div>
<!-- End slider section 2 -->
<!-- Start Slider section 3 -->
<div class="wowslider-container3">
<div class="sliderbutton">
<span class="first_sction3"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section3"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_33"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_43"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div></div>
<!-- End slider section 3 -->
<!-- Start Slider section 4 -->
<div class="wowslider-container4">
<div class="sliderbutton">
<span class="first_sction4"><span class="slide_cat_icon"></span> القسم الاول</span>
<span class="sec_section4"><span class="slide_cat_icon"></span> االقسم الثاني</span>
<span class="sction_34"><span class="slide_cat_icon"></span> القسم الثالث</span>
<span class="section_44"><span class="slide_cat_icon"></span> القسم الرابع</span>
</div><br /><br /><br />
<div class="clear" style="clear:both;"></div>
<div class="ws_images"><ul>
<!-- 1 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 2 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 3 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 4 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 5 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 6 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 7 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 8 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 9 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 10 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 11 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
<!-- 12 -->
<li><a href="#" title="slide_img3" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img3"/></a></li>
<!-- 13 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 14 -->
<li><a href="#" title="slide_img4" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img4"/></a></li>
<!-- 15 -->
<li><a href="#" title="slide_img" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img"/></a></li>
<!-- 16 -->
<li><a href="#" title="slide_img2" >
<img src="https://i.servimg.com/u/f98/20/22/21/34/okpgb10.png" alt="slide_img2"/></a></li>
</ul></div>
</div>
<br />
<!-- End slider section 4 -->
<!-- /Slide Show -->
<!-- content table -->
<!-- open content container -->
يعطيني خطاء في التومبيلات .... جربت حطيت الكود في النص وفي الاعلى وفي النهايه لكن ما يفيد يعطيني كله خطاء
انا ارفقت الكود في تعليقي الثاني اذا تقدر تتاكد من الكود وتركب عليه
 رد: مطلوب قائمه صور متحركه
رد: مطلوب قائمه صور متحركه
مر على الموضوع اسبوع تقريباً , هذه يعني ان الموضوع تم حلة او أهملت من صاحب المشكلة رجاء في حال كانت لديك المشكلة مستمر او اي استفسار اخر قم بفتح موضوع جديد سيتم غلق الموضوع & يرسل الى الأرشيف
|
 مواضيع مماثلة
مواضيع مماثلة» مطلوب كود صور متحركه غير الاعلانات الخاصه
» عمل قائمه بريديه
» عمل قائمه بريديه لمنتداك
» طلب كود اوسمه متحركه
» الغاء قائمه لوحه الشرف
» عمل قائمه بريديه
» عمل قائمه بريديه لمنتداك
» طلب كود اوسمه متحركه
» الغاء قائمه لوحه الشرف
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف alzagri الجمعة 1 يناير 2021 - 21:51
من طرف alzagri الجمعة 1 يناير 2021 - 21:51










 Facebook
Facebook Twitter
Twitter Youtube
Youtube
