طريقة اضافة اقسام المنتدى بطريقة منتظمة على الصفحة الرئيسية The Globetrotter
صفحة 1 من اصل 1
 طريقة اضافة اقسام المنتدى بطريقة منتظمة على الصفحة الرئيسية The Globetrotter
طريقة اضافة اقسام المنتدى بطريقة منتظمة على الصفحة الرئيسية The Globetrotter

السلام عليكم ورحمة الله وبركاته ,

أعضاء الدعم الكرام ..
[اقدم اليوم كود تنتظرونه منذ سنين وهو كود رائع وجميل واتمنى ان يعجبكم ]


[ كود Css + كود تشكيلات عامة إضافة الاقسام على الصفحة الرئيسية بشكل لائق ومنسق وجميل فهو يعمل على وضع الاقسام بانتظام بجوار بعضهم البعض ]
يعمل على جميع النسخ

# يتم الكود على خطوتين الاولى :-
الCss
طريقة الوضع :- لوحة الإدارة - مظهر المنتدى - الصور والالوان - الوان - ورقة تصميم css
ثم ضع الكود :
- الكود:
.img_list_hp {
border: 1px solid #0372BE;
padding: 0;
float: left;
color: #FFF !important;
width: auto;
font-size: 11px;
text-align: center;
margin: auto 10px auto auto;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
.img_list_hp:hover {
background-color: #DCEAF5;
}
.img_list_hp img {
padding: 8px 15px;
}
.img_list_hp span {
background-color: #0372BE;
color #FFF;
display: block;
padding: 0 10px;
}
.img_list_hp a {
color: #FFF !important;
text-decoration: none;
}
#img_list_alt {
background-image: url(http://i21.servimg.com/u/f21/11/81/27/88/arrow_10.png);
background-repeat: no-repeat;
background-position: 20px 0;
padding-top: 13px;
padding-left: 55px;
}
يمكنك استبدال صورة السهم بوضعها مكان هذه الصورة https://i.servimg.com/u/f21/11/81/27/88/arrow_10.png , ^^

الخطوة الثانية :-
التشكيلات العامة ..
طريقة الوضع : لوحة الإدارة - مظهر المنتدى - الصفحة الرئيسية - تشكيلات عامة - ضع الكود على هيئة html ..
الكود فى صيغته النهائية :-
- الكود:
<script> jQuery(function() { jQuery('.img_list_hp img').mouseover(function() { jQuery('#img_list_alt').html(jQuery(this).attr('alt')); }).mouseout(function() { jQuery('#img_list_alt').html('ضع هنا شرح لجميع الاقسام وكيفية الدخول لأى قسم!'); }); }); </script> <div class="img_list_hp"><a href="اسم القسم فى الرابط"><img height="59" src="صورة القسم" alt="وصف القسم"><span>عنوان القسم </span></a></div> <div style="clear: both" id="img_list_alt">ضع هنا شرح عام لجميع الاقسام !</div>
بداية الكود :
- الكود:
<script>
jQuery(function() {
jQuery('.img_list_hp img').mouseover(function() {
jQuery('#img_list_alt').html(jQuery(this).attr('alt'));
}).mouseout(function() {
jQuery('#img_list_alt').html('ضع هنا شرح لجميع الاقسام وكيفية الدخول لأى قسم!');
});
});
</script>
الكود الوسط لكل قسم يتم تكراره
- الكود:
<div class="img_list_hp"><a href="اسم القسم فى الرابط"><img height="59" src="صورة القسم" alt="وصف القسم"><span>عنوان القسم </span></a></div>
لاحظ : اسم القسم فى الرابط يكون مثل /f2-montada
نهاية الكود ويوضع مرة واحدة فى نهاية جميع الاكواد الخاصة بالاقسام
- الكود:
<div style="clear: both" id="img_list_alt">ضع هنا شرح عام لجميع الاقسام !</div>
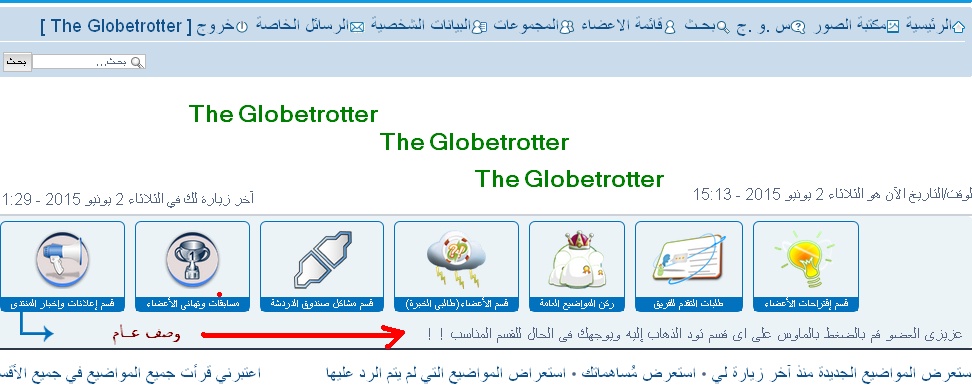
صور للكود بعد الانتهاء :-
صورة[1]

https://i.servimg.com/u/f18/18/14/73/86/eu1_bm10.jpg
,
صورة[2]

https://i.servimg.com/u/f18/18/14/73/86/eu2_bm10.jpg
,
تم الشرح بواسطة اخوكم المتطوع المساعد The Globetrotter
The Globetrotter


عدل سابقا من قبل The Globetrotter في الأربعاء 3 يونيو 2015 - 9:44 عدل 3 مرات
 مواضيع مماثلة
مواضيع مماثلة» هل بلاامكان حذف اقسام المنتدى فقط من الصفحة الرئيسية؟؟؟؟؟؟؟؟؟؟؟؟؟؟
» اضافة خاصية في الصفحة الرئيسية
» كيفية اضافة رابط اسفل الصفحة الرئيسية
» طريقة وضع ادسنس فى الصفحة الرئيسية
» -شرح طريقة وضع الاكواد فى الصفحة الرئيسية والبوابة
» اضافة خاصية في الصفحة الرئيسية
» كيفية اضافة رابط اسفل الصفحة الرئيسية
» طريقة وضع ادسنس فى الصفحة الرئيسية
» -شرح طريقة وضع الاكواد فى الصفحة الرئيسية والبوابة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف Mahmoud Eslam الثلاثاء 2 يونيو 2015 - 15:47
من طرف Mahmoud Eslam الثلاثاء 2 يونيو 2015 - 15:47





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
