طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
عدل سابقا من قبل 4hasad في السبت 10 يونيو 2017 - 22:37 عدل 3 مرات (السبب : خلل فقط)
 رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
خلفية لاسماء الاعضاء
خلفية للمجموعات
مع مراعات تغيير
- الكود:
a.coloradmin, a name, a strong {
padding : 0 15px 0 15px;
text-align: center
background-image: url('رابط صورة الخلفية')
font-size:16px;\par
}
خلفية للمجموعات
- الكود:
a[href="/g17-group"] {
background: url("رابط صورة الخلفية");
padding : 0 20px 0 15px;
border:1px solid ; border-left: medium solid ;
display: inline-block;
margin: 4px 0;
overflow: hidden;
font-size: 15px;
}
مع مراعات تغيير
- الكود:
g17
الي رقم المجموعة
 رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
يعملو بس بيضيعو المنتدى لما اركبهم
+ لما اعمل المجموعات يدهب مباشرة الى الادارة او يدهب الى الاعضاء
حتى لو قمت بترقيم المجموعات
+ لما يوضع يعطيك الخلفية حسب الاسم ادا كانت صغيرة فالخلفية صغيرة او كبيرة كما الاسم
وانا اريده مضبوط مثل هدا وبارك الله فيكم ادا وجد طبعا
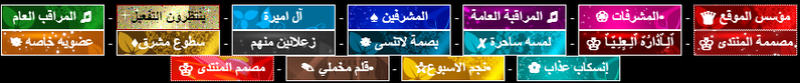
https://i.servimg.com/u/f58/19/50/34/94/dfsgdf10.png
+ لما اعمل المجموعات يدهب مباشرة الى الادارة او يدهب الى الاعضاء
حتى لو قمت بترقيم المجموعات
+ لما يوضع يعطيك الخلفية حسب الاسم ادا كانت صغيرة فالخلفية صغيرة او كبيرة كما الاسم
وانا اريده مضبوط مثل هدا وبارك الله فيكم ادا وجد طبعا
https://i.servimg.com/u/f58/19/50/34/94/dfsgdf10.png
 رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
اليك عدة اكواد خذ منها ما يناسبك وجميعها تعمل جيدا
خلفية لاسم العضو غير الرتبة
اطار وخلفية لاسم العضو
خلفية لاسم العضو غير الرتبة
- الكود:
a span[style="color:#B83B25"] strong {background-color: #000000;}
- الكود:
strong a{
text-decoration:none;
border:1px dashed #FFA34F;
background: url(http://psd.phishing-site.www/img/gilter/1138289082_wed5.gif);
}
a.copyright
{
border:0;
background:none;
}
a.name {
text-decoration:none;
border:1px dashed #FFA34F;
background: url(http://psd.phishing-site.www/img/gilter/1138289082_wed5.gif);
}
a.coloradmin{
text-decoration:none;
border:1px dashed #FFA34F;
background: url(http://psd.phishing-site.www/img/gilter/1138289082_wed5.gif);
}
- الكود:
/** او اطار وضع اسم العضو داخل مستطيل **/
.codebox dd, .codebox dt {
border-top: none;
border-bottom: none;
border-right: none;
border-left: 4px double #F3B3A9 !important;
padding-left: 15px;
background-color: transparent !important;
line-height: 21px;
}
a.coloradmin, a.name, strong a, a strong{ background-image :
url(); border :
1px solid ; border-left : medium solid ; border-right :
medium solid ; -moz-border-radius: 30px; padding : 0 8px 0 8px;
font-weight:bold; } a.coloradmin:hover, a.name:hover, strong a:hover,
a strong:hover{ background-image :url(); border : 1px solid ;
border-left : medium solid ; border-right : medium solid;
-moz-border-radius: 30px; padding : 0 8px 0 8px; font-:bold }
- الكود:
a strong {
background: url("http://psd.phishing-site.www/img/gilter/1138289082_wed5.gif") repeat scroll 0 0 transparent;
border: 1px double Wheat;
color: #;
font: bold 12pt Times New Roman;
height: 15px;
padding: 0;
text-align: center;
width: 90px;
}
اطار وخلفية لاسم العضو
- الكود:
/**شكل 1 اطار وخلفية حول اسم العضو **/
a.coloradmin, a.name, strong a, a strong{
background-image : url(http://www.mf-alshoq.com/up/do.php?img=4564);
padding : 0 15px 0 15px;
border:1px solid ; border-left: medium solid ;
medium solid ; -moz-border-radius: 30px; padding : 0 10px 0 10px;
border-radius: 4px;
box-shadow: 3px 2px 3px #CC99FF;
display: inline-block;
margin: 2px 0;
overflow: hidden;
font-size: 16px;
}
 رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
شكرا على تعبك معي أخي الغالي
جربتهم كلهم ولا اجد مرادي
اريد كود يعمل للمجموعات
+
للاعضاء
+
يجب ان تكون مسافة الصورة مزبوطة للكل
لا تتبع الاسماء بأحجامهم
وادا لم يكن فلا داعي وشكرا للجميع
جربتهم كلهم ولا اجد مرادي
اريد كود يعمل للمجموعات
+
للاعضاء
+
يجب ان تكون مسافة الصورة مزبوطة للكل
لا تتبع الاسماء بأحجامهم
وادا لم يكن فلا داعي وشكرا للجميع
 رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
السلام عليكم ورحمة الله وبركاته ,, ممكن تضع لنا نتيجة ما يظهر لك ؟ جربها على مجموعة تجريبية و صور الشاشة
وايضا تفضل لعلك تستفيد من هذا الموضوع
وايضا تفضل لعلك تستفيد من هذا الموضوع
 رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
DeLeTe
شكرا لك اخي على تعبك معي ولكن هدا فقط لاسم معين اريده للاعضاء والمجموعات
شكرا لك اخي على تعبك معي ولكن هدا فقط لاسم معين اريده للاعضاء والمجموعات
 رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
جرب هذا الكود أخي بعد وضع رابط الصورة التي ترغب فيها
- الكود:
a.coloradmin, a name , a strong:first-child:hover {
padding : 0 20px 0 20px;
border-radius: 30% !important;
border: 3px solid #888888;
margin:3px 3px;
text-align: center
border-right:8px double #006699;
border-left:8px double #006699;
font-size:13px;
background-image:url(ضع هنا رابط الصورة);
}
 رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
تفضل
تم تعديل الكود من قبلي
- الكود:
strong a{
text-decoration:none;
border:1px dashed #080000;
background: url(https://i58.servimg.com/u/f58/19/50/34/94/1266.png);
}
a.copyright
{
border:0;
background:none;
}
a.name {
text-decoration:none;
border:1px dashed #080000;
background: url(https://i58.servimg.com/u/f58/19/50/34/94/1266.png);
}
a.coloradmin{
text-decoration:none;
border:1px dashed #080000;
background: url(https://i58.servimg.com/u/f58/19/50/34/94/1266.png);
}
 رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
رد: طلب كود وضع صورة كخلفية لأسماء لأعضاء والمجموعات
تم حل المشكلة & ينقل للأرشيف.
|
 مواضيع مماثلة
مواضيع مماثلة» طلب كود لعمل صورة على القاب الاعضاء والمجموعات
» كيف اضع صورة كخلفية للمساهمات
» كيفية عمل صورة كخلفية للأقسام
» كيف اضع صورة كخلفية لاسماء الفئات
» وضع صورة كخلفية لصفحة مستقلة
» كيف اضع صورة كخلفية للمساهمات
» كيفية عمل صورة كخلفية للأقسام
» كيف اضع صورة كخلفية لاسماء الفئات
» وضع صورة كخلفية لصفحة مستقلة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف 4hasad الثلاثاء 6 يونيو 2017 - 4:03
من طرف 4hasad الثلاثاء 6 يونيو 2017 - 4:03










 Facebook
Facebook Twitter
Twitter Youtube
Youtube
