مظهر المنتدى على الاجهزة اللوحية
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
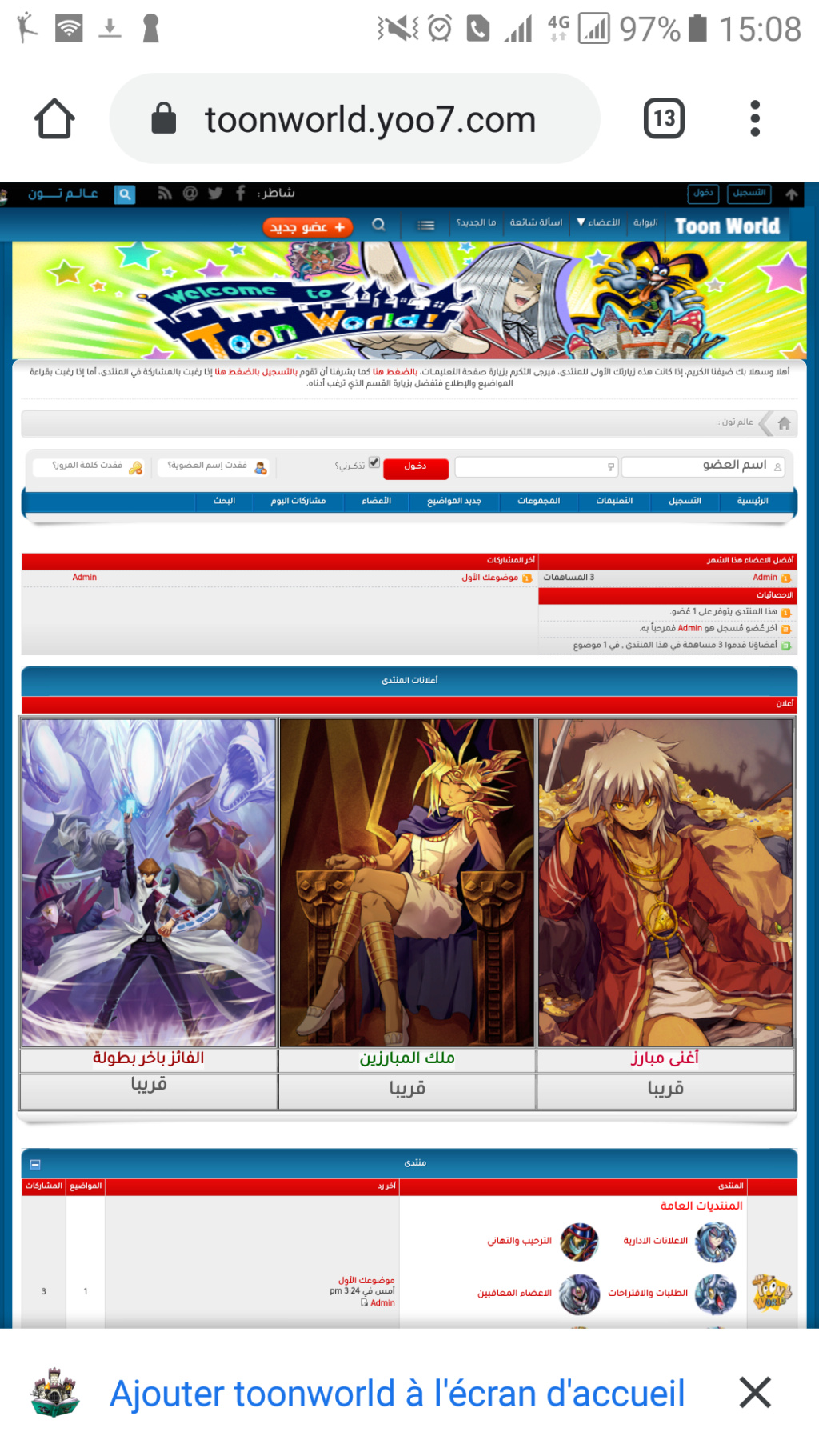
 مظهر المنتدى على الاجهزة اللوحية
مظهر المنتدى على الاجهزة اللوحية

https://i.servimg.com/u/f44/20/13/51/27/124710.png
مظهر المنتدى مخرب تماما على الهاتف
عن تجربه وليس الفحص فقط
ولم اقم بالتعديل على قوالب الهاتف
وقمت بتجربة كود حجم الصور للجوال
رابط المنتدى
https://yukajoi.yoo7.com/forum
في انتظاركم
عدل سابقا من قبل !~Atem~! في الثلاثاء 19 نوفمبر 2019 - 12:16 عدل 1 مرات
 رد: مظهر المنتدى على الاجهزة اللوحية
رد: مظهر المنتدى على الاجهزة اللوحية
!~Atem~! كتب:انا اتحدث عن نسخة الجوال
ليس نسخة الحاسوب
نسخة الحاسوب على الجوال تعمل جيدا
لكن نسخة الجوال الاصلية مخربه
السلام عليكم
السبب في مشكلتك هي تعديلاتك على ورقة css للمنتدى بكل بساطة
فلو الغيت تاثيرها عبر الخاصية " إلغاء تأثير ال CSS الشخصي" سترى ان نسخة جوالك تظهر بشكل طبيعي...
بالتوفيق
 رد: مظهر المنتدى على الاجهزة اللوحية
رد: مظهر المنتدى على الاجهزة اللوحية
الزعيم كتب:السلام عليكم
السبب في مشكلتك هي تعديلاتك على ورقة css للمنتدى بكل بساطة
فلو الغيت تاثيرها عبر الخاصية " إلغاء تأثير ال CSS الشخصي" سترى ان نسخة جوالك تظهر بشكل طبيعي...
بالتوفيق
حسنا هذه ورقة الـ css للاسف انا استخدمت تصميم جاهز
- الكود:
/*-----حذف اعلان نسخة التطبيق من نسخة الجوال-----*/
div.smartbanner-container {
display:none
}
div.smartbanner.smartbanner-android {
display:none
}
/*-----حذف اعلان نسخة التطبيق من نسخة الجوال-----*/
.trc_rbox_outer {
display:none;
}
.trc_related_container {
display: none;
}
td[style="background:#ffffff;padding:inherit 0"] {
display: none;
}
tr .forumline {
background-color: #F5F5F5;
border: 1px #fff solid;
background: #FAFAFA;
border: 1px solid #DDD;
border-bottom-width: 2px;
border-radius: 3px;
margin-bottom: 25px;
}
#profile-advanced-details {
overflow: hidden;
background-color: #f5f5f5;
margin: -2px -4px -4px -4px;
}
#emptyidcc .gen {
-webkit-border-radius: 15px 15px 0 0;
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD;
border-radius: 3px 3px 3px 3px;
color: #000!important;
display: inline-block;
font-family: 'Tajawal', sans-serif;
font-size: 11px;
font-style: normal;
font-variant: normal;
line-height: 55px;
outline: medium none;
overflow: hidden;
padding: 0;
text-align: center;
text-decoration: none!important;
text-transform: uppercase;
transition-duration: 100ms;
}
.forumline {
background-color: #fff;
border: 1px #fff solid;
}
.forum {
background-color: #fff;
border: 1px #DDD solid;
}
.forum .row1 {
max-width: 160px;
}
#post488087 {
background: url() left top no-repeat, url() right top no-repeat, url() center top repeat-x, url(https://i.servimg.com/u/f33/17/83/79/07/cover_17.gif) left bottom no-repeat, url(https://i.servimg.com/u/f33/17/83/79/07/cover_18.gif) right bottom no-repeat, url(https://i.servimg.com/u/f33/17/83/79/07/cover_16.gif) center bottom repeat-x, url() left repeat-y, url() right repeat-y;
margin-bottom: -0;
padding: 0 0 19px;
margin-bottom: 25px;
}
#post488087 #post501 {
background:none !important;
}
#fa_ticker_block .forumline {
color:#000;
font-size:11px;
box-shadow:none;
border:none;
margin-top: -4px!important;
}
#forum_rules table {
width: 100%;
}
/* Profile popup */
#profcont-container {
background:#EEE !important;
border:1px solid #CCC !important;
}
#userAVA img{
position:absolute;
top:43px;
right:30px;
height:50px;
width:50px;
}
.profile_popup_nav {
background:#E0E0E0;
margin:-4px -4px 10px -4px;
padding:3px;
padding-top:10px !important;
height:auto;
border-bottom:1px solid #CCC;
-webkit-border-radius:5px 5px 0px 0px;
-moz-border-radius:5px 5px 0px 0px;
border-radius:5px 5px 0px 0px;
}
.propop_tab {
color:#888;
text-shadow:1px 1px 0 #F5F5F5;
cursor:pointer;
-webkit-border-radius:4px 4px 0px 0px;
-moz-border-radius:4px 4px 0px 0px;
border-radius:4px 4px 0px 0px;
border:1px solid #CCC;
border-bottom:none;
-webkit-box-shadow:0px 10px 6px rgba(255,255,255, 0.5) inset;
-moz-box-shadow:0px 10px 6px rgba(255,255,255, 0.5) inset;
box-shadow:0px 10px 6px rgba(255,255,255, 0.5) inset;
background:#DDD;
margin:0 2px;
padding:3px;
}
.propop_tab:hover {
position:relative;
top:1px;
color:#666;
text-shadow:none;
background-color:#EEE;
}
.propop_tab.activeTab {
position:relative;
top:1px;
color:#666;
text-shadow:none !important;
background-color:#EEE !important;
}
#profileLinks {
background:#E0E0E0;
display:block;
padding:3px;
margin:10px -4px -4px -4px;
border-top:1px solid #CCC;
-webkit-border-radius:0px 0px 5px 5px;
-moz-border-radius:0px 0px 5px 5px;
border-radius:0px 0px 5px 5px;
}
.msrooor7 {
padding: 15px 15px 15px 15px;
background: #1a7faf url(https://i.servimg.com/u/f33/17/83/79/07/gradie10.gif) repeat-x top left;
color: #FFFFFF;
font: bold 11px Tajawal;
border-radius: 10px;
border:none;
}
.pagination span {
display:inline-block;
margin:6px 0
}
.nowrap {
float: left;
}
.pagination span a:hover {
background-color:#333;
border-color:#111
}
.pagination span a:active,.pagination span a:focus,.pagination span strong {
background-color:#8B5;
border-color:#593
}
.pagination a.pag-img {
background:none!important;
border:none!important;
padding:0!important
}
/*----- كود تلوين الازرار -----*/
input[type="submit"] {
color: #ffffff;
border: solid 1px #C10406;
background-color: #C10406;
background-image: -webkit-gradient(linear, left top, left bottom, from(#C10406), to(#C10406));
background-image: -moz-linear-gradient(top, #C10406, #C10406);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#C10406', endColorstr='#C10406');
text-shadow: 0 -1px 0 rgba(0, 0, 0, .2);
-webkit-box-shadow: inset 0 1px rgba(255,255,255, .4), inset 1px 0 rgba(255,255,255, .1), inset -1px 0 rgba(255,255,255, .1);
-moz-box-shadow: inset 0 1px rgba(255,255,255, .4), inset 1px 0 rgba(255,255,255, .1), inset -1px 0 rgba(255,255,255, .1);
box-shadow: inset 0 1px rgba(255,255,255, .4), inset 1px 0 rgba(255,255,255, .1), inset -1px 0 rgba(255,255,255, .1);
}
input[type="submit"]:active, input[type="submit"].active { background-color: #C10406; background-image: none;
}
input[type="submit"] {
background: # url() repeat-x bottom left;
margin: 1px 7px 0 0;
border: 1px solid #ddd;
font: bold 11px Tajawal;
height: 26px;
border-radius: 5px;
}
#put_wo, .bginput, textarea, select {
background: # url() repeat-x bottom left;
margin: 1px 7px 0 0;
border: 1px solid #ddd;
font: bold 11px Tajawal;
height: 26px;
border-radius: 5px;
}
#put_wo:hover, .bginput:hover, textarea:hover, select:hover, input[type="submit"]:hover {
background: #005483;
border: 1px solid #005483;
color: #FFF;
}
#put_wo {
padding: 0 0 4px 0;
height: 26px;
margin: 0 5px 0 0;
}
.forumline 2e680d {
margin-top: -850px;
}
table tbody tr td div div table tbody tr td div div div iframe{display:none;}
td table tbody tr td div div table tbody tr td div iframe{display:none;}
/* ***** كود صور رتب الادارة***** */
/*---- گود تعريض وتصغير صورة آسم آلآقسآم-hamsa-haq ----*/
th {
height: 18px
}
/*---- گود تعريض وتصغير صورة آسم آلآقسآمنها-hamsa-haq ----*/
.nasim_topic {
display:none;
}
.done_selector a {
border-top: 1px solid #DDD;
float: left!important;
font-size: 10px;
margin: 1px!important;
text-align: right;
width: 100%!important;
margin: 5px 0;;
}
/*كود عمل خلفية لزر تغيير نمط نافذة الارسال ***Mohamed Nsr*/
.hover {
background: url("https://i.servimg.com/u/f79/16/90/45/33/moduss10.png") repeat scroll 0 0 transparent !important;
border: 1px solid #3E78A8 !important;
border-radius: 3px 3px 3px 3px !important;
box-shadow: 0 1px 2px #000000 inset !important;
-webkit-box-shadow: 0 1px 2px #000000 inset !important;
}
/*انتهاء الكود*/
/* ***** كود جافا صورة العضو في القسم***** */
/* Avatar Center by simoelmaachi phpbb2*/
.avatar-simoelmaachi { float: Center; }
.avatar-simoelmaachi img { width: 50px; height: 50px; padding: 2px; border: 2px solid #25EBFF; margin: 0 10px; }
/* تابع تومبيلات ترقيم المشاركات-hamsa-haq */
.room {
background-repeat:no-repeat;
width:25px;
height:16px;
float:right;
font-size:14px;
font-family:Tajawal;
color:#000080;
margin:-5px 1px 0 5px;
padding:3px 0;
text-align:center;
}
/* تابع تومبيلات ترقيم المشاركات-hamsa-haq */
/* -- M!Z0 PR0 --*/
#fa_menulist, #notif_list {
margin-top: 5px !important;
border-color: transparent !important;
border-radius: 6px !important;
-moz-border-radius: 6px !important;
-webkit-border-radius: 6px !important;
-moz-box-shadow: -1px 3px 5px #000;
-webkit-box-shadow: -1px 3px 5px #000;
box-shadow: -1px 3px 5px #000;
background-color: #fff;
}
.see_all, .see_all a {
color: #000 !important;
background-color: transparent !important;
}
/* كود التحكم بحجم المالخط واضيع والمشاركات */
.postbody {
font-size: 22px;
font-weight: bold;
font-family:
Tajawal;
}
.postbody {
font-size: 11px;
font-weight: bold;
line-height: 1.6em;
}
.postbody .signature_div {
font-size: 11px;
text-align: center;
font-weight: bold;
line-height: 1.6em;
}
.postbody dl.codebox,blockquote {
font-size: 11px;
text-align: right;
font-weight: bold;
line-height: 1.6em;
}
.bodyline{
background:#ffffff url(goweto bilobed);
border:0;
padding:0;
margin:0;
}
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
/* تغيير لون مثبت واعلان */
div.topictitle{color:#f8a611; font-size:12px;}
body
{
color: #555;
font: 11px Tajawal;
margin: 0px;
padding: 0;
min-width: 998px;
}
a img{border: 0;}
a:link, body_alink
{
color: #d10404;
text-decoration: none;
}
a:visited, body_avisited
{
color: #d10404;
text-decoration: none;
}
a:hover, a:active, body_ahover
{
color: #d80505;
text-decoration: none;
}
.page
{
color: #555;
margin: 0 auto;
padding: 0px;
}
.tborder
{
background: #dcdcdc;
color: #383838;
border: 0px solid #dcdcdc;
}
.tcat
{
background: #1a7faf url(https://i.servimg.com/u/f33/17/83/79/07/gradie10.gif) repeat-x top left;
color: #FFFFFF;
font: bold 11px Tajawal;
border-radius: 10px;
}
.tcat a:link, .tcat_alink
{
color: #FFFFFF;
text-decoration: none;
}
.tcat a:visited, .tcat_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.tcat a:hover, .tcat a:active, .tcat_ahover
{
color: #FFFFFF;
text-decoration: none;
}
.thead
{
background: #b90000 url(https://i.servimg.com/u/f33/17/83/79/07/gradie11.gif) repeat-x top left;
color: #fff;
font: bold 10px Tajawal;
text-shadow:1px 1px 0 #a60000;
}
.thead a:link, .thead_alink
{
color: #fff;
text-decoration: none;
}
.thead a:visited, .thead_avisited
{
color: #fff;
text-decoration: none;
}
.thead a:hover, .thead a:active, .thead_ahover
{
color: #383838;
text-decoration: none;
}
.tfoot
{
background: #06406a url(https://i.servimg.com/u/f33/17/83/79/07/gradie12.gif) repeat-x top left;
color: #FFFFFF;
text-shadow:1px 1px 0 #004d78;
}
.tfoot a:link, .tfoot_alink
{
color: #FFFFFF;
text-decoration: none;
}
.tfoot a:visited, .tfoot_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.tfoot a:hover, .tfoot a:active, .tfoot_ahover
{
color: #FFFFFF;
text-decoration: none;
}
.alt1, .alt1Active
{
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
font:11px Tajawal;
font-weight: bold;
}
.alt2, .alt2Active
{
background: #eeeeee url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
font:11px Tajawal;
font-weight: bold;
}
.alt2:hover
{
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
}
.alt3, .alt2Active
{
background: #eeeeee url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
font:11px Tajawal;
font-weight: bold;
}
.alt3:hover
{
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
}
.inlinemod
{
background: #FFFFCC;
color: #383838;
}
.wysiwyg
{
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
font: 11px Tajawal;
}
textarea, .bginput
{
font: 11px Tajawal;
}
.bginput option, .bginput optgroup
{
font-size: 11px;
font-family: Tajawal;
}
.button
{
font: 11px Tajawal;
}
form select
{
font: 11px Tajawal;
width: 278px;
}
select
{
font: 11px Tajawal;
}
option, optgroup
{
font-size: 11px;
font-family: Tajawal;
}
.time
{
color: #919191;
}
.navbar
{
background: #1a7faf url(https://i.servimg.com/u/f33/17/83/79/07/gradie13.gif) repeat-x top left;
color: #FFFFFF;
font: bold 11px Tajawal;
text-shadow:1px 1px 0 #004d78;
}
.navbar a:link, .navbar_alink
{
color: #FFFFFF;
text-decoration: none;
}
.navbar a:visited, .navbar_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.navbar a:hover, .navbar a:active, .navbar_ahover
{
color: #FFFFFF;
text-decoration: none;
}
.highlight
{
color: #FF0000;
font-weight: bold;
}
.fjsel
{
background: #3E5C92;
color: #E0E0F6;
}
.fjdpth0
{
background: #F7F7F7;
color: #383838;
}
.fjdpth3
{
background: #3366FF;
}
.panel
{
background: #eeeeee url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
padding: 10px;
border: 1px #e0ded8 solid;
}
.panelsurround
{
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
}
legend
{
color: #e0a300;
font: 11px Tajawal;
}
.vbmenu_control
{
background: #1a7faf url(https://i.servimg.com/u/f33/17/83/79/07/gradie14.gif) repeat-x top left;
color: #FFFFFF;
font: bold 11px Tajawal;
padding: 10px 10px 10px 10px;
white-space: nowrap;
text-shadow:1px 1px 0 #004d78;
}
.vbmenu_control a:link, .vbmenu_control_alink
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_popup
{
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
border: 1px solid #e0ded8;
}
.vbmenu_option
{
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
font: 11px Tajawal;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link, .vbmenu_option_alink
{
color: #383838;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited
{
color: #383838;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite
{
background: #005483;
color: #FFFFFF;
font: 11px Tajawal;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover
{
color: #FFFFFF;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername { font-size: 14pt; }
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead { padding: 4px; }
/* ***** basic styles for multi-page nav elements */
.pagenav a { text-decoration: none; }
.pagenav td { padding: 2px 4px 2px 4px; }
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited { color: #777777; text-decoration: none; }
a.shade:active, a.shade:hover { color: #f10000; text-decoration: underline; }
.tcat .shade, .thead .shade, .tfoot .shade { color: #DDDDDD; }
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset { margin-bottom: 6px; }
.fieldset, .fieldset td, .fieldset p, .fieldset li { font-size: 11px; }
.top_header_float{}
ul.top_header_ul{list-style-type: none;margin: 0px;padding: 0px;cursor: default;}
ul.top_header_ul li{list-style-type: none;float: right;margin: 0px;border-left: 1px solid #004064;position: relative;padding:0;}
ul.top_header_ul li a{margin: 0px;padding: 10px 20px;display: block;cursor: pointer;background: #1a7dad url(https://i.servimg.com/u/f33/17/83/79/07/navbar10.png) repeat-x top left;color: #fff;text-decoration: none;font: bold 11px Tajawal;}
ul.top_header_ul li a:hover{background: #b90000 url(https://i.servimg.com/u/f33/17/83/79/07/gradie15.gif) repeat-x top left;color: #fff;text-decoration: none;text-shadow:1px 1px 0 #a60000;}
#logo_header {margin: 0 auto;padding: 10px 0;position: relative;height: 100%;overflow: hidden;}
.logo_img{float: right;margin: 0;padding: 0;}
.logo_adv{float: left;margin: 6px 0 0 0;padding: 0;border: 0px solid #fff;}
.social_wrapper
{
position: absolute;
left: 5px;
top: 5px;
padding: 0;
}
.social_wrapper ul
{
list-style: none;
margin: 0;
padding: 0;
}
.social_wrapper ul li
{
float: left;
margin-right: 0px;
}
.social_wrapper ul li.flickr
{
margin: 0 5px 0 5px;
}
.social_wrapper ul li a img
{
border: 0;
}
.social_wrapper ul li img
{
height: 20px;
height: auto;
}
#wrapper_bg{background:#006095 url(https://i.servimg.com/u/f33/17/83/79/07/header10.png) repeat-x 0px -20px;width: 968px;margin: 0 auto;padding: 42px 10px 10px 10px;border-right: 1px solid #004064;border-left: 1px solid #004064;border-bottom: 1px solid #004064;}
#wrapper_for{background: #fff url(https://i.servimg.com/u/f33/17/83/79/07/bg310.png) repeat-x center top;padding: 10px;border: 1px solid #fff;border-radius:10px;-moz-border-radius:10px;margin: 0 auto;height: 100%;}
#footer_lin{background: #555 url(https://i.servimg.com/u/f33/17/83/79/07/header10.png) repeat-x 0px -20px;border-radius: 0px;padding: 10px;margin:0px auto;overflow: hidden;height: 44px;position: relative;width: 968px;border-right: 1px solid #004064;border-left: 1px solid #004064;border-top: 1px solid #666;}
#footer_lin a{color: #e8e8e8;}
#footer_lin a:hover{color: #fff;}
.footer_copy_des{background: url(https://i.servimg.com/u/f33/17/83/79/07/des_al10.png) no-repeat left top;float: left;margin: 0;padding: 0 0 0 33px;overflow: hidden;height: 100%;position: relative;}
.footer_copy_right{float: right;font: bold 11px Tajawal;color: #fff;height: 44px;text-align: right;line-height: 20px;margin: 0;text-shadow:1px 1px 0 #444;}
.footer_top{float: right;margin: 0 0 0 6px;}
/* Strat - login_b_b - Alrakami.Com - EbN.FaLaSteN */
.login_b_b {
background: #eeeeee;
}
.login_l_b {
background: url(https://i.servimg.com/u/f33/17/83/79/07/login_10.gif) repeat-y left top;
}
.login_r_b {
background: url(https://i.servimg.com/u/f33/17/83/79/07/login_11.gif) repeat-y right top;
}
.login_b {
background: url(https://i.servimg.com/u/f33/17/83/79/07/login_12.gif) repeat-x left top;
}
.login_l {
background: url(https://i.servimg.com/u/f33/17/83/79/07/login_13.gif) no-repeat left top;
}
.login_r {
background: url(https://i.servimg.com/u/f33/17/83/79/07/login_14.gif) no-repeat right top;
padding: 8px 15px;
}
/* End - login_b_b - Alrakami.Com - EbN.FaLaSteN */
/* Strat - navbar_b - Alrakami.Com - EbN.FaLaSteN */
.navbar_b {
background: url(https://i.servimg.com/u/f33/17/83/79/07/navbar10.gif) repeat-x left top;
}
.navbar_l {
background: url(https://i.servimg.com/u/f33/17/83/79/07/navbar11.gif) no-repeat left top;
}
.navbar_r {
background: url(https://i.servimg.com/u/f33/17/83/79/07/navbar12.gif) no-repeat right top;
height: 43px;
padding: 9px 15px 0 15px;
color: #FFF;
font-weight: bold;
text-shadow:1px 1px 0 #005483;
}
.navbar_r a:link, .navbar_r a:visited, .navbar_r a:visited {
text-transform: none;
color: #FFF;
display: block;
float: right;
padding: 4px 21px 4px 23px;
background: url(https://i.servimg.com/u/f33/17/83/79/07/navbar14.gif) no-repeat left center;
}
.navbar_r a:hover, .navbar_r a:active {
background: #005483 url(https://i.servimg.com/u/f33/17/83/79/07/navbar15.gif) no-repeat left center;
}
/* End - navbar_b - Alrakami.Com - EbN.FaLaSteN */
/* Start - cover_bottom_b - Alrakami.Com - EbN.FaLaSteN */
.cover_bottom_b {
background: url(https://i.servimg.com/u/f33/17/83/79/07/cover_16.gif) repeat-x left top;
}
.cover_bottom_l {
background: url(https://i.servimg.com/u/f33/17/83/79/07/cover_17.gif) no-repeat left top;
}
.cover_bottom_r {
background: url(https://i.servimg.com/u/f33/17/83/79/07/cover_18.gif) no-repeat right top;
height: 19px;
}
/* End - cover_bottom_b - Alrakami.Com - EbN.FaLaSteN */
.avatar_alrakam_nav
{
padding: 2px;
background-color: #FFFFFF;
border: 1px solid #dcdcdc;
}
.avatar_alrakam_nav:hover , .avatar_alrakam:hover {
border:1px solid #005483;
}
.avatar_alrakam_nav a img{border: 0px;}
.home_b {
background: url(https://i.servimg.com/u/f33/17/83/79/07/home_b10.gif) repeat-x left top;
margin: 0;
}
.home_l {
background: url(https://i.servimg.com/u/f33/17/83/79/07/home_l10.gif) no-repeat left top;
}
.home_r {
background: url(https://i.servimg.com/u/f33/17/83/79/07/home_r10.gif) no-repeat right top;
height: 24px;
padding-top: 10px;
padding-right: 54px;
padding-left: 10px;
color: #949494;
font-weight: bold;
text-shadow:1px 1px 0 #F3F3F3;
}
.home_r a, .home_r a:visited, .home_r a:active {
font-weight: bold;
font-size: 11px;
color: #949494;
text-decoration: none;
background:none;
}
.home_r a:hover {
color: #383838;
text-decoration: none;
background:none;
}
.pic_user_login {
border: 0px solid #ccc;
padding: 0px;
}
#avatar_u img {
height: 48px;
width: auto;
float:right;
margin: 0 0 0 5px;
padding: 3px;
display: block;
background: #FFF;
border: 1px solid #ccc;
}
.wilcom_user {
float:right;
font: normal 11px Tajawal;
line-height: 17px;
background: url(https://i.servimg.com/u/f33/17/83/79/07/005_1310.gif) no-repeat right 5px;
padding: 2px 15px 0 0;
}
.wilcom_user span img {
border:0;
}
.link_userr {float:left; width: 135px; padding: 0 8px 0 0; margin: 2px 8px 0 0; border-right: 1px solid #ddd;}
.link_userr a img { border: 0px;margin: 0 0 0 8px;float: right;}
.link_userr a {float:right;padding: 3px;display: block;font: bold 11px Tajawal;border: 0px solid #fff;width: 130px;background: #fff;border-radius: 5px;margin: 2px 0;color: #8c8c8c;}
.link_userr a:hover {background: #006eaa;color: #fff;}
.user_l {
font: 11px Tajawal;
color: #666;
background: #FFFFE8 url(https://i.servimg.com/u/f33/17/83/79/07/005_1311.gif) no-repeat 97% 7px;
border: 1px solid #ccc;
text-align: right;
padding: 5px 20px 5px 5px;
float:right;
}
.user_pass {float: right; margin: 0;}
.user_n_b {
width: 178px;
margin: 0 0px 0 3px;
}
.user_p_b {
width: 178px;
margin: 0px;
}
.user_click {
float: right;
padding: 0;
margin: 0;
}
#put_in {
padding: 0 0 4px 0;
height: 26px;
width: 80px;
margin: 0 5px 0 0;
}
#rem_login {
margin: 0 3px 0 0;
}
#rem_login1 {
margin: 0 3px 0 0;
}
.user_n_b {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/005_1313.gif) no-repeat 98% center;
height: 16px;
padding: 4px 20px 4px 0px;
border: 1px solid #cccccc;
text-align: right;
font: bold 11px Tajawal;
color: #666;
border-radius: 5px;
}
.user_p_b {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/005_1110.gif) no-repeat 98% center;
height: 16px;
padding: 4px 20px 4px 0px;
border: 1px solid #cccccc;
font: bold 11px Tajawal;
color: #666;
text-align: right;
border-radius: 5px;
}
.user_click {
}
#put_in {
background: #fd0000 url(https://i.servimg.com/u/f33/17/83/79/07/button10.png) repeat-x bottom left;
margin: 1px 7px 0 0;
border: 0px solid #cc0000;
font: bold 11px Tajawal;
color: #fff;
height: 26px;
border-radius: 5px;
}
#put_in:hover {
background: #005483;
border: 1px solid #005483;
color: #FFF;
}
.clear { clear: both; }
.home_br { height:10px;}
.wilcom2 {border-bottom: 1px dashed #dcdcdc; padding: 0 0 10px 0;text-align: center;font: bold 11px Tajawal;}
/* Post Code - EbN.FaLaSteN */
.postbit_info
{
padding: 1px 3px 3px 1px;
font-family: Tajawal;
font-size: 12px;
font-weight: bold;
font-style: normal;
background-color: #fff;
border-top: 1px solid #dcdcdc;
border-bottom: 1px solid #dcdcdc;
border-left: 1px solid #dcdcdc;
border-right: 4px solid #0163ae;
border-radius: 4px;
}
.postbit_info:hover{
color: #0163ae;
border-top: 1px solid #dcdcdc;
border-bottom: 1px solid #dcdcdc;
border-left: 1px solid #dcdcdc;
border-right: 4px solid #dcdcdc;
}
.postbit_info img{margin-left: 5px;}
.postbit_sig {
background-color: #fff;
border: 1px solid #dcdcdc;
}
.avatar_alrakam img
{
max-width: 170px;
background: #1673a2;
border-radius: 25px;
margin: 0px 5px 0px;
padding: 5px;
text-align: center;
width: 90%;
}
/*----- أحجام الصور بالمواضيع -----*/
.postbody img {
max-width:600px;
}
.postbody img {
border-radius: 10px;
}
/*-----لجعل المزجة والاعلام بشكل افقي -----*/
.profile_field_list li {
display: inline;
}
.poster.name {
text-align: left;
}
.poster.nb_posts {
text-align: right;
}
button.button2, input.button2{
background: #f4f5f4 url(https://i.servimg.com/u/f33/17/83/79/07/body-b10.png);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
padding: 3px !important;
}
/****** خلفية الاقسام ********/
td.row1,td.row3.over:hover{
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
font:11px Tajawal;
font-weight: bold;
}
td.row2,td.row1.over:hover{
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
color: #383838;
font:11px Tajawal;
font-weight: bold;
}
#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #ffffff;
text-shadow: 1px 1px 1px #000000;
text-decoration:none;
font-family: Tajawal;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none !important;
font-family: Tajawal;
text-transform: uppercase;
}
/*----------------Members----------------*/
#chatbox_members {
background: url(https://i.servimg.com/u/f11/15/40/41/93/212.png);
border-right: 1px solid #c9c9c9;
background-color: #ffffff;
}
#chatbox_members:hover {
border-right: 1px solid #DDD;
background-color: #fcfcfc;
}
h4.member-title{
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl23.jpg) repeat-x !important;
font-family: Tajawal;
text-transform: uppercase;
color: #ffffff !important;
text-shadow: 0px 0px 3px black;
margin-top: -1px;
cursor: default;
letter-spacing: 0.5em;
}
#chatbox_members ul {
list-style: none;
margin: 0px;
}
#chatbox_members ul li {
background: url(https://i.servimg.com/u/f25/14/45/99/41/115.png);
font-family: Tajawal;
font-weight: bold;
font-size: 14px;
color: #393939;
padding-left: 10px;
border-bottom: 1px solid #e2e2e2;
margin: 0px;
}
#chatbox_members ul li:hover {
background-color: #f4f4f4;
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/114.png');
background-repeat: no-repeat;
background-position: center left;
}
#chatbox_members ul li:active {
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/213.png');
}
#chatbox_members ul li a {
text-shadow: 1px 1px 1px #ffffff;
font-size: 12px;
color: #909090;
text-decoration: none;
}
#chatbox_members ul li a:hover {
color: #393939;
text-decoration: none !important;
}
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Tajawal;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
/*----- خلفية وإطار للدردشة من eshary.com -----*/
body.chatbox {
background: url(https://i.servimg.com/u/f11/15/40/41/93/212.png) repeat;
border:1px dashed #;
eshary.com;
-moz-border-radius: 7px;
}
#chatbox_members .member-title {
background: #1a7dad url(https://i.servimg.com/u/f33/17/83/79/07/navbar10.png) repeat-x top left;
color: #fff!important;
eshary.com;
-moz-border-radius: 7px;
}
.chatbox_row_1 {
background: url(https://i.servimg.com/u/f40/15/40/41/93/0000010.jpg) repeat;
eshary.com;
-moz-border-radius: 7px;
}
#chatbox{
eshary.com;
-moz-border-radius: 7px;
}
#chatbox_members {
border:1px dashed #;
eshary.com;
-moz-border-radius: 7px;
}
div#chatbox {
background-color:#DDD;
eshary.com;
border : medium double #DDD;
background-image : url('https://i.servimg.com/u/f40/15/40/41/93/0000010.jpg');
}
#esharycom{
background-image: url(https://i.servimg.com/u/f70/15/40/41/93/uuu10.png);
eshary.com;
background-repeat: no-repeat;
}
#esharycom:hover{
background-image: url(https://i.servimg.com/u/f70/15/40/41/93/3310.png);
eshary.com;
background-repeat: no-repeat;
}
#eshary3{
margin-top: -12px;
eshary.com;
margin-left: 10px;
}
#eshary4{
background-image: url(http://hitskin.com/themes/19/39/12/i_back_catg.png);
eshary.com;
}
#myfooter img{
margin-top: -12px;
eshary.com;
padding-right: 20px;
}
/* --------AhmedMido ----------- */
#chatbox_header a.cattitle{
display:none;
}
#chatbox_header
td.catBottom{
background:transparent
url(https://i.servimg.com/u/f11/15/40/41/93/0111.png) no-repeat scroll 0
0;
}
button.button2, input.button2{
background: #f4f5f4 url(https://i.servimg.com/u/f66/11/96/49/61/tabbg10.png);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
padding: 3px !important;
}
/* --------كود تغير كلمة انت غير متصل ----------- */
.chatbox_row_1:first-child span[style="font-style:italic"]:before {
content: "يسرنا إنضمامك لدردشة بضغط على زر الدخول";
visibility: visible;
}
.chatbox_row_1:first-child span[style="font-style:italic"] {
visibility: hidden;
}
/* --------كود تغير كلمة انت غير متصل ----------- */
/*-----Programming code by Sam Hameed-----*/
.poll-ballot,sam hameed{
text-align: right ;
font-size : 1px;
background-color : #fafafa;
font-weight : bold;
background-image : url('https://i.servimg.com/u/f62/14/92/70/14/sans_t28.jpg');
sam_hameed,sam_hameed;
border : 1px dotted #808080;
border-left : medium solid #808080;
border-right : medium solid #808080;
-moz-border-radius: 10px;
padding : 10px;
font-weight:bold;
}
/*-----End Code-----*/
/* كود التقيم تمبيلات */
#rating{
color:#fff
}
#rating h4{
margin-bottom:5px;
}
#rating .thumbs a{
display:block;
background-image:url(https://i.servimg.com/u/f69/15/40/41/93/1_110.png);
background-repeat:no-repeat;
background-position: 0 0;
color:#fff;
padding:6px 24px 6px 10px;
}
#rating .thumbs a input{
width:135px;
background:none;
border:0;
color:#45C7FD !important;
font:bold 12px Tajawal, Helvetica, sans-serif;
padding:0;
margin:0;
}
#rating .thumbsup{
width:130px;
float:right;
margin-left:10px;
background:#dedede url(https://i.servimg.com/u/f35/16/75/43/85/colors10.png) repeat-x 0 0;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin-left:10px;
}
#rating .thumbsup a{
background-position: 105px 3px;
}
#rating .thumbsup a:hover{
background-position: 105px -22px;
}
#rating .thumbsdown{
float:right;
width:130px;
background:#dedede url(https://i.servimg.com/u/f35/16/75/43/85/colors11.png) repeat-x 0 0;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
}
#rating .thumbsdown a{
background-position: 105px -47px;
}
#rating .thumbsdown a:hover{
background-position: 105px -72px;
}
#flying freea{
background-position: 105px -47px;
}
#flying hakaya{
background-position: 105px -72px;
}
.poster.name {
text-align: left;
}
/* Strat - cover_top_b - Alrakami.Com - EbN.FaLaSteN */
.cover_top_b {
background: url(https://i.servimg.com/u/f33/17/83/79/07/cover_10.gif) repeat-x left top;
}
.cover_top_l {
background: url(https://i.servimg.com/u/f33/17/83/79/07/cover_11.gif) no-repeat left top;
}
.cover_top_r {
color: #FFF;
font-weight: bold;
text-align: center;
background: url(https://i.servimg.com/u/f33/17/83/79/07/cover_12.gif) no-repeat right top;
padding: 13px 10px 10px 10px;
text-shadow:1px 1px 0 #005483;
}
.cover_top_r td, .cover_top_r a:link, .cover_top_r a:visited, .cover_top_r a:visited, .cover_top_r a:hover, .cover_top_r a:active {
text-transform: none;
font-weight: bold;
color: #FFF;
}
.cover_top_b2 {
background: url(https://i.servimg.com/u/f33/17/83/79/07/cover_13.gif) repeat-x left top;
}
.cover_top_l2 {
background: url(https://i.servimg.com/u/f33/17/83/79/07/cover_14.gif) no-repeat left top;
}
.cover_top_r2 {
color: #FFF;
font-weight: bold;
background: url(https://i.servimg.com/u/f33/17/83/79/07/cover_15.gif) no-repeat right top;
height: 10px;
}
/* End - cover_top_b - Alrakami.Com - EbN.FaLaSteN */
/*-----اطار مع ظلال للاكواد----*/
.KH_visitors{ background-image:url();margin:3px;border-radius: 5px;}
/*-----كود حذف حقوق واعلانات احلا منتدى بالكامل-----*/
/*-----Programming code by mhmodweb-----*/
#add-google-bottom{display:NONE}
.forumline.module-advert {display:NONE
}
#page-footer {display:NONE}
/*-----End code by mhmodweb-----*/
/***بداية كود شريط الاشعارات**/
#fa_right #fa_menu #fa_welcome, #fa_right #fa_notifications {
background-color: transparent!important;
border: 1px solid #0296EA!important;
border-radius: 3px!important;
color: #0296EA!important;
font-size: 11px!important;
font-weight: 700!important;
line-height: 22px!important;
margin-top: 3px!important;
padding: 0 6px!important;
text-decoration: none!important;
transition: 200ms;
}
#fa_right #fa_menu
#fa_welcome:hover, #fa_right #fa_notifications:hover, #fa_right
a.rightHeaderLink:hover, #fa_right.welcome #fa_menu #fa_welcome,
#fa_toolbar > #fa_right.notification > #fa_notifications {
background-color: #0296EA!important;
border-color: #0296EA!important;
color: #FFF!important;
}
#fa_search:hover #fa_textarea, #fa_search #fa_textarea:hover, #fa_search #fa_textarea:focus {
color:#0296EA !important;
background: #FFF!important
width:150px !important;
padding:3px !important;
outline:none;
}
#fa_search #fa_magnifier {
background: url(https://i.servimg.com/u/f21/18/21/41/30/search10.png) no-repeat 50% 50% #0296EA!important;
border: 1px solid #0296EA;
border-left: none;
border-radius: 0 3px 3px 0;
height: 22px!important;
right: 0;
top: 3px;
width: 22px!important;
}
#fa_share a {
background: url(https://i.servimg.com/u/f21/18/21/41/30/fa_sha10.png) no-repeat 0 0 transparent!important;
border-radius: 25px;
height: 25px!important;
margin: -2px 3px 0!important;
width: 25px!important;
}
a#fa_fb {
background-position: -50px 0!important;
}
a#fa_fb:hover {
background-position: -75px 0!important;
}
a#fa_twitter {
background-position: 0 0!important;
}
a#fa_twitter:hover {
background-position: -25px 0!important;
}
a#fa_gp {
background-position: -98px 0!important;
}
a#fa_gp:hover {
background-position: -123px 0!important;
}
a#fa_mail {
background-position: -150px 0!important;
}
a#fa_mail:hover {
background-position: -175px 0!important;
}
a#fa_rss {
background-position: -199px 0!important;
}
a#fa_rss:hover {
background-position: -224px 0!important;
}
#fa_share a:hover:after {
background: #0296EA;
height: 25px;
margin-left: 0;
margin-top: 0;
width: 25px;
}
#fa_share a:after {
background: transparent;
border-radius: 30px;
content: ".";
display: block;
font-size: 0;
height: 35px;
margin-left: -5px;
margin-top: -5px;
position: absolute;
transition: 250ms;
width: 35px;
z-index: -1;
}
#fa_toolbar {
border-bottom:1px solid #000000;
-webkit-animation-duration:.5s;
animation-duration:.5s;
-webkit-animation-fill-mode:both;
animation-fill-mode:both;
-webkit-animation-name:fadeInDown;
animation-name:fadeInDown
font-family: Tajawal;
}
#fa_icon {
background-image:url(https://i.servimg.com/u/f44/20/13/51/27/new_pr37.png)!important
}
#fa_service {
color:#39C!important;
font-size:16px;
font-weight:700;
font-family:"Trebuchet MS",Tajawal,Verdana,Sans-serif
}
/*-----كود حذف حقوق احلى منتدى من العارضة-----*/
#fa_left {
margin-left: -135px;
}
#fa_left:after {
text-align:right;
text-align: right;
margin-left: 13px;
content: "عـــالـــم تــــــــــون";
background-image: url("https://i.servimg.com/u/f44/20/13/51/27/new_pr37.png");
background-repeat: no-repeat;
background-size: 30px auto;
display: inline-block !important;
height: 30px;
visibility: visible !important;
width: 140px;
color:#39C!important;
font-size:16px;
font-weight:700;
font-family:"Trebuchet MS",Tajawal,Verdana,Sans-serif
}
#fa_right #fa_hide {
background-color:transparent!important;
padding:0!important;
margin-top:0!important;
border:none!important;
transition:none!important
}
#fa_search {
position:relative
}
#fa_search #fa_textarea {
text-indent:3px!important
}
#fa_search #fa_magnifier {
background:#39C url(https://i.servimg.com/u/f21/11/80/17/98/tip10.png)!important;
background-position:-66px -12px!important;
border:1px solid #39C;
border-left:none;
border-radius:0 3px 3px 0;
height:22px!important;
width:22px!important;
top:3px;
right:0
}
#fa_search #fa_textarea {
color:#39C!important;
font-size:12px!important;
background:#39C!important;
border:1px solid #39C!important;
border-radius:3px 0 0 3px!important;
line-height:12px!important;
height:16px!important;
width:0!important;
margin-right:23px!important;
padding:3px 0 3px 1px !important;
transition:300ms;
cursor:text
}
#fa_search:hover #fa_textarea,#fa_search #fa_textarea:hover,#fa_search #fa_textarea:focus {
color:#444!important;
background:#FFF!important;
width:150px!important;
padding:3px!important;
outline:none
}
#fa_menulist,#fa_toolbar #fa_right #notif_list {
background:#FFF!important;
border:0 solid #DDD!important;
border-radius:3px;
box-shadow:0 6px 12px rgba(0,0,0,0.175),inset 0 0 2px rgba(0,0,0,0.4);
margin-top:18px!important
}
#fa_toolbar #fa_right #notif_list li.see_all {
background:#39C!important;
border-radius:0 0 3px 3px
}
#fa_toolbar #live_notif .fa_notification {
background:#FFF!important;
border:1px solid #DDD;
border-bottom-width:2px;
border-radius:3px!important;
box-shadow:0 3px 12px rgba(0,0,0,0.175);
opacity:1!important;
margin-top:5px
}
#fa_right #fa_menu #fa_welcome, #fa_right #fa_notifications, #fa_right a.rightHeaderLink {
color: #39C !important;
font-size: 11px !important;
font-weight: bold !important;
text-decoration: none !important;
line-height: 22px !important;
background-color: transparent !important;
border: 1px solid #39C !important;
border-top-color: rgb(51, 153, 204);
border-right-color: rgb(51, 153, 204);
border-bottom-color: rgb(51, 153, 204);
border-left-color: rgb(51, 153, 204);
border-radius: 3px !important;
padding: 0px 6px !important;
margin-top: 3px !important;
transition: 200ms;
}
#fa_toolbar #live_notif .fa_notification .content {
color:#555!important;
background-image:url(https://i.servimg.com/u/f18/16/89/96/68/notifi10.png)!important
}
#fa_toolbar #live_notif .fa_notification a {
color:#39C!important
}
#fa_toolbar #live_notif .fa_notification a:hover {
color:#333!important
}
#notif_unread {
color:#F93;
font-weight:700
}
#fa_notifications:hover #notif_unread,#fa_toolbar > #fa_right.notification > #fa_notifications #notif_unread {
color:#FFF
}
#fa_hide,#fa_show {
background:url(https://i.servimg.com/u/f21/11/80/17/98/tip10.png)!important
}
#fa_show {
background-position:-120px -355px!important
}
#fa_show:hover {
background-position:-150px -355px!important
}
#fa_hide {
background-position:-60px -355px!important
}
#fa_hide:hover {
background-position:-90px -355px!important
}
#i_msg_inbox,#i_msg_sentbox,#i_msg_outbox,#i_msg_savebox {
height:40px;
width:40px;
background:url(https://i.servimg.com/u/f18/18/21/41/30/fa_inb10.png) no-repeat 0 0 transparent
}
#i_msg_inbox {
background-position:0 0
}
#i_msg_inbox:hover,#privmsgs-menu > li:nth-child(1):hover img,#privmsgs-menu > li:nth-child(1) > img {
background-position:-40px 0
}
#i_msg_sentbox {
background-position:-80px 0
}
#i_msg_sentbox:hover,#privmsgs-menu > li:nth-child(2):hover img,#privmsgs-menu > li:nth-child(2) > img {
background-position:-120px 0
}
#i_msg_outbox {
background-position:-160px 0
}
#i_msg_outbox:hover,#privmsgs-menu > li:nth-child(3):hover img,#privmsgs-menu > li:nth-child(3) > img {
background-position:-200px 0
}
#i_msg_savebox {
background-position:-240px 0
}
#i_msg_savebox:hover,#privmsgs-menu > li:nth-child(4):hover img,#privmsgs-menu > li:nth-child(4) > img {
background-position:-280px 0
}
#quick_reply #textarea_content {
width:70%!important
}
#sceditor_smilies,#sce_smilies_body,#smiley-box iframe,.smile-status-box iframe,#smiley-box,.smile-status-box,.sceditor-emoticon iframe {
background:none!important
}
/***نهاية كود شريط الاشعارات**/
/*كود الاقتباس والاكواد بداية*/
dl.codebox,blockquote {
background:#F6F6F6!important;
border:1px solid #005483;
border-bottom-width:2px;
border-radius:3px;
}
.postbody dl.codebox, blockquote {
font-weight: 700;
line-height: 1.6em;
text-align: right;
max-width: 700px !important;
}
dl.codebox code {
color:#555;
background:#F0F0F0;
border:1px solid #DDD;
border-radius:3px;
padding:3px
}
dl.codebox dt,blockquote cite {
color:#FFF;
background:#005483;
font-size:11px;
border:none;
padding:3px
}
.code {
color: #1a7faf;
text-align: left ;
}
.code {
background-image: url('https://i.servimg.com/u/f11/15/40/41/93/212.png');
background-repeat: repeat;
color : #000000;
display: block;
max-width: 800px;
overflow: auto;
padding: 7px;
sam_hameed;
}
.postbody .genmed {
color: #fff;
}
.code{
max-height: 200px;
overflow: auto;
direction: ltr;
display: block;
}
.codebox dd {
margin: 0;
padding: 2px 4px 2px 4px;
}
/*كود الاقتباس والاكواد نهاية*/
/*كود تغير حجم الابتسامات في صفحة انشاء موضوع جديد لنسخة الثانية*/
.forumline .row1 {
max-width: 160px;
background: none !important;
}
/*كود تغير حجم الابتسامات في صفحة انشاء موضوع جديد لنسخة الثانية*/
.ipbtable index-box{
margin-bottom: 20px;
border: 1px solid #3E78A8 !important;
}
.cover_bottom_r {
margin-bottom: 20px;
}
#chatbox_header .chatbox-options {
font-size: 15px;
text-align: center;
font-weight: bold;
line-height: 1.6em;
}
#emptyidcc th, #emptyidcc td.catBottom, #emptyidcc .module-title, #emptyidcc .td.catLeft, #emptyidccth.thLeft {
background-color: #FFF;
background-image:none;
border-style:none;
border-width:none;
}
#frame_chatbox {
padding: 2px 3px;
background: url("https://i.servimg.com/u/f68/15/40/41/93/0511.png") left top no-repeat, url("https://i.servimg.com/u/f68/15/40/41/93/0212.png") right top no-repeat, url(https://i.servimg.com/u/f68/15/40/41/93/05510.png) center top repeat-x, url(https://i.servimg.com/u/f33/17/83/79/07/cover_17.gif) left bottom no-repeat, url(https://i.servimg.com/u/f33/17/83/79/07/cover_18.gif) right bottom no-repeat, url(https://i.servimg.com/u/f33/17/83/79/07/cover_16.gif) center bottom repeat-x, url("") left repeat-y, url("") right repeat-y;
padding: 34px 0px 19px 0px;
margin-top: -45px;
}
#frame_chatbox {
background: url(https://i.servimg.com/u/f68/15/40/41/93/0511.png) left top no-repeat, url(https://i.servimg.com/u/f68/15/40/41/93/0212.png) right top no-repeat, url(https://i.servimg.com/u/f68/15/40/41/93/05510.png) center top repeat-x, url(https://i.servimg.com/u/f33/17/83/79/07/cover_17.gif) left bottom no-repeat, url(https://i.servimg.com/u/f33/17/83/79/07/cover_18.gif) right bottom no-repeat, url(https://i.servimg.com/u/f33/17/83/79/07/cover_16.gif) center bottom repeat-x, url() left repeat-y, url() right repeat-y;
margin-top: -20px;
padding: 34px 0 19px;
}
#td_post_488087 {
border: 1px solid #DDD;
}
#td_post_488087 .alt2, .alt2Active {
background: #eee url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border: 1px solid #DDD;
}
#chatbox_top {
margin-bottom: 40px;
}
.module-title {
display: block;
font-weight: 700;
margin: 0 auto;
text-align: center;
padding: 10px 0px 0px 0px;
}
#emptyidcc .module-title, #emptyidcc .td.catLeft, #emptyidcc td.catBottom, #emptyidcc th, #emptyidccth.thLeft {
background-image: none;
border-width: none;
height: 25px;
background: #eee url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
border-bottom: 1px solid #ddd;
color: #383838;
}
#profile-advanced-details .stats-field {
border: 1px solid #DDD;
margin: 4px 5px 10px 4px;
padding: 0 10px 6px;
background: #FFF url() repeat-x left bottom;
color: #383838;
font-family: Tajawal;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: 700;
}
#profile-advanced-details ol {
list-style: none;
margin: 0;
padding: 0;
background: #FFF url() repeat-x left bottom;
border: 1px solid #DDD;
color: #383838;
font-family: Tajawal;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: 700;
margin: 4px 5px 10px 4px;
padding: 0 10px 6px;
}
.rotba1 {
background: #d30404;
border-radius: 10px;
color: #FFF;
display: block;
margin: 3px 0px 0px 0px;
padding: 5px;
text-align: center;
width: 90%;
}
@media (min-width:0px) and (max-width:768px) {
#main-content > div[style*="clear:both;"] td[style="padding:32px 32px;"] {
display:block;
padding:10px 0 !important;
text-align:center;
}
}
من فضلكم ارجوا التعديل عليها
 رد: مظهر المنتدى على الاجهزة اللوحية
رد: مظهر المنتدى على الاجهزة اللوحية
عزيزي انت سألت عن سبب مشكلتك و انا اشرت لك عن سبب المشكل و انتهت مهمتي
بالنسبة لنا اعطيناكم ورقة css اصلية سليمة و يمكنك استعمالها فان قررت تعديلها فهذا يعني انك تملك الكفائة الازمة لهذا الامر و لا ننصح بتاتاً بتعديلها دون علم مسبق بالبرمجة فلا يمكن بتاتاً الحصول على نتيجة مرضية بنسخ و لصق اشياء جاهزة لا تعرف المغزى منها...
اضافة الى ذلك, اول سطر من الكود الذي اعطيت تحاول فيه حذف اعلاناتنا بشكل غير قانوني دون دفع ثمن هذا الحذف... وهذا مخالف تماما بل ومضر بنا بشكل كبير
بالنسبة لنا اعطيناكم ورقة css اصلية سليمة و يمكنك استعمالها فان قررت تعديلها فهذا يعني انك تملك الكفائة الازمة لهذا الامر و لا ننصح بتاتاً بتعديلها دون علم مسبق بالبرمجة فلا يمكن بتاتاً الحصول على نتيجة مرضية بنسخ و لصق اشياء جاهزة لا تعرف المغزى منها...
اضافة الى ذلك, اول سطر من الكود الذي اعطيت تحاول فيه حذف اعلاناتنا بشكل غير قانوني دون دفع ثمن هذا الحذف... وهذا مخالف تماما بل ومضر بنا بشكل كبير
 رد: مظهر المنتدى على الاجهزة اللوحية
رد: مظهر المنتدى على الاجهزة اللوحية
الزعيم كتب:اضافة الى ذلك, اول سطر من الكود الذي اعطيت تحاول فيه حذف اعلاناتنا بشكل غير قانوني دون دفع ثمن هذا الحذف... وهذا مخالف تماما بل ومضر بنا بشكل كبير
لهذا وضعت الورقة حتى لا اقوم بتخريب شئ هذا هو القصد
 رد: مظهر المنتدى على الاجهزة اللوحية
رد: مظهر المنتدى على الاجهزة اللوحية
احب اشكر @الزعيم بجد لو كان ساعدني مكنتش عرفت المشكلة فين
وده خلاني استفاد جدا من التجربه الف شكر وانا حليت المشكلة بنفسي
يغلق
وده خلاني استفاد جدا من التجربه الف شكر وانا حليت المشكلة بنفسي
يغلق
 مواضيع مماثلة
مواضيع مماثلة» مظهر المنتدى .
» مشكلة بخصوص مظهر المنتدى بعد موضوع الموحد لمشكله عرض المنتدى وثقل المنتدى
» مظهر المنتدى
» مظهر المنتدى باظ
» مظهر المنتدى سيئ
» مشكلة بخصوص مظهر المنتدى بعد موضوع الموحد لمشكله عرض المنتدى وثقل المنتدى
» مظهر المنتدى
» مظهر المنتدى باظ
» مظهر المنتدى سيئ
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف !~Atem~! الإثنين 18 نوفمبر 2019 - 16:04
من طرف !~Atem~! الإثنين 18 نوفمبر 2019 - 16:04









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
