ظهرت عندي مشكله في المجموعات
5 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 ظهرت عندي مشكله في المجموعات
ظهرت عندي مشكله في المجموعات
السلام عليكم
ظهرت عندي مشكله في المجموعات
منذ ان اضفت مجموعه الراقبين
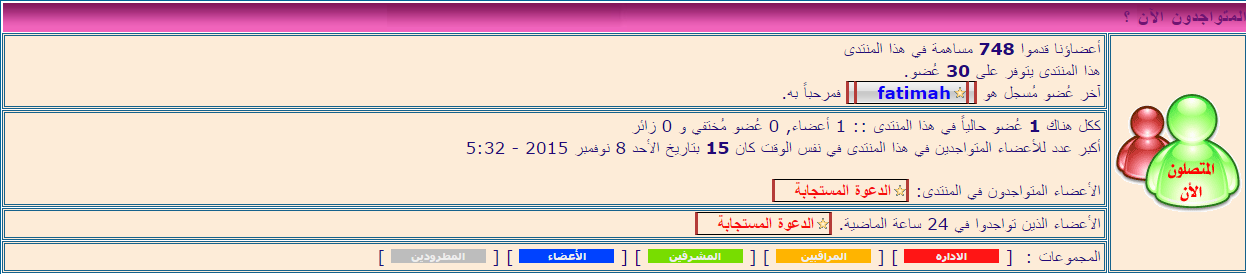
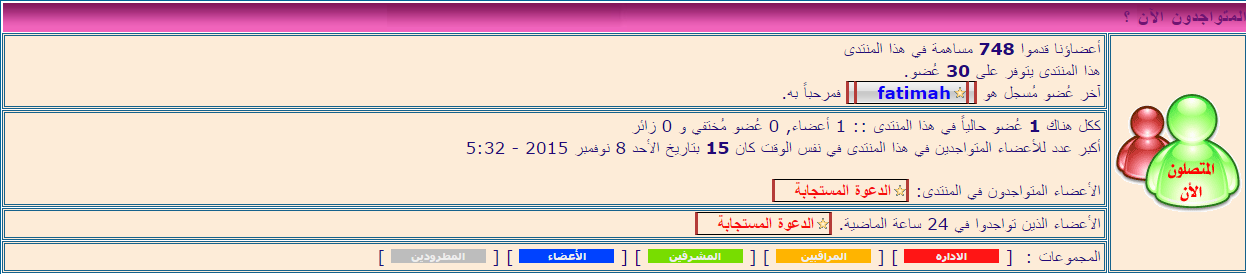
اصبحت هكذا

http://www.wlidk.net/upfiles/4ap33448.png
انظروا الاسماء والالوان
هذارابط المنتدى
http://ald3waalmostgaba.ahlamoontada.net/
ظهرت عندي مشكله في المجموعات
منذ ان اضفت مجموعه الراقبين
اصبحت هكذا

http://www.wlidk.net/upfiles/4ap33448.png
انظروا الاسماء والالوان
هذارابط المنتدى
http://ald3waalmostgaba.ahlamoontada.net/
 رد: ظهرت عندي مشكله في المجموعات
رد: ظهرت عندي مشكله في المجموعات
/* أكـــــواد ألوان المجموعات والأعضاء */
/*---------- www.haya-m.net ----------- */
/* برتقالي */
a[href="/g9-group"] ,a span[style="color:#fefefe"] strong {
background-color:#ffb400 !important;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* رمادي */
a[href="/g4-group"] ,a span[style="color:#fbfbfb"] strong {
background-color:#bdbdbd;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* أزرق */
a[href="/g3-group"] ,a span[style="color:#fffffc"] strong {
background-color:#0042ff;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* أخضر */
a[href="/g2-group"] ,a span[style="color:#fffffb"] strong {
background-color:#78dd00;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* أحمر */
a[href="/g1-group"] ,a span[style="color:#ffffff"] strong {
background-color:#ff1515;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
.postbody{
font-weight:bold;
font-size: 17px;
}
.stones20 {
background:#FFCCCC;
border:2px solid #33FF33;
border-radius:5px;
}
=================
.forumline{
background-color: #15628C;
border: 5;
background: #4A0218 url(http://up.graaam.com/uploads/imag-5/10img1036a7521e71.jpg
) no-repeat;
padding:102px 8px 12px 8px;
background-position: top;
-moz-border-radius-bottomleft:0px;
-moz-border-radius-bottomright: 0px;
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
border:1px solid #360514;
}
/***خلفية الاقسام**/
.row1 {
background-image : url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
border : 3px double #15628C;
}
.row2 {
background-image : url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
border : 3px double #15628C;
}
.row3 {
background-image : url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
border : 3px double #15628C;
}
td.row3Right,td.spaceRow {
background-image : url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
border :3px double #15628C;
}
.bodyline{
background: url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
}
input,textarea, #text_editor_iframe {
background: url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
font: 11px georgia !important;
border-color : #15628C !important;
border-width:1px !important;
border-style:solid !important;
-moz-border-radius: 9px !important;
}
.bodyline{
width:99%;
background-image: url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
border:0px solid #A11D24;
padding:0PX;
margin:0;
}
/***تنسيق المنتدى***/
.
#page-footer h3 {
margin-top : 20px;
}
#content-container
#left {
width : 0;
}
#content-container #right {
width :
0;
margin-right : 0;
}
/**اسفل***/
#right{
position: absolute;
top: 5px;right: 5px;
width: 18%;
float: right;
}
/***فاصل البيانات***/
hr{
height: 8px;
border: solid #e1effa 1px;
border-top-width: 1px;
background: url(https://i.servimg.com/u/f62/15/32/79/72/uoouu10.jpg);
}
a.copyright
{
border:0;
background:none;
}
/***فراغ الواجهه***/
.bodyline{
background:#ffffff url(goweto bilobed);
border:0;
padding:0;
margin:0;
}
a{
text-decoration:none;
}
/* كود ذكر الله في بداية الموضوع */
.thLeft {
background:
url(https://2img.net/u/2113/21/97/57/avatars/1-71.png) no-repeat
center;
border-top: thin groove;
padding: 20px;
text-align: left;
color: Black;
border: medium double
#360514;
background-color: #360514;
}
.thRight {
background:
url(http://www.ct-7ob.com/vb/imgcache/114651.png) no-repeat
right;
border-top:
thin groove;
padding: 50px;
color:
Black;
text-align:
left;
font-size: 1px;
border: medium double
#360514;
background-color:
#360514;
}
/*----- خلفية وإطار للمتواجدون والأعضاء -----*/
a.coloradmin, a.name, strong a, a strong{
background-image : url('https://i.servimg.com/u/f14/13/64/37/51/158.png');
border : 1px solid #000;
border-left : medium solid #B53C38;
border-right : medium solid #B53C38;
-moz-border-radius: 20px;
padding : 0 5px 0 5px;
font-weight:bold;
}
a.coloradmin:hover, a.name:hover, strong a:hover, a strong:hover{
background-image : url('https://i.servimg.com/u/f14/13/64/37/51/158.png');
border : 1px solid #A10606;
border-left : medium solid #000;
border-right : medium solid #000;
-moz-border-radius: 20px;
padding : 0 5px 0 5px;
font-weight:bold;
}
/**قبل الرابط***/
a.nav {
background : url(http://www.ct-7ob.com/vb/hob/misc/navbits_finallink_rtl.gif) no-repeat right;
padding-top : 1px;
padding-right : 32px;
padding-left : 1px;
padding-bottom : 4px;
font-size : 15px;
float : right;
}
/**الدردشة**/
#chatbox_header a.cattitle{
display:none;
}
#chatbox_header
td.catBottom{
background:transparent
url(https://2img.net/r/ihimizer/img682/8858/007x.gif) no-repeat scroll 0
0;
}
/***تكبير الصور**/
.renklibar {
color : #000000;
background : #E8EDF0
url(https://2img.net/h/oi45.tinypic.com/14nfrjs.jpg) no-repeat 0 5px;
border : 1px
solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
.resizebox
{
background : #FFF9BF url("https://2img.net/h/oi43.tinypic.com/af9egz.gif")
no-repeat 7px 4px;
max-width : 100%;
line-height : 1.1em;
cursor
: default;
font-weight : normal;
font-style : normal;
margin :
0;
text-align : center;
display : inline-block;
}
.resizebox
.resize_border {
border : 1px solid #BDBDBD;
display : block;
}
.eklentiler {
color : #000000;
background : #ffffff;
border
: 1px solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
tr.post td {
text-align: center;
}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
div.topictitle:hover
{
color:#FF0000;
}
div.topictitle
a[href="/search?search_id=newposts"] ,a[href="/search?search_id=egosearch"] ,a[href="/search?search_id=unanswered"] ,a[href="/search?search_id=activetopics"] ,a[href="/memberlist?mode=today_posters"] ,a[href="/memberlist?mode=overall_posters"] ,a[href="/?mode=delete_cookies"] ,a[href="/?mark=forums"] ,a[href="/privmsg?folder=savebox"] {display:none;}
/*-- كود نجمة جنب الاسماء --*/
a strong {
background :
url(https://i.servimg.com/u/f86/12/36/92/31/star310.gif) no-repeat
right;
padding : 0 15px 0 20px;
}
/* AYMAN4u */
/*----صندوق الرد -----*/
/*-------------- كود شارك برأيك فوق صندوق الرد ---------------*/
form#quick_reply{
background:url(https://i.servimg.com/u/f77/18/11/62/61/icon_c10.png) no-repeat right ;
padding:100px 10px 10px 10px;
background-position: top center;
}
body.chatbox {
background-image : url(http://you-love.ws/images/img_1/c142b15a52e11b54492a51f25c4e6734.jpg);
background-color : #dddddd;
border : 2px dotted #0db4fc;
}
#chatbox .user {
background: url(http://www13.0zz0.com/2015/11/12/08/869445179.png);
font: 11px georgia !important;
border-color : #2DB9E3 !important;
}
body.chatbox{
text-align: center;
}
p.chatbox_row_1 span.date-and-time, p.chatbox_row_1 span.msg span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
p.chatbox_row_1 span.msg span{
text-shadow:0px 2px 13px #f5a911 !important;
}
p.chatbox_row_1 ul.online-users li a span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
#chatbox .user {
background:url(http://www11.0zz0.com/2015/11/13/13/334803661.png);
font: 11px georgia !important;
border-color : #2DB9E3 !important;
}
#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
/*--------------الاية الكريمة ---------------*/
form#quick_reply{
background:url(https://i.servimg.com/u/f12/14/62/10/11/uousuu11.gif) no-repeat right ;
padding:30px 10px 10px 10px;
background-position: top center;
}
/*----------------Ahmed M!Do
------------*/
.profile_field_list li {
display: inline;
}
p.chatbox_row_1 span.date-and-time, p.chatbox_row_1 span.msg span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
p.chatbox_row_1 span.msg span{
text-shadow:0px 2px 13px #f5a911 !important;
}
p.chatbox_row_1 ul.online-users li a span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
#chatbox .user {
background:url(http://www7.0zz0.com/2015/11/16/16/777684695.png);
font: 11px georgia !important;
border-color : #2DB9E3 !important;
}
#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
/* مايكل سوفت اخفاء حقوق احلى منتدى */
#fa_left {
margin-left: -121px;
}
#fa_left:after {
text-align:right;
text-align: right;
margin-left: 29px;
content: "منتديات الدعوة المستجابة";
}
/* مايكل سوفت */
/*---------- www.haya-m.net ----------- */
/* برتقالي */
a[href="/g9-group"] ,a span[style="color:#fefefe"] strong {
background-color:#ffb400 !important;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* رمادي */
a[href="/g4-group"] ,a span[style="color:#fbfbfb"] strong {
background-color:#bdbdbd;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* أزرق */
a[href="/g3-group"] ,a span[style="color:#fffffc"] strong {
background-color:#0042ff;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* أخضر */
a[href="/g2-group"] ,a span[style="color:#fffffb"] strong {
background-color:#78dd00;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
/* أحمر */
a[href="/g1-group"] ,a span[style="color:#ffffff"] strong {
background-color:#ff1515;
color:#fff;
width:95px;
height:14px;
cursor: pointer;
overflow:hidden;
white-space:nowrap;
text-align:center;
font-weight:bold;
font-family:Tahoma;
font-size: 11px;
display:inline-block;
}
.postbody{
font-weight:bold;
font-size: 17px;
}
.stones20 {
background:#FFCCCC;
border:2px solid #33FF33;
border-radius:5px;
}
=================
.forumline{
background-color: #15628C;
border: 5;
background: #4A0218 url(http://up.graaam.com/uploads/imag-5/10img1036a7521e71.jpg
) no-repeat;
padding:102px 8px 12px 8px;
background-position: top;
-moz-border-radius-bottomleft:0px;
-moz-border-radius-bottomright: 0px;
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
border:1px solid #360514;
}
/***خلفية الاقسام**/
.row1 {
background-image : url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
border : 3px double #15628C;
}
.row2 {
background-image : url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
border : 3px double #15628C;
}
.row3 {
background-image : url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
border : 3px double #15628C;
}
td.row3Right,td.spaceRow {
background-image : url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
border :3px double #15628C;
}
.bodyline{
background: url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
}
input,textarea, #text_editor_iframe {
background: url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
font: 11px georgia !important;
border-color : #15628C !important;
border-width:1px !important;
border-style:solid !important;
-moz-border-radius: 9px !important;
}
.bodyline{
width:99%;
background-image: url(http://up.graaam.com/uploads/imag-5/10img10e749d76908.jpg);
border:0px solid #A11D24;
padding:0PX;
margin:0;
}
/***تنسيق المنتدى***/
.
#page-footer h3 {
margin-top : 20px;
}
#content-container
#left {
width : 0;
}
#content-container #right {
width :
0;
margin-right : 0;
}
/**اسفل***/
#right{
position: absolute;
top: 5px;right: 5px;
width: 18%;
float: right;
}
/***فاصل البيانات***/
hr{
height: 8px;
border: solid #e1effa 1px;
border-top-width: 1px;
background: url(https://i.servimg.com/u/f62/15/32/79/72/uoouu10.jpg);
}
a.copyright
{
border:0;
background:none;
}
/***فراغ الواجهه***/
.bodyline{
background:#ffffff url(goweto bilobed);
border:0;
padding:0;
margin:0;
}
a{
text-decoration:none;
}
/* كود ذكر الله في بداية الموضوع */
.thLeft {
background:
url(https://2img.net/u/2113/21/97/57/avatars/1-71.png) no-repeat
center;
border-top: thin groove;
padding: 20px;
text-align: left;
color: Black;
border: medium double
#360514;
background-color: #360514;
}
.thRight {
background:
url(http://www.ct-7ob.com/vb/imgcache/114651.png) no-repeat
right;
border-top:
thin groove;
padding: 50px;
color:
Black;
text-align:
left;
font-size: 1px;
border: medium double
#360514;
background-color:
#360514;
}
/*----- خلفية وإطار للمتواجدون والأعضاء -----*/
a.coloradmin, a.name, strong a, a strong{
background-image : url('https://i.servimg.com/u/f14/13/64/37/51/158.png');
border : 1px solid #000;
border-left : medium solid #B53C38;
border-right : medium solid #B53C38;
-moz-border-radius: 20px;
padding : 0 5px 0 5px;
font-weight:bold;
}
a.coloradmin:hover, a.name:hover, strong a:hover, a strong:hover{
background-image : url('https://i.servimg.com/u/f14/13/64/37/51/158.png');
border : 1px solid #A10606;
border-left : medium solid #000;
border-right : medium solid #000;
-moz-border-radius: 20px;
padding : 0 5px 0 5px;
font-weight:bold;
}
/**قبل الرابط***/
a.nav {
background : url(http://www.ct-7ob.com/vb/hob/misc/navbits_finallink_rtl.gif) no-repeat right;
padding-top : 1px;
padding-right : 32px;
padding-left : 1px;
padding-bottom : 4px;
font-size : 15px;
float : right;
}
/**الدردشة**/
#chatbox_header a.cattitle{
display:none;
}
#chatbox_header
td.catBottom{
background:transparent
url(https://2img.net/r/ihimizer/img682/8858/007x.gif) no-repeat scroll 0
0;
}
/***تكبير الصور**/
.renklibar {
color : #000000;
background : #E8EDF0
url(https://2img.net/h/oi45.tinypic.com/14nfrjs.jpg) no-repeat 0 5px;
border : 1px
solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
.resizebox
{
background : #FFF9BF url("https://2img.net/h/oi43.tinypic.com/af9egz.gif")
no-repeat 7px 4px;
max-width : 100%;
line-height : 1.1em;
cursor
: default;
font-weight : normal;
font-style : normal;
margin :
0;
text-align : center;
display : inline-block;
}
.resizebox
.resize_border {
border : 1px solid #BDBDBD;
display : block;
}
.eklentiler {
color : #000000;
background : #ffffff;
border
: 1px solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
tr.post td {
text-align: center;
}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
div.topictitle:hover
{
color:#FF0000;
}
div.topictitle
a[href="/search?search_id=newposts"] ,a[href="/search?search_id=egosearch"] ,a[href="/search?search_id=unanswered"] ,a[href="/search?search_id=activetopics"] ,a[href="/memberlist?mode=today_posters"] ,a[href="/memberlist?mode=overall_posters"] ,a[href="/?mode=delete_cookies"] ,a[href="/?mark=forums"] ,a[href="/privmsg?folder=savebox"] {display:none;}
/*-- كود نجمة جنب الاسماء --*/
a strong {
background :
url(https://i.servimg.com/u/f86/12/36/92/31/star310.gif) no-repeat
right;
padding : 0 15px 0 20px;
}
/* AYMAN4u */
/*----صندوق الرد -----*/
/*-------------- كود شارك برأيك فوق صندوق الرد ---------------*/
form#quick_reply{
background:url(https://i.servimg.com/u/f77/18/11/62/61/icon_c10.png) no-repeat right ;
padding:100px 10px 10px 10px;
background-position: top center;
}
body.chatbox {
background-image : url(http://you-love.ws/images/img_1/c142b15a52e11b54492a51f25c4e6734.jpg);
background-color : #dddddd;
border : 2px dotted #0db4fc;
}
#chatbox .user {
background: url(http://www13.0zz0.com/2015/11/12/08/869445179.png);
font: 11px georgia !important;
border-color : #2DB9E3 !important;
}
body.chatbox{
text-align: center;
}
p.chatbox_row_1 span.date-and-time, p.chatbox_row_1 span.msg span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
p.chatbox_row_1 span.msg span{
text-shadow:0px 2px 13px #f5a911 !important;
}
p.chatbox_row_1 ul.online-users li a span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
#chatbox .user {
background:url(http://www11.0zz0.com/2015/11/13/13/334803661.png);
font: 11px georgia !important;
border-color : #2DB9E3 !important;
}
#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
/*--------------الاية الكريمة ---------------*/
form#quick_reply{
background:url(https://i.servimg.com/u/f12/14/62/10/11/uousuu11.gif) no-repeat right ;
padding:30px 10px 10px 10px;
background-position: top center;
}
/*----------------Ahmed M!Do
------------*/
.profile_field_list li {
display: inline;
}
p.chatbox_row_1 span.date-and-time, p.chatbox_row_1 span.msg span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
p.chatbox_row_1 span.msg span{
text-shadow:0px 2px 13px #f5a911 !important;
}
p.chatbox_row_1 ul.online-users li a span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
#chatbox .user {
background:url(http://www7.0zz0.com/2015/11/16/16/777684695.png);
font: 11px georgia !important;
border-color : #2DB9E3 !important;
}
#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
/* مايكل سوفت اخفاء حقوق احلى منتدى */
#fa_left {
margin-left: -121px;
}
#fa_left:after {
text-align:right;
text-align: right;
margin-left: 29px;
content: "منتديات الدعوة المستجابة";
}
/* مايكل سوفت */
 رد: ظهرت عندي مشكله في المجموعات
رد: ظهرت عندي مشكله في المجموعات
اعتذر اختي كنت لاهي عندما طلبت اكواد Css
المشكلة ليست من اكواد Css المشكلة من الوان المجموعات
-المجموعات
قومي بالدخول للمجموعات وبتعديل الالوان كما يناسبك مجموعة مجموعة وتجاهلي ما قلته لك سابقا
{رَبَّنَا لاَ تُؤَاخِذْنَا إِن نَّسِينَا أَوْ أَخْطَأْنَا رَبَّنَا وَلاَ تَحْمِلْ عَلَيْنَا إِصْراً كَمَا حَمَلْتَهُ عَلَى الَّذِينَ مِن قَبْلِنَا}
اعتذر مرة اخرى
المشكلة ليست من اكواد Css المشكلة من الوان المجموعات
-المجموعات
قومي بالدخول للمجموعات وبتعديل الالوان كما يناسبك مجموعة مجموعة وتجاهلي ما قلته لك سابقا
{رَبَّنَا لاَ تُؤَاخِذْنَا إِن نَّسِينَا أَوْ أَخْطَأْنَا رَبَّنَا وَلاَ تَحْمِلْ عَلَيْنَا إِصْراً كَمَا حَمَلْتَهُ عَلَى الَّذِينَ مِن قَبْلِنَا}
اعتذر مرة اخرى
 رد: ظهرت عندي مشكله في المجموعات
رد: ظهرت عندي مشكله في المجموعات
خويه عدلت الاولان عليها واصبحت ملونه اسم المجموعه ولاتوجد خلفيه لاللمجموعه ولا للاسم
مثل الصوره المسبقه
موفق
مثل الصوره المسبقه
موفق
 رد: ظهرت عندي مشكله في المجموعات
رد: ظهرت عندي مشكله في المجموعات
لم افهم عليك
اختي الي في الصورة عبارة عن خلفية من اكواد Css
ولون الخط من اخيارك , بمعنى انك عندما تعدلين على مجموعة الادارة
ووضعتي اللون اسود , سيظهر اسود اللون والخلفية سوف تكون احمر لأان اكواد Css وضعتي خلفية حمراء, اختي ماذا تريدين ان يكون لون المجموعة الاولى احمر ولون الخط .؟
والثانية الخلفية ازرق واللون ابيض مثال فقط

اختي الي في الصورة عبارة عن خلفية من اكواد Css
ولون الخط من اخيارك , بمعنى انك عندما تعدلين على مجموعة الادارة
ووضعتي اللون اسود , سيظهر اسود اللون والخلفية سوف تكون احمر لأان اكواد Css وضعتي خلفية حمراء, اختي ماذا تريدين ان يكون لون المجموعة الاولى احمر ولون الخط .؟
والثانية الخلفية ازرق واللون ابيض مثال فقط

 رد: ظهرت عندي مشكله في المجموعات
رد: ظهرت عندي مشكله في المجموعات
في السابق كان لون الخط ابيض لكل المجموعات

وبعد التعديل عليه :

اعتقد انك غيرتي الوان خطوط المجموعات لذلك ارجعيه ابيض وسيعمل مثل السابق


وبعد التعديل عليه :

اعتقد انك غيرتي الوان خطوط المجموعات لذلك ارجعيه ابيض وسيعمل مثل السابق

 رد: ظهرت عندي مشكله في المجموعات
رد: ظهرت عندي مشكله في المجموعات
طيب اسود, وموضوعك الي قبل هذا
كان باللون الابيض يعني كانوا الاعضاء لونهم ابيض؟
كان باللون الابيض يعني كانوا الاعضاء لونهم ابيض؟
 رد: ظهرت عندي مشكله في المجموعات
رد: ظهرت عندي مشكله في المجموعات
وعليكم السلام
ضع الكود في الجافاسكربت
على جميع الصفحات
تعديل الون غير الرمز #EEE
كل مجموعه لها رقم مثل 10
وانت غيير الون كما تريد لكل مجموعه

ضع الكود في الجافاسكربت
على جميع الصفحات
- الكود:
$(document).ready(function () {
$('a[href="/g1-group"]').attr('style','color:#EEE');
$('a[href="/g2-group"]').attr('style','color:#EEE');
$('a[href="/g3-group"]').attr('style','color:#EEE');
$('a[href="/g4-group"]').attr('style','color:#EEE');
$('a[href="/g5-group"]').attr('style','color:#EEE');
$('a[href="/g6-group"]').attr('style','color:#EEE');
$('a[href="/g7-group"]').attr('style','color:#EEE');
$('a[href="/g8-group"]').attr('style','color:#EEE');
$('a[href="/g9-group"]').attr('style','color:#EEE');
$('a[href="/g10-group"]').attr('style','color:#EEE');
});
تعديل الون غير الرمز #EEE
كل مجموعه لها رقم مثل 10
وانت غيير الون كما تريد لكل مجموعه

 رد: ظهرت عندي مشكله في المجموعات
رد: ظهرت عندي مشكله في المجموعات
خويه وضعته
وانحلت المشكله للمجموعات
لكم خلفية الاسماء للاعضاء مازالت بيضا
كهذه الصوره

http://www.wlidk.net/upfiles/1tk76938.png
وانحلت المشكله للمجموعات
لكم خلفية الاسماء للاعضاء مازالت بيضا
كهذه الصوره

http://www.wlidk.net/upfiles/1tk76938.png
 رد: ظهرت عندي مشكله في المجموعات
رد: ظهرت عندي مشكله في المجموعات
مرحبا
جربي الكود هذا في ورقةcss
جربي الكود هذا في ورقةcss
- الكود:
a strong, a.coloradmin, a.name, strong a {
border:solid 1px #27739d;
background:#94d5fb url(http://r18.imgfast.net/users/1811/68/54/94/avatars/66706-85.jpg) ;
color:#222222;
}
 رد: ظهرت عندي مشكله في المجموعات
رد: ظهرت عندي مشكله في المجموعات
لم تتغير الاسماء
للاعضاء العادين
يمكنك اضافه محموعه ب اسم
الاعضاء ووضع لها لون مثل لون المجموعات
ومن سجل في المنتدى يضاف تلقائي الى المجموعه
للاعضاء العادين
يمكنك اضافه محموعه ب اسم
الاعضاء ووضع لها لون مثل لون المجموعات
ومن سجل في المنتدى يضاف تلقائي الى المجموعه
 مواضيع مماثلة
مواضيع مماثلة» ظهرت عندي مشكله الاعلانات المزعجه
» مشكلة خطيرة ظهرت عندي منذ يومين
» مشكله ظهرت فجاااا!
» مشكله ظهرت فجاااا
» عندي استفسار عن صلاحيات المجموعات
» مشكلة خطيرة ظهرت عندي منذ يومين
» مشكله ظهرت فجاااا!
» مشكله ظهرت فجاااا
» عندي استفسار عن صلاحيات المجموعات
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف سورا السبت 5 ديسمبر 2015 - 18:38
من طرف سورا السبت 5 ديسمبر 2015 - 18:38









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
